JavaScript事件流 HTML和CSS代码支持页面的外观,JavaScript代码支持页面的行为,而JavaScript与HTML之间的交互是通过事件实现的。事件,是文档或者浏览器窗口中发生
2015-06-06 13:01
1671 查看
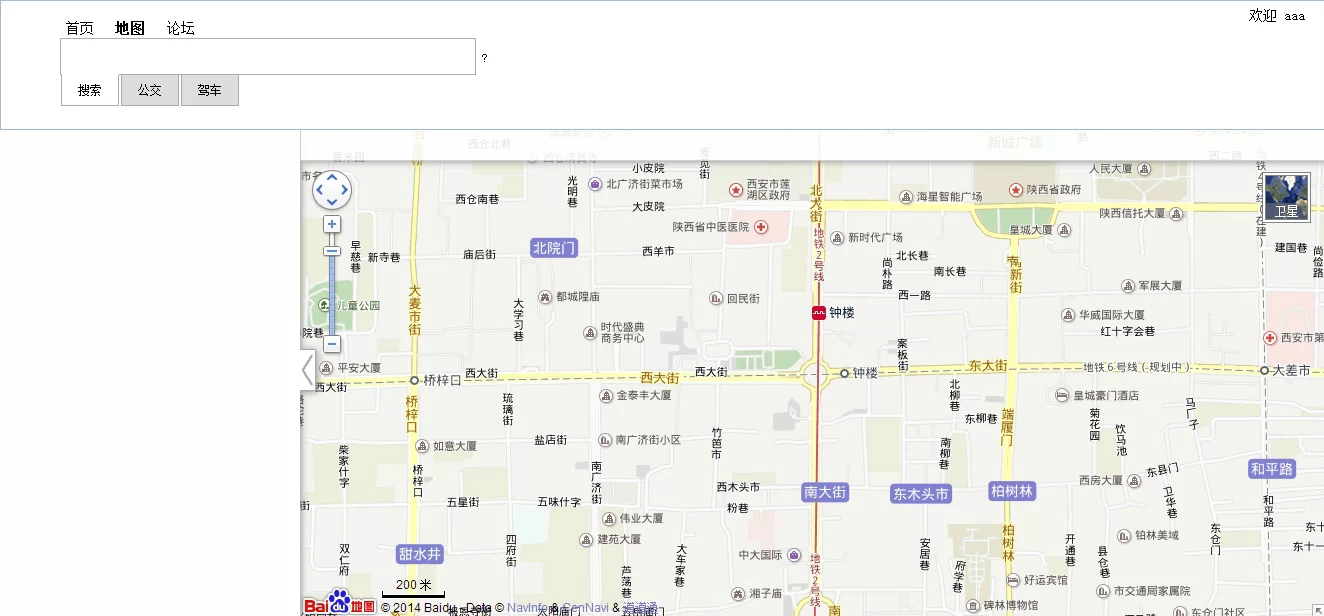
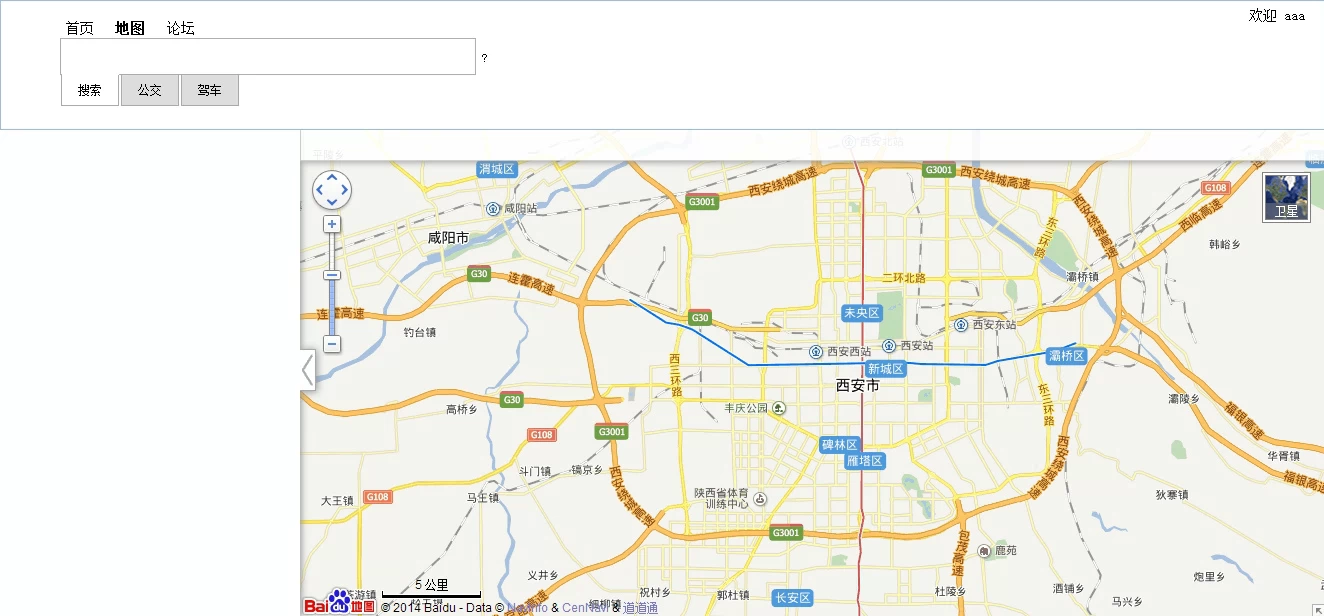
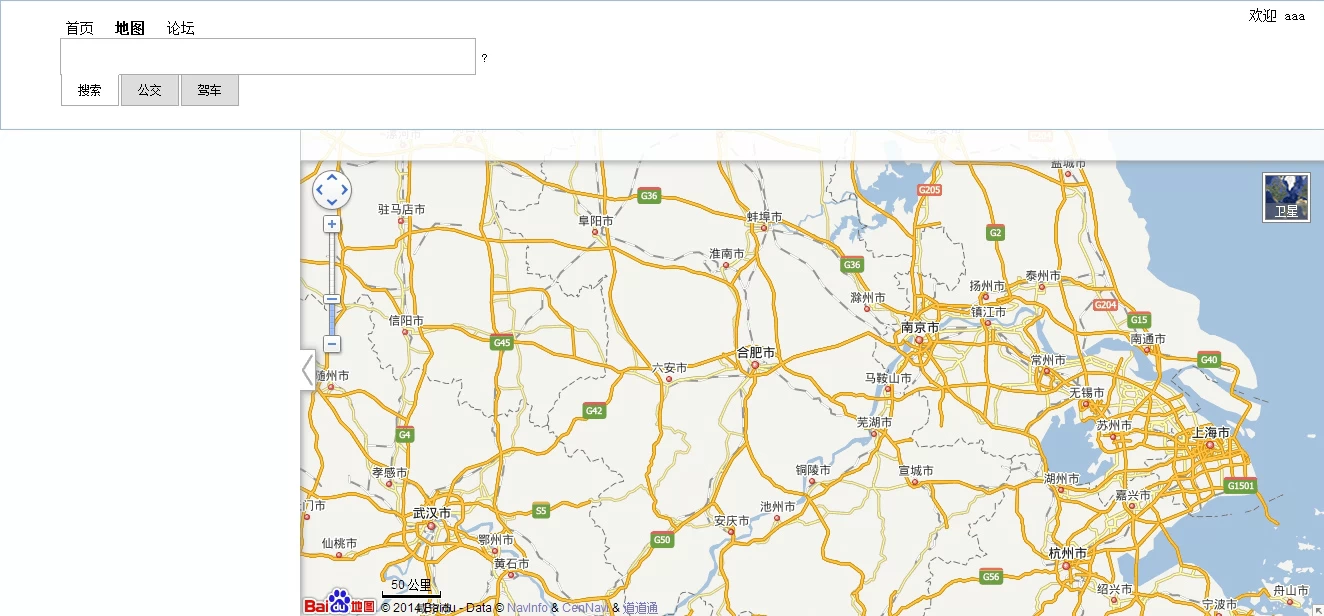
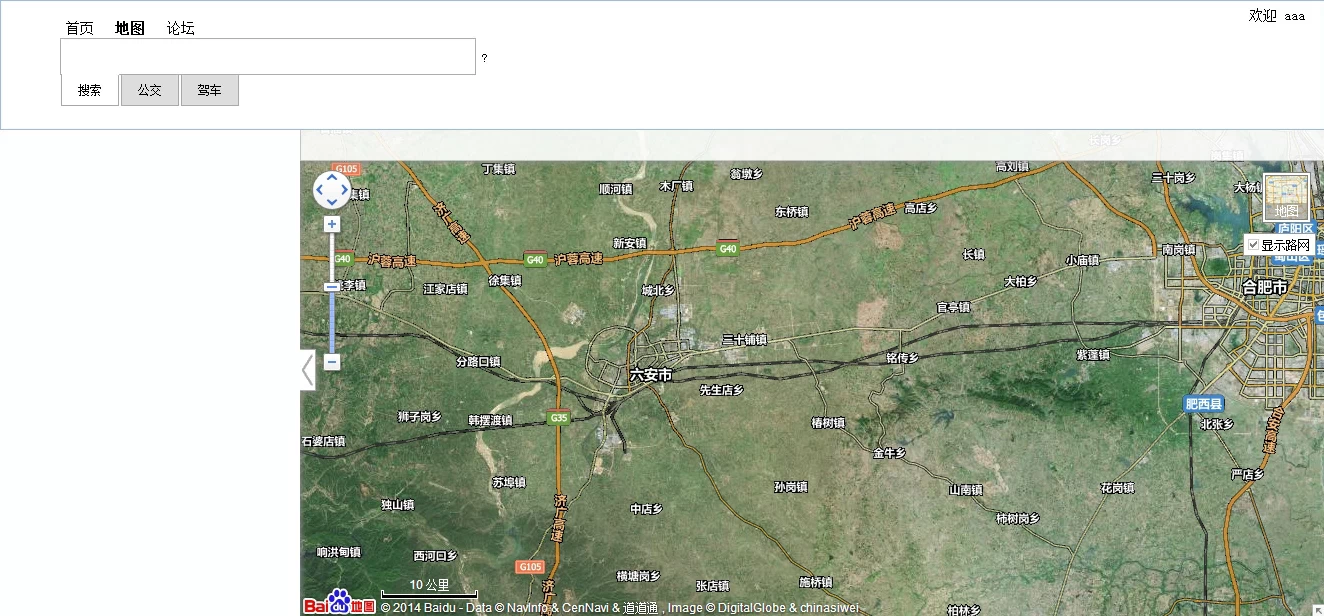
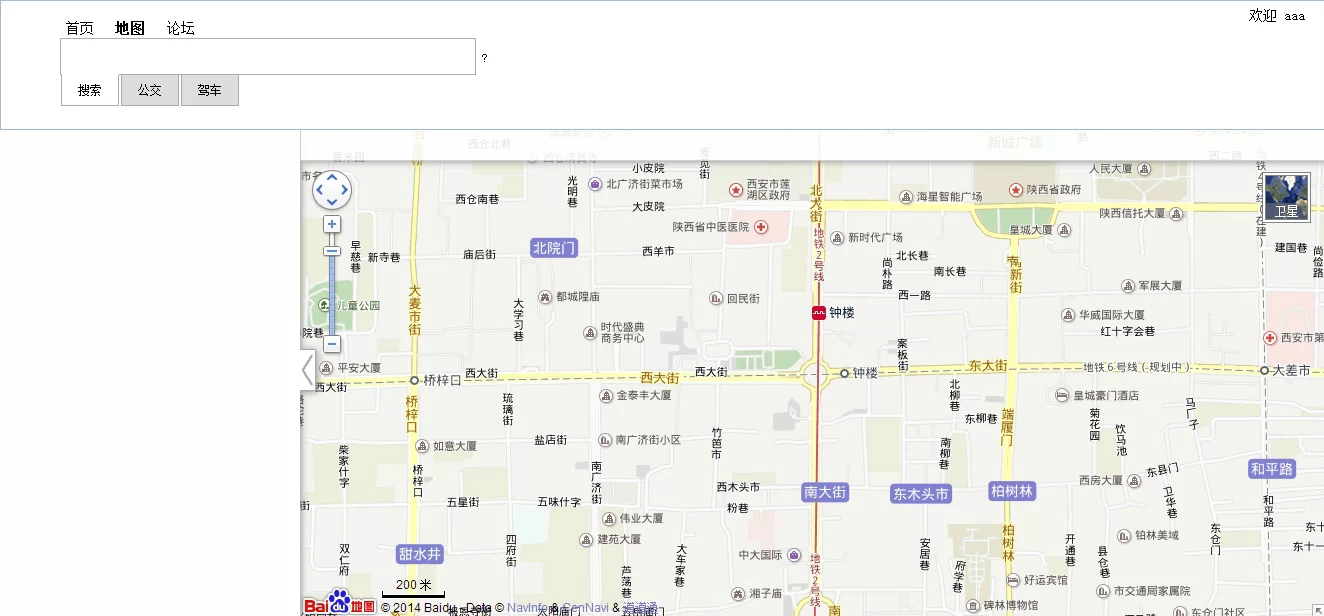
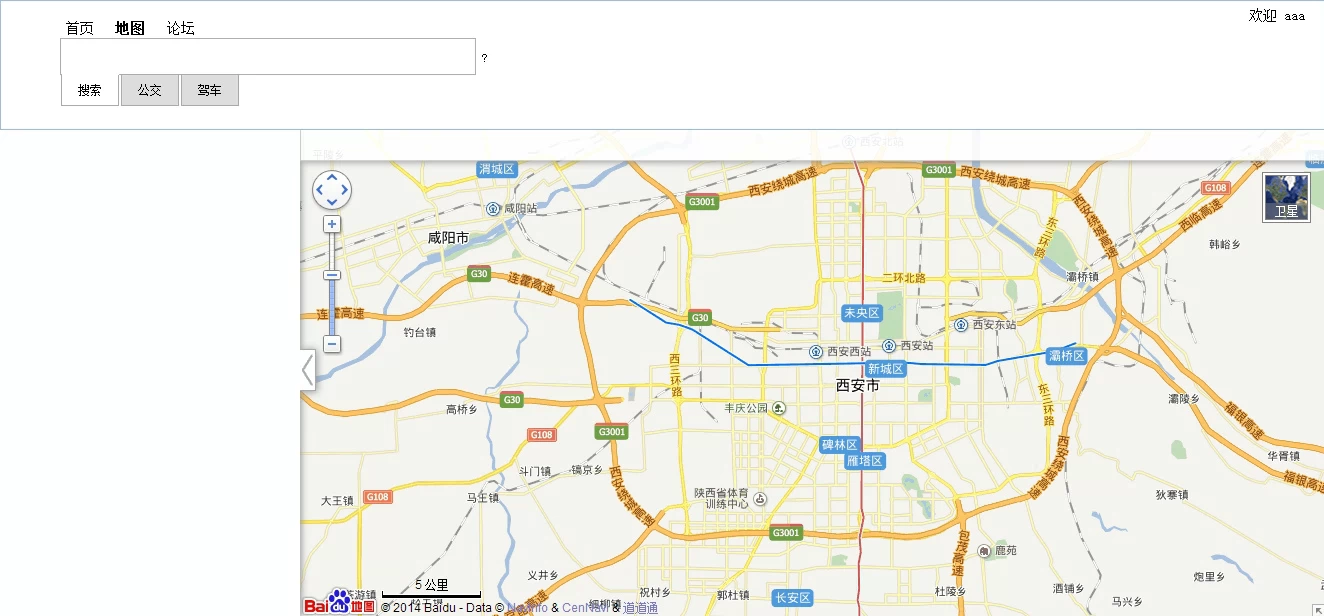
js引用用百度地图及仿百度地图页面实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script id="jquery_183" type="text/javascript" class="library" src="http://sandbox.runjs.cn/js/sandbox/jquery/jquery-1.8.3.min.js"></script>
<link id="others_jquery_easyui_131" rel="stylesheet" type="text/css" class="library" href="/js/sandbox/jquery-easyui/themes/default/easyui.css">
<script id="others_jquery_easyui_131" type="text/javascript" class="library" src="http://sandbox.runjs.cn/js/sandbox/jquery-easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=T2ije4jcM8rhGFiCcXY9X2ui">
</script>
<script type="text/javascript" src="http://developer.baidu.com/map/jsdemo/demo/convertor.js">
</script>
</head>
<body>
<div class="easyui-layout">
<div data-options="region:'north'" style="height:130px">
<div id="home">
<div>
<span id="navigation">
<a href="#">
首页
</a>
<a href="#" class="na-select">
地图
</a>
<a href="#">
论坛
</a>
</span>
<span id="login">
欢迎
<a>
aaa
</a>
</span>
</div>
<span id="search-container">
<input id="search" type="text" >
?
