canvas学习之制作动画
2015-08-04 15:59
465 查看
html部分
制作动画(引入jquery.js)
1. 创建动画循环
之所以称为循环,是因为它在重复发生。
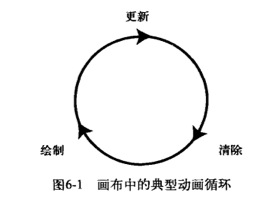
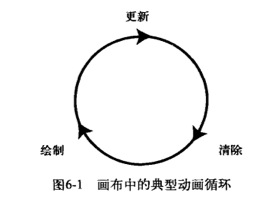
动画循环三要素:
1)更新需要绘制的对象(如移动对象的位置)
2)清除画布
3)在画布上重新绘制对象
注意:在清除对象之前不要绘制对象,否则看不到任何对象!

实例:
2.更新、清除、绘制
一个简单的例子:建立一个简单的动画,使一个正方形每帧向右移动1像素,单击stop按钮,该正方形停止移动
3.记忆要绘制的形状
主要问题:准确记忆要绘制的对象的内容及位置
方法:对象和数组
步骤:
1).不管形状的数量有多少,首先考虑如何存储每个形状的位置值。
解决方法:每个形状所需的位置值:x,y,通过创建JS类来创建形状对象,如下:
2).在不复制代码的情况下如何绘制每个形状。
解决办法:向数组中添加形状对象(push:无须知道数组最后一个元素的序号,push自动将对象添加到数组的最末端)
现在,得到了一组形状,每个形状都有各自的x,y值,这些值存在shapes中
3).将这些形状从数组中取出并更新他们的位置(使之产生动画效果),然后绘制这些形状。
解决办法:在动画内部设置一个for循环
4).随机产生形状
更改shape类来定义形状的宽高
然后为每个形状随机选取起始位置和大小
更改fillrect方法的调用,一边采取新的宽高
5).改变方向
思路:增加或减少x,y的值
解决:修改 temshape.x++
比如:temshape.x += 2;
temshape.y++;
这样的话,每次动画循环,都会向右+2,向下+1,从而产生向右对角线方向移动的效果.
或者,动画循环中,将x,y设为随机值,
temshape.x = Math.random()*4-2;
temshape.y = Math.random()*4-2;
这样会让动画运动无规则
-----------------------完整代码-----------------------
以下代码:随机位置,随机尺寸的矩形动画

---------------------------------------------------------------------------
扩展:随机函数Math.random();
Math.random()是0~1之间的随机函数
Math.round()是四舍五入取整的函数
Math.ceil()向上取整函数
0~1之间的随机整数:Math.round(Math.random());
0~10之间的随机整数:Math.round(Math.random()*10);
5~10之间的随机整数:Math.round(Math.random()*5+5);
10~20之间的随机整数:Math.round(Math.random()*10+10);
20~100之间的随机整数:Math.round(Math.random()*80+20);
由上:
x~y之间的随机整数:
Math.round(Math.random()*(y-x))+x);
0~x之间的随机整数:
Math.round(Math.random()*x);
1~x之间的随机整数:
Math.ceil(Math.random()*x);
以上为学习笔记,如果错误请指出,不甚感激!
资料《 HTML5 CANVAS基础教程 》
-------------
后面全是物理知识啊,我只能哈哈了,此刻心情,五味杂瓶,😄
...... <body> <canvas id="myCanvas" width="400" height="400" ></canvas> <!-- 给动画添加控制按钮 --> <div> <button id="startAnimation">Start</button> <button id="stopAnimation">Stop</button> </div> ......
制作动画(引入jquery.js)
1. 创建动画循环
之所以称为循环,是因为它在重复发生。
动画循环三要素:
1)更新需要绘制的对象(如移动对象的位置)
2)清除画布
3)在画布上重新绘制对象
注意:在清除对象之前不要绘制对象,否则看不到任何对象!

