react-利用Atom搭建开发环境
2015-09-13 13:53
701 查看
学习完React Native抽时间来看看它的基础React,利用ATom来搭建Reactjs开发环境




输入以下内容:


atom
github官方推出的编辑器atom-beautify插件
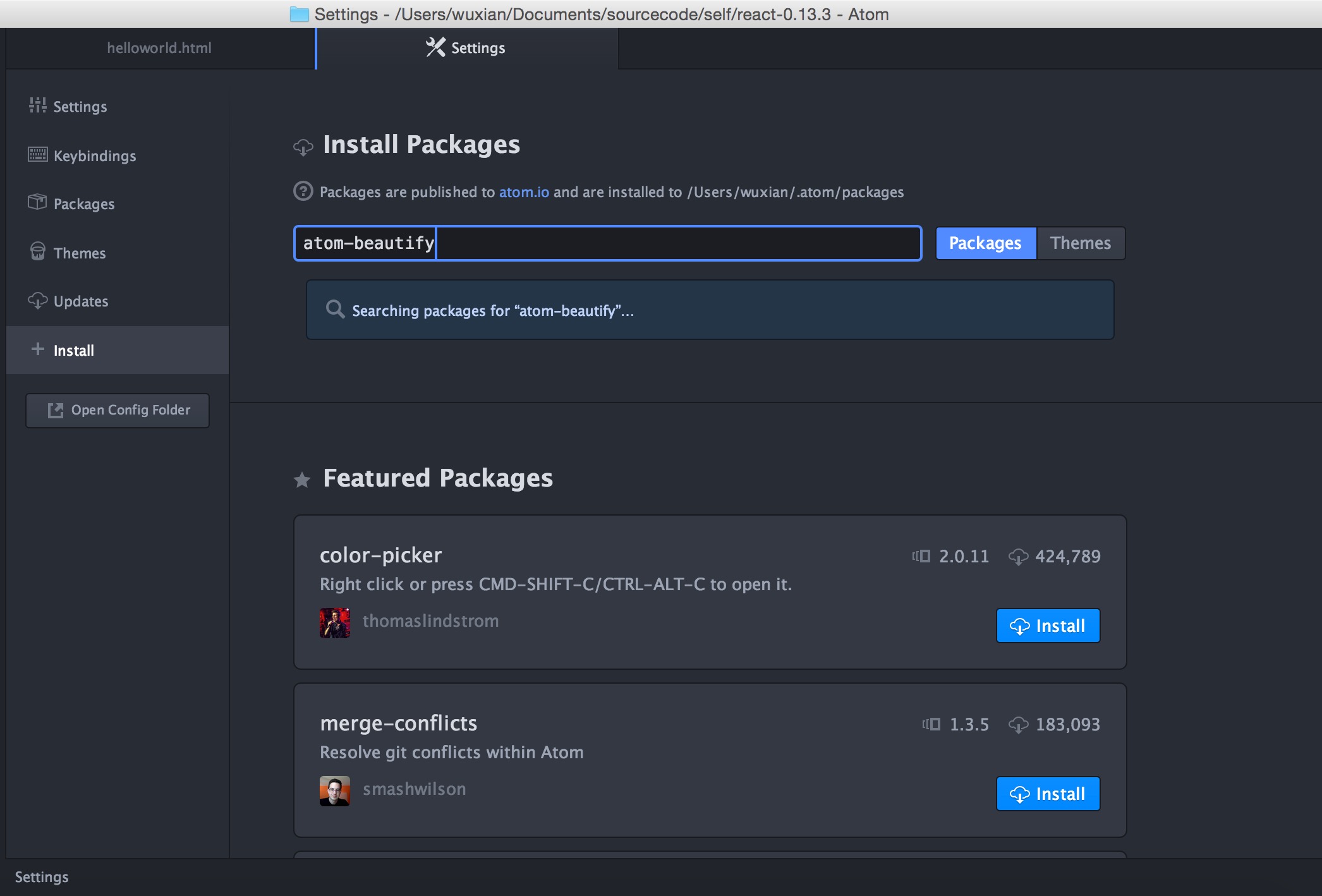