</span>
<span>
<div class="navigation-button navigation-button-select" type="button" >
搜索
</div>
<div class="navigation-button navigation-button-unselect" type="button" >
公交
</div>
<div class="navigation-button navigation-button-unselect" type="button" >
驾车
</div>
</span>
</div>
</div>
<div data-options="region:'west',split:false" title="" style="width:300px;border: 0px;">
</div>
<div id="center" data-options="region:'center',title:'',iconCls:'icon-ok'" >
<div id="west-button" class="west-button-open">
</div>
<div id="mapTool">
</div>
<div id="BMap">
</div>
</div>
<div>
</div>
</div>
</body>
</html>
<style>
html , body , body > div {
position:relative;
width:100%;
height:100%;
backgroud-color:#ffffff;
padding:0px;
margin:0px;
border:0px;
min-width:900px;
}
#search{
font-size:18px;
font-family: "宋体";
width:400px;
margin-color:#ff0000;
padding:6px;
margin-bottom: 0px;
}
.gj{
position: relative;
float: left;
font-size:18px;
font-family: "宋体";
width:180px;
margin-color:#ff0000;
padding:6px;
margin-bottom: 0px;
}
#toggle{
position: relative;
float: left;
width: 20px;
background-color: #aaaaaa;
height: 18px;
line-height: 20px;
top:10px;
margin:2px;
}
#toggle:hover{
cursor: pointer;
}
.jc{
position: relative;
float: left;
font-size:18px;
font-family: "宋体";
width:190px;
margin-color:#ff0000;
padding:6px;
margin-bottom: 0px;
}
#home{
position:absolute;
width:450px;
top:20px;
left:60px;
height:auto;
}
#navigation a{
margin-right:8px;
margin-left:6px;
font-size: 14px;
}
.na-select{
font-weight:bold
}
a{
color:#000;
text-decoration:none;
}
#BMap{
position:relative;
height:100%;
width:100$;
}
#login{
position: fixed;
top:7px;
right: 20px;
font-size: 14px;
}
.navigation-button{
position: relative;
float: left;
width: 40px;
padding: 8px;
border: 1px solid #aaa;
display: block;
top: -1px;
margin: 0px 1px 1px;
text-align: center;
background-color:#FFF;
}
.navigation-button-select{
border-top-color: #ffffff;
}
.navigation-button-unselect{
background-color:#ddd;
}
.navigation-button:hover{
background-color:#eee;
cursor: pointer;
}
#mapTool{
position: absolute;
height: 30px;
width: 100%;
z-index: 100;
background-color: #FFF;
opacity: 0.9;
border: 0px solid #CCC;
border-bottom-width: 1px;
border-left-width: 1px;
}
#west-button{
position:absolute;
top:50%;
left:0px;
height:40px;
width:15px;
margin-top:-25px;
background-color: #FFF;
border:1px solid #aaa;
border-left:0px;
z-index:1000;
}
#west-button:hover{
cursor: pointer;
}
#center{
border:0px;
}
.panel-body{
border-color:#DDD;
}
.west-button-open{
background:url(http://sandbox.runjs.cn/uploads/rs/320/v1n7axpp/open-close.png) no-repeat -15px 0;
}
.west-button-close{
background-image:url(http://sandbox.runjs.cn/uploads/rs/320/v1n7axpp/open-close.png);
}
.west-button-open:hover{
background:url(http://sandbox.runjs.cn/uploads/rs/320/v1n7axpp/open-close-1.png) no-repeat -15px 0;
}
.west-button-close:hover{
background-image:url(http://sandbox.runjs.cn/uploads/rs/320/v1n7axpp/open-close-1.png);
}
/*添加阴影效果*/
.layout-panel-west ,#mapTool , #west-button{
/*ie*/ filter:progid:DXImageTransform.Microsoft.Shadow(color=#909090,direction=120,strength=4);
/*firefox*/
-moz-box-shadow: 1px 1px 10px #909090;
/*safari或chrome*/
-webkit-box-shadow: 1px 1px 10px #909090;
/*opera或ie9*/
box-shadow:1px 1px 10px #909090;
}
.accordion{
background:#fff;
overflow:hidden;
}
.accordion .accordion-header{
background:#E0ECFF;
border-top-width:0;
cursor:pointer;
}
.accordion .accordion-header .panel-title{
font-weight:normal;
}
.accordion .accordion-header-selected .panel-title{
font-weight:bold;
}
.accordion-noborder .accordion-header{
border-width:0 0 1px;
}
.accordion-noborder .accordion-body{
border-width:0px;
}
.accordion-collapse{
background:url('images/accordion_collapse.png') no-repeat;
}
.accordion-expand{
background:url('images/accordion_expand.png') no-repeat;
}
.calendar{
background:#fff;
border:1px solid #A4BED4;
padding:1px;
overflow:hidden;
}
.calendar-noborder{
border:0px;
}
.calendar-header{
position:relative;
background:#E0ECFF;
font-size:12px;
height:22px;
}
.calendar-title{
text-align:center;
height:22px;
}
.calendar-title span{
position:relative;
top:2px;
line-height:12px;
display:inline-block;
padding:3px;
cursor:pointer;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
}
.calendar-prevmonth,.calendar-nextmonth,.calendar-prevyear,.calendar-nextyear{
position:absolute;
top:4px;
width:14px;
height:14px;
line-height:12px;
cursor:pointer;
font-size:1px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
}
.calendar-prevmonth{
left:20px;
background:url('images/calendar_prevmonth.gif') no-repeat 3px 2px;
}
.calendar-nextmonth{
right:20px;
background:url('images/calendar_nextmonth.gif') no-repeat 3px 2px;
}
.calendar-prevyear{
left:3px;
background:url('images/calendar_prevyear.gif') no-repeat 1px 2px;
}
.calendar-nextyear{
right:3px;
background:url('images/calendar_nextyear.gif') no-repeat 1px 2px;
}
.calendar-body{
font-size:12px;
position:relative;
}
.calendar-body table{
width:100%;
height:100%;
border:1px solid #eee;
font-size:12px;
}
.calendar-body th,.calendar-body td{
text-align:center;
}
.calendar-body th{
background:#fafafa;
color:#888;
}
.calendar-day{
color:#222;
cursor:pointer;
border:1px solid #fff;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
}
.calendar-sunday{
color:#CC2222;
}
.calendar-saturday{
color:#00ee00;
}
.calendar-today{
color:#0000ff;
}
.calendar-other-month{
opacity:0.3;
filter:alpha(opacity=30);
}
.calendar-hover{
border:1px solid red;
}
.calendar-selected{
background:#FBEC88;
border:1px solid red;
}
.calendar-nav-hover{
background-color:#FBEC88;
}
.calendar-menu{
position:absolute;
top:0px;
left:0px;
width:180px;
height:150px;
padding:5px;
font-size:12px;
background:#fafafa;
opacity:0.8;
filter:alpha(opacity=80);
display:none;
overflow:hidden;
}
.calendar-menu-year-inner{
text-align:center;
padding-bottom:5px;
}
.calendar-menu-year{
width:40px;
text-align:center;
border:1px solid #ccc;
padding:2px;
font-weight:bold;
}
.calendar-menu-prev,.calendar-menu-next{
display:inline-block;
width:21px;
height:21px;
vertical-align:top;
cursor:pointer;
}
.calendar-menu-prev{
margin-right:10px;
background:url('images/calendar_prevyear.gif') no-repeat 5px 6px;
}
.calendar-menu-next{
margin-left:10px;
background:url('images/calendar_nextyear.gif') no-repeat 5px 6px;
}
.calendar-menu-hover{
background-color:#FBEC88;
}
.calendar-menu-month-inner table{
width:100%;
height:100%;
}
.calendar-menu-month{
text-align:center;
