湖南师范大学教务管理系统 一键评教 简单操作(兼容谷歌浏览器& 360)
2015-06-18 00:00
295 查看
摘要: 正方教务管理系统JS脚本 一键好评,楼主谷歌浏览器下亲测可用!
代码转载自:http://fakegeek.im/article/zhengfang-evaluation-of-teaching-onekey-script#!/blog
转载请提供出处……
前言:学校每年要求评价,不评没成绩,重点是只能鼠标点击,过于麻烦,于是乎,科技改变生活!
直接上重点,此评教脚本,楼主在谷歌浏览器下亲测可用,直接给老师打优秀,一个随机良好,需要其他评价的自行改代码就好,在下面代码的第9行把“优秀"改为"***"就好
使用步骤如下:
一,登录教务管理系统,进入教学评价页面

二,在非超链接的地方鼠标右键,再单击审查元素,结果如下
(这里需要你在评价第一个课程的地方进行这一步操作(就是教学质量评价下面的一个),否则前面的没有评价,小bug……)
如果你是360浏览器用户,这一步请看这里

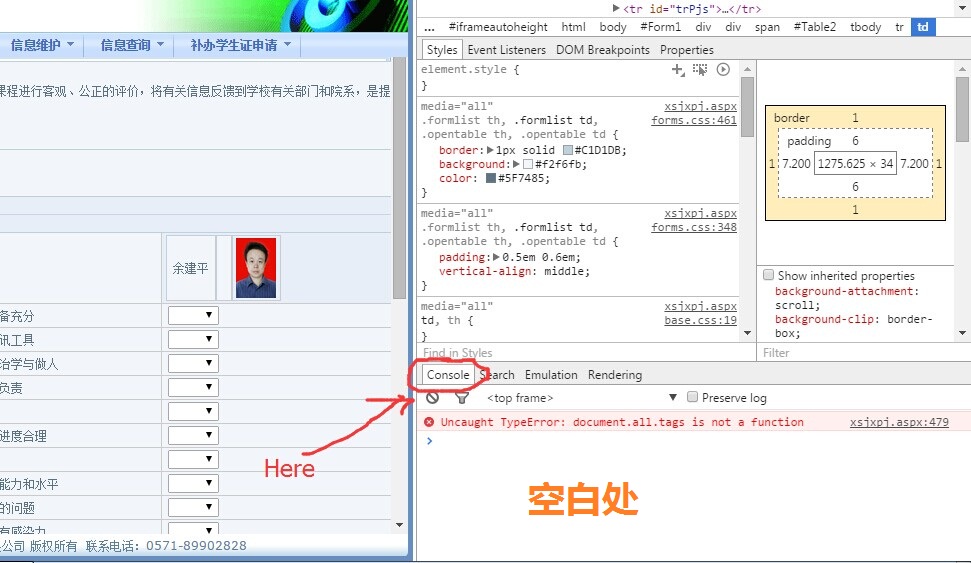
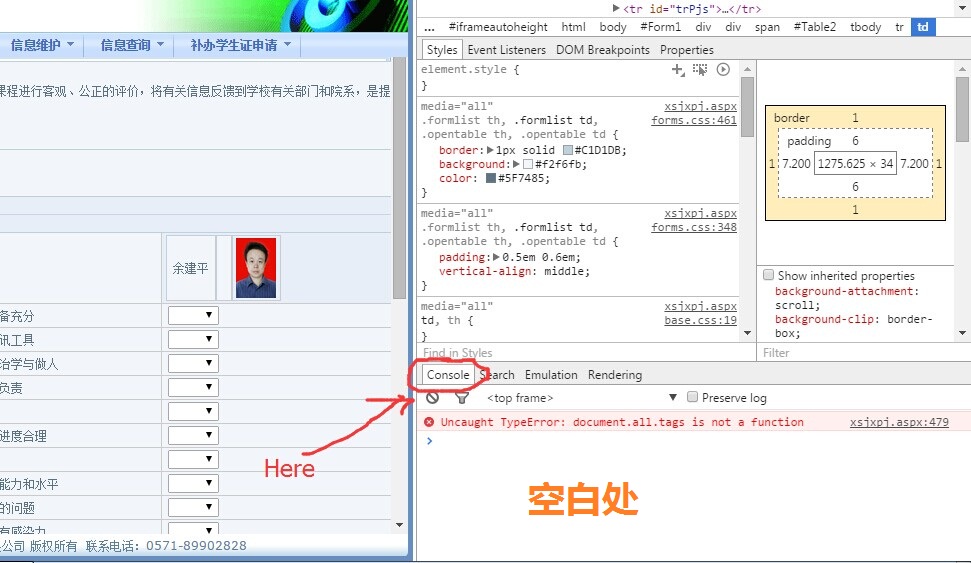
在上图中Console下面的空白处单击鼠标左键,并粘贴如下代码
回车执行,等待大约30秒,Console下面出现all done, have fun!
然后会帮你自动提交,提示评价完成!
大功告成!
代码转载自:http://fakegeek.im/article/zhengfang-evaluation-of-teaching-onekey-script#!/blog
转载请提供出处……
前言:学校每年要求评价,不评没成绩,重点是只能鼠标点击,过于麻烦,于是乎,科技改变生活!
直接上重点,此评教脚本,楼主在谷歌浏览器下亲测可用,直接给老师打优秀,一个随机良好,需要其他评价的自行改代码就好,在下面代码的第9行把“优秀"改为"***"就好
使用步骤如下:
一,登录教务管理系统,进入教学评价页面

