jQuery开发之选择器二
2015-06-15 15:24
501 查看
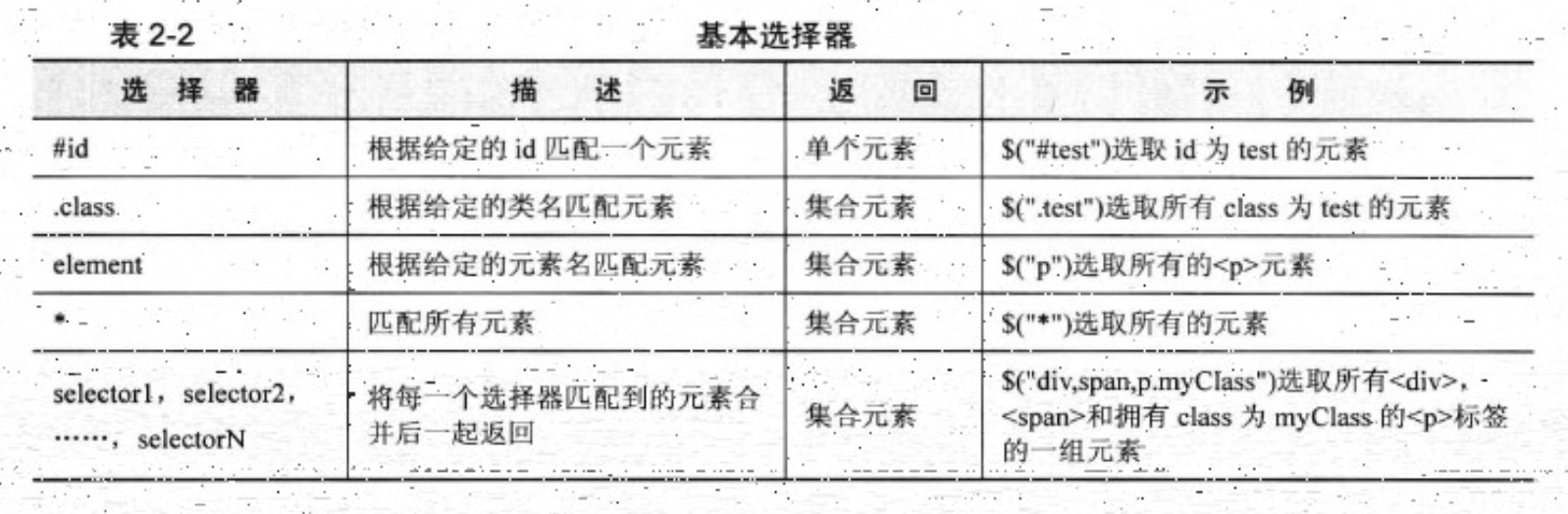
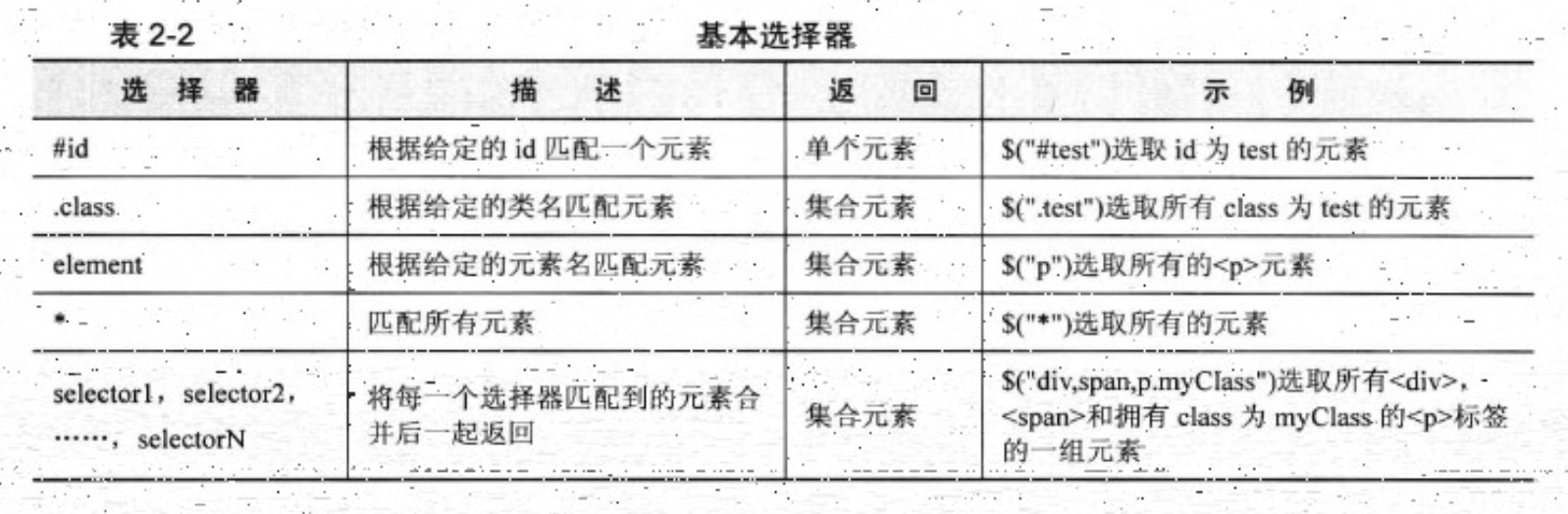
1,基本选择器
基本选择器是jQuery中最常用的选择器,也是最简单的选择器。它通过id,class,和标签名来查找DOM元素。

