bootstrap的常用标签与样式
2015-06-14 23:53
627 查看
常用标签与样式

如果想自定义引用一段文字,可以使用
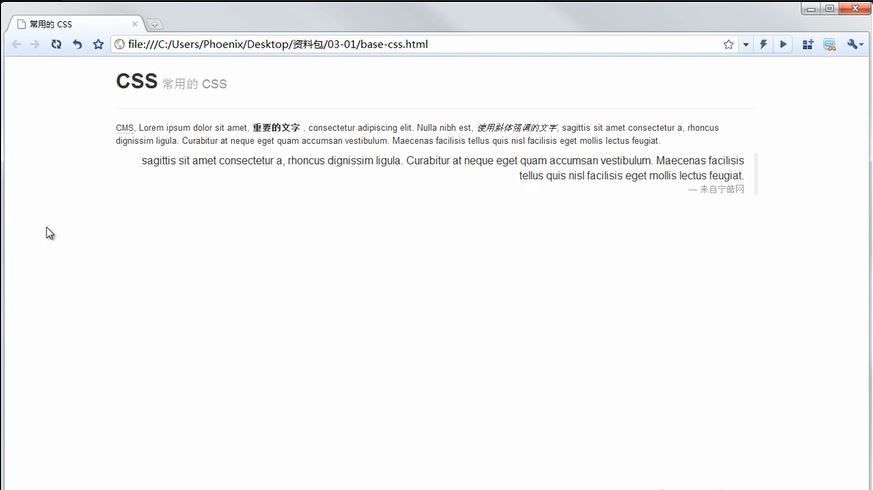
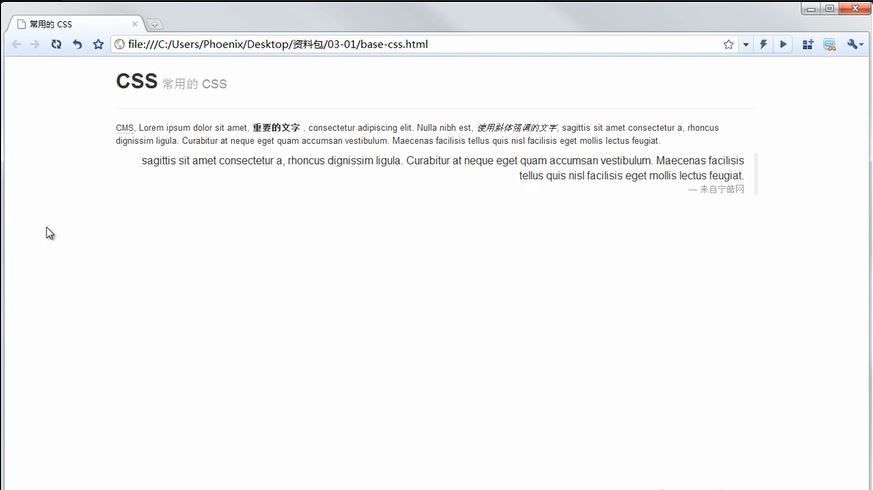
<div class="container"> <h1 class="page-header"> CSS<small>常用的 CSS</small> </h1> <p> <abbr class="initialism" title="关键字">CMS</abbr> 当时发生的发生的啊时代发生的发生aaa <strong>重要的文字 </strong> afdadsfadsfasdfasd <em>使用斜体强调的文字</em> </p> <blockquote class="pull-right"> <p> asdfasdfasdfasdfasdfad asdfasdfads adsf adsfads阿斯顿发方式啊时尚大方阿道夫爱上对方阿斯顿发大水 </p> <small>来自 <cite> 优酷网</cite></small> </blockquote> </div>

<abbr class="initialism" title="关键字">CMS</abbr> 可以定义关键字,鼠标放上去会显示title里面的字
如果想自定义引用一段文字,可以使用
blockquote
class="pull-right"该样式可以使字体友对齐
<cite>标签通常表示它所包含的文本对某个参考文献的引用
class="initialism"可以使abbr里面的文字变成大写
相关文章推荐
- bootstrap初试进度条
- Bootstrap 3.3.4 发布,Web 前端 UI 框架
- 基于Bootstrap的网页设计实例
- 精彩的Bootstrap案例分享 重点在注释!(选项卡、栅格布局)
- BootStrap实现带有增删改查功能的表格(DEMO详解)
- 通过Tabs方法基于easyUI+bootstrap制作工作站
- BootStrap栅格系统、表单样式与按钮样式源码解析
- bootstrap data与jquery .data
- 解决bootstrap中modal遇到Esc键无法关闭页面
- 基于Bootstrap+jQuery.validate实现Form表单验证
- 页面遮罩层,并且阻止页面body滚动。bootstrap模态框原理
- BOOTSTRAP时间控件显示在模态框下面的bug修复
- el表达式 写入bootstrap表格数据页面的实例代码
- BootStrap便签页的简单应用
- 使用jQuery和Bootstrap实现多层、自适应模态窗口
- 使用java基于pushlet和bootstrap实现的简单聊天室
- 网站发布后Bootstrap框架引用woff字体无法正常显示的解决方法
- requirejs 学习笔记 0 3ff8
- 关于Bootstrap之JS插件模态框的重要注意事项
- 【OSChina-MoPaaS应用开发大赛】JeeSite(JES)
