A requirement that almost every single application has is "I want to scale up an ImageView proportio
2015-10-08 10:37
585 查看
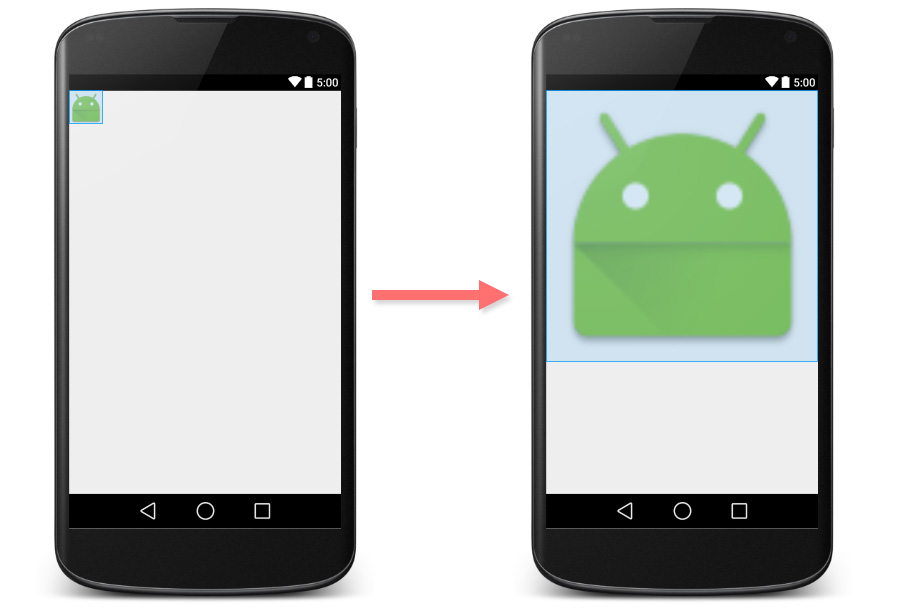
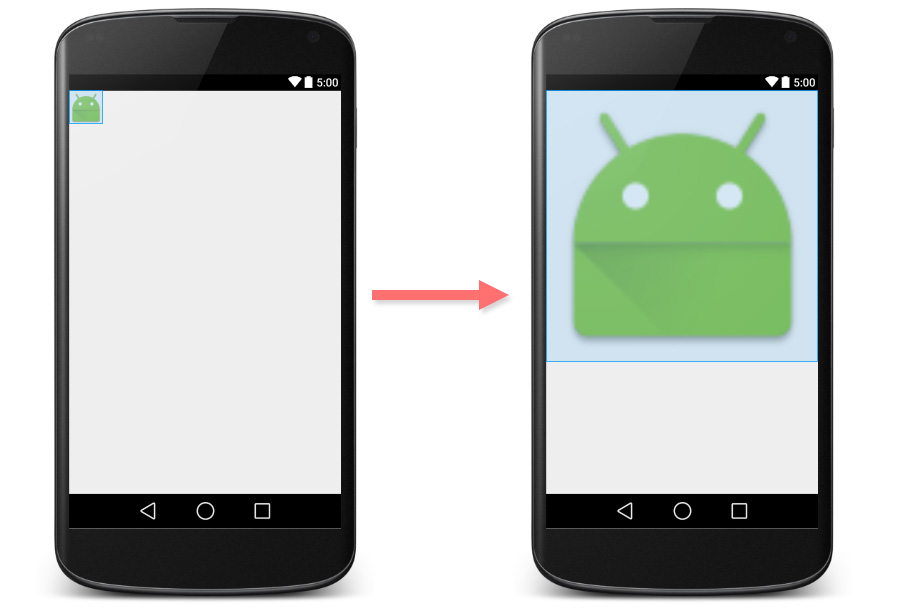
A requirement that almost every single application has is "I