网站代码优化--几种最常6用的标签作用
2015-09-11 00:00
411 查看
1、<H1>至<H6>标签
<H1>至<H6>标签是对网页重要性的一种描述,<H1>定义最大的标*题,<H6>定义最小的标*题.在SEO优化中,把网页加在<H1>标签,搜索*引擎认为认为这个标*题是网页中最重要的信*息.所以我们把最重要信*息入在<H1>标签内.
2、<P>标签
<P>代表一个段落来定义,</P>代表段落结束。
3、<STRONG>标签
<STRONG>标签代表加重语气,在SEO优化中常把一些重要的关键*词用<STRONG>标签来强调,以使搜索*引擎知道这个页面关键*词是什么,进而加强关键*词的优化效果.</STRONG>为结束标签.
4、<IMG>标签与源属性(SRC)
在网页搜入图片一般用<IMG>标签与<SRC>,具体如下:
<IMG SRC="URL"
其中URL是具体连接地址.
5、<ALT>标签
<ALT>标签主要是网页图片一种描述,图片对于搜索*引擎没有很好的抓取性,对网站优化没有多大的作用,那么就用<ALT>标签加入网站关键*词,以使搜索*引擎意识到这个图片的重要性.本文由桥架厂http://www.ccxtqj.com推荐分享。
<IMG SRC="TOOT.GIF" ALT="BIG TOOT>
BIG TOOT就是对图片TOOT.GIF的描述
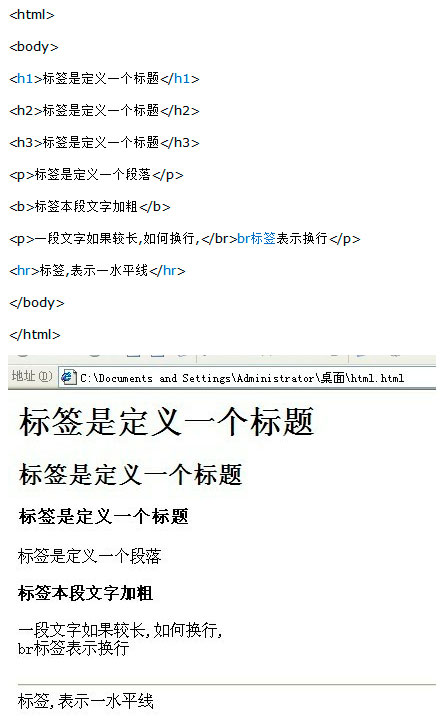
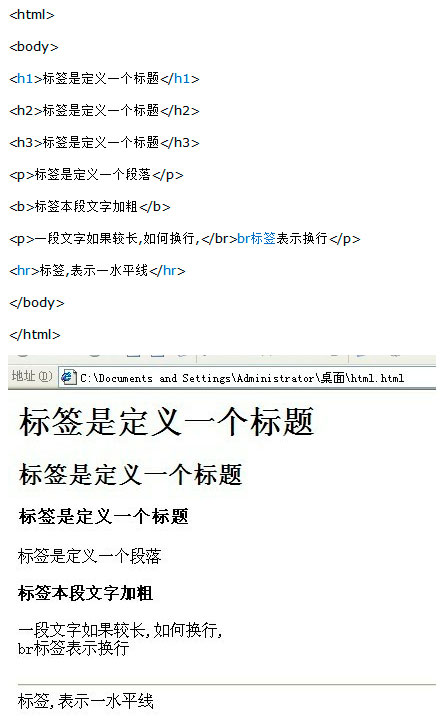
下面这段文字表记事本保存为.html文件,则实际如图所标

实际操作SEO的需要注意的:
1、H1-H6标签可以让文字变黑,但不要为了变黑而用H系列标签,变黑加粗请用<b>
2、H系列标签,不可多用,一个页面2-3个即可。
3、加黑标签往往用在关键*词上,一个页面只要加一次即可。
<H1>至<H6>标签是对网页重要性的一种描述,<H1>定义最大的标*题,<H6>定义最小的标*题.在SEO优化中,把网页加在<H1>标签,搜索*引擎认为认为这个标*题是网页中最重要的信*息.所以我们把最重要信*息入在<H1>标签内.
2、<P>标签
<P>代表一个段落来定义,</P>代表段落结束。
3、<STRONG>标签
<STRONG>标签代表加重语气,在SEO优化中常把一些重要的关键*词用<STRONG>标签来强调,以使搜索*引擎知道这个页面关键*词是什么,进而加强关键*词的优化效果.</STRONG>为结束标签.
4、<IMG>标签与源属性(SRC)
在网页搜入图片一般用<IMG>标签与<SRC>,具体如下:
<IMG SRC="URL"
其中URL是具体连接地址.
5、<ALT>标签
<ALT>标签主要是网页图片一种描述,图片对于搜索*引擎没有很好的抓取性,对网站优化没有多大的作用,那么就用<ALT>标签加入网站关键*词,以使搜索*引擎意识到这个图片的重要性.本文由桥架厂http://www.ccxtqj.com推荐分享。
<IMG SRC="TOOT.GIF" ALT="BIG TOOT>
BIG TOOT就是对图片TOOT.GIF的描述
下面这段文字表记事本保存为.html文件,则实际如图所标

实际操作SEO的需要注意的:
1、H1-H6标签可以让文字变黑,但不要为了变黑而用H系列标签,变黑加粗请用<b>
2、H系列标签,不可多用,一个页面2-3个即可。
3、加黑标签往往用在关键*词上,一个页面只要加一次即可。
相关文章推荐
- 天下数据分析浏览器兼容对网站的意义
- NTP服务架构和使用
- WEB前端常用网站收集
- 软件架构设计---基于鲁棒图进行设计
- C#模拟百度登录并到指定网站评论回帖(一)
- 自动备份网站
- 十大相似图片搜索网站(以图搜图)
- 数据可视化参考文献/网站/书籍
- 配置子目录Web.config使其消除继承,用虚拟目录创建多个网站的方法
- 2015年移动设备界面设计趋势
- 优秀技术网站地址收集
- iOS之学习资源收集--很好的IOS技术学习网站
- 学校类站群网站建设管理
- 手机界面设计中12种常用布局
- 网站推广新趋向:以词带量,思路至上
- 12个学习编程的网站
- 如何提升网站用户体验?
- 一位10年Java工作经验的架构师聊Java和工作经验
- 实时处理方案架构-笔记.docx
- 比较好的js框架和代码学习网站
