JS 中 this上下文对象的使用方式
2015-08-28 14:50
706 查看
JavaScript 有一套完全不同于其它语言的对
有句话说得很在理 -- 谁调用它,this就指向谁

可以看到

还有几个常见的情况,根据谁调用方法就指向谁的原则,this的指向要细看

像这些类似匿名的函数,默认都是被全局(浏览器下的window)对象调用,要正确地让obj调用,就要指代好
可以用that保持this再进行下一步,或者匿名函数传值,或者使用call/apply/bind改变context等
这时this会指向这个obj
具体使用方法
我们可以稍微修改一下上头的代码,就可以看到this指向的改变

先来看个简单的例子:

可以看到,如果函数倾向于和
若直接调用这个函数,this就默认执行全局对象了。
this的处理机制。 在五种不同的情况下 ,
this指向的各不相同。
有句话说得很在理 -- 谁调用它,this就指向谁
一、全局范围内
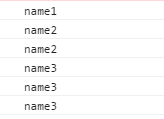
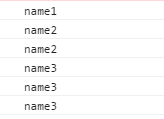
在全局范围内使用this ,它将指向全局对象(浏览器中为 window)var name = 'name1'; console.log(name); this.name = 'name2'; console.log(name); console.log(this.name); window.name = 'name3'; console.log(name); console.log(this.name); console.log(window.name);

二、函数调用
直接调用一个函数,this 默认会指向全局 (浏览器端为window)var name = 'name1';
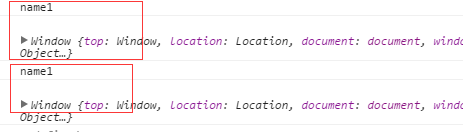
function sayName(){
console.log(name);
console.log(this);
}
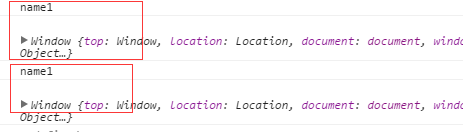
sayName();
window.sayName();可以看到

还有几个常见的情况,根据谁调用方法就指向谁的原则,this的指向要细看
// 全局 name
var name = 'name1';
var obj = {
name: 'name2',
sayName: function(){
// 调用它的时候 this指向全局
return function(){
console.log(this.name);
};
},
changeName: function(){
// 调用它的时候 this指向全局
setTimeout(function(){
this.name = 'name3';
},0);
}
};
obj.sayName()();
obj.changeName();
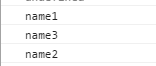
setTimeout(function(){
console.log(name);
console.log(obj.name);
},0);
像这些类似匿名的函数,默认都是被全局(浏览器下的window)对象调用,要正确地让obj调用,就要指代好
可以用that保持this再进行下一步,或者匿名函数传值,或者使用call/apply/bind改变context等
var name = 'name1';
var obj = {
name: 'name2',
sayName: function(){
var that = this;
return function(){
console.log(that.name);
};
},
changeName: function(){
var that = this;
setTimeout(function(){
that.name = 'name3';
},0);
}
};
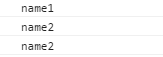
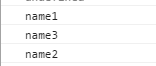
obj.sayName()(); // name2
obj.changeName();
setTimeout(function(){
console.log(name); // name1
console.log(obj.name); // name3
},0);三、作为对象方法的调用
其实就类似上头提到的 obj.sayName() obj.name 等这时this会指向这个obj
四、call/apply/bind 的调用
当使用Function.prototype上的
call或者
apply,bind 方法时,函数内的
this将会被 显式设置为函数调用的第一个参数。
具体使用方法
我们可以稍微修改一下上头的代码,就可以看到this指向的改变
var name = 'name1';
var obj = {
name: 'name2',
sayName: function(){
// 返回一个默认全局的函数
return function(){
console.log(this.name);
};
},
changeName: function(){
// 返回一个默认全局的函数
setTimeout(function(){
this.name = 'name3';
// 然后将该函数绑定给this(当前obj对象)
}.bind(this),0);
}
};
// obj.sayName()这个函数,让obj来调用
obj.sayName().call(obj);
// 让this(也就是全局对象)来调用
obj.sayName().apply(this);
obj.changeName();
setTimeout(function(){
// 输出更改之后,全局name的值
console.log(name);
// 输出更改之后,obj对象中 name的值
console.log(obj.name);
},0);
五、作为构造函数调用
比如 new Foo();先来看个简单的例子:
var name = 'name1';
function Foo(){
// 赋值this(当前对象)的name属性值
this.name = 'name2';
}
// new 构造函数产生一个实例
var foo = new Foo();
console.log(name);
console.log(foo.name);
// 直接调用该函数
Foo();
console.log(name);
可以看到,如果函数倾向于和
new关键词一块使用,则我们称这个函数为构造函数,当new 了之后,this则指向这个心创建的对象(这个new 的过程其实也涉及到了继承机制)。
若直接调用这个函数,this就默认执行全局对象了。
相关文章推荐
- JSON对象遍历
- protobuf,json,xml,binary,Thrift之间的对比
- js 一次元素点击响应2个事件函数
- 基于JSR-WS的认证
- javascript基础
- js算法:动态规划-最大公共子串与最大子段和
- 身份证号码验证算法 javascript实现
- json解析转map
- 实体集合转JSON遇到的问题
- NET JSON XML帮助类
- Json转换利器Gson之实例一-简单对象转化和带泛型的List转化
- javascript常用代码大全
- js
- JSON Editor 中文文档
- 给服务器发送JSON数据
- JavaScript之数组去重
- 如何正确的使用json?如何在.Net中使用json?
- 【JSON】JavaScript删除json元素
- js实现带圆角的多级下拉菜单效果
- JS实现自动倒计时30秒后按钮才可用