2,层次选择器


可以使用next()方法来代替

可以使用nextAll()方法来代替

3,过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选所需的DOM元素,过滤规则与CSS中的伪类选择器语法相同,即选择器以一个(:)开头。按照不同的过滤规则,过滤选择器可以分为基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤和表单对象属性过滤选择器。
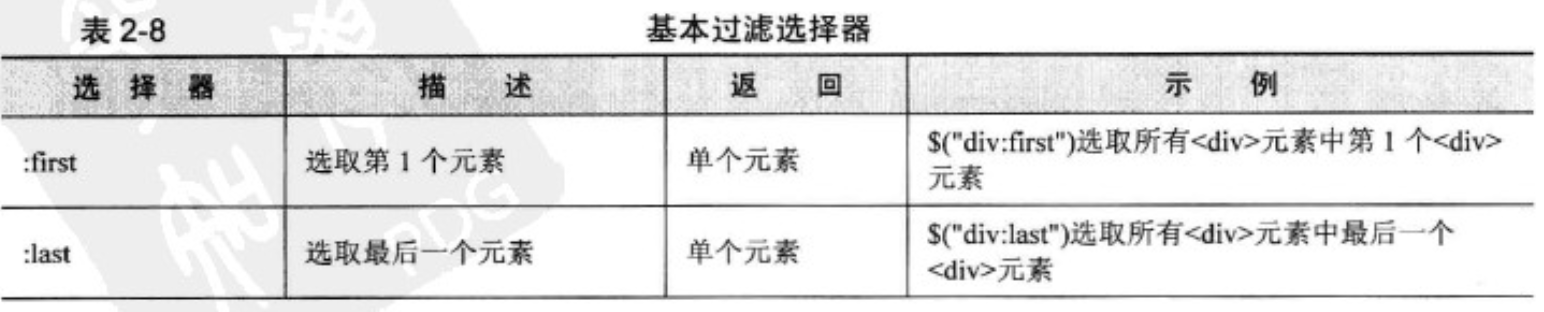
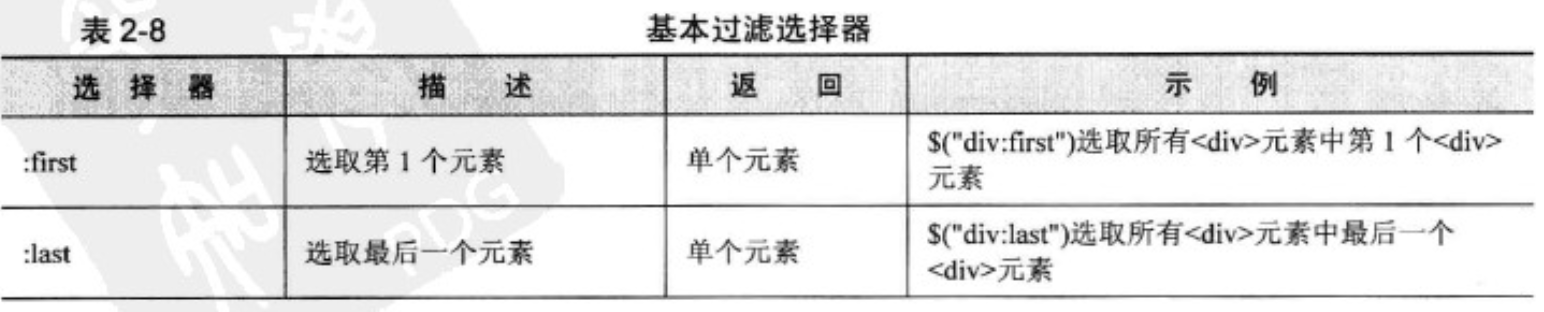
1,基本过滤选择器


