关于赞同科技项目的收获
2015-09-21 13:36
197 查看
对于

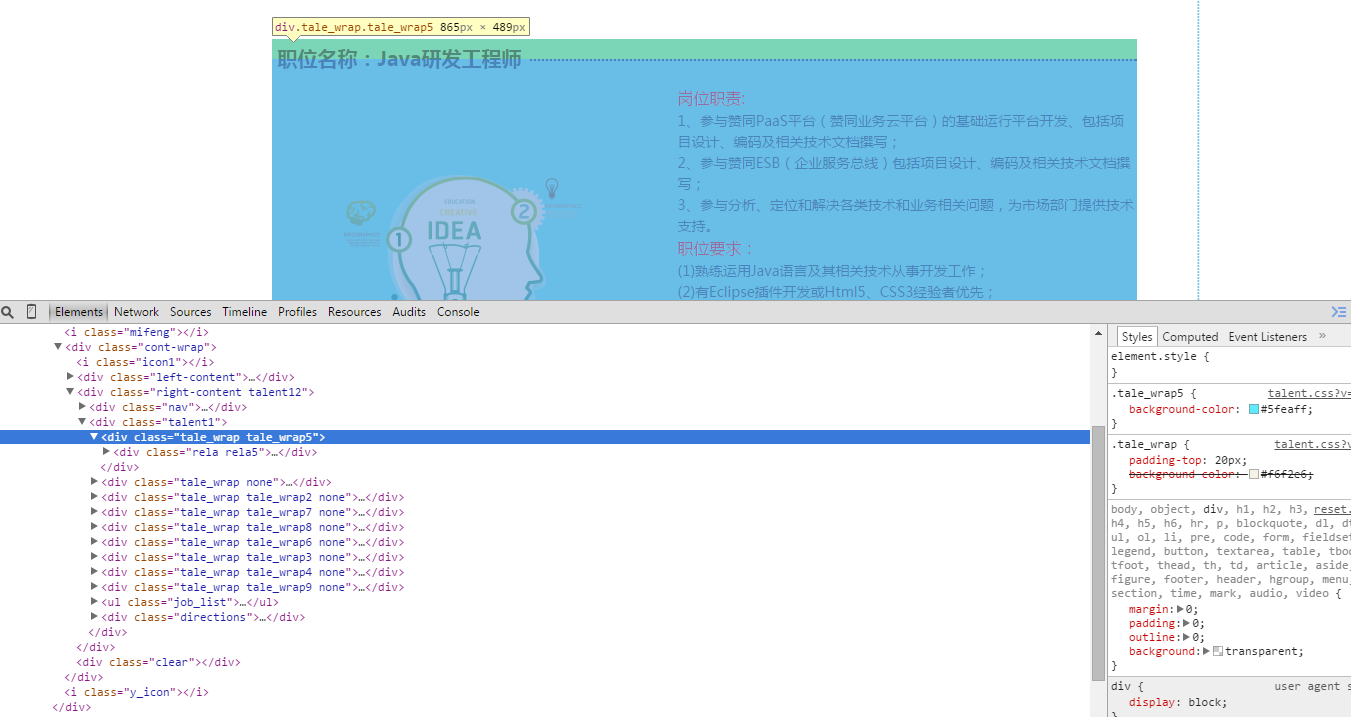
这样的导航栏,点击之后就会改变样式的,应该直接在链接后面的相应标签里面加上相应的样式,而不必使用js效果,因为页面已经跳转了,在当前页面所加的js是没有效果的,这一点谨记,可以节约不少时间,如果对于当前页面hover效果的话,在IE7下面只有a标签有用,对于其他的标签是无效果的。所以在页面添加hover效果时应该使用js,这样的话IE6以下都可以支持!