二,在非超链接的地方鼠标右键,再单击审查元素,结果如下
(这里需要你在评价第一个课程的地方进行这一步操作(就是教学质量评价下面的一个),否则前面的没有评价,小bug……)
如果你是360浏览器用户,这一步请看这里

在上图中Console下面的空白处单击鼠标左键,并粘贴如下代码
(function(){
var done = false;
var length = document.getElementById("iframeautoheight").contentWindow.document.getElementById("pjkc").getElementsByTagName("option").length;
var count = 0;
try{
var setAll = function(){
var selects = document.getElementById("iframeautoheight").contentWindow.document.getElementsByClassName("datelist")[0].getElementsByTagName("select");
for(var i =0; i < selects.length;i++){
selects[i].value="优秀";
};
var rid=Math.max(1, Math.floor(Math.random()*selects.length)); selects[rid].value="良好";
};
3ff0
; var submitData = function(){
if(done) return;
if(count >= length) {
console.log("all done, have fun!");
done = true;
document.getElementById("iframeautoheight").contentWindow.document.getElementById("Button2").click();
return;
}
count ++;
document.getElementById("iframeautoheight").contentWindow.document.getElementById("Button1").click();
};
document.getElementById("iframeautoheight").addEventListener("load", function(){
setAll();
submitData();
});
setAll();
submitData();
}
catch(e){
done = true;
}
})();回车执行,等待大约30秒,Console下面出现all done, have fun!
然后会帮你自动提交,提示评价完成!
大功告成!
相关文章推荐
- 批量修改文件名工具
- 【搞笑趣事】现在强大的小孩子
- 一键清理系统垃圾文件
- 教你使用dsadd命令一键批量创建OU和用户(包含基础属性信息) 推荐
- 一键自动化安装nagios客户端
- 一键自动化配置光盘yum源(要求能上网)
- 一键自动化安装mysql服务端
- 以源代码方式安装LAMP
- 一键自动化安装MySQL服务端
- 一键创建nagios监控主机脚本
- 一键挂载磁盘命令
- 一键安装lnmp脚本(包括软件版本)
- LNMP一键安装包 – 简单单单配置好linux服务器
- weblogic 12c 一键静默建域、集群、受管,计算机以及添加受管到集群
- Mutt2 一键安装测试脚本
- 一键源码安装,支持多版本LNMP_Server_install_scripts 源码安装
- kvm一键shell自动生成 windows 虚拟机,无人值守操作方案(step2)
- 一键部署nginx虚拟主机