实例:
2.更新、清除、绘制
一个简单的例子:建立一个简单的动画,使一个正方形每帧向右移动1像素,单击stop按钮,该正方形停止移动
<script>
function draw1(id){
var myCanvas =$('#myCanvas');
var context =myCanvas.get(0).getContext("2d");
var canvasWidth = myCanvas.width();
var canvasHeight = myCanvas.height();
// 给动画添加“开始”和“停止”的控制按钮
var playAnimation = true;
var startButton = $('#startAnimation');
var stopButton = $('#stopAnimation');
startButton.hide();
startButton.click(function(){
$(this).hide();
stopButton.show();
playAnimation = true;
animate();
})
stopButton.click(function(){
$(this).hide();
startButton.show();
playAnimation = false;
})
var x = 0; // 保存当前正方形的X位置。
// animate函数 创建循环,在函数外部调用此函数即可启动该循环
function animate(){
// 如果playAnimation变量保存的饿是false,那么动画循环停止运行
if(playAnimation){
x++;
context.clearRect(0,0,canvasWidth,canvasHeight);
context.fillRect(x,250,10,10);
setTimeout(animate,33);
}
}
animate();
}draw1('myCanvas');
</script>3.记忆要绘制的形状
主要问题:准确记忆要绘制的对象的内容及位置
方法:对象和数组
步骤:
1).不管形状的数量有多少,首先考虑如何存储每个形状的位置值。
解决方法:每个形状所需的位置值:x,y,通过创建JS类来创建形状对象,如下:
var shape = function(x,y){
this.x = x;
this.y = y;
};2).在不复制代码的情况下如何绘制每个形状。
解决办法:向数组中添加形状对象(push:无须知道数组最后一个元素的序号,push自动将对象添加到数组的最末端)
var shapes = new array(); shapes.push(new shape(50,50)); shapes.push(new shape(50,150)); shapes.push(new shape(50,250));
现在,得到了一组形状,每个形状都有各自的x,y值,这些值存在shapes中
3).将这些形状从数组中取出并更新他们的位置(使之产生动画效果),然后绘制这些形状。
解决办法:在动画内部设置一个for循环
function animate(){
context.clearRect(0,0,canvasWidth,canvasHeight);
var shapesLength = shapes.length;
for(var i=0;i<shapesLength;i++){
var temshape = shapes[i];
temshape.x++; // 每次x方向向右移动1
context.fillRect(temshape.x,temshape.y,10,10) // 画矩形
};
if(playAnimation){
setTimeout(animate,33);
}
}4).随机产生形状
更改shape类来定义形状的宽高
var shape = function(x,y,width,height){
this.x = x;
this.y = y;
this.width = width;
this.height = height;
}然后为每个形状随机选取起始位置和大小
for(var i = 0;i<10;i++){
var x = Math.random()*250;
var y = Math.random()*250;
var width = height = Math.random()*50;
shapes.push(new shape(x,y,width,height));
}更改fillrect方法的调用,一边采取新的宽高
context.fillRect(temshape.x,temshape.y,temshape.width,temshape.height);
5).改变方向
思路:增加或减少x,y的值
解决:修改 temshape.x++
比如:temshape.x += 2;
temshape.y++;
这样的话,每次动画循环,都会向右+2,向下+1,从而产生向右对角线方向移动的效果.
或者,动画循环中,将x,y设为随机值,
temshape.x = Math.random()*4-2;
temshape.y = Math.random()*4-2;
这样会让动画运动无规则
-----------------------完整代码-----------------------
以下代码:随机位置,随机尺寸的矩形动画
<script>
function draw1(id){
var myCanvas =$('#myCanvas');
var context =myCanvas.get(0).getContext("2d");
var canvasWidth = myCanvas.width();
var canvasHeight = myCanvas.height();
var playAnimation = true;
var startButton = $('#startAnimation');
var stopButton = $('#stopAnimation');
startButton.hide();
startButton.click(function(){
$(this).hide();
stopButton.show();
playAnimation = true;
animate();
})
stopButton.click(function(){
$(this).hide();
startButton.show();
playAnimation = false;
})
var shape = function(x,y,width,height){
this.x = x;
this.y = y;
this.width = width;
this.height = height;
}
var shapes = new Array();
for(var i = 0;i<10;i++){ var x = Math.random()*250; var y = Math.random()*250; var width = height = Math.random()*50; shapes.push(new shape(x,y,width,height)); }function animate(){
context.clearRect(0,0,canvasWidth,canvasHeight);
var shapesLength = shapes.length;
for(var i=0;i<shapesLength;i++){
var temshape = shapes[i];
// 动画循环中,将x,y设为随机值,
temshape.x = Math.random()*200-2;
temshape.y = Math.random()*200-2;
context.fillRect(temshape.x,temshape.y,temshape.width,temshape.height)
};
if(playAnimation){
setTimeout(animate,33);
}
}
animate();
}draw1('myCanvas');
</script>

---------------------------------------------------------------------------
扩展:随机函数Math.random();
Math.random()是0~1之间的随机函数
Math.round()是四舍五入取整的函数
Math.ceil()向上取整函数
0~1之间的随机整数:Math.round(Math.random());
0~10之间的随机整数:Math.round(Math.random()*10);
5~10之间的随机整数:Math.round(Math.random()*5+5);
10~20之间的随机整数:Math.round(Math.random()*10+10);
20~100之间的随机整数:Math.round(Math.random()*80+20);
由上:
x~y之间的随机整数:
Math.round(Math.random()*(y-x))+x);
0~x之间的随机整数:
Math.round(Math.random()*x);
1~x之间的随机整数:
Math.ceil(Math.random()*x);
以上为学习笔记,如果错误请指出,不甚感激!
资料《 HTML5 CANVAS基础教程 》
-------------
后面全是物理知识啊,我只能哈哈了,此刻心情,五味杂瓶,😄
相关文章推荐
- iOS培训-oc类
- c/c++内存泄露
- 初学Android Fragment
- struts2的核心和工作原理
- Spring 总结(一)
- 【Unity Shader实战】卡通风格的Shader(二)
- HYSBZ 1821 Group 部落划分 Group
- 对象和类
- XMPP协议实现原理介绍
- C和C++易出现的低级错误
- 用Git管理Unity项目
- javascript将DOM节点添加到文档的方法实例分析
- POODLE Vulnerability: Padding Oracle on Downgraded Legacy Encryption
- Base分享系列(1)
- GBDT源码分析和注释
- CDN(内容分发网络)
- Cookie有数量和大小的限制
- 2015年8月4日总结
- 【实用代码】圆弧边框、阴影
- (leetcode) Happy Number
