移动APP的创意进度条设计
2015-09-17 16:22
513 查看
原文地址:http://www.mobileui.cn/40-the-latest-creative-progress.html
以前的进度条设计以拟物化为主,现在扁平化风格流行,连进度条也改变咯。这是40款最新收集的进度条设计,很多是Dribble上的作品,应潮流而生,想瞧瞧扁平化风格的进度条是怎样的,就来看看吧。如果你对拟物化的创意进度条更加有兴趣,那么来这里瞧瞧《18个APP进度条的优秀设计案例》
Loading 也是一门学问,如何让用户等待加载时不烦还高兴,你可以看看这篇:《谈谈加载(LOADING)的那点事》,绝对从细节处提升用户体验
^_^






































原文地址:splashnology
--------------------------------------------------------------------------------------------
原文地址:http://www.uisdc.com/the-progress-bar
Smart washer app UI by Hyelim Choi 具有强烈的模糊效果,为的是提炼背景的质感,轻微的透明感,白色的纯洁性,稍微加入了一点粉色,给整个App以热情、女性化的感觉。

dB-METER by Miguel Pires. 高亮的中心,临摹的仪表,非常好的打破了用户的无聊等待时间。精妙的线条韵律以及完美的细节处理让整个UI看起来很精致。

Charging Animation by Corey Lui看起来既整洁又引人注意,具有可爱的写实风格。 绿色的震动的动效用来阐明程序的进度,吸引了用户的注意力,分散了等待的焦虑。

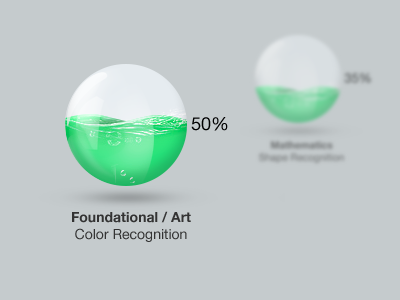
iOS7 design practice by Muhammad Farhan 纯净的感觉,采用了Flat风格的设计,使用了平化的图像,精巧的色调,纤细的字体。硕大的圆环轨道条占据了整个界面的中央,让数据看起来非常的卓越不凡。

Laundry Master App – iOS by Zahir Ramos 采用了非常规的方法去表述程序的进程,是一种具有写实主义和动效风格的指示器,与此同时界面的设计提醒用户这款App是应用于洗衣机的。

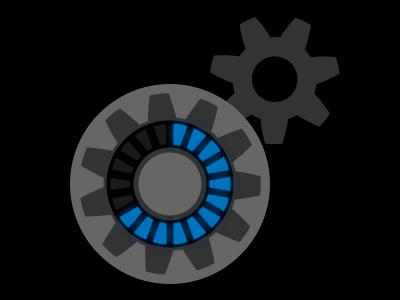
Nextr app public transportation guidance by Martin Oberhäuser 描绘出完美的圆形搜索进度Icon,通过多彩的、渐变的主题动效来完成。

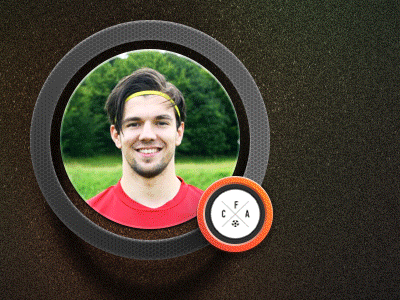
Gym Genius app UI by Artua h非常雄性主义的界面,采用了很多的光泽性元素和渐变。圆形的进度条本身就非常具有吸引力。

Sleeply App by Jeff Rauch 扁平化风格呈现可开的状态界面,描绘出加粗的、整洁的弓形,目的是提示用户他的睡眠质量到底如何。

Weight Loss App Design by Nikita Abramenkov 突出了整洁的印象,平衡了功能与设计。粉色和白色完美的和彼此相融合,而黑色让内容具有阅读性。