cursor:pointer;
border:1px solid #fafafa;
font-weight:bold;
color:#666;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
}
.combo{
display:inline-block;
white-space:nowrap;
font-size:12px;
margin:0;
padding:0;
border:1px solid #A4BED4;
background:#fff;
}
.combo-text{
font-size:12px;
border:0px;
line-height:20px;
height:20px;
padding:0px;
*height:18px;
*line-height:18px;
_height:18px;
_line-height:18px;
}
.combo-arrow{
background:#E0ECF9 url('images/combo_arrow.gif') no-repeat 3px 4px;
width:18px;
height:20px;
overflow:hidden;
display:inline-block;
vertical-align:top;
cursor:pointer;
opacity:0.6;
filter:alpha(opacity=60);
}
.combo-arrow-hover{
opacity:1.0;
filter:alpha(opacity=100);
}
.combo-panel{
background:#fff;
overflow:auto;
}
.combobox-item{
padding:2px;
font-size:12px;
padding:3px;
padding-right:0px;
}
.combobox-item-hover{
background:#fafafa;
}
.combobox-item-selected{
background:#FBEC88;
}.datagrid .panel-body{
overflow:hidden;
}
.datagrid-wrap{
position:relative;
}
.datagrid-view{
position:relative;
overflow:hidden;
}
.datagrid-view1{
position:absolute;
overflow:hidden;
left:0px;
top:0px;
}
.datagrid-view2{
position:absolute;
overflow:hidden;
left:210px;
top:0px;
}
.datagrid-mask{
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
background:#ccc;
opacity:0.3;
filter:alpha(opacity=30);
display:none;
}
.datagrid-mask-msg{
position:absolute;
top:50%;
margin-top:-20px;
width:auto;
height:16px;
padding:12px 5px 10px 30px;
background:#fff url('images/pagination_loading.gif') no-repeat scroll 5px 10px;
border:2px solid #6593CF;
color:#222;
display:none;
}
.datagrid-sort-desc .datagrid-sort-icon{
padding:2px 13px 3px 0px;
background:url('images/datagrid_sort_desc.gif') no-repeat center center;
}
.datagrid-sort-asc .datagrid-sort-icon{
padding:2px 13px 3px 0px;
background:url('images/datagrid_sort_asc.gif') no-repeat center center;
}
.datagrid-toolbar{
height:28px;
background:#efefef;
padding:1px 2px;
border-bottom:1px solid #ccc;
}
.datagrid-btn-separator{
float:left;
height:24px;
border-left:1px solid #ccc;
border-right:1px solid #fff;
margin:2px 1px;
}
.datagrid-pager{
background:#efefef;
border-top:1px solid #ccc;
position:relative;
}
.datagrid-pager-top{
border-top:0;
border-bottom:1px solid #ccc;
}
.datagrid-header{
overflow:hidden;
background:#fafafa url('images/datagrid_header_bg.gif') repeat-x left bottom;
border-bottom:1px solid #ccc;
cursor:default;
}
.datagrid-header-inner{
float:left;
width:10000px;
}
.datagrid-header-row{
height:25px;
}
.datagrid-header td{
border-right:1px dotted #ccc;
font-size:12px;
font-weight:normal;
background:#fafafa url('images/datagrid_header_bg.gif') repeat-x left bottom;
border-bottom:1px dotted #ccc;
border-top:1px dotted #fff;
}
.datagrid-header td.datagrid-header-over{
background:#EBF3FD;
}
.datagrid-header .datagrid-cell{
margin:0;
padding:3px 4px;
white-space:nowrap;
word-wrap:normal;
overflow:hidden;
text-align:center;
}
.datagrid-header .datagrid-cell-group{
margin:0;
padding:4px 2px 4px 4px;
white-space:nowrap;
word-wrap:normal;
overflow:hidden;
text-align:center;
}
.datagrid-header-rownumber{
width:25px;
text-align:center;
margin:0px;
padding:3px 0px;
}
.datagrid-td-rownumber{
background:#fafafa url('images/datagrid_header_bg.gif') repeat-x left bottom;
}
.datagrid-cell-rownumber{
width:25px;
text-align:center;
margin:0px;
padding:3px 0px;
color:#000;
}
.datagrid-body{
margin:0;
padding:0;
overflow:auto;
zoom:1;
}
.datagrid-view1 .datagrid-body-inner{
padding-bottom:20px;
}
.datagrid-view1 .datagrid-body{
overflow:hidden;
}
.datagrid-footer{
overflow:hidden;
}
.datagrid-footer-inner{
border-top:1px solid #ccc;
width:10000px;
float:left;
}
.datagrid-body td,.datagrid-footer td{
font-size:12px;
border-right:1px dotted #ccc;
border-bottom:1px dotted #ccc;
overflow:hidden;
padding:0;
margin:0;
}
.datagrid-body .datagrid-cell,.datagrid-footer .datagrid-cell{
overflow:hidden;
margin:0;
padding:0px 4px;
white-space:nowrap;
word-wrap:normal;
height:18px;
line-height:18px;
}
.datagrid-row-editing .datagrid-cell{
height:auto;
}
.datagrid-header-check,.datagrid-cell-check{
padding:0;
width:27px;
height:18px;
font-size:1px;
text-align:center;
overflow:hidden;
}
.datagrid-header-check input,.datagrid-cell-check input{
margin:0;
padding:0;
width:15px;
height:18px;
}
.datagrid-row{
height:25px;
}
.datagrid-row-collapse{
background:url('images/datagrid_row_collapse.gif') no-repeat center center;
}
.datagrid-row-expand{
background:url('images/datagrid_row_expand.gif') no-repeat center center;
}
.datagrid-row-alt{
background:#EEEEFF;
}
.datagrid-row-over{
background:#D0E5F5;
cursor:default;
}
.datagrid-row-selected{
background:#FBEC88;
}
.datagrid-resize-proxy{
position:absolute;
width:1px;
top:0;
height:10000px;
background:red;
cursor:e-resize;
display:none;
}
.datagrid-body .datagrid-editable{
padding:0;
}
.datagrid-body .datagrid-editable table{
width:100%;
height:100%;
}
.datagrid-body .datagrid-editable td{
border:0;
padding:0;
}
.datagrid-body .datagrid-editable .datagrid-editable-input{
width:100%;
font-size:12px;
border:1px solid #A4BED4;
padding:3px 2px;
}
.datebox .combo-arrow{
background:url('images/datebox_arrow.png') no-repeat center center;
}
.datebox-calendar-inner{
height:180px;
}
.datebox-button{
height:18px;
padding:2px 5px;
font-size:12px;
background-color:#fafafa;
text-align:center;
}
.datebox-current,.datebox-close{
float:left;
color:#888;
text-decoration:none;
font-weight:bold;
}
.datebox-close{
float:right;
}
.datebox-ok{
color:#888;
text-decoration:none;
font-weight:bold;
}
.datebox-button-hover{
color:#A4BED4;
}
.dialog-content{
overflow:auto;
}
.dialog-toolbar{
background:#fafafa;
padding:2px 5px;
border-bottom:1px solid #eee;
}
.dialog-tool-separator{
float:left;
height:24px;
border-left:1px solid #ccc;
border-right:1px solid #fff;
margin:2px 1px;
}
.dialog-button{
border-top:1px solid #eee;
background:#fafafa;
padding:5px 5px;
text-align:right;
}
.dialog-button .l-btn{
margin-left:5px;
}.layout{
position:relative;
overflow:hidden;
margin:0;
padding:0;
z-index:0;
}
.layout-panel{
position:absolute;
overflow:hidden;
}
.layout-panel-east,.layout-panel-west{
z-index:2;
}
.layout-panel-north,.layout-panel-south{
z-index:3;
}
.layout-button-up{
background:url('images/layout_arrows.png') no-repeat -16px -16px;
}
.layout-button-down{
background:url('images/layout_arrows.png') no-repeat -16px 0;
}
.layout-button-left{
background:url('images/layout_arrows.png') no-repeat 0 0;
}
.layout-button-right{
