二尝Visual Studio code 编辑器
2015-11-20 19:45
253 查看
题外话
第一次尝试Visual studio code是在两个月前,那时候体验了下,感受如下:优点:
开源免费
多平台支持(atom ,sublime 也是三平台支持)
打开文件的速度很快,而且在大文件上秒杀sublime text,可以自行创建百万条数据的文本测试;
内置了git,挺实用的;
界面很简洁,分栏也挺酷的(有DOCK工具栏);
侧边栏的文件夹及文件添加很方便
非常人性化的快捷键及配置文件编辑,默认会分栏打开默认配置及自定义文件,可以比照着修改
缺点:
木有插件,这个不能忍,写代码效率大大降低了;
启动速度算中等 , 比Atom快,慢于Sublime
木有皮肤;
总结
这货被我遗忘了,也删除了;二次尝试的原因是因为github上更新非常频繁;让我感觉这项目很有看头;
Visual studio Code
Visual Studio Code是一个轻量级的Web集成开发环境这货给我的感觉不是一个编辑器,确切点的说应该是一个轻量级的IDE!!
为嘛这么说呢?它有一些IDE的功能特征无需借助插件直接内置在里面;具体可以看下官网
官网 / Github / 更新日志
步入正题吸引我二次尝试的原因出现最新的一个版本。
简言之(拓展了语法支持,允许安装插件及主题,更加丰富的断点调试对象的支持):
Extension Gallery
extension language
Extensibility SDK
Extension Publishing
Extension samples
Add TextMate Snippets
Debugging - Debug Console Improvements
Debugging - Easy Variable Selection
Debug: Evaluate - add the text selection to the Debug Console
Debug: Add to Watch - add the text selection to the Debug Watch window add to watch
Debugging - Debug environment configuration
