项目构架知识介绍
2015-08-02 20:08
197 查看
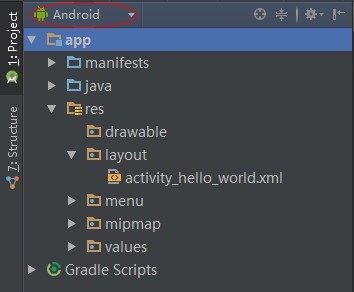
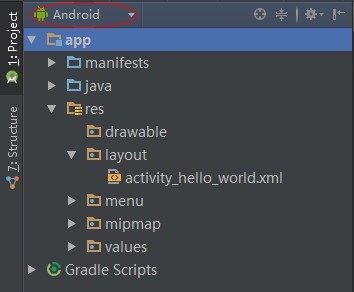
来看一下我们的项目目录结构吧,默认是这样的。如下图

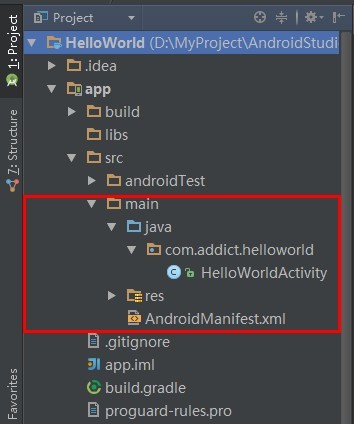
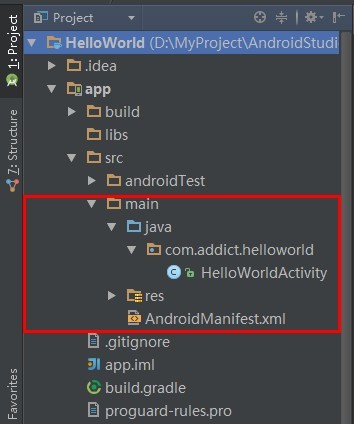
可以看到跟书中的 Eclipse 结构有很大区别,反正我是看不习惯(因为搞Java用Eclipse用惯了)。点击上图中红圈的地方,我们切换到 Project 模式。如下图

和书中所讲的 Eclipse 目录有一些区别:
上图目录中将 java 代码和资源文件(图片、布局文件等)全部归结为 src,在 src 目录下有一个 main 的目录,同时划分出 java 和 res 两个目录, java 目录则相当于 Eclipse 下的 src 目录,res 目录结构则一样。
java 目录:放置所有 java 代码,展开后可以看到刚才创建的 HelloWorldActivity 文件。
res 目录:放置项目中使用到的所有图片、布局、字符串等资源,后面再详细说明。
libs 目录:放置项目中使用的第三方包,后面用到的时候再详细说明。
AndroidManifest.xml:整个项目的配置文件,在程序中定义的所有四大组件都需要在这个文件里注册。后面用到的时候再详细说明。
书中还提到几个目录和文件:
gen
assets
bin
project.properties
这些在 Android Studio 创建的项目中并没有找到,但是他们都有对应的目录或文件,后面用到的时候再详细说明。
打开文件可以找到如下代码:
这段代码表示对 HelloWorldActivity 这个活动进行注册,没有注册的活动是不能使用的。其中 intent-filter 里的两行代码非常重要,表示 HelloWorldActivity 是这个项目的主活动,项目运行时首先启动这个活动。
打开文件可以找到如下代码:
onCreate() 方法是一个活动被创建时必定要执行的方法。Android 程序的设计讲究逻辑和视图分离。其中第二行调用了 setContentView() 方法,这个方法为当前活动引入了一个 activity_hello_world 布局,用来显示当前活动的视图。
布局文件都是定义在 res/layout 目录下的,找到并打开文件,找到如下代码:
其中的 TextView 是 Android 提供的一个控件,可以用来显示文字。
这句代码
res/values/strings.xml 中的 hello_world 字符串。
Android 不推荐在程序中对字符串进行硬编码,通常是把字符串定义在 res/values/strings.xml,然后可以在布局文件或代码中引用。大家可以找到该文件,打开看看。
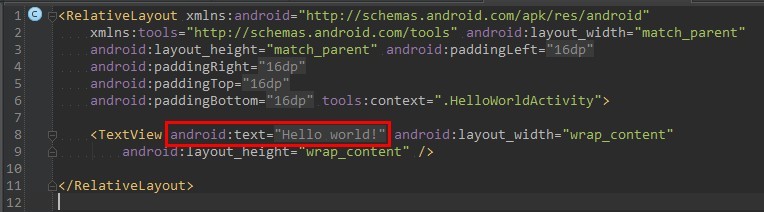
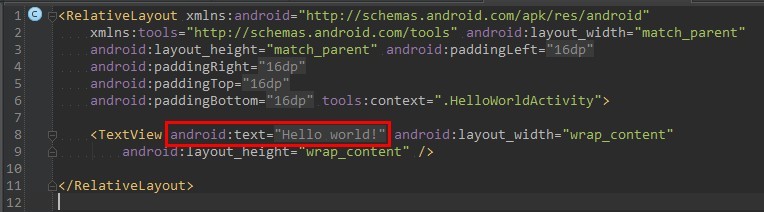
这里还有一个问题要说明:可能大家在打开 activity_hello_world.xml 这个文件时看到的并不是上面代码里的样子。如下图