background:url('images/layout_arrows.png') no-repeat 0 -16px;
}
.layout-expand{
position:absolute;
padding:0px 5px;
padding:0px;
background:#D2E0F2;
font-size:1px;
cursor:pointer;
z-index:1;
}
.layout-expand .panel-header{
background:transparent;
border-bottom-width:0px;
}
.layout-expand .panel-header .panel-tool{
top: 5px;
}
.layout-expand .panel-body{
overflow:hidden;
}
.layout-expand-over{
background:#E1F0F2;
}
.layout-body{
overflow:auto;
background:#fff;
}
.layout-split-proxy-h{
position:absolute;
width:5px;
background:#ccc;
font-size:1px;
cursor:e-resize;
display:none;
z-index:5;
}
.layout-split-proxy-v{
position:absolute;
height:5px;
background:#ccc;
font-size:1px;
cursor:n-resize;
display:none;
z-index:5;
}
.layout-split-north{
border-bottom:5px solid #D2E0F2;
}
.layout-split-south{
border-top:5px solid #D2E0F2;
}
.layout-split-east{
border-left:5px solid #D2E0F2;
}
.layout-split-west{
border-right:5px solid #D2E0F2;
}
.layout-mask{
position:absolute;
background:#fafafa;
filter:alpha(opacity=10);
opacity:0.10;
z-index:4;
}
a.l-btn{
color:#444;
background:url('images/button_a_bg.gif') no-repeat top right;
font-size:12px;
text-decoration:none;
display:inline-block;
zoom:1;
height:24px;
padding-right:18px;
cursor:pointer;
outline:none;
}
a.l-btn-plain{
background:transparent;
padding-right:5px;
border:1px solid transparent;
_border:0px solid #efefef;
_padding:1px 6px 1px 1px;
}
a.l-btn-disabled{
color:#ccc;
opacity:0.5;
filter:alpha(opacity=50);
cursor:default;
}
a.l-btn span.l-btn-left{
display:inline-block;
background:url('images/button_span_bg.gif') no-repeat top left;
padding:4px 0px 4px 18px;
line-height:16px;
height:16px;
}
a.l-btn-plain span.l-btn-left{
background:transparent;
padding-left:5px;
}
a.l-btn span span.l-btn-text{
display:inline-block;
height:16px;
line-height:16px;
padding:0px;
}
a.l-btn span span span.l-btn-empty{
display:inline-block;
padding:0px;
width:16px;
}
a:hover.l-btn{
background-position: bottom right;
outline:none;
}
a:hover.l-btn span.l-btn-left{
background-position: bottom left;
}
a:hover.l-btn-plain{
border:1px solid #7eabcd;
background:url('images/button_plain_hover.png') repeat-x left bottom;
_padding:0px 5px 0px 0px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
a:hover.l-btn-disabled{
background-position:top right;
}
a:hover.l-btn-disabled span.l-btn-left{
background-position:top left;
}
a.l-btn .l-btn-focus{
outline:#0000FF dotted thin;
}
.menu{
position:absolute;
background:#f0f0f0 url('images/menu.gif') repeat-y;
margin:0;
padding:2px;
border:1px solid #ccc;
overflow:hidden;
}
.menu-item{
position:relative;
margin:0;
padding:0;
height:22px;
line-height:20px;
overflow:hidden;
font-size:12px;
cursor:pointer;
border:1px solid transparent;
_border:1px solid #f0f0f0;
}
.menu-text{
position:absolute;
left:28px;
top:0px;
}
.menu-icon{
position:absolute;
width:16px;
height:16px;
top:3px;
left:2px;
}
.menu-rightarrow{
position: absolute;
width:4px;
height:7px;
top:7px;
right:5px;
background:url('images/menu_rightarrow.png') no-repeat;
}
.menu-sep{
margin:3px 0px 3px 24px;
line-height:2px;
font-size:2px;
background:url('images/menu_sep.png') repeat-x;
}
.menu-active{
border:1px solid #7eabcd;
background:#fafafa;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
.menu-shadow{
position:absolute;
background:#ddd;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
-moz-box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
filter: progid:DXImageTransform.Microsoft.Blur(pixelRadius=2,MakeShadow=false,ShadowOpacity=0.2);
}
.menu-item-disabled{
opacity:0.5;
filter:alpha(opacity=50);
cursor:default;
}
.menu-active-disabled{
border-color:#d3d3d3;
}
.m-btn-downarrow{
display:inline-block;
width:12px;
line-height:14px;
*line-height:15px;
background:url('images/menu_downarrow.png') no-repeat 4px center;
}
a.m-btn-active{
background-position: bottom right;
}
a.m-btn-active span.l-btn-left{
background-position: bottom left;
}
a.m-btn-plain-active{
background:transparent;
border:1px solid #7eabcd;
_padding:0px 5px 0px 0px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
.messager-body{
padding:5px 10px;
}
.messager-button{
text-align:center;
padding-top:10px;
}
.messager-icon{
float:left;
width:47px;
height:35px;
}
.messager-error{
background:url('images/messager_error.gif') no-repeat scroll left top;
}
.messager-info{
background:url('images/messager_info.gif') no-repeat scroll left top;
}
.messager-question{
background:url('images/messager_question.gif') no-repeat scroll left top;
}
.messager-warning{
background:url('images/messager_warning.gif') no-repeat scroll left top;
}
.messager-input{
width: 262px;
border:1px solid #ccc;
}
.messager-progress{
padding:10px;
}
.messager-p-msg{
margin-bottom:5px;
}.pagination{
zoom:1;
}
.pagination table{
float:left;
height:30px;
}
.pagination td{
border:0;
}
.pagination-btn-separator{
float:left;
height:24px;
border-left:1px solid #ccc;
border-right:1px solid #fff;
margin:3px 1px;
}
.pagination-num{
border:1px solid #ccc;
margin:0 2px;
}
.pagination-page-list{
margin:0px 6px;
}
.pagination-info{
float:right;
padding-right:6px;
padding-top:8px;
font-size:12px;
}
.pagination span{
font-size:12px;
}
.pagination-first{
background:url('images/pagination_first.gif') no-repeat;
}
.pagination-prev{
background:url('images/pagination_prev.gif') no-repeat;
}
.pagination-next{
background:url('images/pagination_next.gif') no-repeat;
}
.pagination-last{
background:url('images/pagination_last.gif') no-repeat;
}
.pagination-load{
background:url('images/pagination_load.png') no-repeat;
}
.pagination-loading{
background:url('images/pagination_loading.gif') no-repeat;
}
.panel{
overflow:hidden;
font-size:12px;
}
.panel-header{
padding:5px;
line-height:15px;
color:#15428b;
font-weight:bold;
font-size:12px;
background:url('images/panel_title.png') repeat-x;
position:relative;
border:1px solid #99BBE8;
}
.panel-title{
background:url('images/blank.gif') no-repeat;
}
.panel-header-noborder{
border-width:0px;
border-bottom:1px solid #99BBE8;
}
.panel-body{
overflow:auto;
border:1px solid #99BBE8;
border-top-width:0px;
}
.panel-body-noheader{
border-top-width:1px;
}
.panel-body-noborder{
border-width:0px;
}
.panel-with-icon{
padding-left:18px;
}
.panel-icon{
position:absolute;
left:5px;
top:4px;
width:16px;
height:16px;
}
.panel-tool{
position:absolute;
right:5px;
top:4px;
}
.panel-tool a{
display:inline-block;
width:16px;
height:16px;
opacity:0.6;
filter:alpha(opacity=60);
margin-left:2px;
}
.panel-tool a:hover{