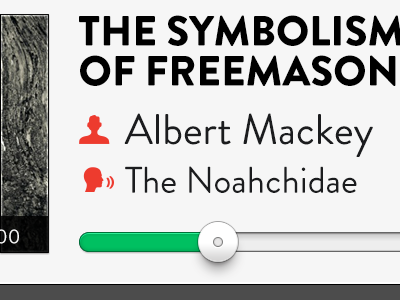
WeloMe Music Player App by BLASTAROCKS 看起来轻巧、干净而有愉悦。淡色背景,淡色的按钮、淡灰色的字母给予界面独一无二的锃亮效果。流畅有光泽的读取条能轻易的抓人注意。

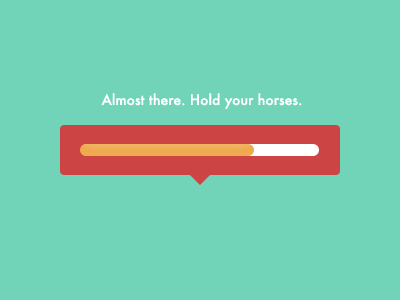
Study Timer by Suhaila Baheyeldin 采用了时下流行的扁平化风格。占主导地位的灰色,完美协调的珊瑚色,纤细的字体,让App看起来非常的整洁、模块化。

Recife FM by Lucas Ramos充满了乐观的快乐的心情暗示意味。里那个橙色的背景,淡色而有清晰的网格线,环形的音乐播放进度条给予人一种振奋的感觉,非常乐观主义的用户界面。

iPhone Music Player App Concept by Kiran采用黑色的、材质化导向的用户界面。黑色的凸出小块,金属的按钮,进度条也是亮点所在。

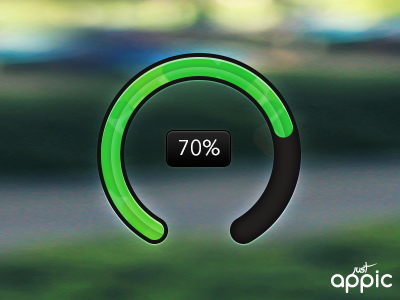
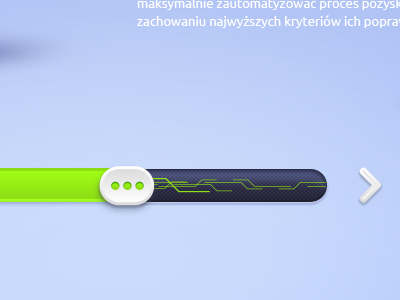
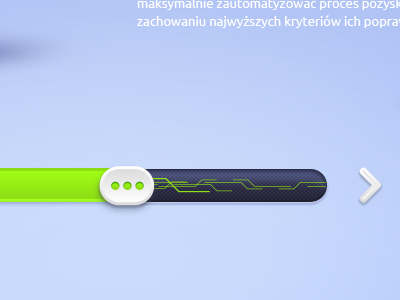
Dario – app design by Morning. 黑色的主题,精妙的渐变,美妙的渐变。耀眼的绿色进度条放在屏幕中央,直接向用户表明所需要的信息。

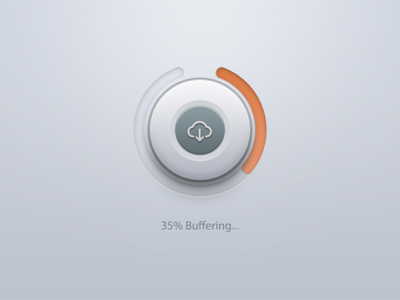
Another iPhone app by Corey Lui 主要采用了淡灰色和亮绿色,给予用户界面有序、整洁的印象。

