easyui panel自适应问题
2015-08-26 16:16
447 查看
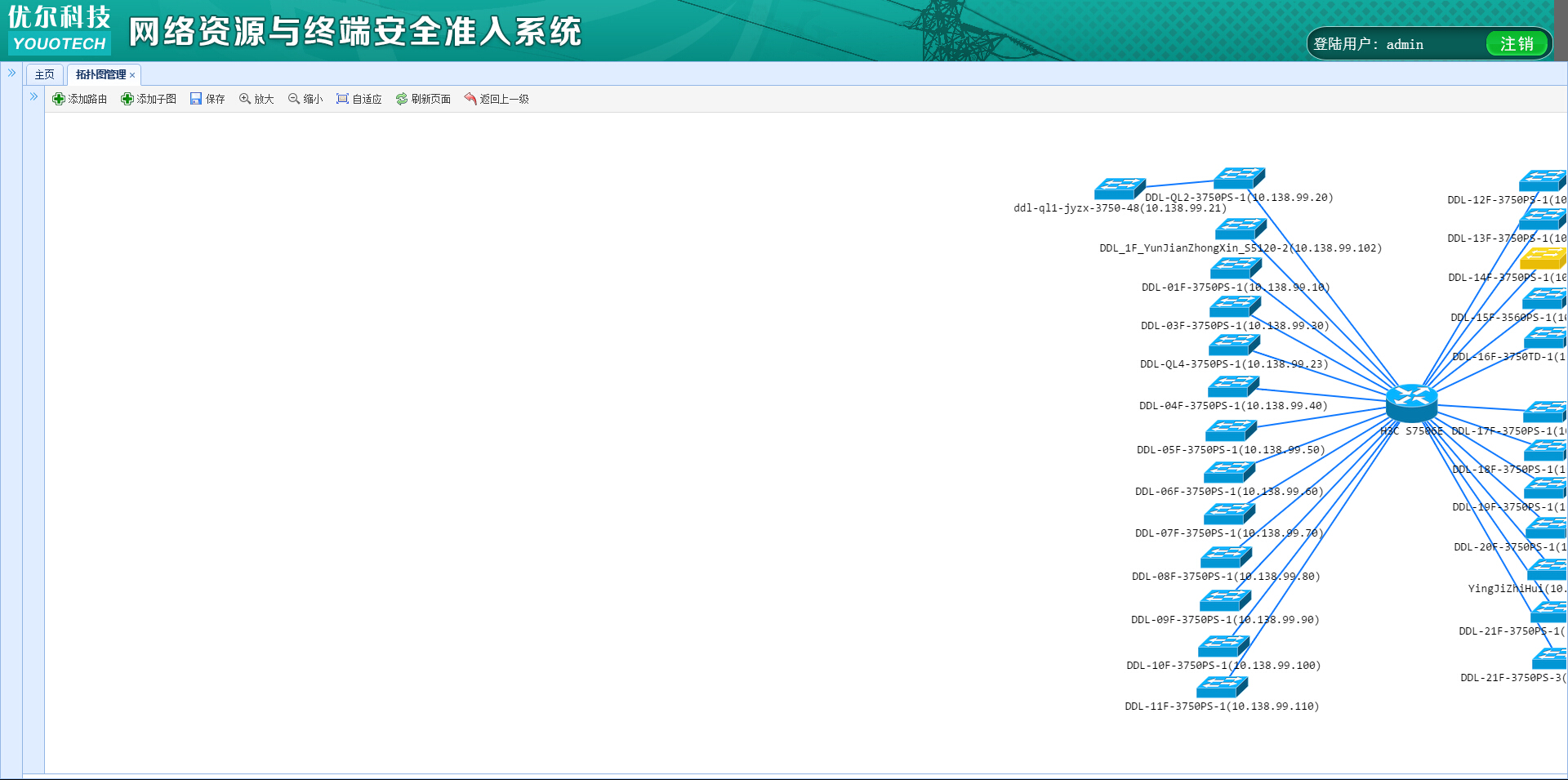
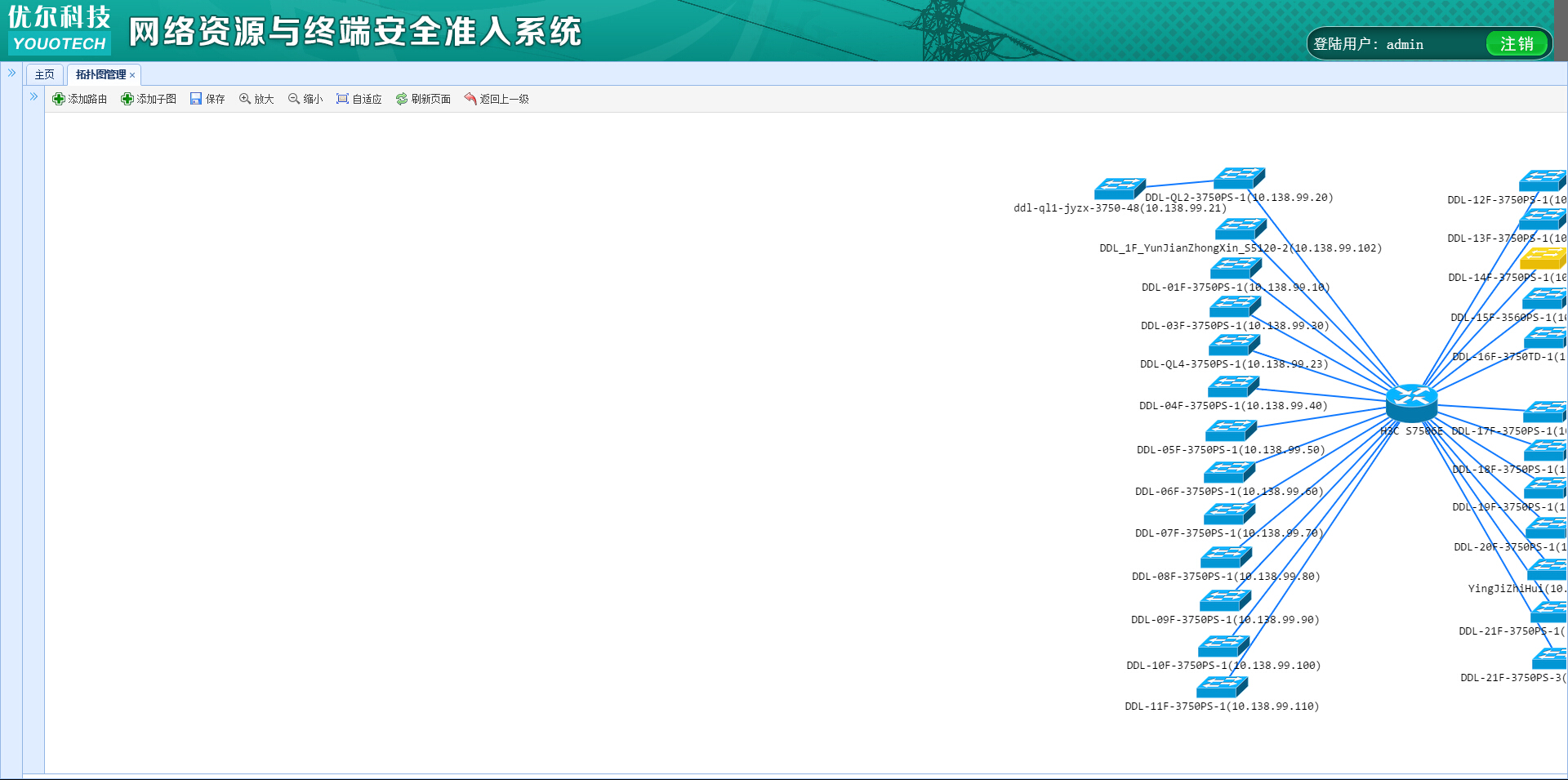
项目中要用到easyui,使用也有几年时间了,刚开始使用还不错,毕竟只是简单的增删改查数据,不过到后面越来越觉得easyui不如extjs了,好多复杂一点的问题,easyui表现就力不从心了,题外话就讲到这吧,下面看看这个问题是如何解决的:
总结:要把id为tool的div放到main里面,要不然就会出现自适应不成功的问题。

$(function () {
$.fn.zTree.init($("#tree"), setting);
initTopoConfig();
showTopo(0);
stage.wheelZoom = 0.85; // 设置鼠标缩放比例
$("#undo").hide();
});
//初始化拓扑图配置
function initTopoConfig() {
$("#center").append('');
var canvas = document.getElementById('canvas');
$("#main").panel({
onResize: function (w, h) {
canvas.width = w-30;
canvas.height = h - 20;
}
});
stage = new JTopo.Stage(canvas);
scene = new JTopo.Scene(stage);
setScene();
}<body onselectstart="return false" class="easyui-layout" style="margin: -1px;"> <div id="myposition" data-options="region:'west',split:true,title:'交换机列表'" style="width: 250px;"> <ul id="tree" class="ztree"> </ul> </div> <div