【万里征程——Windows App开发】用浮出控件做预览效果
2015-09-08 00:00
423 查看
在前面学习控件的时候,我们已经见过了MessageDialog了,关于Button还有一个浮出控件Flyout哦。具体是怎样用呢?接下来就一起看看咯。
我们还是延续前面的那个示例好了,那么,代码来了。
当我们点击了撤销按钮后,当然需要btnWhat按钮的Flyout消失掉,这个嘛,也只要1行代码啦。另外这个踩雷的逻辑这里就不展开啦,以后说不定会有相关的实战哟。
更为重要的呢,在于这些在WP8上也是通用的哦,这才是核心所在呢。^_^既然这一篇博客主要是浮出控件,如果可以借助浮出产生预览图像的效果会不会很棒呢?先来看张运行截图吧。

以下都是代码啦,什么Binding呀之类的都不用管啦。需要注意的地方也就是那些Height和Width可能需要拿来调整一下。
同样的,在WP上也是可以得哦,一下是做了些修改后的XAML代码啦。正如大家所见,我把图片都缩小了,Placement也设置成了Top,StactPanel的属性也做了修改。
效果还是挺好的哦!(用的638……分辨率好差,小伙伴们应该早就从代码中发现了吧。)话说这个预览的图片还不是一次蹦出来的哦,而是分成多个部分,慢慢才出来的,效果嘛,就像百叶窗一样。(用流量看这篇博客的童鞋对不住了,我也是截了好多次才截出这个效果的图的。)



那么这篇博客到此就为止啦,希望大家学的开心。下一篇再见咯!
为使本文得到斧正和提问,转载请注明出处:
http://blog.csdn.net/nomasp
版权声明:本文为 NoMasp柯于旺 原创文章,未经许可严禁转载!欢迎访问我的博客:http://blog.csdn.net/nomasp
我们还是延续前面的那个示例好了,那么,代码来了。
<Button x:Name="btnWhat" Content="这是什么?">
<Button.Flyout>
<Flyout>
<StackPanel>
<TextBlock Width="430" Style="{StaticResource BaseTextBlockStyle}" Text="噢!你刚刚又踩到地雷了,要撤销吗?" Foreground="Red" FontSize="25"/>
<Button Click="btnUndo_Click" Margin="12" Content="撤销"/>
</StackPanel>
</Flyout>
</Button.Flyout>
</Button>当我们点击了撤销按钮后,当然需要btnWhat按钮的Flyout消失掉,这个嘛,也只要1行代码啦。另外这个踩雷的逻辑这里就不展开啦,以后说不定会有相关的实战哟。
private void btnUndo_Click(object sender, RoutedEventArgs e)
{
btnWhat.Flyout.Hide();
}更为重要的呢,在于这些在WP8上也是通用的哦,这才是核心所在呢。^_^既然这一篇博客主要是浮出控件,如果可以借助浮出产生预览图像的效果会不会很棒呢?先来看张运行截图吧。