2,内容过滤选择器

3,可见性过滤选择器

在可见性选择器中,需要注意选择器:hidden,它不仅包括样式属性display 为none的元素,也包括了文本隐藏域
4,属性过滤选择器

5,子元素过滤选择器

:nth-child() 选择器是很常用的子元素过滤器,详细功能如下:
(1) :nth-child(even) 能选取每个父元素下的索引值是偶数的元素。
(2) :nth-child(odd) 能选取每个父元素下的索引值是奇数的元素。
(3) :nth-child(2) 能选取每个父元素下的索引值为2的元素。
(4) :nth-child(3n) 能选取每个父元素下的索引值是3的倍数的元素。(n从1开始)
(5) :nth-child(3n+1) 能选取每个父元素下的索引是(3n+1)的元素。
6,表单对象属性过滤选择器

4,表单选择器

基本选择器是jQuery中最常用的选择器,也是最简单的选择器。它通过id,class,和标签名来查找DOM元素。

2,层次选择器


可以使用next()方法来代替
$('prev + next') 选择器,如下表所示:
可以使用nextAll()方法来代替
$('prev ~ siblings') 选择器,如下表所示:
3,过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选所需的DOM元素,过滤规则与CSS中的伪类选择器语法相同,即选择器以一个(:)开头。按照不同的过滤规则,过滤选择器可以分为基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤和表单对象属性过滤选择器。
1,基本过滤选择器


2,内容过滤选择器

3,可见性过滤选择器

在可见性选择器中,需要注意选择器:hidden,它不仅包括样式属性display 为none的元素,也包括了文本隐藏域
(<input type ="hidden">)和visibility:hidden 之类的元素。
4,属性过滤选择器

5,子元素过滤选择器

:nth-child() 选择器是很常用的子元素过滤器,详细功能如下:
(1) :nth-child(even) 能选取每个父元素下的索引值是偶数的元素。
(2) :nth-child(odd) 能选取每个父元素下的索引值是奇数的元素。
(3) :nth-child(2) 能选取每个父元素下的索引值为2的元素。
(4) :nth-child(3n) 能选取每个父元素下的索引值是3的倍数的元素。(n从1开始)
(5) :nth-child(3n+1) 能选取每个父元素下的索引是(3n+1)的元素。
6,表单对象属性过滤选择器

4,表单选择器

相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- jQuery Ajax 跨域调用
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- Mootools 1.2教程(2) DOM选择器
- JQuery 初体验(建议学习jquery)
- Jquery实现的table最后一行添加样式的代码
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
- jquery如何实现在加载完iframe的内容后再进行操作
- jquery $.ajax()取xml数据的小问题解决方法
- jQuery '行 4954 错误: 不支持该属性或方法' 的问题解决方法
- Jquery 表单取值赋值的一些基本操作
- jQuery中的常用事件总结
- 23个超流行的jQuery相册插件整理分享
- 影响jQuery使用的14个方面
- jQuery 仿百度输入标签插件附效果图
- jQuery学习笔记之jQuery的动画
- jquery通过closest选择器修改上级元素的方法
