移动端浏览器隐私模式/无痕模式使用本地存储localStorage/sessionStorage的问题
2015-06-09 20:59
525 查看
移动端浏览器隐私模式/无痕模式使用本地存储localStorage/sessionStorage的问题
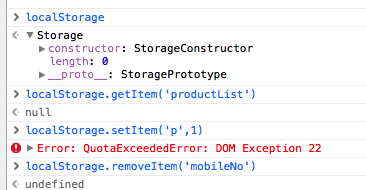
开发H5 webapp时经常需要使用本地存储,如localStorage和sessionStorage存储一些数据,相比最多能存4k的cookie相比,用起来很好用。但是localStorage在iOS Safari、chrome和UC浏览器中的隐私模式(也叫无痕模式)下无法使用,手机Safari浏览器中具体表现是:localStorage对象仍然存在
但是setItem会报异常:QuotaExceededError
getItem和removeItem直接忽略
Safari中控制台截图

判断浏览器是否支持localStorage的方法:
function isLocalStorageSupported() {
var testKey = 'test',
storage = window.sessionStorage;
try {
storage.setItem(testKey, 'testValue');
storage.removeItem(testKey);
return true;
} catch (error) {
return false;
}
}
相关文章推荐
- NSUserDefaults
- Mac下android_sdk配置环境变量
- ios aes加密
- NSArray之makeObjectsPerformSelector方法论
- iOS设计模式——Category和 Extension
- 第二十四篇 自作的高仿画板(1)
- ios des加密
- ios data转换成16进制字符串以及16进制字符串转data
- unity5, import fbx注意事项
- 我为虎嗅设计APP(二)-界面设计
- Android主线程、子线程通信(Thread+handler)
- Android格式化外部设备如USB等
- Android常用自定义控件(二)
- Unity3D NGUI如何在UI上显示3D模型
- Android中时间日期的使用TimePicker和DatePicker
- Android快速开发之appBase——(1).appBase介绍
- Android的GridView和ScrollView的嵌套
- android 布局文件的权重问题
- android Button的textColor和background的Selector
- Android中两个APP间跳转导致的异常问题及解决办法