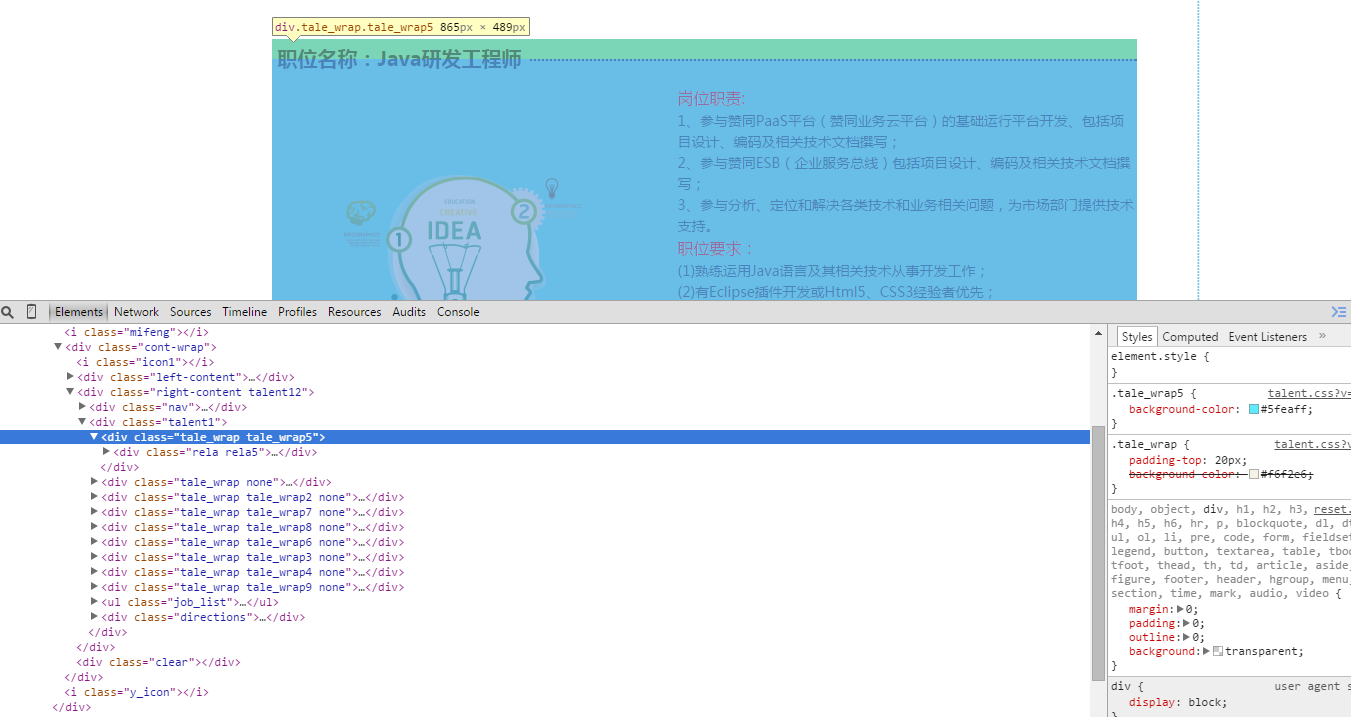
文字代码使用dl>dt>dd结构,由于职位名次标题使用的是定位,所以不能使用overflow来控制显示还是隐藏,由于overflow为hidden是表示超出内容部分就不显示了。可以使用

直接在后面加上一个class:none。就可以解决这个问题了。在js方面,不能使用常规的轮播来使用,因为第一个和最后一个都是特殊值,应该使用if语句判断当前是第一个还是最后一个的情况:
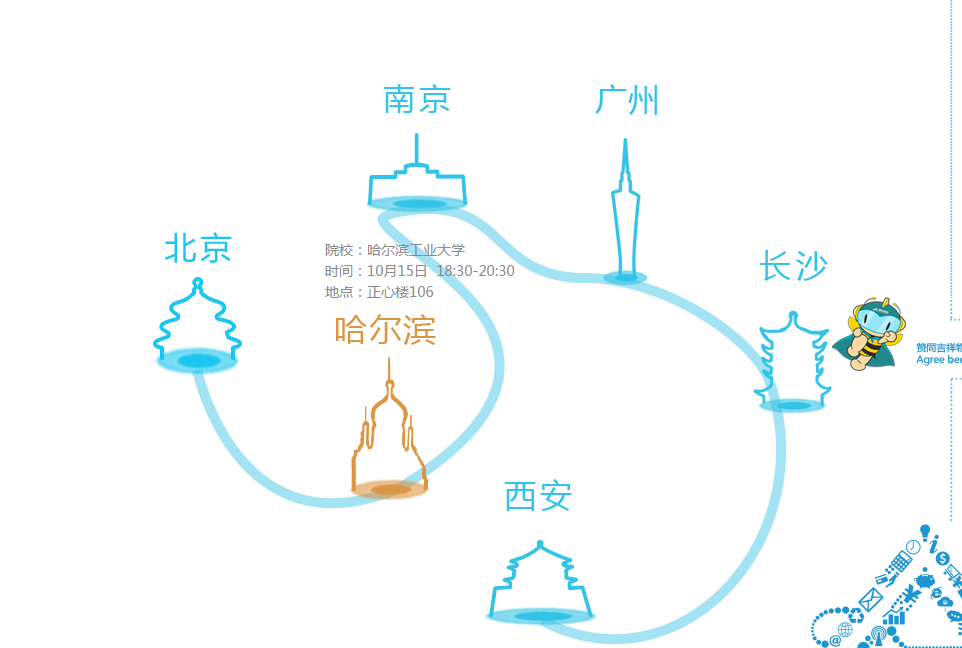
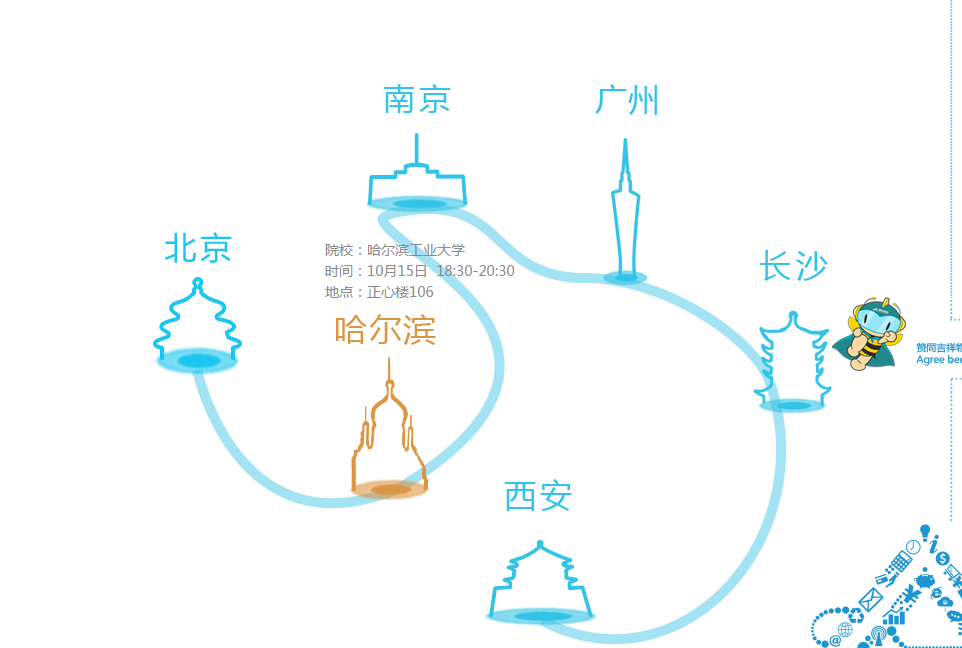
对于

必需对背景图片定死高度和宽度,不然在服务器端出现重影。并且应用no-repeat;
之前:首次出现北京,第二次移上去的时候出现哈尔滨,但是北京还在。
改动:首次还是北京,第二次移上去的时候出现哈尔滨,北京消失。
添加一个normal属性,定义一个变量currentClass。在这里体现了变量的重要性。
服务器端与客户端之间存在的问题(代码可以解决):
1、如果在源代码这边更换了图片,也提交了服务器端,但是在客户端会出现显示不出来的情况,这就是由于服务器端的缓存引起的,解决办法,改变图片的命名。
2、如果更改了html,则在html的head部分添加一条:
<meta http-equiv="pragma" Content="no-cache" />
3、如果更改了css样式,则在css后面添加一个版本号,如:
<link rel="stylesheet" type="text/css" href="css/common.css?v=1.0.0">

这样的导航栏,点击之后就会改变样式的,应该直接在链接后面的相应标签里面加上相应的样式,而不必使用js效果,因为页面已经跳转了,在当前页面所加的js是没有效果的,这一点谨记,可以节约不少时间,如果对于当前页面hover效果的话,在IE7下面只有a标签有用,对于其他的标签是无效果的。所以在页面添加hover效果时应该使用js,这样的话IE6以下都可以支持!

