给奇数的li标签添加蓝色,给偶数的li标签添加红色
2015-09-01 20:26
351 查看
今天遇到的面试题,哎,不看参考手册还是写的蛋疼啊!给奇数的li标签添加红色,给偶数的li标签添加蓝色
直接撸代码吧:
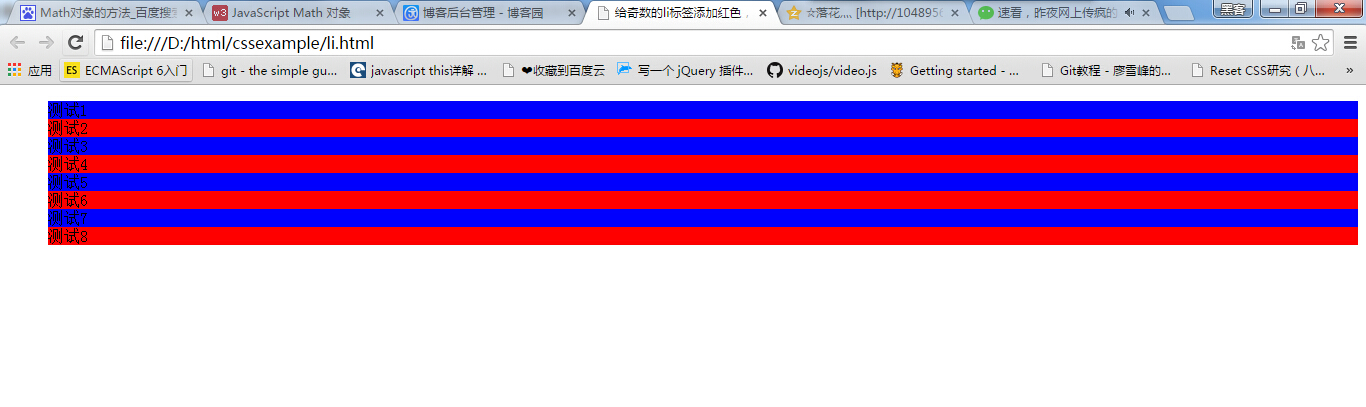
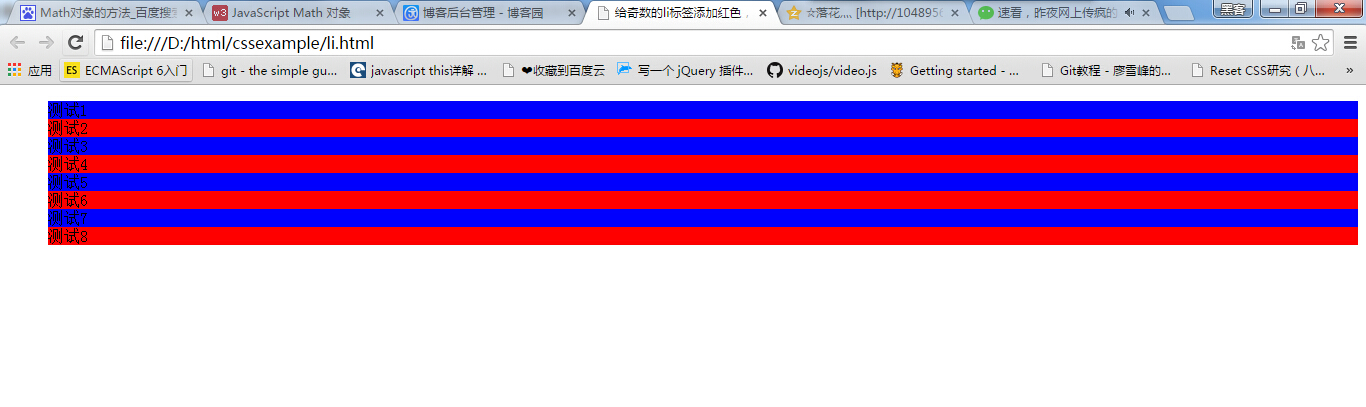
效果:

直接撸代码吧:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>给奇数的li标签添加蓝色,给偶数的li标签添加红色</title> <script type="text/javascript" src = "jquery-1.8.1.js"></script>
<style type="text/css">
li{
list-style-type: none;
}
.even{
background-color: blue;
}
.odd{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
<li>测试5</li>
<li>测试6</li>
<li>测试7</li>
<li>测试8</li>
</ul>
<script type="text/javascript">
$(function(){
$("li:even").addClass("even");
$("li:odd").addClass("odd");
})
</script>
</body>
</html>效果:

相关文章推荐
- 轻松python专题--文件
- android layout_weight 管理
- [FFmpeg] Windows下使用ffmpeg为视频添加字幕
- 为普通用户赋予sudo权限(Linux)
- 012-02Spark On YARN Scala 开发WordCount计数
- R语言包_reshape2
- hdu4927Series 1 java大数
- mysql只导出表结构或数据
- [Leetcode] Sliding Window Maximum
- JavaWeb图片上传随谈(一)
- linux下文件夹的创建、复制、剪切、重命名、清空和删除命令
- 012-01Spark On YARN 环境搭建
- Linux命令学习篇0——原产地
- 表单提交中get和post方式的区别
- 【JavaSE】day12_异常(Exception)
- hive和mysql关联相对应表详情
- 轻松python之文件专题-读取文件专题
- Magento collection filtering 嵌套where条件的简单写法
- Windows 10 : 使用BCDboot恢复双系统启动
- javascript 闭包学习