want to scale up an ImageView proportionally to fit its parent. How can I do that?" Like this:

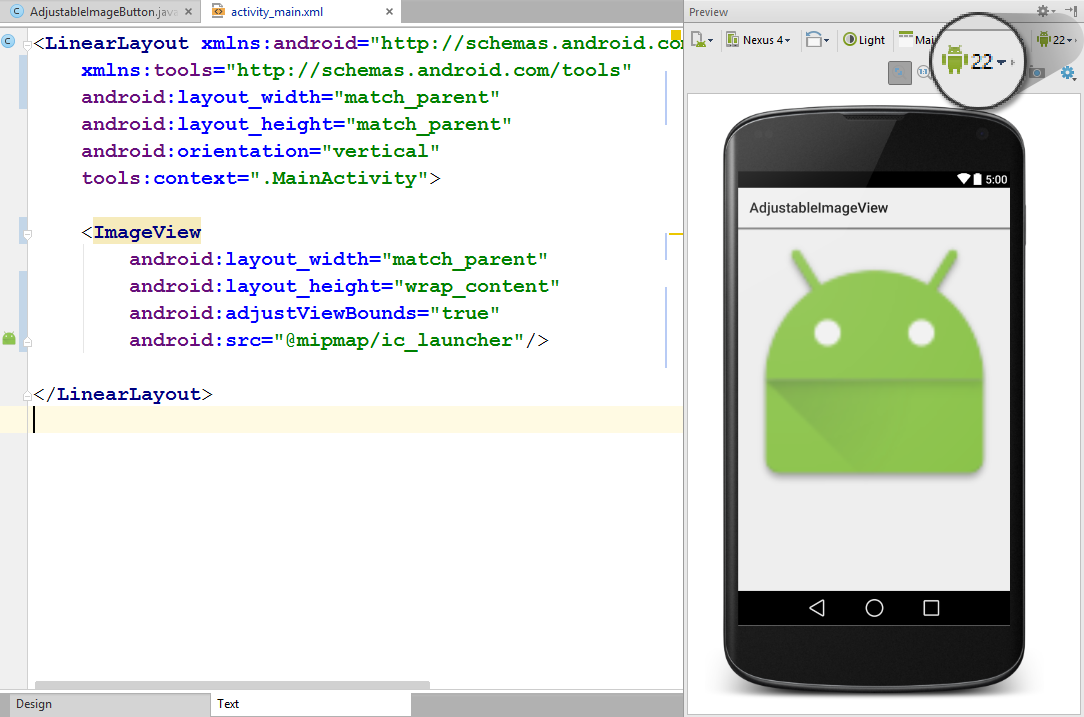
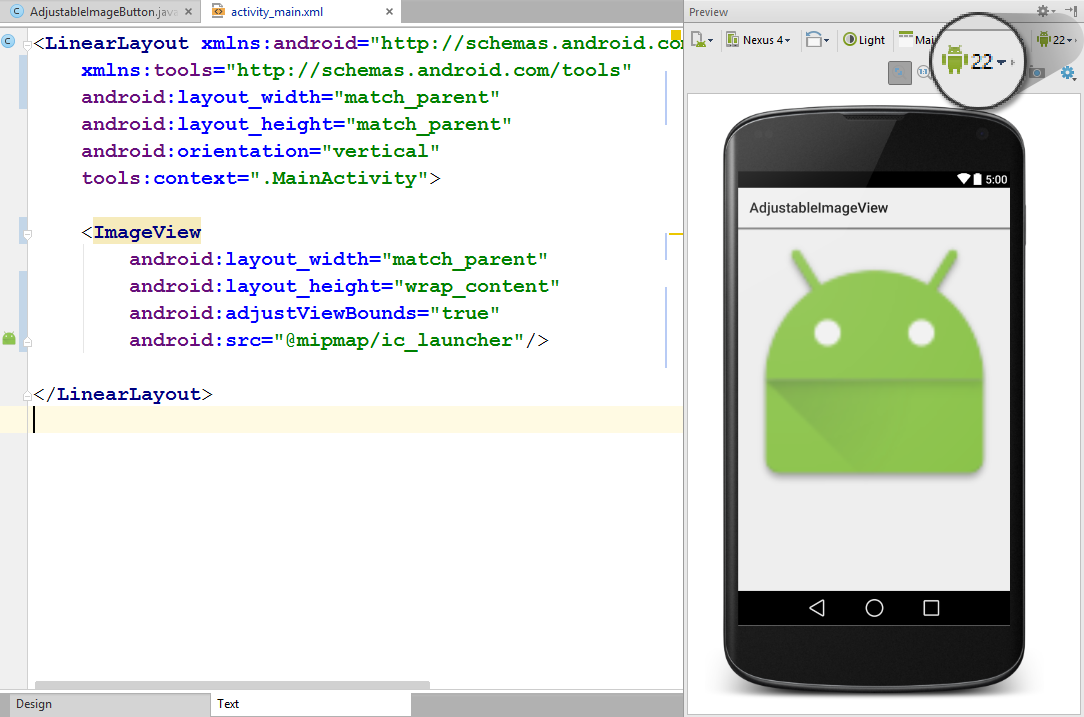
Actually ImageView has already come with this capability. You can just simply set
that's all.