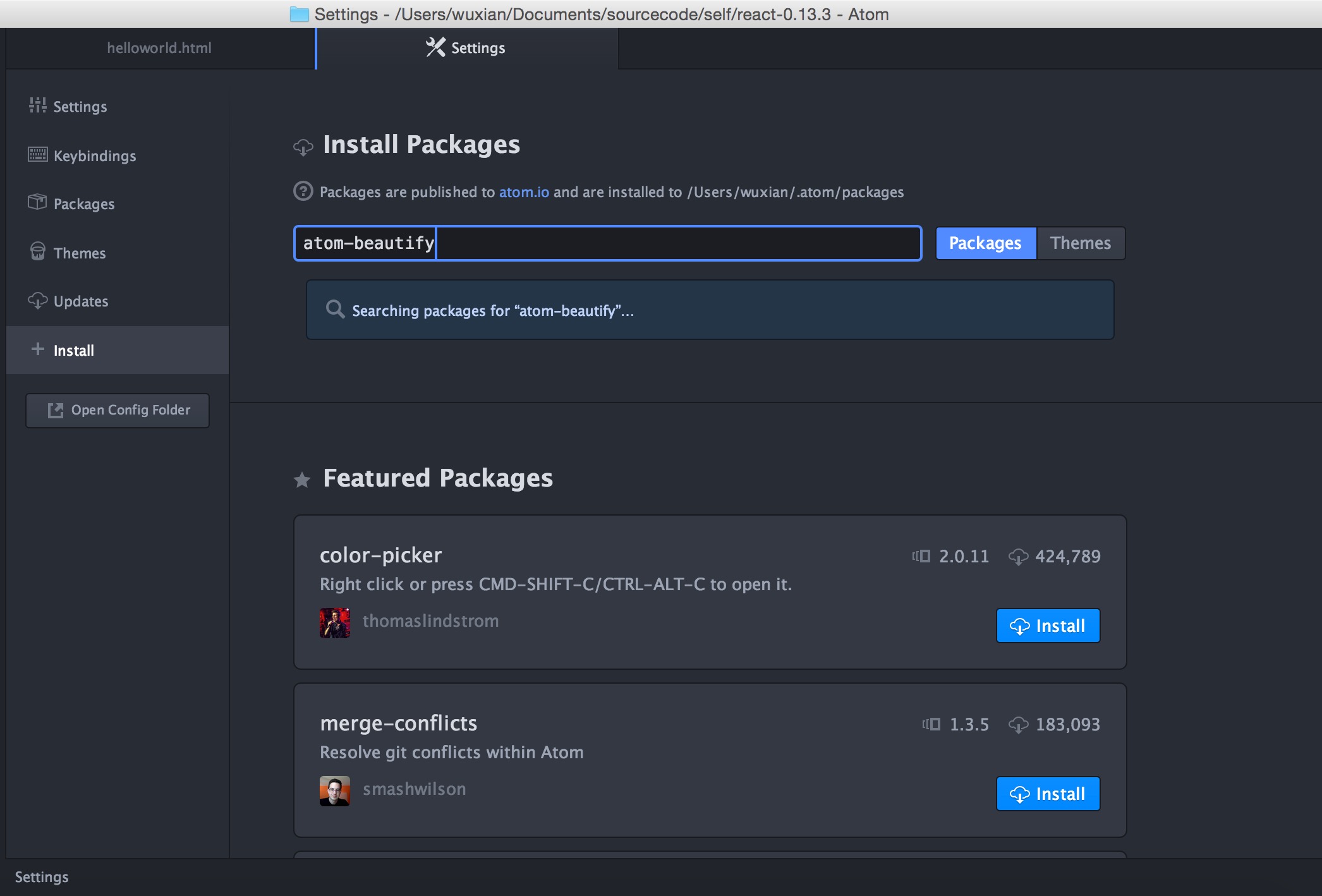
atom-beautify用来格式化代码用的,在atom编辑器中打开’Settings’面板,可以通过快捷键Command+,来打开,打开后进入Install,在搜索框中输入
atom-beautify,然后点击安装就行:

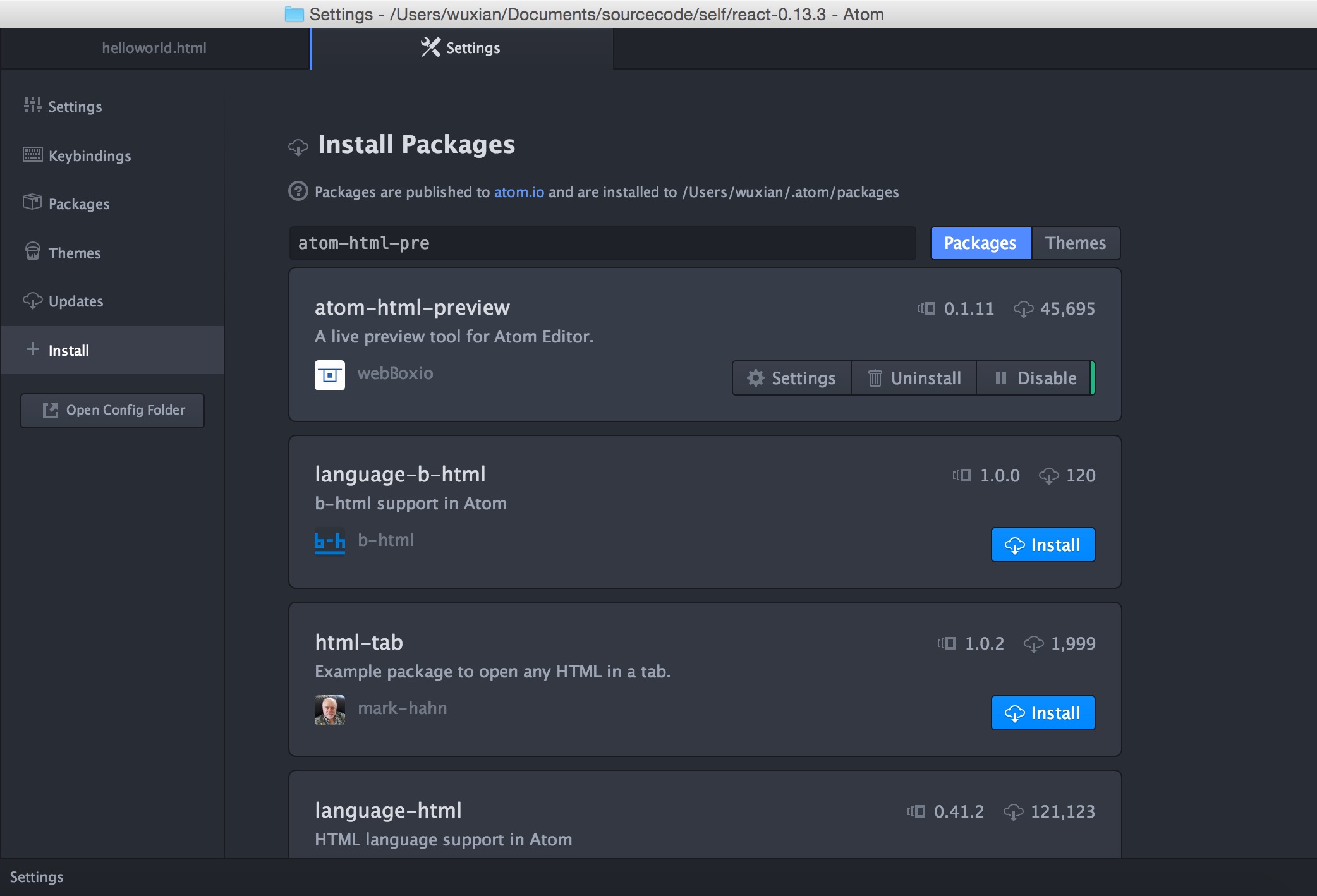