Dash iOS App by Patrick N. Lewis.全屏幕照片背景,典型的白色装饰。环形的读取条和半透明的组件看起来非常的精炼、优雅。

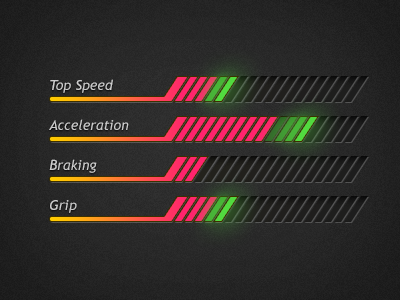
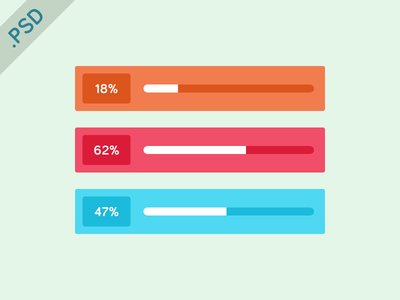
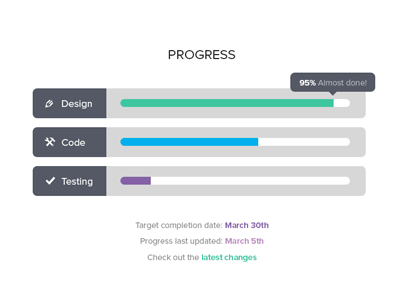
Statistics Screen by Karol Ortyl采用了有点像后台监控系统的进度条风格,附加之文本,以精确描述。干净亮灰色背景和扁平化风格完美的结合。

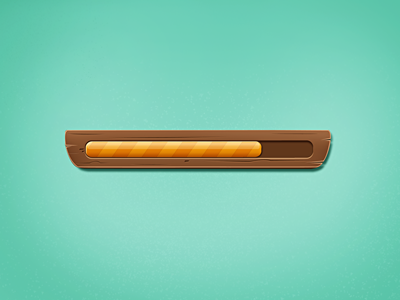
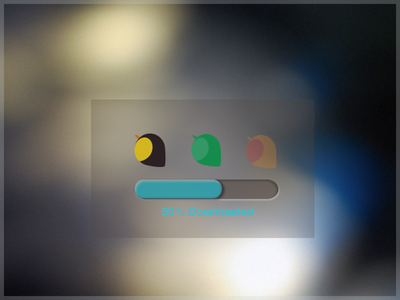
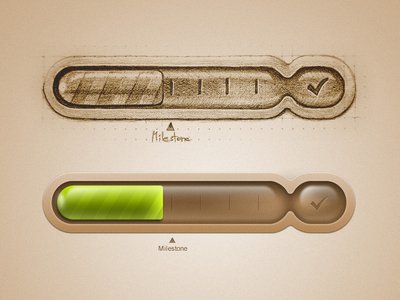
Timer by MVBen. 在这款拟真设计上,设计师的成果非常棒,中心控制面板和真实生活中的按钮非常相似。简便的颜色非常容易在背景之中凸显。

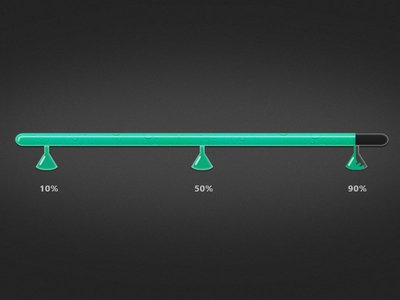
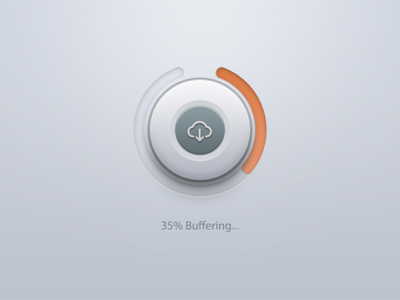
AudioRec UI by Miguel Pires 采用了拟真设计,发冷光的指示器在两边均有呈现,鼓起的音量控制条采用斑点式,非常易于操作。

以前的进度条设计以拟物化为主,现在扁平化风格流行,连进度条也改变咯。这是40款最新收集的进度条设计,很多是Dribble上的作品,应潮流而生,想瞧瞧扁平化风格的进度条是怎样的,就来看看吧。如果你对拟物化的创意进度条更加有兴趣,那么来这里瞧瞧《18个APP进度条的优秀设计案例》
Loading 也是一门学问,如何让用户等待加载时不烦还高兴,你可以看看这篇:《谈谈加载(LOADING)的那点事》,绝对从细节处提升用户体验
^_^
Progress
by yasir wadood