Here is the result.

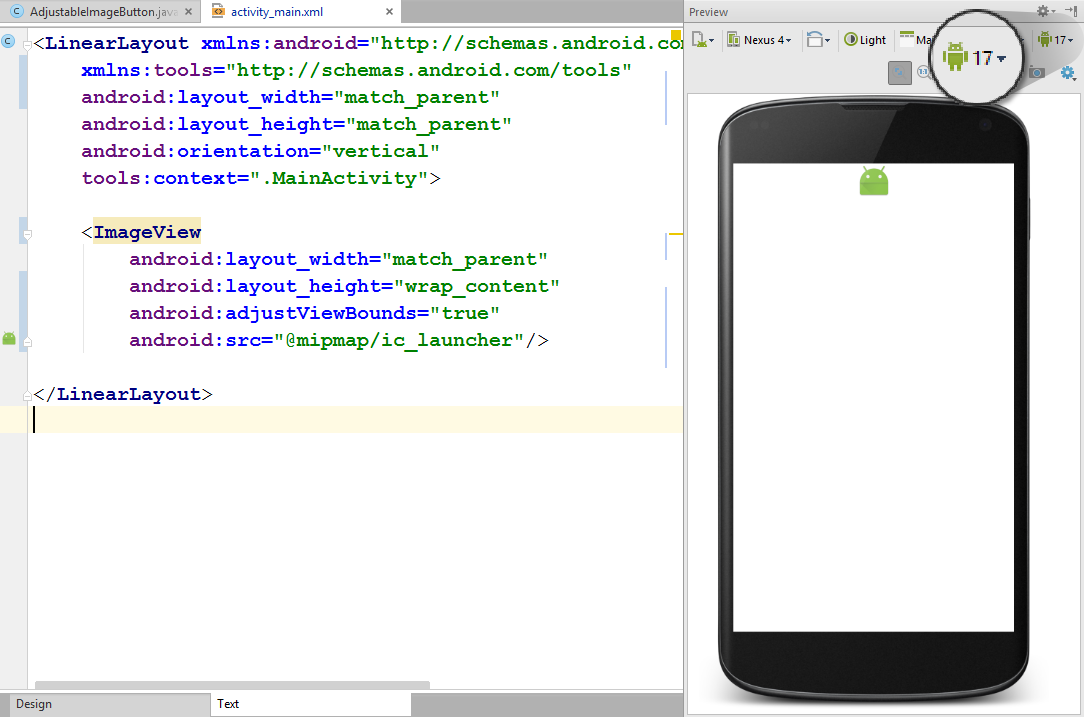
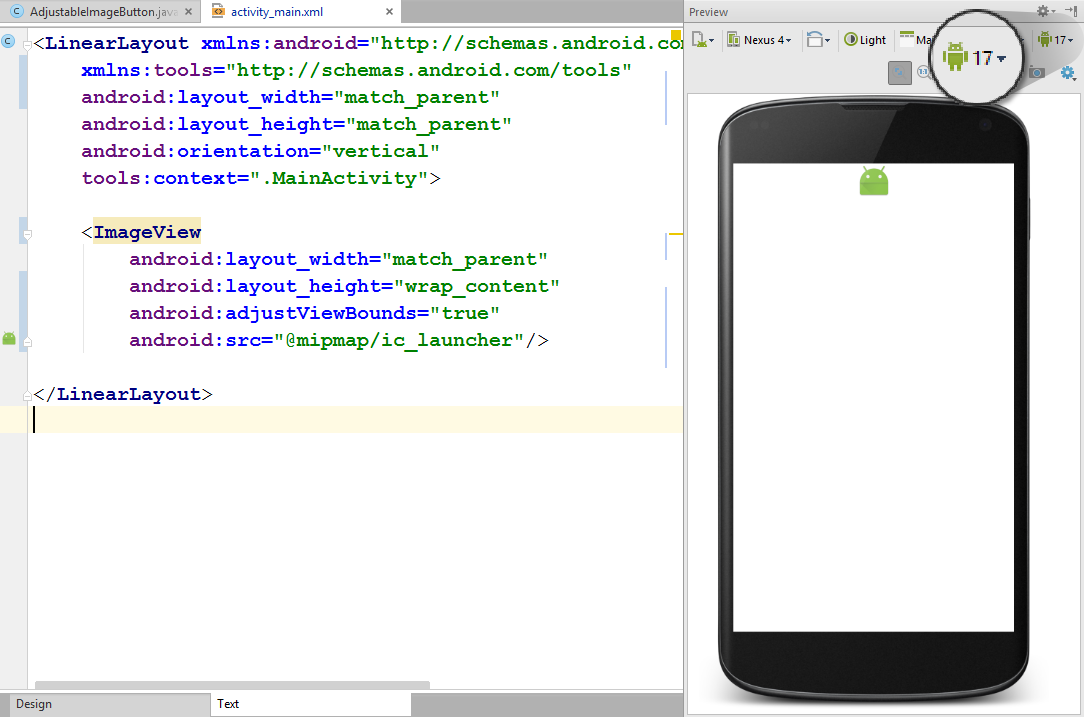
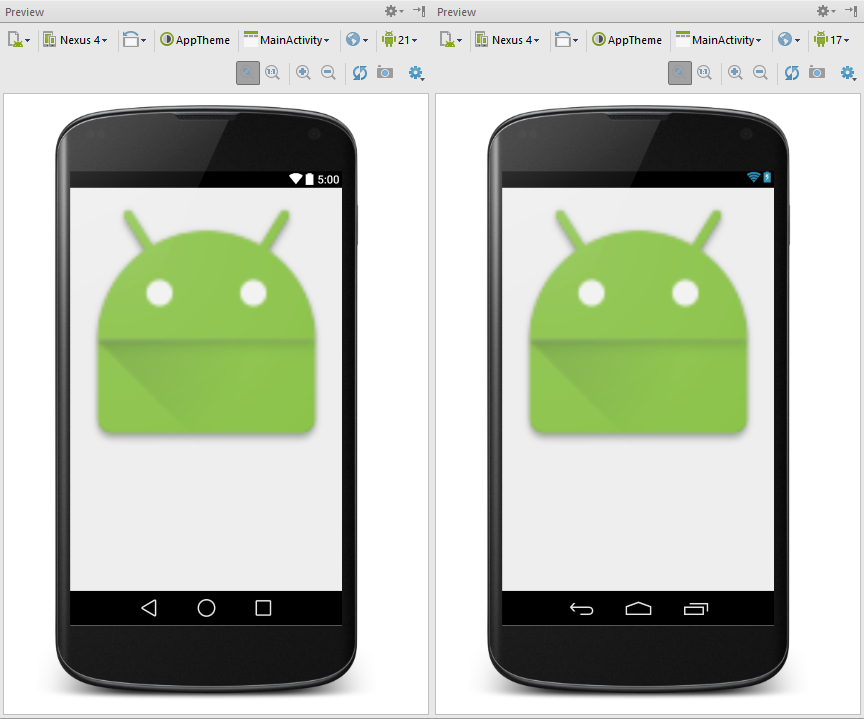
Everything looks fine? Actually not. If you switch your preview version to API Level 17 or below, you will see that ImageView doesn't scale up anymore.

It is not a bug but a correct behaviour that is officially noted in the documentation.