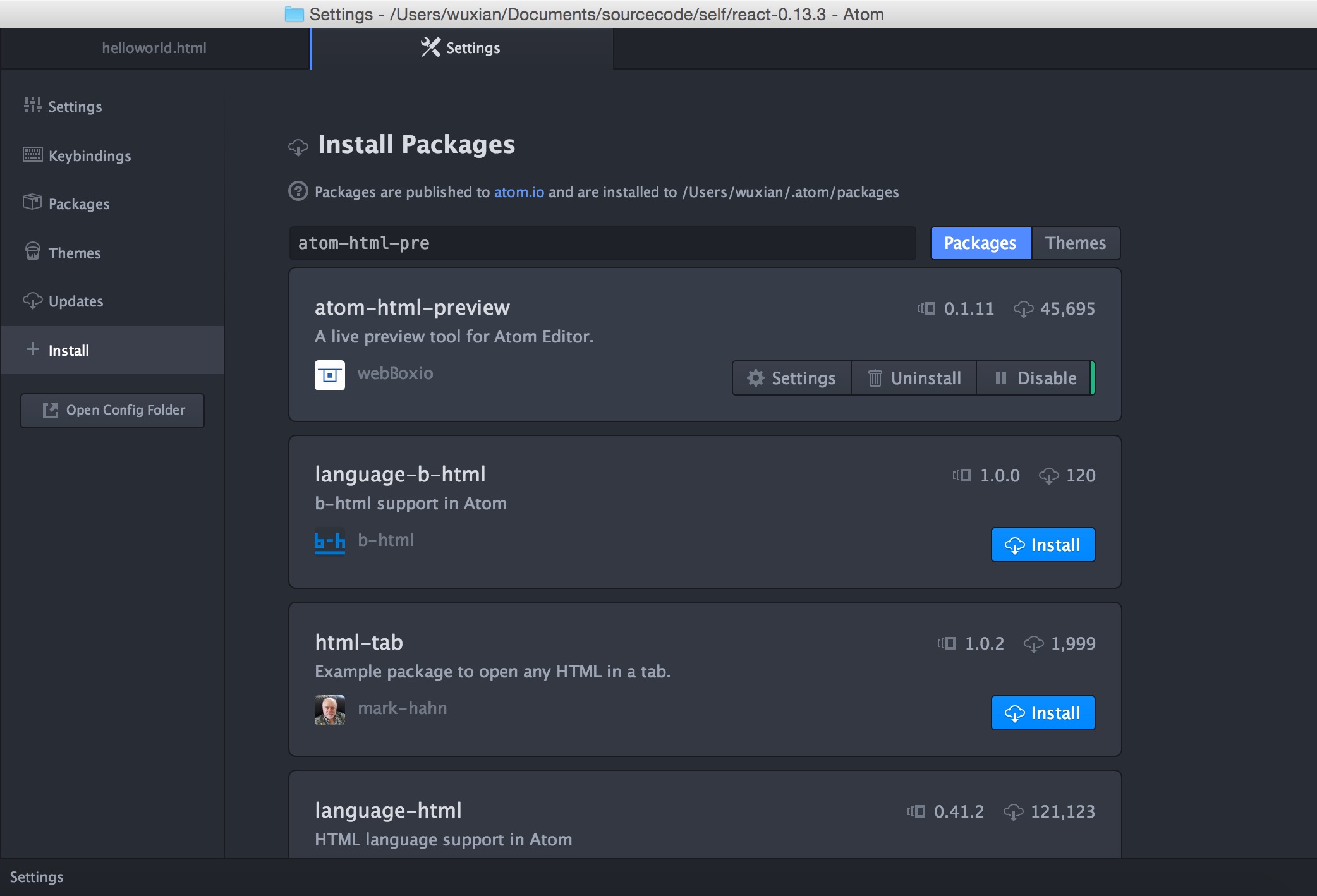
atom-html-preview插件
atom-html-preview用来实时展现html页面效果的,安装方式和上面一样。
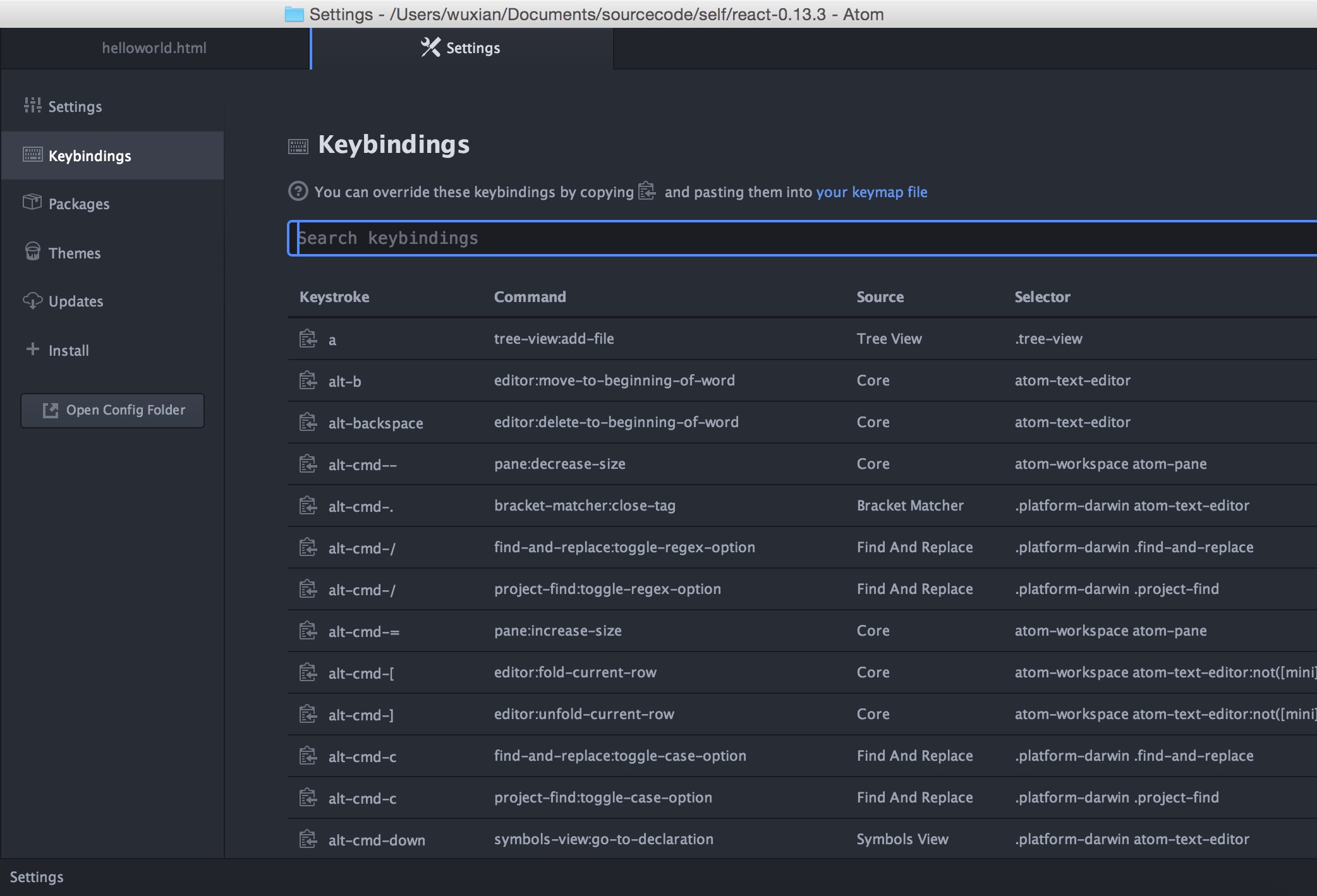
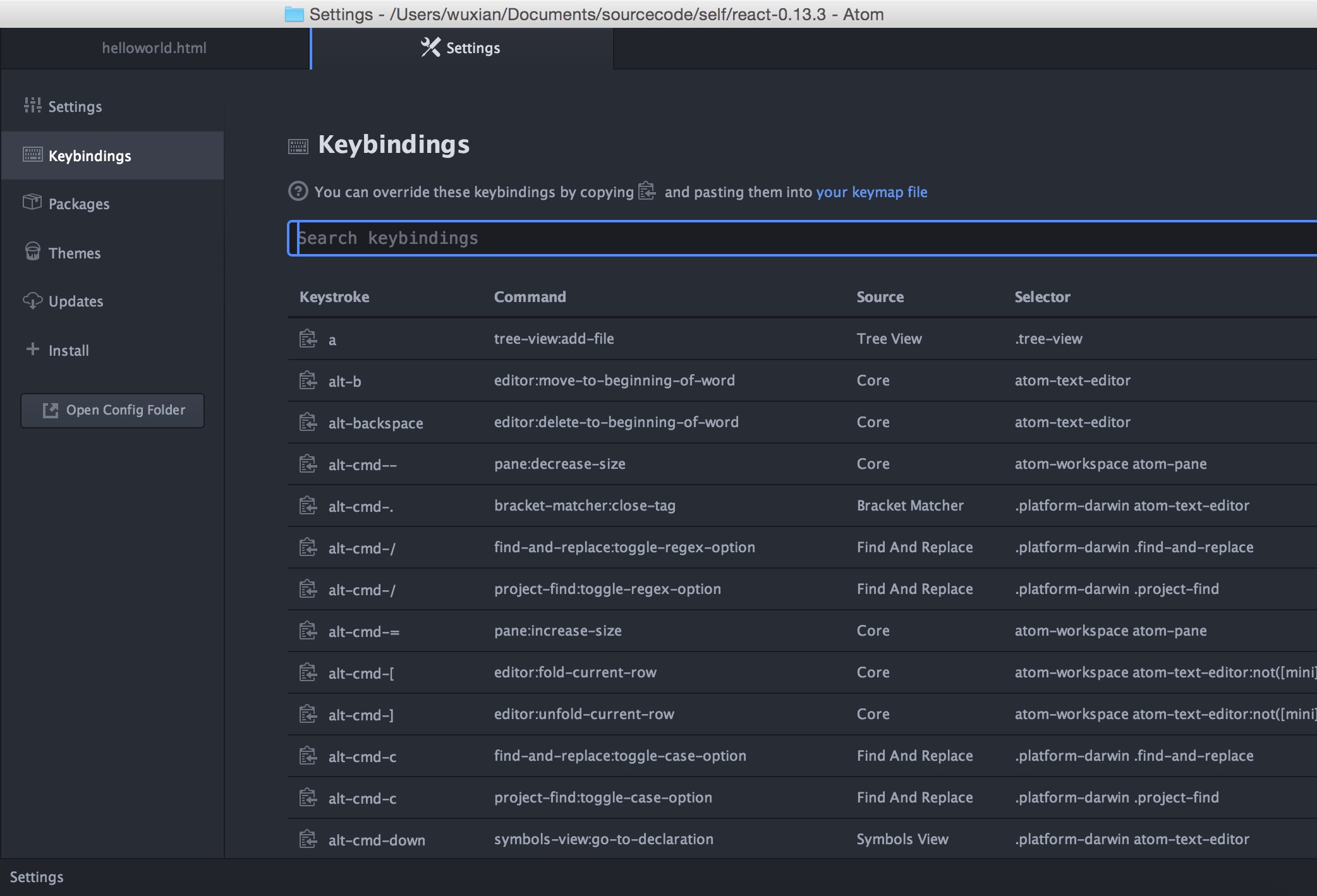
配置快捷键
在设置页面点击KeyBindings菜单,然后点击