opacity:1;
filter:alpha(opacity=100);
}
.panel-tool-close{
background:url('images/panel_tools.gif') no-repeat -16px 0px;
}
.panel-tool-min{
background:url('images/panel_tools.gif') no-repeat 0px 0px;
}
.panel-tool-max{
background:url('images/panel_tools.gif') no-repeat 0px -16px;
}
.panel-tool-restore{
background:url('images/panel_tools.gif') no-repeat -16px -16px;
}
.panel-tool-collapse{
background:url('images/panel_tools.gif') no-repeat -32px 0;
}
.panel-tool-expand{
background:url('images/panel_tools.gif') no-repeat -32px -16px;
}
.panel-loading{
padding:11px 0px 10px 30px;
background:url('images/panel_loading.gif') no-repeat 10px 10px;
}
.panel-noscroll{
overflow:hidden;
}
.panel-fit,.panel-fit body{
height:100%;
margin:0;
padding:0;
border:0;
overflow:hidden;
}
.progressbar{
border:1px solid #99BBE8;
border-radius:5px;
overflow:hidden;
}
.progressbar-text{
text-align:center;
color:#15428b;
position:absolute;
}
.progressbar-value{
background-color:#FF8D40;
border-radius:5px 0 0 5px;
width:0;
}
.propertygrid .datagrid-view1 .datagrid-body,.propertygrid .datagrid-group{
background:#E0ECFF;
}
.propertygrid .datagrid-group{
height:21px;
overflow:hidden;
}
.propertygrid .datagrid-view1 .datagrid-body td{
border-color:#E0ECFF;
}
.propertygrid .datagrid-view1 .datagrid-row-over,.propertygrid .datagrid-view1 .datagrid-row-selected{
background:#E0ECFF;
}
.propertygrid .datagrid-group span{
color:#416AA3;
font-weight:bold;
padding-left:4px;
}
.propertygrid .datagrid-row-collapse,.propertygrid .datagrid-row-expand{
background-position:3px center;
}.searchbox{
display:inline-block;
white-space:nowrap;
font-size:12px;
margin:0;
padding:0;
border:1px solid #A4BED4;
background:#fff;
}
.searchbox-text{
font-size:12px;
border:0px;
line-height:20px;
height:20px;
padding:0px;
*height:18px;
*line-height:18px;
_height:18px;
_line-height:18px;
}
.searchbox-button{
background:url('images/searchbox_button.png') no-repeat center center;
width:18px;
height:20px;
overflow:hidden;
display:inline-block;
vertical-align:top;
cursor:pointer;
opacity:0.6;
filter:alpha(opacity=60);
}
.searchbox-button-hover{
opacity:1.0;
filter:alpha(opacity=100);
}
.searchbox-prompt{
font-size:12px;
color:#ccc;
}
.searchbox a.l-btn-plain{
background-color:#E0ECF9;
height:20px;
border:0;
padding:0 6px 0 0;
vertical-align:top;
}
.searchbox a.l-btn .l-btn-left{
padding:2px 0 2px 2px;
}
.searchbox a.l-btn-plain:hover{
-moz-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
border:0;
padding:0 6px 0 0;
}
.searchbox a.m-btn-plain-active{
-moz-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
}.slider{
}
.slider-disabled{
opacity:0.5;
filter:alpha(opacity=50);
}
.slider-h{
height:22px;
}
.slider-v{
width:22px;
}
.slider-inner{
position:relative;
height:6px;
top:7px;
border:1px solid #99BBE8;
background:#fafafa;
border-radius:3px;
}
.slider-handle{
position:absolute;
display:block;
outline:none;
width:20px;
height:20px;
top:-7px;
margin-left:-10px;
background:url('images/slider_handle.png') no-repeat;
}
.slider-tip{
position:absolute;
display:inline-block;
line-height:12px;
white-space:nowrap;
top:-22px;
}
.slider-rule{
position:relative;
top:15px;
}
.slider-rule span{
position:absolute;
display:inline-block;
font-size:0;
height:5px;
border-left:1px solid #999;
}
.slider-rulelabel{
position:relative;
top:20px;
}
.slider-rulelabel span{
position:absolute;
display:inline-block;
color:#999;
}
.slider-v .slider-inner{
width:6px;
left:7px;
top:0;
float:left;
}
.slider-v .slider-handle{
left:3px;
margin-top:-10px;
}
.slider-v .slider-tip{
left:-10px;
margin-top:-6px;
}
.slider-v .slider-rule{
float:left;
top:0;
left:16px;
}
.slider-v .slider-rule span{
width:5px;
height:'auto';
border-left:0;
border-top:1px solid #999;
}
.slider-v .slider-rulelabel{
float:left;
top:0;
left:23px;
}
.spinner{
display:inline-block;
white-space:nowrap;
font-size:12px;
margin:0;
padding:0;
border:1px solid #A4BED4;
}
.spinner-text{
font-size:12px;
border:0px;
line-height:20px;
height:20px;
padding:0px;
*height:18px;
*line-height:18px;
_height:18px;
_line-height:18px;
}
.spinner-arrow{
display:inline-block;
vertical-align:top;
margin:0;
padding:0;
}
.spinner-arrow-up,.spinner-arrow-down{
display:block;
background:#E0ECF9 url('images/spinner_arrow_up.gif') no-repeat 5px 2px;
font-size:1px;
width:18px;
height:10px;
}
.spinner-arrow-down{
background:#E0ECF9 url('images/spinner_arrow_down.gif') no-repeat 5px 3px;
}
.spinner-arrow-hover{
background-color:#ECF9F9;
}.s-btn-downarrow{
display:inline-block;
width:16px;
line-height:14px;
*line-height:15px;
background:url('images/menu_downarrow.png') no-repeat 9px center;
}
a.s-btn-active{
background-position: bottom right;
}
a.s-btn-active span.l-btn-left{
background-position: bottom left;
}
a.s-btn-active .s-btn-downarrow{
background:url('images/menu_split_downarrow.png') no-repeat 4px -19px;
}
a:hover.l-btn .s-btn-downarrow{
background:url('images/menu_split_downarrow.png') no-repeat 4px -19px;
}
a.s-btn-plain-active{
background:transparent;
border:1px solid #7eabcd;
_padding:0px 5px 0px 0px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
a.s-btn-plain-active .s-btn-downarrow{
background:url('images/menu_split_downarrow.png') no-repeat 4px -19px;
}.tabs-container{
overflow:hidden;
background:#fff;
}
.tabs-header{
border:1px solid #8DB2E3;
background:#E0ECFF;
border-bottom:0px;
position:relative;
overflow:hidden;
padding:0px;
padding-top:2px;
overflow:hidden;
}
.tabs-header-noborder{
border:0px;
}
.tabs-header-plain{
border:0px;
background:transparent;
}
.tabs-scroller-left{
position:absolute;
left:0px;
top:-1px;
width:18px;
height:28px!important;
height:30px;
border:1px solid #8DB2E3;
font-size:1px;
display:none;
cursor:pointer;
background:#E0ECFF url('images/tabs_leftarrow.png') no-repeat center center;
}
.tabs-scroller-right{
position:absolute;
right:0;
top:-1px;
width:18px;
height:28px!important;
height:30px;
border:1px solid #8DB2E3;
font-size:1px;
display:none;
cursor:pointer;
background:#E0ECFF url('images/tabs_rightarrow.png') no-repeat center center;
}
.tabs-tool{
position:absolute;
top:-1px;
border:1px solid #8DB2E3;
padding:1px;
background:#E0ECFF;
overflow:hidden;
}
.tabs-header-plain .tabs-scroller-left{
top:2px;
height:25px!important;
height:27px;
}
.tabs-header-plain .tabs-scroller-right{
top:2px;
height:25px!important;
height:27px;
}
.tabs-header-plain .tabs-tool{
top:2px;
padding-top:0;
}
.tabs-scroller-over{
background-color:#ECF9F9;
}
.tabs-wrap{
position:relative;