Note: If the application targets API level 17 or lower, adjustViewBounds will allow the drawable to shrink the view bounds, but not grow to fill available measured space in all cases. This is for compatibility with legacy
It means that in API Level 17 and below, the maximum width and maximum height are bounded to the size of image defined in
As a result, it happens like picture above.
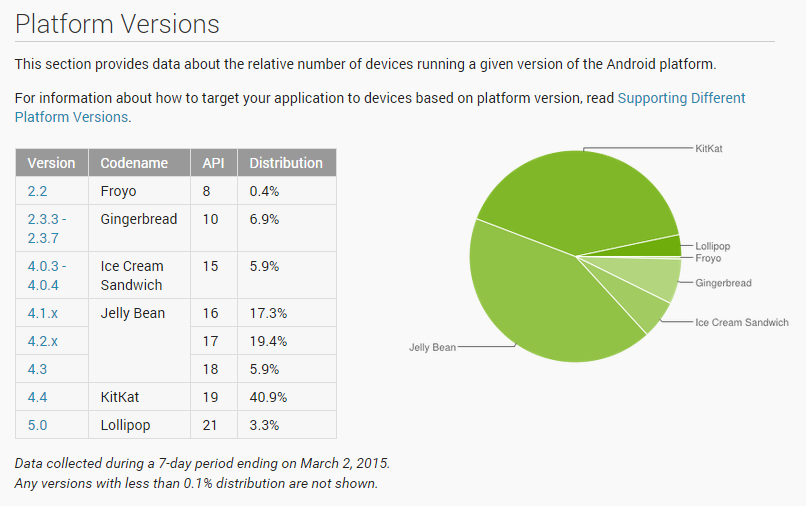
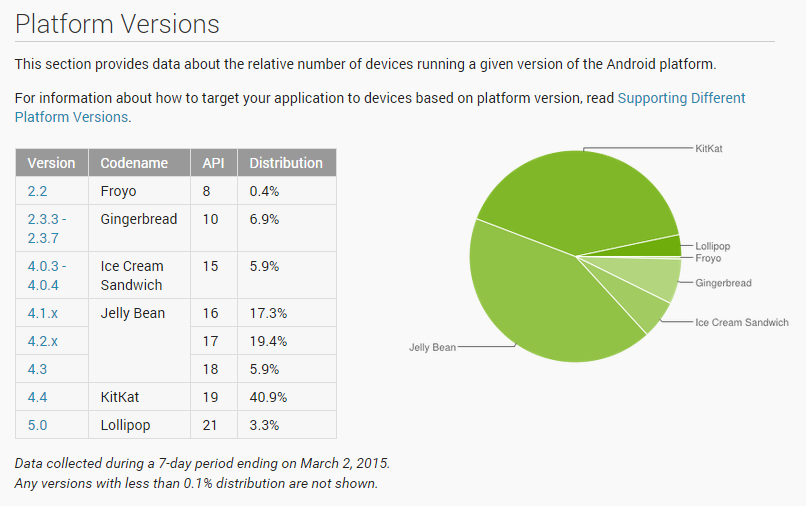
Have a small look at Market Share of Android Platform Versions. It appears that Android phone running API Level 17 and below takes almost 50% share.

It is not a good solution to set minSdkVersion to 18 just to avoid this problem.
It is far better to modify some ImageView's source code to give it an API Level 18+'s behavior and use it instead of a normal ImageView. Here it comes, a Custom ImageView that does the job !
The way these codes work is straightforward. It would calculate the height proportionally in case the width is fixed and vice versa inside
In case this
and height would be limited to the space left in parent. Otherwise, it would be scaled up without any restriction.
To use it, simply change
the layout xml.
And it is now done !
We know that it is such a boring task creating a file, copy the code, paste it, reformat, check if everything is right, blah blah blah.
Your life is now 10 times easier with the library dependency we prepared for you. It is now live on jcenter. Once you add the dependency to your project,
be ready to make your day. Source codes of this library are hosted on GitHub. Please feel free to have a
look.