your keymap file进入设置快捷键界面:


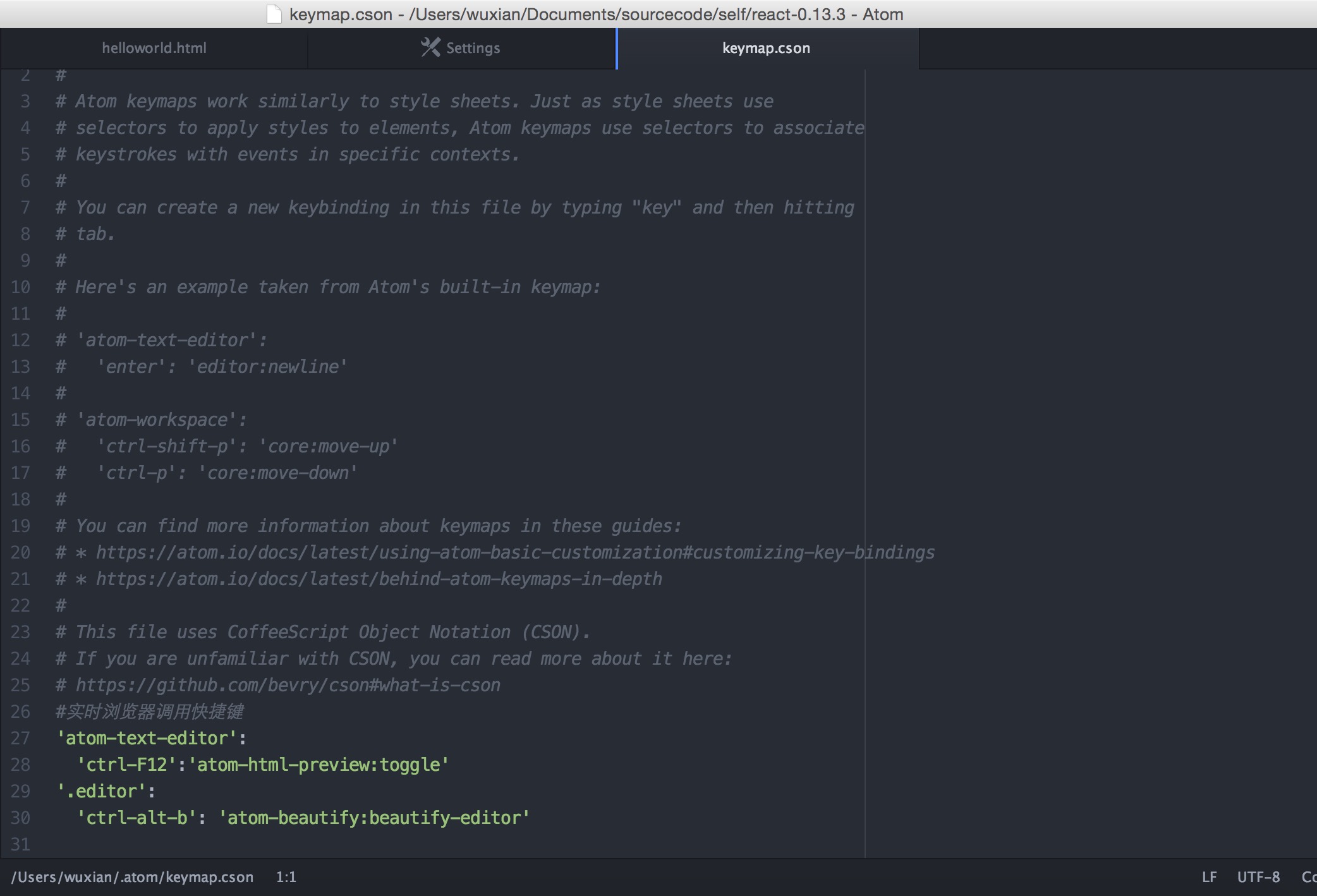
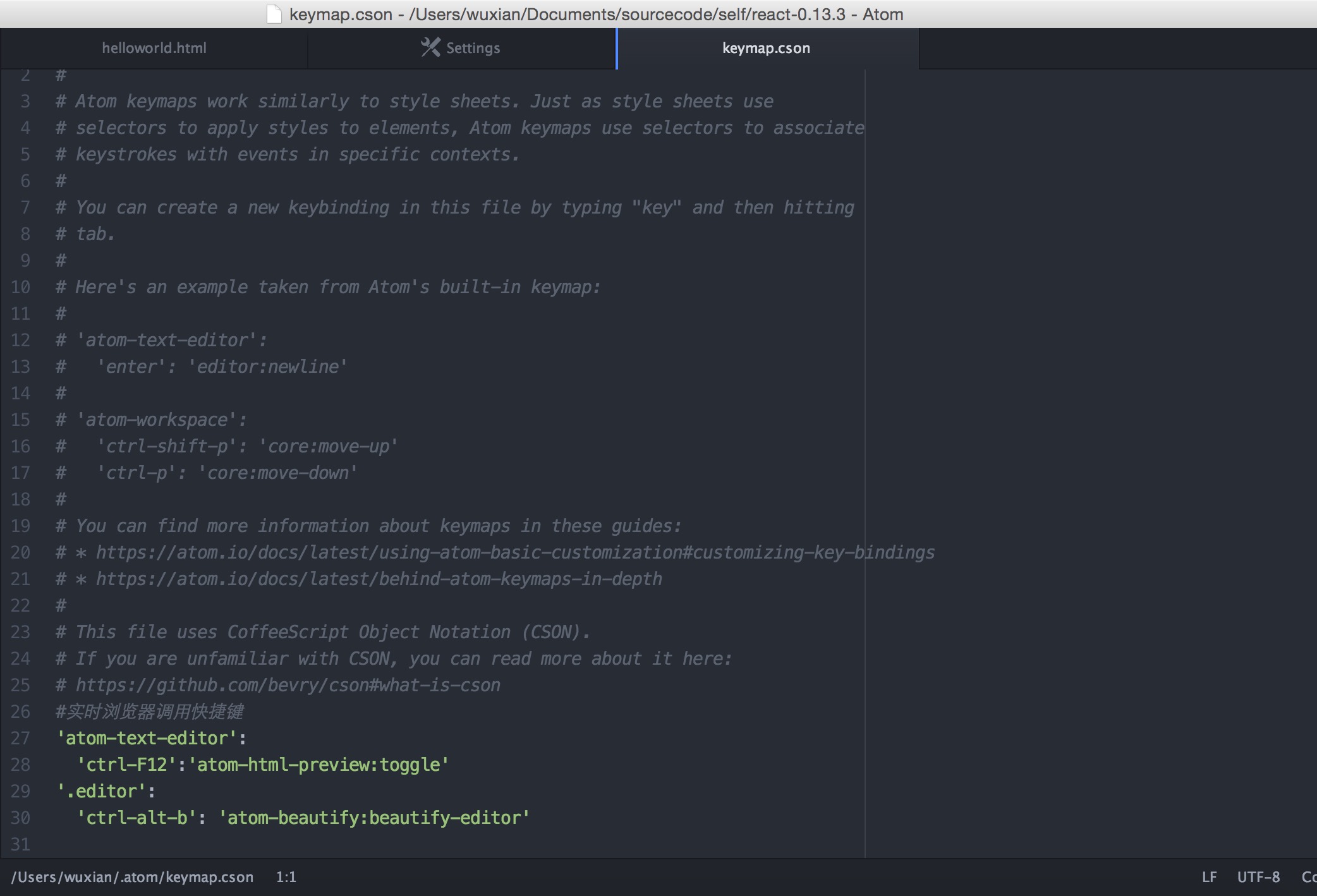
输入以下内容:
'atom-text-editor': 'ctrl-F12':'atom-html-preview:toggle' '.editor': 