Circular
progress bar by Alexandr Ivanov

Action
buttons by Anton Bodryashkin

Progress
Bar by Lder Vilela

Secret
Mail Client – Sending

Sneak
Peek by Andy Law

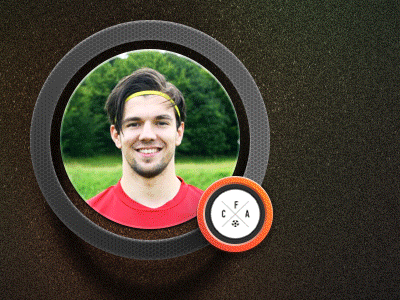
Peel
The Circle by Jeriah Lau

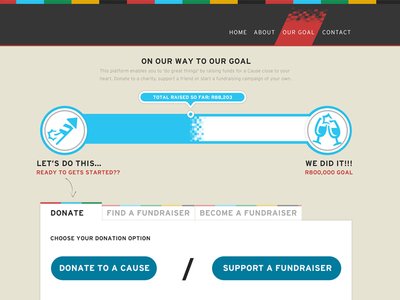
Fundraise
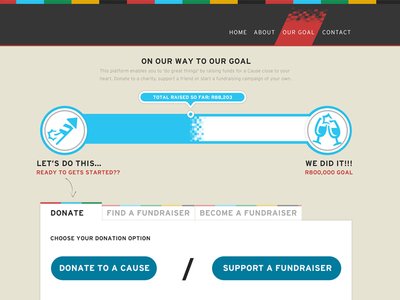
Pitch by Dean Callaway

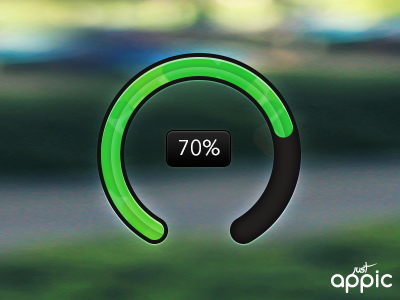
Dashboard
Elements

70%
by Michiel Agterberg

Status,
Levels an Measurement icon by Frank Rodriguez

Buffering
Button – Rebound by Martin David

Bird
Status Bar by Leah Wan

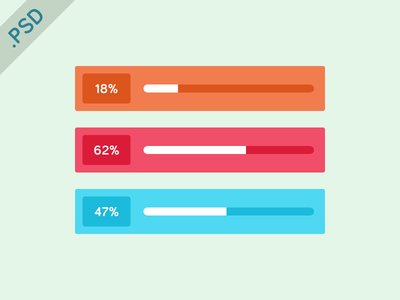
Flat
Progess Bar by Erdis Driza

Percentage
Bar by Miguel Mendes

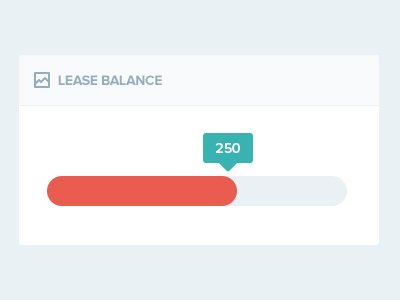
Slider
progress bar by Elastika

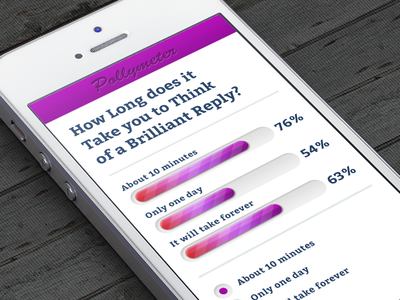
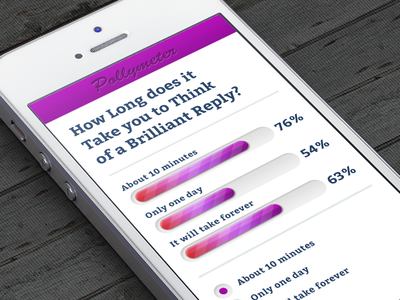
Poll
Concept “Pollymeter” by Rikke Gantzel