left:0px;
overflow:hidden;
width:100%;
margin:0px;
padding:0px;
}
.tabs-scrolling{
margin-left:18px;
margin-right:18px;
}
.tabs-disabled{
opacity:0.3;
filter:alpha(opacity=30);
}
.tabs{
list-style-type:none;
height:26px;
margin:0px;
padding:0px;
padding-left:4px;
font-size:12px;
width:5000px;
border-bottom:1px solid #8DB2E3;
}
.tabs li{
float:left;
display:inline-block;
margin-right:4px;
margin-bottom:-1px;
padding:0;
position:relative;
border:1px solid #8DB2E3;
-moz-border-radius:5px 5px 0 0;
-webkit-border-radius:5px 5px 0 0;
border-radius:5px 5px 0 0;
}
.tabs li a.tabs-inner{
display:inline-block;
text-decoration:none;
color:#416AA3;
background:url('images/tabs_enabled.png') repeat-x left top;
margin:0px;
padding:0px 10px;
height:25px;
line-height:25px;
text-align:center;
white-space:nowrap;
-moz-border-radius:5px 5px 0 0;
-webkit-border-radius:5px 5px 0 0;
border-radius:5px 5px 0 0;
}
.tabs li a.tabs-inner:hover{
background:url('images/tabs_active.png') repeat-x left bottom;
}
.tabs li.tabs-selected{
border:1px solid #8DB2E3;
border-bottom:1px solid #fff;
}
.tabs li.tabs-selected a.tabs-inner{
color:#416AA3;
font-weight:bold;
background:#fff;
background:#7eabcd url('images/tabs_active.png') repeat-x left bottom;
outline: none;
}
.tabs li.tabs-selected a:hover.tabs-inner{
cursor:default;
pointer:default;
}
.tabs-p-tool{
position:absolute;
right:16px;
top:7px;
display:block;
}
.tabs-p-tool a{
display:inline-block;
font-size:1px;
width:12px;
height:12px;
opacity:0.6;
filter:alpha(opacity=60);
}
.tabs-p-tool a:hover{
opacity:1;
filter:alpha(opacity=100);
cursor:hand;
cursor:pointer;
background-color:#8DB2E3;
}
.tabs-with-icon{
padding-left:18px;
}
.tabs-icon{
position:absolute;
width:16px;
height:16px;
left:10px;
top:5px;
}
.tabs-closable{
padding-right:8px;
}
.tabs li a.tabs-close{
position:absolute;
font-size:1px;
display:block;
padding:0px;
width:11px;
height:11px;
top:7px;
right:5px;
opacity:0.6;
filter:alpha(opacity=60);
background:url('images/tabs_close.gif') no-repeat 2px 2px;
}
.tabs li a:hover.tabs-close{
opacity:1;
filter:alpha(opacity=100);
cursor:hand;
cursor:pointer;
background-color:#8DB2E3;
}
.tabs-panels{
margin:0px;
padding:0px;
border:1px solid #8DB2E3;
border-top:0px;
overflow:hidden;
}
.tabs-panels-noborder{
border:0px;
}
.tree{
font-size:12px;
margin:0;
padding:0;
list-style-type:none;
}
.tree li{
white-space:nowrap;
}
.tree li ul{
list-style-type:none;
margin:0;
padding:0;
}
.tree-node{
height:18px;
white-space:nowrap;
cursor:pointer;
}
.tree-indent{
display:inline-block;
width:16px;
height:18px;
vertical-align:middle;
}
.tree-hit{
cursor:pointer;
}
.tree-expanded{
display:inline-block;
width:16px;
height:18px;
vertical-align:middle;
background:url('images/tree_arrows.gif') no-repeat -18px 0px;
}
.tree-expanded-hover{
background:url('images/tree_arrows.gif') no-repeat -50px 0px;
}
.tree-collapsed{
display:inline-block;
width:16px;
height:18px;
vertical-align:middle;
background:url('images/tree_arrows.gif') no-repeat 0px 0px;
}
.tree-collapsed-hover{
background:url('images/tree_arrows.gif') no-repeat -32px 0px;
}
.tree-lines .tree-expanded{
background:url('images/tree_elbow.png') no-repeat -36px -54px;
}
.tree-lines .tree-collapsed{
background:url('images/tree_elbow.png') no-repeat 0px -36px;
}
.tree-lines .tree-node-last .tree-expanded{
background:url('images/tree_elbow.png') no-repeat -18px 0px;
}
.tree-lines .tree-node-last .tree-collapsed{
background:url('images/tree_elbow.png') no-repeat -36px -36px;
}
.tree-lines .tree-root-first .tree-expanded{
background:url('images/tree_elbow.png') no-repeat -18px -54px;
}
.tree-lines .tree-root-first .tree-collapsed{
background:url('images/tree_elbow.png') no-repeat -18px -36px;
}
.tree-lines .tree-root-one .tree-expanded{
background:url('images/tree_elbow.png') no-repeat 0px -18px;
}
.tree-lines .tree-root-one .tree-collapsed{
background:url('images/tree_elbow.png') no-repeat 0px -72px;
}
.tree-line{
background:url('images/tree_elbow.png') no-repeat 0px -54px;
}
.tree-join{
background:url('images/tree_elbow.png') no-repeat -18px -18px;
}
.tree-joinbottom{
background:url('images/tree_elbow.png') no-repeat 0px 0px;
}
.tree-folder{
display:inline-block;
background:url('images/tree_folder.gif') no-repeat;
width:16px;
height:18px;
vertical-align:middle;
}
.tree-folder-open{
background:url('images/tree_folder_open.gif') no-repeat;
}
.tree-file{
display:inline-block;
background:url('images/tree_file.gif') no-repeat;
width:16px;
height:18px;
vertical-align:middle;
}
.tree-loading{
background:url('images/tree_loading.gif') no-repeat;
}
.tree-title{
display:inline-block;
text-decoration:none;
vertical-align:middle;
padding:1px 2px 1px 2px;
white-space:nowrap;
}
.tree-node-hover{
background:#fafafa;
}
.tree-node-selected{
background:#FBEC88;
}
.tree-checkbox{
display:inline-block;
width:16px;
height:18px;
vertical-align:middle;
}
.tree-checkbox0{
background:url('images/tree_checkbox_0.gif') no-repeat;
}
.tree-checkbox1{
background:url('images/tree_checkbox_1.gif') no-repeat;
}
.tree-checkbox2{
background:url('images/tree_checkbox_2.gif') no-repeat;
}
.tree-node-proxy{
font-size:12px;
padding:1px 2px 1px 18px;
background:#fafafa;
border:1px solid #ccc;
z-index:9900000;
}
.tree-dnd-yes{
background:#fff url('images/tree_dnd_yes.png') no-repeat 0 center;
}
.tree-dnd-no{
background:#fff url('images/tree_dnd_no.png') no-repeat 0 center;
}
.tree-node-top{
border-top:1px dotted red;
}
.tree-node-bottom{
border-bottom:1px dotted red;
}
.tree-node-append .tree-title{
border:1px dotted red;
}
.tree-editor{
border:1px solid #ccc;
font-size:12px;
line-height:16px;
width:80px;
position:absolute;
top:0;
}
.validatebox-invalid{
background:#FFFFEE url('images/validatebox_warning.png') no-repeat right 1px;
}
.validatebox-tip{
position:absolute;
width:200px;
height:auto;
display:none;
z-index:9900000;
}
.validatebox-tip-content{
display:inline-block;
position:absolute;
top:0px;
left:10px;
padding:3px 5px;
border:1px solid #CC9933;
background:#FFFFCC;
z-index:9900001;
font-size:12px;
}
.validatebox-tip-pointer{
background:url('images/validatebox_pointer.gif') no-repeat left top;
display:inline-block;
width:10px;
height:19px;
position:absolute;
left:1px;
top:0px;
z-index:9900002;
}
.window {
font-size:12px;
position:absolute;
overflow:hidden;
background:transparent url('images/panel_title.png');
padding:5px;
border:1px solid #99BBE8;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
}
.window-shadow{
position:absolute;