Here is the gradle dependency. Just simply add this line to your
now ready to use inside
Simply replace ImageView and ImageButton with those classes provided by the library.
As a result, ImageView is now scaled up perfectly no matter which Android version the application is running on.

This is a good example why we should install multiple SDK Platforms in the machine and not just the latest one. Since if you want to let Android Studio preview your layout with specific Android version, you need to install SDK Platform for that version or it
wouldn't be listed as a choice in preview pane. Per my suggestion, you should install every single SDK Platform from API Level 14 on. Loss some disk space but what that you get back is worthy.
Tweet

Actually ImageView has already come with this capability. You can just simply set
android:adjustViewBoundsto
trueand
that's all.

Everything looks fine? Actually not. If you switch your preview version to API Level 17 or below, you will see that ImageView doesn't scale up anymore.

It is not a bug but a correct behaviour that is officially noted in the documentation.
Note: If the application targets API level 17 or lower, adjustViewBounds will allow the drawable to shrink the view bounds, but not grow to fill available measured space in all cases. This is for compatibility with legacy
MeasureSpecand
RelativeLayoutbehavior.
It means that in API Level 17 and below, the maximum width and maximum height are bounded to the size of image defined in
android:src.
As a result, it happens like picture above.
Have a small look at Market Share of Android Platform Versions. It appears that Android phone running API Level 17 and below takes almost 50% share.

It is not a good solution to set minSdkVersion to 18 just to avoid this problem.
It is far better to modify some ImageView's source code to give it an API Level 18+'s behavior and use it instead of a normal ImageView. Here it comes, a Custom ImageView that does the job !
onMeasure.
In case this
AdjustableImageViewobject is placed inside non-scrollable container, width
and height would be limited to the space left in parent. Otherwise, it would be scaled up without any restriction.
To use it, simply change
ImageViewto
com.inthecheesefactory.thecheeselibrary.widget.AdjustableImageViewin
the layout xml.
Make it easy with AdjustableImageView Library
We know that it is such a boring task creating a file, copy the code, paste it, reformat, check if everything is right, blah blah blah.Your life is now 10 times easier with the library dependency we prepared for you. It is now live on jcenter. Once you add the dependency to your project,
AdjustableImageViewand
AdjustableImageButtonwill
be ready to make your day. Source codes of this library are hosted on GitHub. Please feel free to have a
look.
Here is the gradle dependency. Just simply add this line to your
build.gradle
AdjustableImageViewand
AdjustableImageButtonare
now ready to use inside
com.inthecheesefactory.thecheeselibrary.widget.*package.
Simply replace ImageView and ImageButton with those classes provided by the library.

This is a good example why we should install multiple SDK Platforms in the machine and not just the latest one. Since if you want to let Android Studio preview your layout with specific Android version, you need to install SDK Platform for that version or it
wouldn't be listed as a choice in preview pane. Per my suggestion, you should install every single SDK Platform from API Level 14 on. Loss some disk space but what that you get back is worthy.
 | Author: nuuneoi (Android GDE, CTO & CEO at The Cheese Factory) A full-stack developer with more than 6 years experience on Android Application Development and more than 12 years in Mobile Application Development industry. Also has skill in Infrastucture, Service Side, Design, UI&UX, Hardware, Optimization, Cooking, Photographing, Blogging, Training, Public Speaking and do love to share things to people in the world! |
相关文章推荐
- Android 中RelativeLayout 中的scrollview无法滑动
- Android中一些常见文件格式分析
- iOS图片的循环滑动
- android studio import android-source-code
- Object.wait()与Object.notify()的用法
- 【Android】 NFC课件
- 在Object-C中使用@property和@synthesize的区别
- Unity 贝塞尔曲线
- android版本与API对应的意义何在
- unity中关于角度的函数
- swift中的正则表达式
- iOS ARC内存泄露的几种情况总结
- unity与android交互
- android代码书写规范
- Android github上的安卓开源库汇总
- ios二维码生成
- 如何安全退出已调用多个Activity的Application?
- Android学习之 移动应用<App>微信支付集成小结
- 移植Cocos2D到Android平台的原理
- 移植Cocos2D到Android平台的原理