文字代码使用dl>dt>dd结构,由于职位名次标题使用的是定位,所以不能使用overflow来控制显示还是隐藏,由于overflow为hidden是表示超出内容部分就不显示了。可以使用

直接在后面加上一个class:none。就可以解决这个问题了。在js方面,不能使用常规的轮播来使用,因为第一个和最后一个都是特殊值,应该使用if语句判断当前是第一个还是最后一个的情况:
$(function(){
// var position = 0;
// var posi=0;
// var swich_job = function(){
// $('.tale_wrap').hide();
// $('.tale_wrap').eq(posi).show();
// $('.job_lister').removeClass('job_list_hover');
// $('.job_lister').eq(posi).addClass('job_list_hover');
// var posi = (posi+1) % $('.job_lister').size();
//
// };
// $('.right_direction').click(function(){
// swich_job();
// });
// $('.left_direction').click(function(){
// posi = (posi-2)%$('.job_lister').size();
// swich_job();
// });
var $taleWrap = $('.tale_wrap');
var $jobList = $('ul.job_list>li');
// 点击左右箭头
$('.direction').click(function(e){
var $this = $(this);
var $currentJob = $('.job_list_hover');
var currentIndex = $jobList.index($currentJob); // 当前高亮的节点的index
var length = $jobList.length;
if($this.hasClass('left_direction')){ // 向左
if(currentIndex == 0){ // 第一张
$taleWrap.eq(length - 1).show();
$taleWrap.eq(currentIndex).hide();
$jobList.eq(length - 1).addClass('job_list_hover').siblings().removeClass('job_list_hover'); // 改变点的状态
} else if(currentIndex > 0) { // 不属于第一张
$taleWrap.eq(currentIndex - 1).show();
$taleWrap.eq(currentIndex).hide();
$jobList.eq(currentIndex - 1).addClass('job_list_hover').siblings().removeClass('job_list_hover'); // 改变点的状态
}
} else if($this.hasClass('right_direction')){ // 向右
if(currentIndex == length - 1){ // 最后一张
$taleWrap.eq(length - 1).hide();
$taleWrap.eq(0).show();
$jobList.eq(0).addClass('job_list_hover').siblings().removeClass('job_list_hover'); // 改变点的状态
} else if(currentIndex < length - 1){ // 不属于最后一张
$taleWrap.eq(currentIndex + 1).show();
$taleWrap.eq(currentIndex).hide();
$jobList.eq(currentIndex + 1).addClass('job_list_hover').siblings().removeClass('job_list_hover'); // 改变点的状态
}
}
});
$('.job_lister').mouseenter(function() {
$('.job_lister').removeClass('job_list_hover');
$(this).addClass('job_list_hover');
var position = $('.job_lister').index(this);
$(this).parent().parent().find('.tale_wrap').hide();
$(this).parent().parent().find('.tale_wrap').eq(position).show();
});
});对于

必需对背景图片定死高度和宽度,不然在服务器端出现重影。并且应用no-repeat;
之前:首次出现北京,第二次移上去的时候出现哈尔滨,但是北京还在。
改动:首次还是北京,第二次移上去的时候出现哈尔滨,北京消失。
<div class="runschool">
<div class="end beijing">
