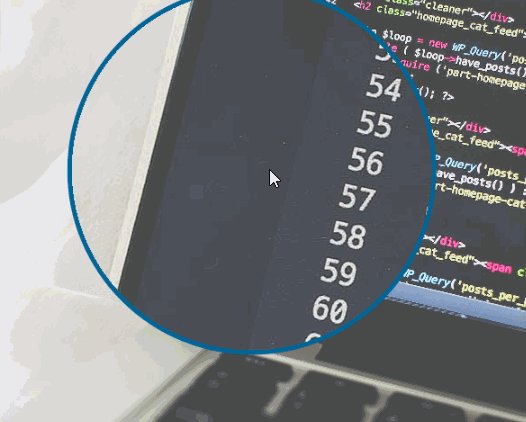
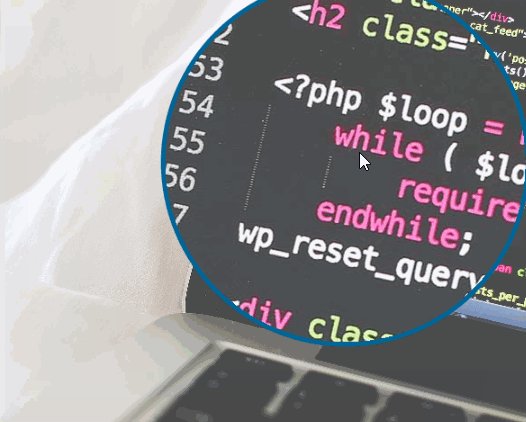
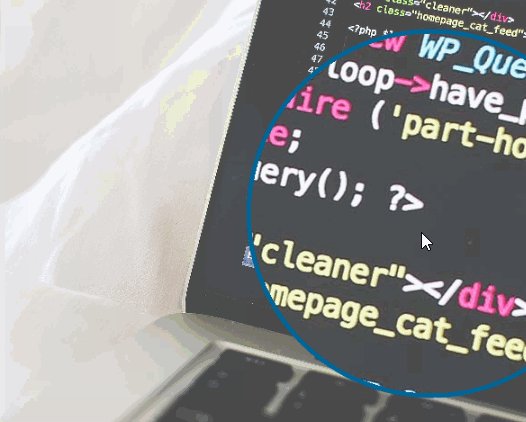
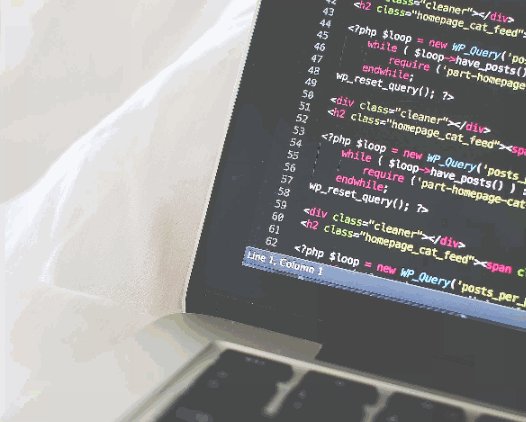
离屏Canvas——制作放大镜效果
2015-08-24 14:57
393 查看
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body style="background: black;">
<canvas id="canvas" style="display:block;margin:0 auto;border:1px solid #aaa;">
您的浏览器尚不支持canvas
</canvas>
<canvas id="offCanvas" style="display: none">
</canvas>
<script>
var canvas = document.getElementById("canvas")
var context = canvas.getContext("2d")
var offCanvas = document.getElementById("offCanvas")
var offContext = offCanvas.getContext("2d")
var image = new Image()
var isMouseDown = false
var scale
window.onload = function(){
canvas.width = 1152
canvas.height = 768
image.src = "img-lg.jpg"
image.onload = function(){
offCanvas.width = image.width
offCanvas.height = image.height
scale = offCanvas.width / canvas.width
context.drawImage( image , 0 , 0 , canvas.width , canvas.height )
offContext.drawImage( image , 0 , 0 )
}
}
function windowToCanvas( x , y ){
var bbox = canvas.getBoundingClientRect()
return {x:x-bbox.left , y:y-bbox.top}
}
canvas.onmousedown = function(e){
e.preventDefault()
isMouseDown = true
point = windowToCanvas( e.clientX , e.clientY )
console.log( point.x , point.y )
drawCanvasWithMagnifier( true , point )
}
canvas.onmouseup = function(e){
e.preventDefault()
isMouseDown = false
drawCanvasWithMagnifier( false )
}
canvas.onmouseout = function(e){
e.preventDefault()
isMouseDown = false
drawCanvasWithMagnifier( false )
}
canvas.onmousemove = function(e){
e.preventDefault()
if( isMouseDown == true ){
point = windowToCanvas( e.clientX , e.clientY )
console.log( point.x , point.y )
drawCanvasWithMagnifier( true , point )
}
}
function drawCanvasWithMagnifier( isShowMagnifier , point ){
context.clearRect( 0 , 0 , canvas.width , canvas.height )
context.drawImage( image , 0 , 0 , canvas.width , canvas.height )
if( isShowMagnifier == true ){
drawMagnifier( point )
}
}
function drawMagnifier( point ){
var mr = 200
var imageLG_cx = point.x * scale
var imageLG_cy = point.y * scale
var sx = imageLG_cx - mr
var sy = imageLG_cy - mr
var dx = point.x - mr
var dy = point.y - mr
context.save()
context.lineWidth = 10.0
context.strokeStyle = "#069"
context.beginPath()
context.arc( point.x , point.y , mr , 0 , Math.PI*2 , false )
context.stroke()
context.clip()
context.drawImage( offCanvas , sx , sy , 2*mr , 2*mr , dx , dy , 2*mr , 2*mr )
context.restore()
}
</script>
</body>
</html>
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
参数值
| 参数 | 描述 |
|---|---|
| img | 规定要使用的图像、画布或视频。 |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| x | 在画布上放置图像的 x 坐标位置。 |
| y | 在画布上放置图像的 y 坐标位置。 |
| width | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| height | 可选。要使用的图像的高度。(伸展或缩小图像) |
相关文章推荐
- JAVA获取系统当前时间
- Python Flask环境搭建
- Android中dp,px,sp概念梳理以及如何做到屏幕适配
- Android开发之AlarmManager的用法详解
- hdu 1671 Phone List && POJ 3630 Phone List(静态申请空间)
- 头脑鲜活的程序猿,赚外快的新途径
- 2016年阿里C/C++开发笔试程序题二
- AdapterView(ListView)
- Newtonsoft.Json.JsonWriter
- hdu 1242 Rescue(bfs)
- 常用正则表达式大全
- 仿微信即时通讯APP源码(Android,IOS)
- Spring Security password hashing example
- 一个程序员的自白
- poj-1836-Alignment-动态规划
- tomcat部署的四种方法
- Spring MVC 教程,快速入门,深入分析
- Android:禁止ScrollView在子控件的布局改变时自动滚动的的方法
- C# 单例模式和泛型应用
- IIS设置允许下载.exe文件解决方法