Loading
Bar by Andra Popovici

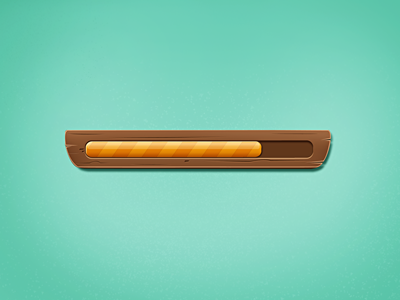
Upgrade
progress by Maciek Butscher

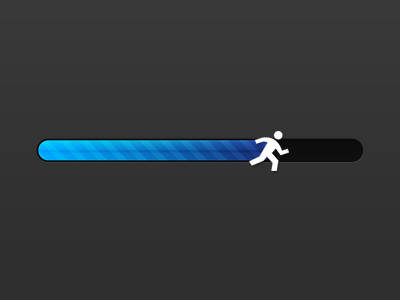
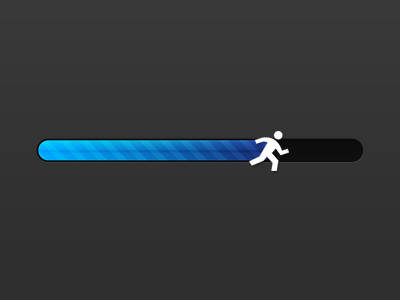
Progress
Bar Runner by Egor Fedorov

Progress
Bar by Bela Lajos

Progress
States by COBE

Anonymous
App Top by Cody Sielawa

Progress
Bars by Zarin Ficklin

Progress
Bar Rebound 2x by Baglan Dosmagambetov

Progress
bar + retina ready by Jakub Spitzer

Progress
bar by Interfacestudio

Progress
bar by Jekaterina

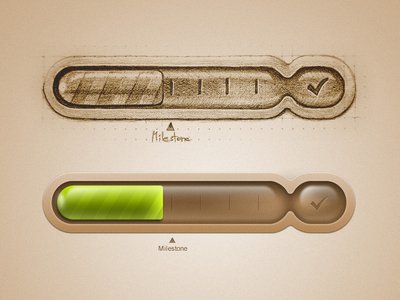
Simple
progress bars by Maciek Butscher

Stage
Progress Bars by Soongyu Gwon

Loader
by Bård Solvang

Progress
bar by Denis Perepelenko

Progress
Bar by Harshil Acharya

Recording
An Audio by Michael B

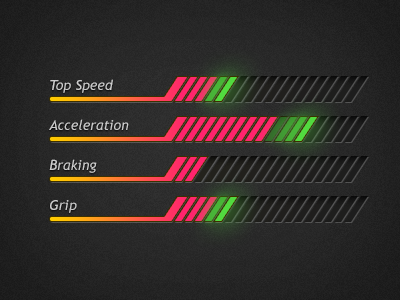
NOS
Bar by Intaglio Graphics & Multimedia

Updated
loading progress bar by Dmitry Baranovskiy

Loading
by Dominik Laurysiewicz

Progress
Bar by Bojan Janjanin

原文地址:splashnology
--------------------------------------------------------------------------------------------
原文地址:http://www.uisdc.com/the-progress-bar
Smart washer app UI by Hyelim Choi 具有强烈的模糊效果,为的是提炼背景的质感,轻微的透明感,白色的纯洁性,稍微加入了一点粉色,给整个App以热情、女性化的感觉。

dB-METER by Miguel Pires. 高亮的中心,临摹的仪表,非常好的打破了用户的无聊等待时间。精妙的线条韵律以及完美的细节处理让整个UI看起来很精致。

Charging Animation by Corey Lui看起来既整洁又引人注意,具有可爱的写实风格。 绿色的震动的动效用来阐明程序的进度,吸引了用户的注意力,分散了等待的焦虑。

iOS7 design practice by Muhammad Farhan 纯净的感觉,采用了Flat风格的设计,使用了平化的图像,精巧的色调,纤细的字体。硕大的圆环轨道条占据了整个界面的中央,让数据看起来非常的卓越不凡。

Laundry Master App – iOS by Zahir Ramos 采用了非常规的方法去表述程序的进程,是一种具有写实主义和动效风格的指示器,与此同时界面的设计提醒用户这款App是应用于洗衣机的。