id="center" data-options="region:'center',border:false,fit:true"> <div id="main" fit="true"> <div id="[b]tool[/b]" style="background-color: #f5f5f5; border-bottom: 1px solid #ddd"> <table> <tr> <td> <a href="#" class="easyui-linkbutton" iconcls="icon-add" plain="true" onclick="addRouter()"> 添加路由</a> </td> <td> <a href="#" class="easyui-linkbutton" iconcls="icon-add" plain="true" onclick="addChildrenTopo()"> 添加子图</a> </td> <td> <a href="#" class="easyui-linkbutton" iconcls="icon-save" plain="true" onclick="save()"> 保存</a> </td> <td> <a href="#" class="easyui-linkbutton" iconcls="icon-zoomin" plain="true" onclick="zoomout()"> 放大</a> </td> <td> <a href="#" class="easyui-linkbutton" iconcls="icon-zoomout" plain="true" onclick="zoomin()"> 缩小</a> </td> <td> <a href="#" class="easyui-linkbutton" iconcls="icon-resize" plain="true" onclick="fitContent()"> 自适应</a> </td> <td> <a href="javascript:void(0)" class="easyui-linkbutton" plain="true" style="text-align: center" data-options="iconCls:'icon-reload'" onclick="javascript:location.reload();">刷新页面</a> </td> <td id="undo"> <a href="#" class="easyui-linkbutton" iconcls="icon-undo" plain="true" onclick="before()"> 返回上一级</a> </td> </tr> </table> </div> <canvas id="canvas"></canvas> </div>
总结:要把id为tool的div放到main里面,要不然就会出现自适应不成功的问题。

相关文章推荐
- BLToolkit : Table-value functions
- Android UI设计:Gallery
- UIStepper
- 72.UITableView:改变 TableHeaderView 的高度
- Office 365 IT Professional ——配置Anonymous Guest Links
- 二分+树状数组/线段树(区间更新) HDOJ 4339 Query
- easyui 绑定数据
- Jesque 基础入门
- Builder
- 不要随便使用 runAllManagedModulesForAllRequests="true" 来解决问题
- iPhone开发之UIScrollView滚动组件的使用(一) 拖线实现——大图的移动展示
- 力矩< torque>详解
- Arduino以太网盾
- Builder Pattern
- Codeforces 570D - Tree Requests【树形转线性,前缀和】
- 设置TableViewCell 分割线从最左侧绘制
- UIScrollView简略了解
- UIGraphicsBeginImageContext 生成图片模糊
- BLToolkit sql query set explicitly
- 国内UED收录
