iPone应用开发 UIView 常用属性和方法
2015-07-08 20:14
387 查看
iPone应用程序开发 UIView常用属性和方法
常用属性
alpha 视图的透明度0.0f - 1.0fbackgroundColor 视图的背景颜色
subviews 子视图的集合
hidden 视图是否隐藏
tag 视图的唯一标示符,是一个整形数据
superview 视图的父视图
multipleTouchEnabled 是否开启多点触控
userInteractionEnable 是否响应触摸事件
常用方法
- (void)removeFromSuperview; //从父视图中删除当前视图 -(void)insertSubview:(UIView *)view atIndex:(NSInteger)index; //从指定的索引位置插入视图 - (void)exchangeSubviewAtIndex:(NSInteger)index1 withSubviewAtIndex:(NSInteger)index2; //根据制定视图的索引位置交换视图 - (void)addSubview:(UIView *)view; //在当前视图层的上面添加一个新视图,这个方法会对参数视图的引用加1 - (void)insertSubview:(UIView *)view belowSubview:(UIView *)siblingSubview; //在指定视图下方添加一个视图 - (void)insertSubview:(UIView *)view aboveSubVIew:(UIView *)siblingSubview; //在指定的上方添加一个视图 - (void)bringSubviewToFront:(UIView *)view; //将参数指定的 view 移动到视图的最前面 - (void)sendSubviewToBack:(UIView * )view; //将参数指定的 view 移动到视图的最后面 - (UIView *)viewWithTag:(NSInteger)tag; //根据tag 属性获取已存在的 UIView 对象
具体实现
实现的方法: 1.可以纯代码实现,主要使用手动写代码的方式实现,不使用Xcode中的自动加载主视图的方法,我们手动管理视图,不用 ViewController 来管理. 2. 可以使用Xcode提供的UIView和UIVindow来实现
实现方法
第一步:首先,删掉工程中的 ViewController.h,ViewController.m,Main.storyboard 和 LaunchScre.xil 文件,我们自己手动写加载窗口和视图。
第二步:
把工程的 Main interface 中的 Main 删除,并把 Launch Screen File 文件中的LaunchScreen 也删掉.
接下来,我们在 AppDelegate.m 文件中写代码,加载主视图和窗口
#import "AppDelegate.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
self.window.backgroundColor = [UIColor grayColor];
UIView *bgView = [[UIView alloc] initWithFrame:self.window.bounds];
bgView.backgroundColor = [UIColor orangeColor];
[self.window addSubview:bgView];
UIView *greenView = [[UIView alloc] initWithFrame:CGRectMake(20, 20, 280, 160)];
greenView.tag = 100;//这个 tag 是视图的唯一标示,实际只是一个整数值
greenView.backgroundColor = [UIColor greenColor];
//bgView 和 greenView 建立了一种关系,即父子关系 bgView 叫做父视图, greenView 叫子视图
// [bgView addSubview:greenView];
greenView.superview.backgroundColor = [UIColor redColor];
UIView *blueView = [[UIView alloc] initWithFrame:CGRectMake(20, 190,280, 160)];
blueView.tag = 101;
blueView.backgroundColor = [UIColor blueColor];
// [bgView addSubview:blueView];
// //通过子视图改变父视图的背景颜色
blueView.superview.backgroundColor = [UIColor lightGrayColor];
[bgView addSubview:blueView];
[bgView addSubview:greenView];
UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(20, 20, 240, 40)];
[btn setTitle:@"别点我" forState:UIControlStateNormal];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn addTarget:self action:@selector(onButton) forControlEvents:UIControlEventTouchUpInside];
btn.backgroundColor = [UIColor lightGrayColor];
[bgView addSubview:btn];
// greenView.userInteractionEnabled = NO;
// [greenView addSubview:btn];
UIView *gView = [bgView viewWithTag:100];
gView.backgroundColor = [UIColor purpleColor];
UIView *bView = [bgView viewWithTag:101];
bView.backgroundCol
a960
or = [UIColor redColor];
[self.window makeKeyAndVisible];
return YES;
}
- (void)onButton
{
NSLog(@"%s",__func__);
}
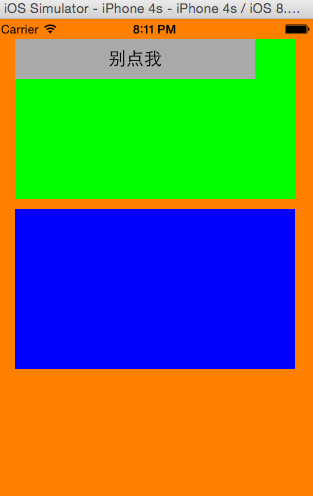
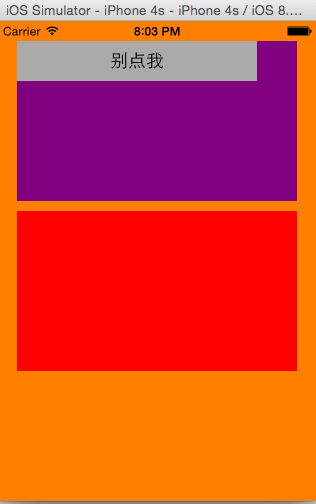
@end运行结果如下:


结果分析:
这里的视图是有层次的,最底层的是橙色的视图 bgView,就是父视图,其他的都是子视图,其它视图按照代码中的位置和大小放在 bgView 上.父视图 baVIew 可以通过子视图来改变其属性.
相关文章推荐
- 主页木马的制作方法
- 解密网页加密的两个方法
- 定义标题的最好方法
- Ruby简明教程之方法(Method)介绍
- Ruby基础知识之方法、代码段
- C#获取文件夹及文件的大小与占用空间的方法
- Delphi控件ListView的属性及使用方法详解
- VB6实现连接Access数据库的ADODB代码实现方法
- MySQL重定位数据目录的方法
- PowerShell中Get-Date对象的常用属性和方法介绍
- 在Linux上运行C#的方法
- C#实现绘制面形图表的方法详解
- ruby 流程控制 方法
- CSS清除浮动常用方法小结
- C#实现把dgv里的数据完整的复制到一张内存表的方法
- Oracle中插入特殊字符:&和'的解决方法汇总
- C#获取字符串后几位数的方法
- javascript下拉框不被选中大类的区别方法
- MySQL数据库安全之防止撰改的方法
- ScrollView滚动条颜色的设置方法