Nextr app public transportation guidance by Martin Oberhäuser 描绘出完美的圆形搜索进度Icon,通过多彩的、渐变的主题动效来完成。

Gym Genius app UI by Artua h非常雄性主义的界面,采用了很多的光泽性元素和渐变。圆形的进度条本身就非常具有吸引力。

Sleeply App by Jeff Rauch 扁平化风格呈现可开的状态界面,描绘出加粗的、整洁的弓形,目的是提示用户他的睡眠质量到底如何。

Weight Loss App Design by Nikita Abramenkov 突出了整洁的印象,平衡了功能与设计。粉色和白色完美的和彼此相融合,而黑色让内容具有阅读性。

WeloMe Music Player App by BLASTAROCKS 看起来轻巧、干净而有愉悦。淡色背景,淡色的按钮、淡灰色的字母给予界面独一无二的锃亮效果。流畅有光泽的读取条能轻易的抓人注意。

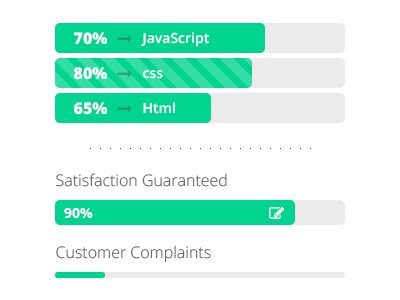
Study Timer by Suhaila Baheyeldin 采用了时下流行的扁平化风格。占主导地位的灰色,完美协调的珊瑚色,纤细的字体,让App看起来非常的整洁、模块化。

Recife FM by Lucas Ramos充满了乐观的快乐的心情暗示意味。里那个橙色的背景,淡色而有清晰的网格线,环形的音乐播放进度条给予人一种振奋的感觉,非常乐观主义的用户界面。

iPhone Music Player App Concept by Kiran采用黑色的、材质化导向的用户界面。黑色的凸出小块,金属的按钮,进度条也是亮点所在。

Dario – app design by Morning. 黑色的主题,精妙的渐变,美妙的渐变。耀眼的绿色进度条放在屏幕中央,直接向用户表明所需要的信息。

Another iPhone app by Corey Lui 主要采用了淡灰色和亮绿色,给予用户界面有序、整洁的印象。

Dash iOS App by Patrick N. Lewis.全屏幕照片背景,典型的白色装饰。环形的读取条和半透明的组件看起来非常的精炼、优雅。

Statistics Screen by Karol Ortyl采用了有点像后台监控系统的进度条风格,附加之文本,以精确描述。干净亮灰色背景和扁平化风格完美的结合。

Timer by MVBen. 在这款拟真设计上,设计师的成果非常棒,中心控制面板和真实生活中的按钮非常相似。简便的颜色非常容易在背景之中凸显。

AudioRec UI by Miguel Pires 采用了拟真设计,发冷光的指示器在两边均有呈现,鼓起的音量控制条采用斑点式,非常易于操作。

相关文章推荐
- getParent()的妙用:cocos中层级的编辑
- Android加载html5交互session失效问题
- Android官方文档--样式与主题
- Android学习笔记之——ProgressBar&ProgressDialog
- 微信官网名词及各平台功能说明
- 搞定iOS9适配--系列教程
- 《ArcGIS Runtime SDK for Android开发笔记》——(2)、Android Studio基本配置与使用
- Android笔记(三十二) Android中线程之间的通信(四)主线程给子线程发送消息
- 微信上沉默的“僵尸关系”
- 【iOS】"OS X"想要进行更改。键入管理员的名称和密码以允许执行此操作("OS X"想使用系统钥匙串)
- AlertDialog传递application context报错原因分析
- Struts 2 mapping interceptors to action
- Android让两个不同内容的Button动态对齐
- Android沉浸式状态栏实现
- 在Android studio中布置ArcGis for android开发环境
- 微信支付客户端开发说明 第一篇
- Android 刷新下拉控制 SwipeRefreshLayout
- iOS自定义相机
- iOS 打包ipa的方法
- 【微信链接3种方式】
