FragmentPagerAdapter和FragmentStatePagerAdapter之间的差别、监听器OnPageChangeListener
2015-10-06 11:08
671 查看
PagerAdapter和FragmentPagerAdapter的区别
FragmentPagerAdapter的适配器
FragmentStatePagerAdapter和FragmentPagerAdapter的区别
监听器

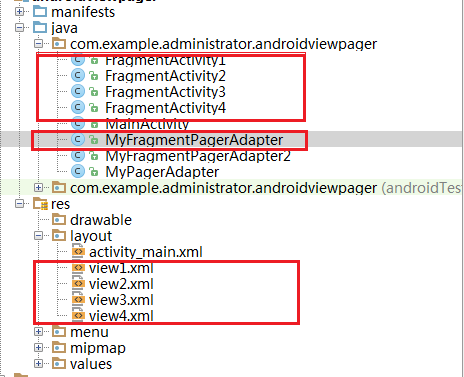
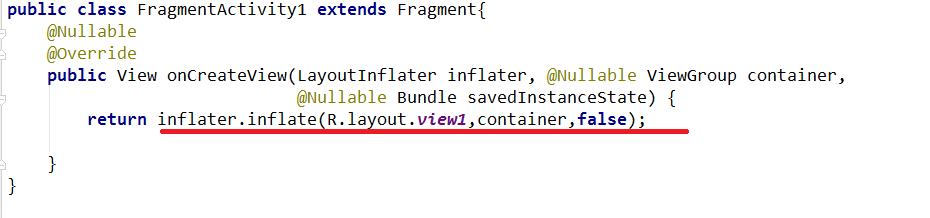
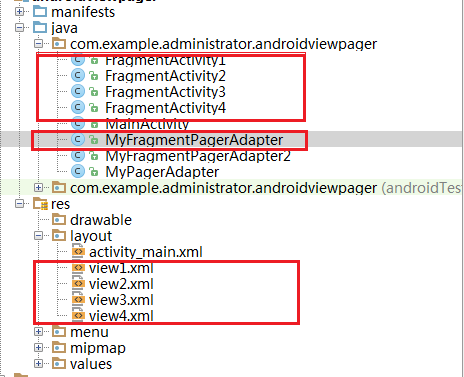
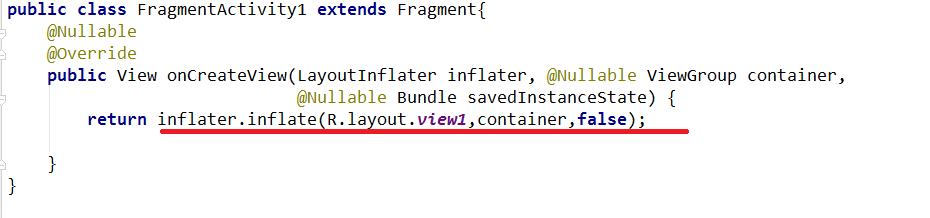
FragmentActivity1中的代码:

这里四个FragmentActivity中的代码都是一样的,只需要改变return值中的布局添加——R.layout.view1,(R.layout.view2)等
MyFragmentPagerAdapter代码:
主函数中的代码是:
FragmentStatePagerAdapter中的代码只比MyFragmentPagerAdapter中的代码多了下面两种代码:
在这里我导入的是import.android.support.v4.app.Fragment包,而不是android.app.Fragment包;导入前面那个包在低版本以下也可以继续使用Fragment
可以监听到页卡切换到的当前页卡数
代码如下:
最后记得在onCreate()方法中加载监听器。
FragmentPagerAdapter的适配器
FragmentStatePagerAdapter和FragmentPagerAdapter的区别
监听器
PagerAdapter和FragmentPagerAdapter的区别:
FragmentPagerAdapter适配器,它会把所有页面都加载进来和PagerAdapter的3个3个加载页面不一样。它里面没有动态构建选项卡和销毁选项。它适合于页面卡加载比较少的应用。FragmentPagerAdapter的适配器:

FragmentActivity1中的代码:

这里四个FragmentActivity中的代码都是一样的,只需要改变return值中的布局添加——R.layout.view1,(R.layout.view2)等
MyFragmentPagerAdapter代码:
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private List<Fragment>fragmentList;
private List<String> titlelist;
public MyFragmentPagerAdapter(FragmentManager fm,List<Fragment>fragmentList,List<String> titlelist) {
super(fm);
this.fragmentList=fragmentList;
this.titlelist=titlelist;
}
@Override
public CharSequence getPageTitle(int position) {
return titlelist.get(position);
}
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
}主函数中的代码是:
public class MainActivity extends FragmentActivity {
private List<View> viewList;
private ViewPager pager;
private PagerTabStrip tabStrip;
private List<String> titlelist;
private List<Fragment> fraglist;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewList = new ArrayList<>();
/**
* 通过View对象去作为ViewPager的数据源
*/
View view1 = View.inflate(this, R.layout.view1, null);
View view2 = View.inflate(this, R.layout.view2, null);
View view3 = View.inflate(this, R.layout.view3, null);
View view4 = View.inflate(this, R.layout.view4, null);
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
viewList.add(view4);
//为ViewPager页卡设置标题
titlelist = new ArrayList<>();
titlelist.add("微信");
titlelist.add("通讯录");
titlelist.add("发现");
titlelist.add("我");
//给PagerTabStrip设置一些属性
tabStrip = (PagerTabStrip) findViewById(R.id.tab);
tabStrip.setBackgroundColor(Color.YELLOW);
tabStrip.setTextColor(Color.RED);
tabStrip.setDrawFullUnderline(false);
tabStrip.setTabIndicatorColor(Color.GREEN);
/**
* 通过Fragment作为ViewPager的数据源
*/
fraglist = new ArrayList<>();
fraglist.add(new FragmentActivity1());
fraglist.add(new FragmentActivity2());
fraglist.add(new FragmentActivity3());
fraglist.add(new FragmentActivity4());
//初始化ViewPager
pager = (ViewPager) findViewById(R.id.viewpager);
//创建PagerAdapter的适配器
MyPagerAdapter myPagerAdapter = new MyPagerAdapter(viewList, titlelist);
//ViewPager加载适配器
// pager.setAdapter(myPagerAdapter);
MyFragmentPagerAdapter adapter=new MyFragmentPagerAdapter(getSupportFragmentManager(),fraglist,titlelist);
pager.setAdapter(adapter);FragmentStatePagerAdapter和FragmentPagerAdapter的区别:
在FragmentStatePagerAdapter中是有动态销毁页卡和实例化页卡的。FragmentStatePagerAdapter中的代码只比MyFragmentPagerAdapter中的代码多了下面两种代码:
@Override
public Object instantiateItem(ViewGroup container, int position) {
return super.instantiateItem(container, position);
}
@Override
public void destroyItem(View container, int position, Object object) {
super.destroyItem(container, position, object);
}在这里我导入的是import.android.support.v4.app.Fragment包,而不是android.app.Fragment包;导入前面那个包在低版本以下也可以继续使用Fragment
监听器:
增加3个方法,我们最常用到的是onPageSelected()方法。可以监听到页卡切换到的当前页卡数
代码如下:
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
Toast.makeText(this, "当前是第"+position+"个页面", Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrollStateChanged(int state) {
}最后记得在onCreate()方法中加载监听器。
pager.setOnPageChangeListener(this);
相关文章推荐
- symfony报错:Warning: ob_start(): function ” not found or invalid function name Symfony
- [转]PHP经验——PHPDoc PHP注释的标准文档
- php常用验证函数
- YII1.1源码解读(1)
- php的经典分页
- 验证码生成中"图像因本身错误无法显示的"错误解决办法
- 纯PHP实现定时器任务(Timer)
- PHP setcookie()用法
- DooDigestAuth php(后台)授权管理类 web浏览器授权
- php左侧分类列表显示菜单
- PHP判断是否为手机客户端
- PHP获取文件夹内所有文件包括子目录文件的名称或路径
- ThinkPHP+uploadify+upload+PHPExcel 无刷新导入数据
- php模式设计之 工厂模式
- php插入式排序的两种写法。
- PHP过滤各种HTML标签
- PHP
- yii2数据库操作--实用
- php调用系统命令执行批处理文件
- php操作zip文件
