iOS图片填充UIImageView(contentMode)
2015-08-25 17:15
411 查看
我有个位置要显示图片,但是美工的图片和我的位置无论大小还是比例 都是不对的,但是同事说这样就可以了 自己处理一下就行 这地方要求不高,但是我就不知道怎么处理才行,于是乎还是请教了同事 最后发现 哎 这东西真的是早就该知道的呀。
我发现自己很是喜欢说废话 说问题之前先介绍一下UIView的contentMode属性
我这次用的时候主要是UIImageView用来显示图片的 这个属性的默认是 UIViewContentModeScaleToFill 这个就是常看到的图片会变形填满;
主要说一下这两个属性
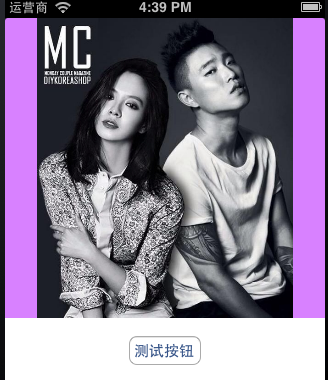
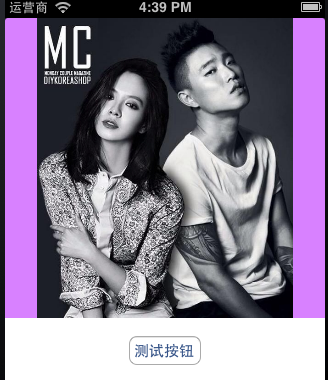
UIViewContentModeScaleAspectFit, //这个图片都会在view里面显示,并且比例不变 这就是说 如果图片和view的比例不一样 就会有留白如下图1


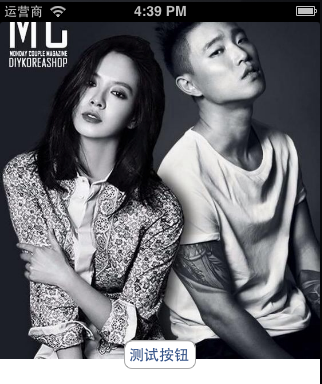
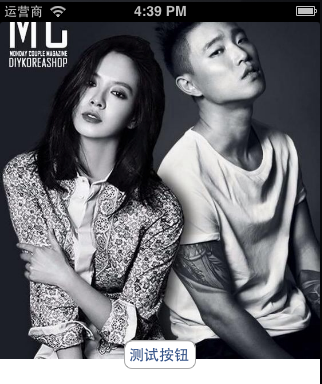
既然要求不高 又不能留白 那我就可以用第二种 可是这样就超出位置了,于是同事又开口了 截掉就可以了
然后完整过程就两步
[self.prp_imageViewsetContentMode:UIViewContentModeScaleAspectFill];
self.prp_imageView.clipsToBounds = YES;
完美解决 以下是效果图

默认值是 0,也就是:
一个个来理解下吧:
UIViewContentModeScaleToFill:表示完全填充在 frame 里。
UIViewContentModeScaleAspectFit:保持比例,都在 frame 内。
UIViewContentModeScaleAspectFill:保持比例,填满但 frame 外也有。
UIViewContentModeRedraw:啥意思我还不懂。
其他的是相似的,好理解:
UIViewContentModeCenter:这个 image 的中心与 frame 的中心重合。
UIViewContentModeTop:这个 image 的上边缘与 frame 的上边缘重合。
UIViewContentModeBottom:这个 image 的下边缘与 frame 的下边缘重合。
UIViewContentModeLeft:这个 image 的左边缘与 frame 的左边缘重合。
UIViewContentModeRight:这个 image 的右边缘与 frame 的右边缘重合。
UIViewContentModeTopLeft:类似。
UIViewContentModeTopRight:类似。
UIViewContentModeBottomLeft:类似。
UIViewContentModeBottomRight:类似。
我发现自己很是喜欢说废话 说问题之前先介绍一下UIView的contentMode属性
我这次用的时候主要是UIImageView用来显示图片的 这个属性的默认是 UIViewContentModeScaleToFill 这个就是常看到的图片会变形填满;
主要说一下这两个属性
UIViewContentModeScaleAspectFit, //这个图片都会在view里面显示,并且比例不变 这就是说 如果图片和view的比例不一样 就会有留白如下图1


既然要求不高 又不能留白 那我就可以用第二种 可是这样就超出位置了,于是同事又开口了 截掉就可以了
然后完整过程就两步
[self.prp_imageViewsetContentMode:UIViewContentModeScaleAspectFill];
self.prp_imageView.clipsToBounds = YES;
完美解决 以下是效果图

默认值是 0,也就是:
UIViewContentModeScaleToFill
一个个来理解下吧:
UIViewContentModeScaleToFill:表示完全填充在 frame 里。
UIViewContentModeScaleAspectFit:保持比例,都在 frame 内。
UIViewContentModeScaleAspectFill:保持比例,填满但 frame 外也有。
UIViewContentModeRedraw:啥意思我还不懂。
其他的是相似的,好理解:
UIViewContentModeCenter:这个 image 的中心与 frame 的中心重合。
UIViewContentModeTop:这个 image 的上边缘与 frame 的上边缘重合。
UIViewContentModeBottom:这个 image 的下边缘与 frame 的下边缘重合。
UIViewContentModeLeft:这个 image 的左边缘与 frame 的左边缘重合。
UIViewContentModeRight:这个 image 的右边缘与 frame 的右边缘重合。
UIViewContentModeTopLeft:类似。
UIViewContentModeTopRight:类似。
UIViewContentModeBottomLeft:类似。
UIViewContentModeBottomRight:类似。
相关文章推荐
- 关于UINavigationController配置导航条
- The influence of depreciation on plywood export
- oldssoj2672Y sequence(mobius函数容斥+迭代)
- easyui datagrid
- C# 跨线程操作UI元素
- 关于UITabBar配置
- java生成UUID通用唯一识别码 (Universally Unique Identifier)
- UIButton文字居左显示
- Solr: index product and price for sellers and perfoming query and sorting
- zoj 1292 Integer Inquiry【大数】
- IOS瀑布流通过UICollectionView控件实现
- easyui formatter 操作列传多个参数的写法
- easyUI的列名实现简单的树形结构
- UI中的响应时间:3个重要的界限
- iOS开发系列--transform和UIScrollView学习
- IOS:UILocalNotification使用
- poj2749 Building roads 2-sat
- 手动Handler与Thread处理UI数据同步问题
- POJ-1503 Integer Inquiry-多个大数相加
- POJ-2299 Ultra-QuickSort-分治法排序求交换速度