以下都是代码啦,什么Binding呀之类的都不用管啦。需要注意的地方也就是那些Height和Width可能需要拿来调整一下。
<Page.Resources>
<Flyout x:Key="ResourceFlyoutImage" Placement="Right">
<Image Source="{Binding Path=Source}" MaxHeight="800" MaxWidth="1400" Stretch="Uniform"/>
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="MinHeight" Value="900"/>
<Setter Property="MinWidth" Value="1600"/>
<Setter Property="BorderThickness" Value="3"/>
<Setter Property="Background" Value="Wheat"/>
<Setter Property="BorderBrush" Value="Green"/>
<Setter Property="ScrollViewer.ZoomMode" Value="Enabled"/>
</Style>
</Flyout.FlyoutPresenterStyle>
</Flyout>
</Page.Resources>
<Grid>
<StackPanel HorizontalAlignment="Left" Orientation="Vertical">
<Image Source="Assets/14152.jpg" Width="100" Height="100" Margin="12" Tapped="img_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ResourceFlyoutImage}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/14158.jpg" Width="100" Height="100" Margin="12" Tapped="img_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ResourceFlyoutImage}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/14160.jpg" Width="100" Height="100" Margin="12" Tapped="img_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ResourceFlyoutImage}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/14164.jpg" Width="100" Height="100" Margin="12" Tapped="img_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ResourceFlyoutImage}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
</StackPanel>
</Grid>private void img_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}同样的,在WP上也是可以得哦,一下是做了些修改后的XAML代码啦。正如大家所见,我把图片都缩小了,Placement也设置成了Top,StactPanel的属性也做了修改。
<Page.Resources>
<Flyout x:Key="ResourceFlyoutImage" Placement="Top">
<Image Source="{Binding Path=Source}" MaxHeight="600" MaxWidth="400" Stretch="Uniform"/>
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="MinHeight" Value="600"/>
<Setter Property="MinWidth" Value="400"/>
<Setter Property="BorderThickness" Value="3"/>
<Setter Property="Background" Value="Wheat"/>
<Setter Property="BorderBrush" Value="Green"/>
<Setter Property="ScrollViewer.ZoomMode" Value="Enabled"/>
</Style>
</Flyout.FlyoutPresenterStyle>
</Flyout>
</Page.Resources>
<Grid>
<StackPanel VerticalAlignment="Bottom" Orientation="Horizontal">
<Image Source="Assets/14152.jpg" Width="72" Height="60" Margin="12" Tapped="img_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ResourceFlyoutImage}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/14158.jpg" Width="72" Height="60" Margin="12" Tapped="img_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ResourceFlyoutImage}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/14160.jpg" Width="72" Height="60" Margin="12" Tapped="img_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ResourceFlyoutImage}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/14164.jpg" Width="72" Height="60" Margin="12" Tapped="img_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ResourceFlyoutImage}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
</StackPanel>
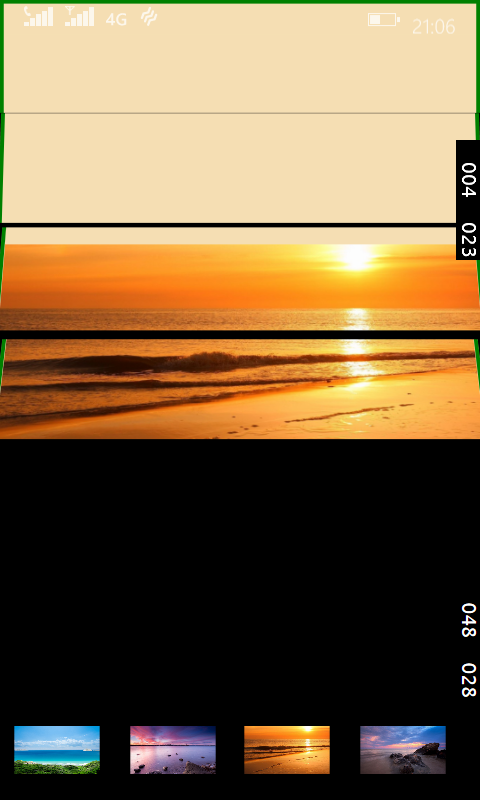
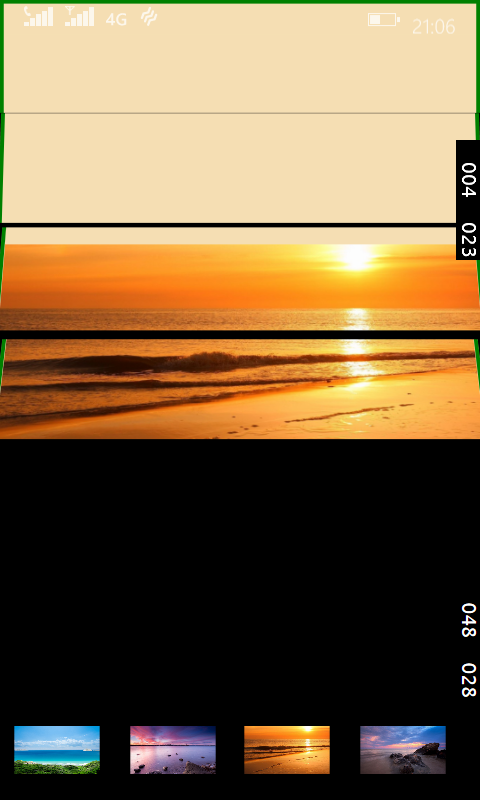
</Grid>效果还是挺好的哦!(用的638……分辨率好差,小伙伴们应该早就从代码中发现了吧。)话说这个预览的图片还不是一次蹦出来的哦,而是分成多个部分,慢慢才出来的,效果嘛,就像百叶窗一样。(用流量看这篇博客的童鞋对不住了,我也是截了好多次才截出这个效果的图的。)



那么这篇博客到此就为止啦,希望大家学的开心。下一篇再见咯!
为使本文得到斧正和提问,转载请注明出处:
http://blog.csdn.net/nomasp
版权声明:本文为 NoMasp柯于旺 原创文章,未经许可严禁转载!欢迎访问我的博客:http://blog.csdn.net/nomasp
相关文章推荐
- [转载]Activity中ConfigChanges属性的用法
- android之定时器AlarmManager
- android 代码实现控件之间的间距
- [Android]在代码里运行另一个程序的方法
- android上改变listView的选中颜色
- 肯特·贝克:改变人生的代码整理魔法
- 网页恶意代码的预防
- 用PS实现纹理浮雕效果代码
- 高手写的Tracer-Flash代码调试类代码下载
- flex 控件的重要属性
- Delphi控件ListView的属性及使用方法详解
- 用CSS实现的一张图完成的按钮效果
- CSS代码缩写技巧
- 非主流Q-zOne代码代码搜集第1/2页
- CreateWeb.vbs 代码
- Lua中编译执行代码相关的函数详解
- web下载的ActiveX控件自动更新
- WinForm实现按名称递归查找控件的方法
- css利用A标签的背景可能作出很有意思的效果第1/2页
- C#中父窗口和子窗口之间控件互操作实例
