jQuery开发之jQuery选择器一
2015-06-12 16:01
513 查看
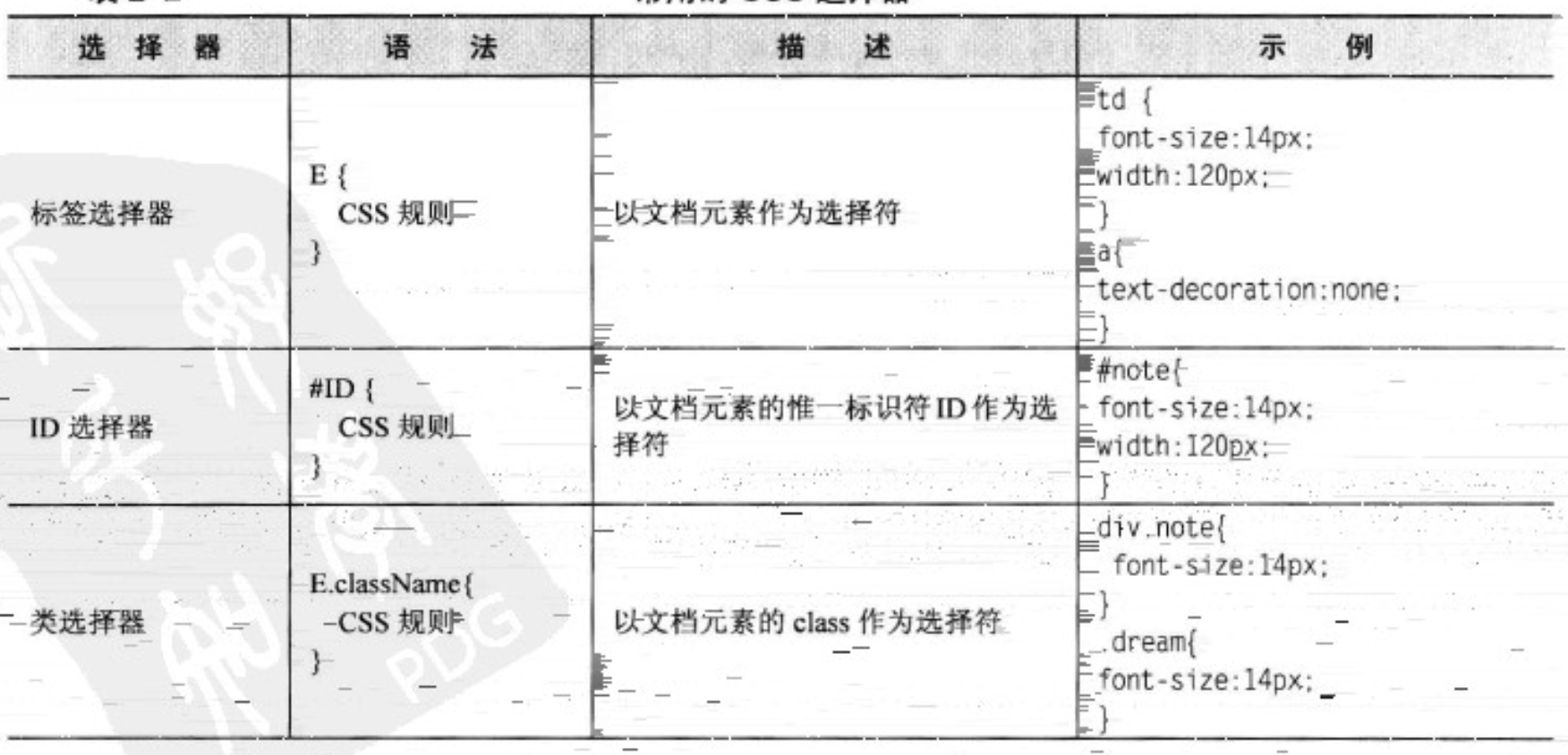
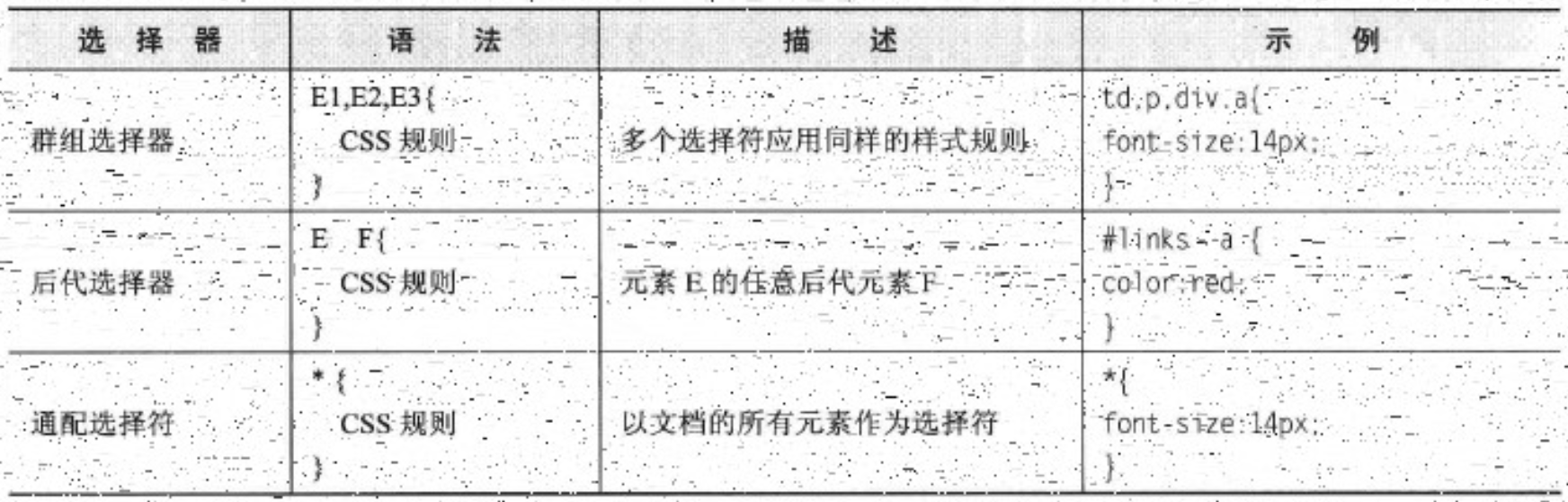
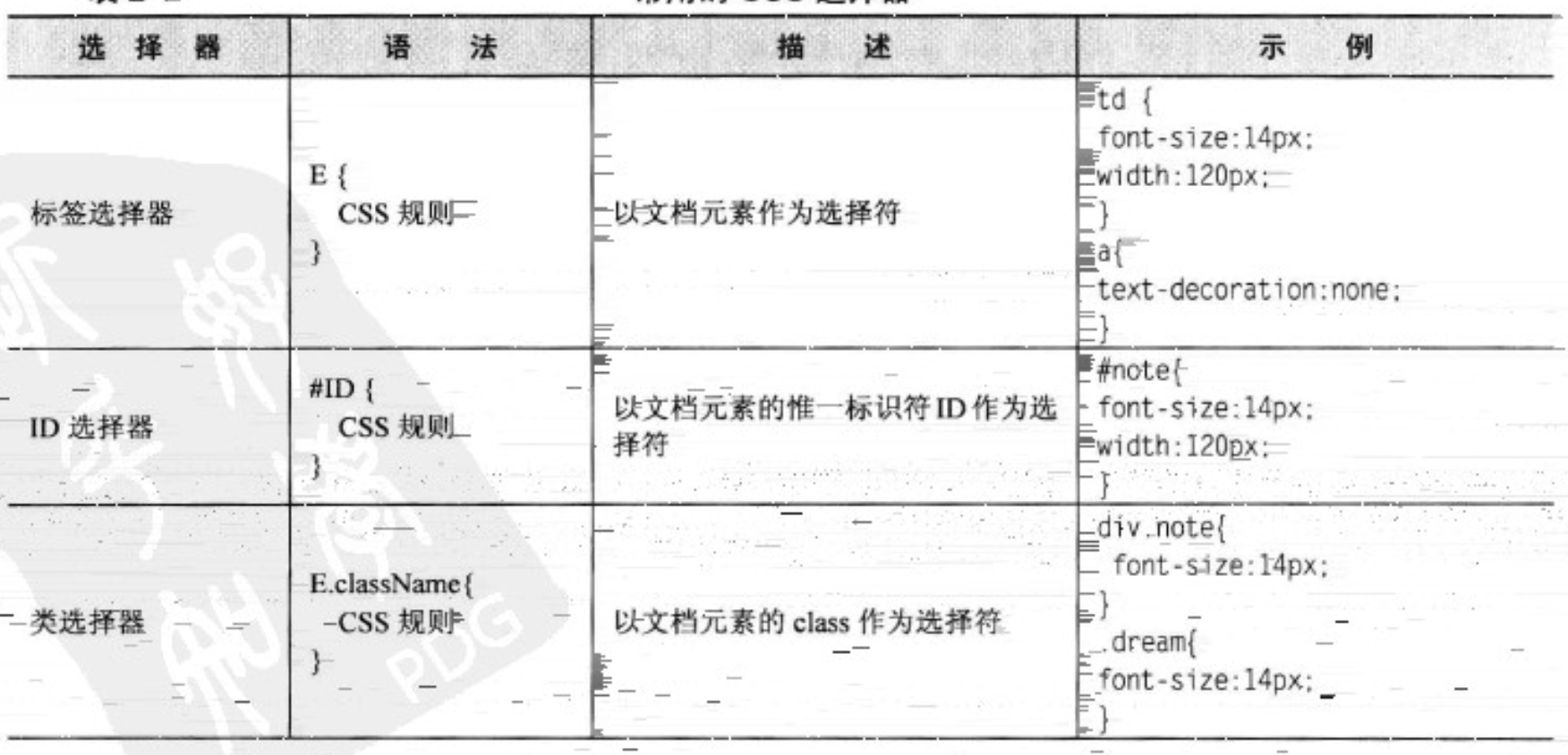
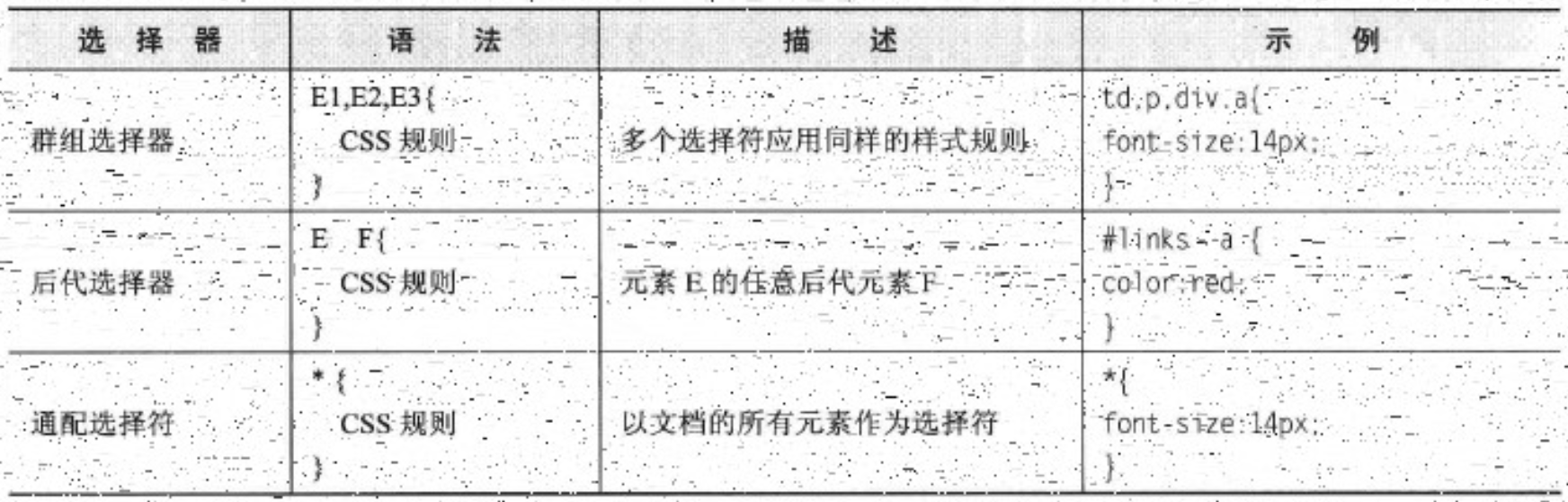
1,CSS选择器
常用的css选择器如下表:


2,jQuery选择器
CSS 获取到元素的代码如下:
jQuery获取元素的代码如下:
jQuery选择器和CSS选择器的写法十分相似,只不过两者的作用效果不同,CSS选择器是找到元素后添加样式,而jQuery选择器是找到元素后添加行为。
jQuery选择器的优势
(1)简洁的写法
(2)支持CSS1 到CSS3选择器
(3) 完善的处理机制
需要注意的是,
而应该根据获取元素的长度来判断,代码如下:
或者转换为DOM对象来判断,代码如下:
常用的css选择器如下表:


2,jQuery选择器
CSS 获取到元素的代码如下:
.demo{ //给class为demo的元素添加样式
...
}jQuery获取元素的代码如下:
$(".demo").click(function(){ //给class为demo的元素添加行为
...
});jQuery选择器和CSS选择器的写法十分相似,只不过两者的作用效果不同,CSS选择器是找到元素后添加样式,而jQuery选择器是找到元素后添加行为。
jQuery选择器的优势
(1)简洁的写法
$()函数在很多的javaScript类库中都被当作一个选择器函数来使用,在jQuery中也不例外。其中
$("#ID") 用来代替document.getElementById()函数,即通过ID取元素。$("tagName") 用来代替document.getElementByTagName()函数,即通过标签名获取HTML元素。(2)支持CSS1 到CSS3选择器
(3) 完善的处理机制
需要注意的是,
$("#tt") 获取的永远都是对象,即使网页上没有此元素。因此当要用jQuery检查某个元素是否 存在时,不能使用一下代码:if($("#tt")){
//do something
}而应该根据获取元素的长度来判断,代码如下:
if($("#tt").length>0){
//do something
}或者转换为DOM对象来判断,代码如下:
if($("#tt")[0]){
// do something
}
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- jQuery Ajax 跨域调用
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- Mootools 1.2教程(2) DOM选择器
- JQuery 初体验(建议学习jquery)
- Jquery实现的table最后一行添加样式的代码
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
- jquery如何实现在加载完iframe的内容后再进行操作
- jquery $.ajax()取xml数据的小问题解决方法
- jQuery '行 4954 错误: 不支持该属性或方法' 的问题解决方法
- Jquery 表单取值赋值的一些基本操作
- jQuery中的常用事件总结
- 23个超流行的jQuery相册插件整理分享
- 影响jQuery使用的14个方面
- jQuery 仿百度输入标签插件附效果图
- jQuery学习笔记之jQuery的动画
- jquery通过closest选择器修改上级元素的方法