这里明明显示着 android:text="Hello world!",和我上面贴的代码不一样啊。其实把鼠标移到上面看看,或者点一下你就知道了。这应该是 Android Studio 的一个特性吧。
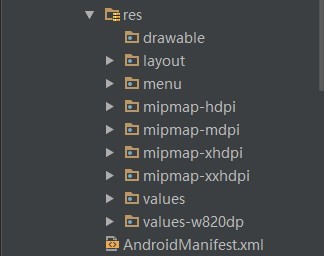
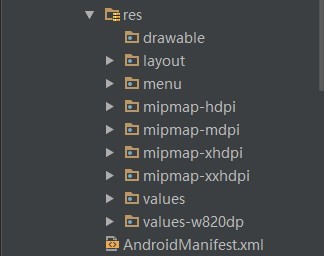
首先看一下 res 的目录结构,如下图

1. mipmap
用来放图片的。跟书中 Eclipse 中生成的有些区别,mipmap-hdpi 等代替了 drawable-hdpi。用法上区别不大,在引用时使用 @mipmap 就行了。我 Google Baidu 了一下,在 eoe 论坛里有人这么说。
Mipmaps早在Android2.2+就可以用了,但是直到4.3 google才强烈建议使用。把图片放到mipmaps可以提高系统渲染图片的速度,提高图片质量,减少GPU压力。so,do it。
2. layout
用来放布局文件的。
3. values
用来放字符串的。
4. menu
用来放菜单文件的。

可以看到跟书中的 Eclipse 结构有很大区别,反正我是看不习惯(因为搞Java用Eclipse用惯了)。点击上图中红圈的地方,我们切换到 Project 模式。如下图

和书中所讲的 Eclipse 目录有一些区别:
上图目录中将 java 代码和资源文件(图片、布局文件等)全部归结为 src,在 src 目录下有一个 main 的目录,同时划分出 java 和 res 两个目录, java 目录则相当于 Eclipse 下的 src 目录,res 目录结构则一样。
java 目录:放置所有 java 代码,展开后可以看到刚才创建的 HelloWorldActivity 文件。
res 目录:放置项目中使用到的所有图片、布局、字符串等资源,后面再详细说明。
libs 目录:放置项目中使用的第三方包,后面用到的时候再详细说明。
AndroidManifest.xml:整个项目的配置文件,在程序中定义的所有四大组件都需要在这个文件里注册。后面用到的时候再详细说明。
书中还提到几个目录和文件:
gen
assets
bin
project.properties
这些在 Android Studio 创建的项目中并没有找到,但是他们都有对应的目录或文件,后面用到的时候再详细说明。
分析项目是如何运行的
AndroidManifest.xml
打开文件可以找到如下代码:<activity android:name=".HelloWorldActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
这段代码表示对 HelloWorldActivity 这个活动进行注册,没有注册的活动是不能使用的。其中 intent-filter 里的两行代码非常重要,表示 HelloWorldActivity 是这个项目的主活动,项目运行时首先启动这个活动。
HelloWorldActivity
打开文件可以找到如下代码:@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hello_world);
}onCreate() 方法是一个活动被创建时必定要执行的方法。Android 程序的设计讲究逻辑和视图分离。其中第二行调用了 setContentView() 方法,这个方法为当前活动引入了一个 activity_hello_world 布局,用来显示当前活动的视图。
activity_hello_world.xml
布局文件都是定义在 res/layout 目录下的,找到并打开文件,找到如下代码:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".HelloWorldActivity"> <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout>
其中的 TextView 是 Android 提供的一个控件,可以用来显示文字。
这句代码
android:text="@string/hello_world"是用来定义显示的文字内容的,其中引用了定义在
res/values/strings.xml 中的 hello_world 字符串。
Android 不推荐在程序中对字符串进行硬编码,通常是把字符串定义在 res/values/strings.xml,然后可以在布局文件或代码中引用。大家可以找到该文件,打开看看。
这里还有一个问题要说明:可能大家在打开 activity_hello_world.xml 这个文件时看到的并不是上面代码里的样子。如下图

这里明明显示着 android:text="Hello world!",和我上面贴的代码不一样啊。其实把鼠标移到上面看看,或者点一下你就知道了。这应该是 Android Studio 的一个特性吧。
项目资源 res
首先看一下 res 的目录结构,如下图
1. mipmap
用来放图片的。跟书中 Eclipse 中生成的有些区别,mipmap-hdpi 等代替了 drawable-hdpi。用法上区别不大,在引用时使用 @mipmap 就行了。我 Google Baidu 了一下,在 eoe 论坛里有人这么说。
Mipmaps早在Android2.2+就可以用了,但是直到4.3 google才强烈建议使用。把图片放到mipmaps可以提高系统渲染图片的速度,提高图片质量,减少GPU压力。so,do it。
2. layout
用来放布局文件的。
3. values
用来放字符串的。
4. menu
用来放菜单文件的。
相关文章推荐
- 线性表实例
- 51Nod 1189 阶乘分数 (数论)
- 第二篇T语言实例开发(版本5.3),福彩3D摇号器
- 【LeetCode】223 - Rectangle Area
- angularjs源码阅读——injector
- angularjs源码阅读——invokeLater
- gtk+修改控件文本字体一例
- gtk+修改控件文本字体一例
- LeetCode #65 Valid Number
- gtk+修改控件文本字体一例
- 手机模板修改
- STM32F030 WWDG使用结论
- 欢迎使用CSDN-markdown编辑器
- 【暑假集训】之被ACM金牌大神虐的第三天之树形dp篇
- HDU 2187 悼念512汶川大地震遇难同胞——老人是真饿了【贪心】
- Java内存管理原理及内存区域详解
- java中的异常详解
- 解决Sublime Text 2中文显示乱码的问题
- leetcode 62: Unique Paths
- 小白鼠与毒药解题过程分析