Debugging - Hover
Debugging - Node.js
Improved Syntax Highlighting
别急着兴奋
虽然这些特征有了,但是插件和主题的数量并不可观;
安装插件和主题挺简单的,跟
sublime的
atom大同小异
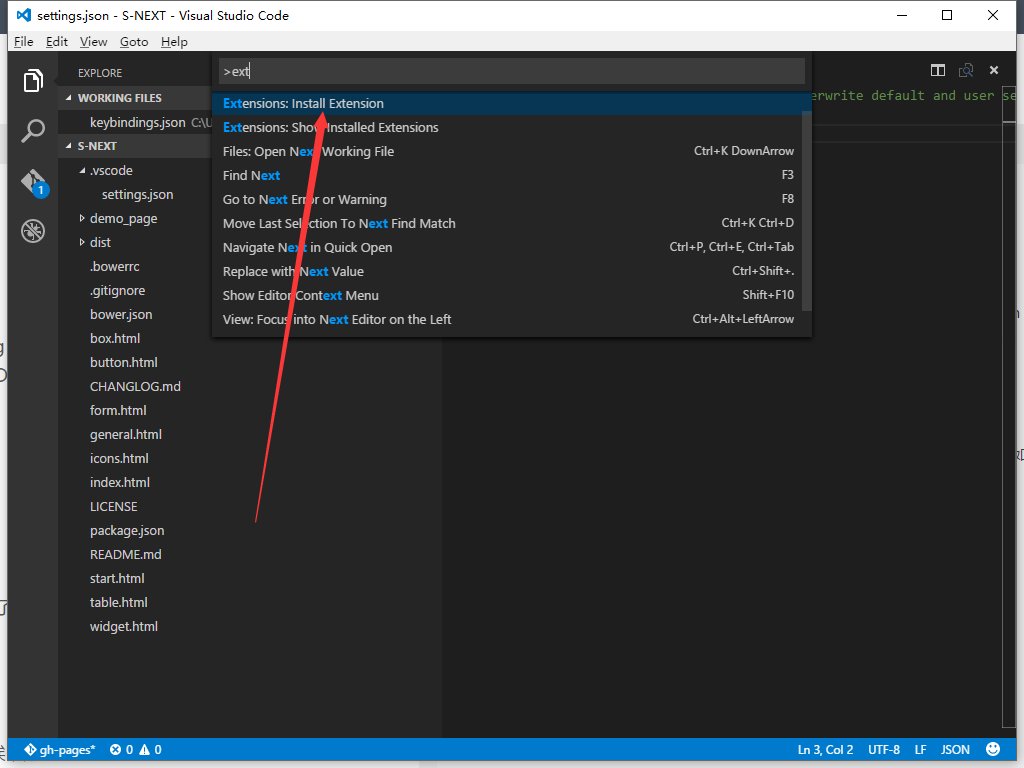
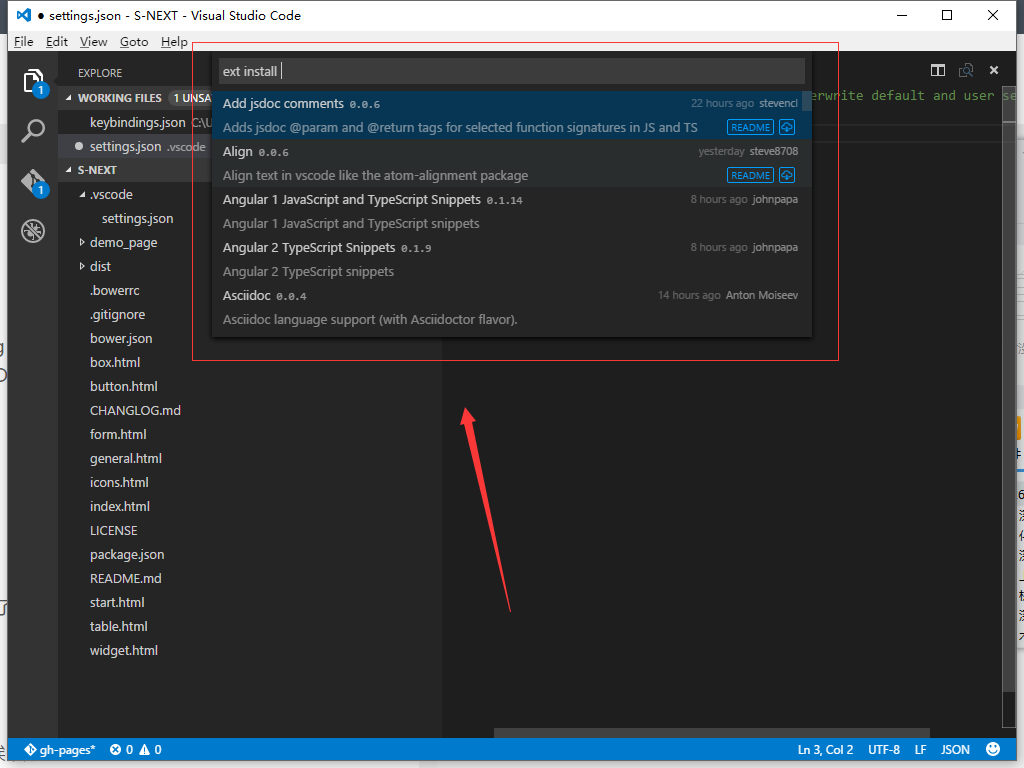
在 windows下按下
ctrl + shift + p,输入
ext,,唉,还是看图吧


总结
挺有看头,不过暂时不合适作为主力开发编辑器;应该耐心的等候一段时间,待社区更加完善,插件更加丰富,功能更加稳定即可入手;
所以吧,坐等春节后再关注下;一个季度,在github社区的众多爱好者的推动下,应该会完善很多!
现在的编辑器还是主推sublime 和 atom;
别跟我扯emacs ,我不会用,也不点评;至于vim,sublime和atom也能借助插件实现;
足够用了。。
等到可以作为主力编辑器的时候,我再写个系列教程;~~~
相关文章推荐
- RPC failed; result=22, HTTP code = 411
- git更新已經刪除的文件
- 提取Git每次提交后Commit的文件
- GIT迁移服务器
- 分布式版本管理git入门指南使用资料汇总及文章推荐
- 一步一步跟我学易语言之第二个易程序菜单设计
- FCK编辑器(FCKEditor)添加新按钮和功能的修改方法
- ecshop后台编辑器替换成ueditor编辑器
- jquery可定制的在线UEditor编辑器
- 10个基于jQuery或JavaScript的WYSIWYG 编辑器整理
- PHP网页 Ewebeditor 编辑器嵌入方法
- kindSoft在线网页编辑器简单的配置参数介绍
- dedecms5.5 最新版ckeditor编辑器整合教程
- javascript 在线文本编辑器实现代码
- 在线编辑器中换行与内容自动提取
- 网页上的Javascript编辑器和代码格式化
- 基于jquery实现可定制的web在线富文本编辑器附源码下载
- Git远程操作详解
- 25个 Git 进阶技巧(翻译)
- 详解版本控制利器Git,SVN的异同以及适用范围