'ctrl-alt-b': 'atom-beautify:beautify-editor'
atom-html-preview的快捷键是
Ctrl+F12
atom-beautify的快捷键为
ctrl-alt-b
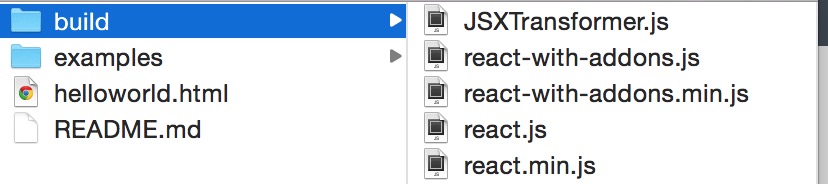
下载ReactJS
ReactJS下载后解压,然后导入到项目中即可,重要的是以下几个文件:
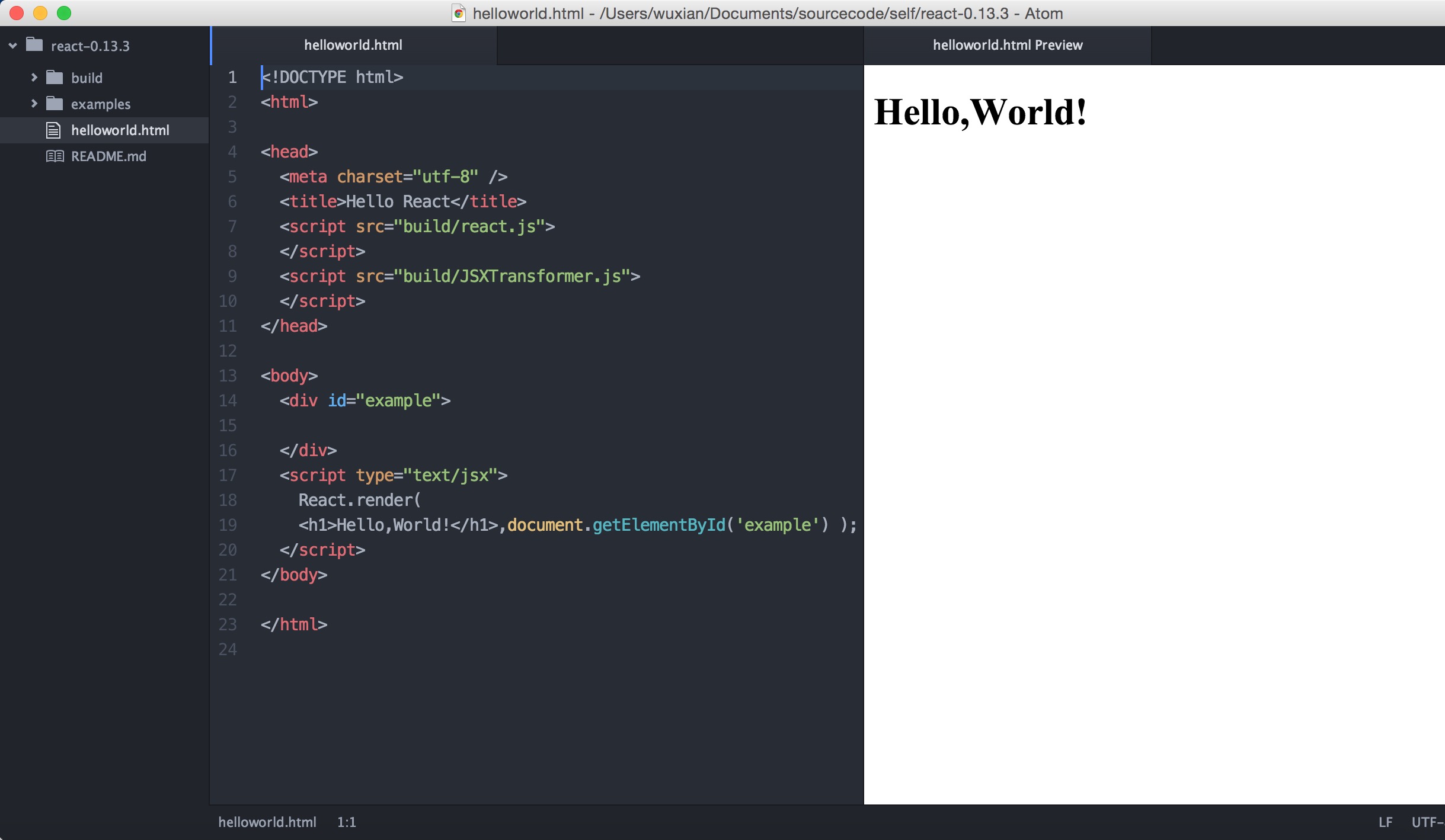
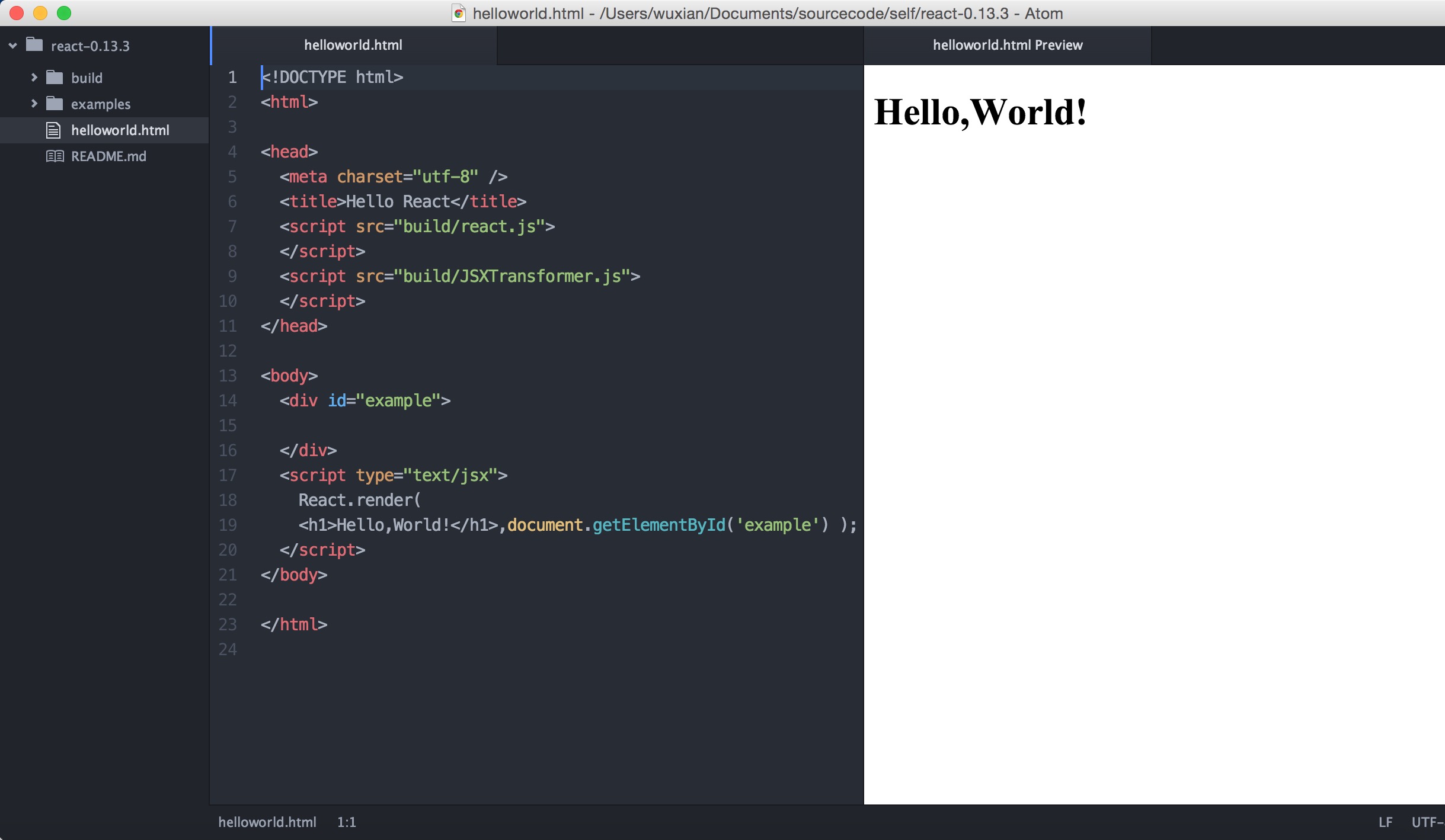
Helloworld React

相关文章推荐
- spring reactor多线程配置
- spring reactor多线程配置
- ReactJS入门(四)—— 组件API
- react-router
- 整理了一份React-Native学习指南
- react-基础(2)
- react-基础(1)
- CocoaPods的安装与使用,以及添加ReactiveCocoa
- ReactiveCocoa的举例
- React 编码
- Python中reactor,factory,protocol
- [React] Intro to inline styles in React components
- ReactJS State
- ReactJS Properties 简介
- ReactiveX--响应式编程
- 两种高性能I/O设计模式(Reactor/Proactor)的比较
- 两种高性能I/O设计模式(Reactor/Proactor)的比较
- React.js的核心入门知识
- ReactiveCocoa入门教程:第一部分
- 【JAVASCRIPT】React学习- 数据流(组件通信)