<div class="bg_beijing bg_beijing_hover" normal="bg_beijing"></div>
<p class="bj block">院校:北京工业大学<br/>
时间:9月24日 18:30-20:30<br/>
地点:信东楼202<br/>
院校:北京航空航天大学<br/>
时间:10月13日 18:30-20:30<br/>
</div>
<div class="end haerbin">
<div class="bg_haerbin" normal="bg_haerbin"></div>
<p>院校:哈尔滨工业大学<br/>
时间:10月15日 18:30-20:30<br/>
地点:正心楼106<br/>
</p>
</div>
<div class="end nanjing">
<div class="bg_nanjing" normal="bg_nanjing"></div>
<p class="font">院校:南京理工大学(孝陵卫校区)<br/>
时间:10月19日 18:30-20:30<br/>
</p>
</div>
<div class="end guangzhou">
<div class="bg_guangzhou" normal="bg_guangzhou"></div>
<p>院校:华南理工大学(大学城校区)<br/>
时间:10月21日 18:30-20:30<br/>
地点:大学城校区A4-301
</p>
</div>
<div class="end changsha">
<div class="bg_changsha" normal="bg_changsha"></div>
<p class="font">院校:湖南大学<br/>
时间:10月23日 18:30-20:30<br/>
</p>
</div>
<div class="end xian">
<div class="bg_xian" normal="bg_xian"></div>
<p>院校:西安电子科技大学(南校区)<br/>
时间:10月26日 18:30-20:30<br/>
地点:新校区大学生活动中心116
</p>
</div>
</div>
</div>
</div>
<i class="y_icon"></i>
</div>
<script type="text/javascript">
(function(){
var $normal = $('[normal]');
$normal.hover(function(){
var currentClass = $(this).attr('normal');
if(currentClass!='bg_beijing'){
$(".bg_beijing").removeClass("bg_beijing_hover");
$(".bg_beijing").siblings('p').removeClass('block');
}
$(this).siblings('p').show();
$(this).addClass(currentClass + '_hover');
}, function(){
var currentClass = $(this).attr('normal')
$(this).siblings('p').hide();
$(this).removeClass(currentClass + '_hover');
});
}());
</script>添加一个normal属性,定义一个变量currentClass。在这里体现了变量的重要性。
服务器端与客户端之间存在的问题(代码可以解决):
1、如果在源代码这边更换了图片,也提交了服务器端,但是在客户端会出现显示不出来的情况,这就是由于服务器端的缓存引起的,解决办法,改变图片的命名。
2、如果更改了html,则在html的head部分添加一条:
<meta http-equiv="pragma" Content="no-cache" />
3、如果更改了css样式,则在css后面添加一个版本号,如:
<link rel="stylesheet" type="text/css" href="css/common.css?v=1.0.0">
相关文章推荐
- Using OpenCV with gcc and CMake
- linux安装安卓开发工具android studio
- 螺旋阵
- springMVC教程初级(二)初始springmvc(详细分析)
- Oracle 日期函数to_date
- zz:http://bbs.chinaunix.net/thread-2048244-1-1.html Linux备份与压缩命令
- bzoj1665:攀岩
- 【转】linux下安装opencv
- 【Linux导论】Linux术语(Linux Terminology)
- 如何定位Android NDK开发中遇到的错误
- OCP-V13-700
- Java中的基本类型和引用类型变量的区别
- Block就像delegate的简化版
- 最大公约数与最小公倍数
- 图像处理基本算法
- SQL Server数据集合的交、并、差三种集合运算以及 SQL Server: RTRIM( ), LTRIM( )
- 如何查看MyEclipse包含的Eclipse的版本号
- 0917 实验一 词法分析程序
- Android中attr自定义属性详解
- 音乐播放器的制作