background:#ddd;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
-moz-box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
filter: progid:DXImageTransform.Microsoft.Blur(pixelRadius=2,MakeShadow=false,ShadowOpacity=0.2);
}
.window .window-header{
background:transparent;
padding:2px 0px 4px 0px;
}
.window .window-body{
background:#fff;
border:1px solid #99BBE8;
border-top-width:0px;
}
.window .window-body-noheader{
border-top-width:1px;
}
.window .window-header .panel-icon{
left:1px;
top:1px;
}
.window .window-header .panel-with-icon{
padding-left:18px;
}
.window .window-header .panel-tool{
top:0px;
right:1px;
}
.window-proxy{
position:absolute;
overflow:hidden;
border:1px dashed #15428b;
}
.window-proxy-mask{
position:absolute;
background:#fafafa;
filter:alpha(opacity=10);
opacity:0.10;
}
.window-mask{
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
filter:alpha(opacity=40);
opacity:0.40;
background:#ccc;
font-size:1px;
*zoom:1;
overflow:hidden;
}
</style>
<script>// -----------------------------------------
$("#west-button").click(function() {
var ww = $(".layout-panel-west").css("width");
var cw = $(".layout-panel-center").css("width");
var cl = $(this).attr("class");
if (cl == "west-button-open") {
var w = parseInt(ww.substring(0, ww.length - 2)) + parseInt(cw.substring(0, cw.length - 2)) + "px";
console.log(w);
$(".layout-panel-west").hide();
//$(".easyui-layout").layout("collapse","west");
$(this).removeClass("west-button-open");
$(this).addClass("west-button-close");
$(".layout-panel-center").css({
"left": "0px",
"width": w
});
$(".layout-panel-center > div[data-options]").css({
"width": w
});
} else if (cl == "west-button-close") {
var w = parseInt(cw.substring(0, cw.length - 2)) - parseInt(ww.substring(0, ww.length - 2)) + "px";
$(".layout-panel-west").show();
//$(".easyui-layout").layout("expand","west");
$(this).removeClass("west-button-close");
$(this).addClass("west-button-open");
$(".layout-panel-center").css({
"left": ww,
"width": w
});
$(".layout-panel-center > div[data-options]").css({
"width": w
});
}
$(".layout-expand").remove();
})
// -------------------切换搜索栏--------------------------
$(".navigation-button").click(function() {
// 切换按钮样式
var changeClass = $(".navigation-button-select");
changeClass.removeClass("navigation-button-select");
changeClass.addClass("navigation-button-unselect");
$(this).removeClass("navigation-button-unselect");
$(this).addClass("navigation-button-select");
// 点击事件
navigationButton(this)
})
//---------------------------地图------------------------------------
// 点击(搜索 , 公交 , 驾车)按钮后搜索框的切换
function navigationButton(button) {
var val = $(button).text();
var sc = $("#search-container");
if (val == "搜索") {
sc.html('<input id="search" type="text" >?');
} else if (val == "公交") {
sc.html('<input id="gj-search-start" class="gj" type="text" ><div id="toggle" ><-></div><input id="gj-search-end" class="gj" type="text" >#');
} else if (val == "驾车") {
sc.html('<input id="jc-search-start" class="jc" type="text" >@<input id="jc-search-end" class="jc" type="text" >@');
}
}
//创建和初始化地图函数:
function initMap() {
createMap(); //创建地图
setMapEvent(); //设置地图事件
addMapControl(); //向地图添加控件
}
function getPoint(points) {
console.log(points);
map.centerAndZoom(points, 16); //设定地图的中心点和坐标并将地图显示在地图容器中
}
function createMap() {
var map = new BMap.Map("BMap"); //在百度地图容器中创建一个地图
var point = new BMap.Point(108.946920, 34.259445); //定义一个中心点坐标
console.log(point);
window.map = map; //将map变量存储在全局
BMap.Convertor.translate(point, 2, getPoint);// 修正坐标偏移
}
//地图事件设置函数:
function setMapEvent() {
map.enableDragging(); //启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom(); //启用地图滚轮放大缩小
map.enableDoubleClickZoom(); //启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard(); //启用键盘上下左右键移动地图
}
function addMapControl() {
var offsize = new BMap.Size(10, 40);
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
offset: offsize
}); //左上角,添加默认缩放平移控件
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
isOpen: false
});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({
anchor: BMAP_ANCHOR_BOTTOM_LEFT
});
map.addControl(ctrl_sca);
var mapT = [BMap.MapType.BMAP_NORMAL_MAP];
var map_type = new BMap.MapTypeControl({
anchor: BMAP_ANCHOR_TOP_RIGHT,
offset: offsize,
type: BMAP_MAPTYPE_CONTROL_MAP
});
map.addControl(map_type);
}
initMap();</script>




<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script id="jquery_183" type="text/javascript" class="library" src="http://sandbox.runjs.cn/js/sandbox/jquery/jquery-1.8.3.min.js"></script>
<link id="others_jquery_easyui_131" rel="stylesheet" type="text/css" class="library" href="/js/sandbox/jquery-easyui/themes/default/easyui.css">
<script id="others_jquery_easyui_131" type="text/javascript" class="library" src="http://sandbox.runjs.cn/js/sandbox/jquery-easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=T2ije4jcM8rhGFiCcXY9X2ui">
</script>
<script type="text/javascript" src="http://developer.baidu.com/map/jsdemo/demo/convertor.js">
</script>
</head>
<body>
<div class="easyui-layout">
<div data-options="region:'north'" style="height:130px">
<div id="home">
<div>
<span id="navigation">
<a href="#">
首页
</a>
<a href="#" class="na-select">
地图
</a>
<a href="#">
论坛
</a>
</span>
<span id="login">
欢迎
<a>
aaa
</a>
</span>
</div>
<span id="search-container">
<input id="search" type="text" >
?
</span>
<span>
<div class="navigation-button navigation-button-select" type="button" >
搜索
</div>
<div class="navigation-button navigation-button-unselect" type="button" >
公交
</div>
<div class="navigation-button navigation-button-unselect" type="button" >
驾车
</div>
</span>
</div>
</div>
<div data-options="region:'west',split:false" title="" style="width:300px;border: 0px;">
</div>
<div id="center" data-options="region:'center',title:'',iconCls:'icon-ok'" >
<div id="west-button" class="west-button-open">
</div>
<div id="mapTool">
</div>
<div id="BMap">
</div>
</div>
<div>
</div>
</div>
</body>
</html>
<style>
html , body , body > div {
position:relative;
width:100%;
height:100%;
backgroud-color:#ffffff;
padding:0px;
margin:0px;
border:0px;
min-width:900px;
}
#search{
font-size:18px;
font-family: "宋体";
width:400px;
margin-color:#ff0000;
padding:6px;
margin-bottom: 0px;
}
.gj{
position: relative;
float: left;
font-size:18px;
font-family: "宋体";
width:180px;
margin-color:#ff0000;
padding:6px;
margin-bottom: 0px;
}
#toggle{
position: relative;
float: left;
width: 20px;
background-color: #aaaaaa;
height: 18px;
line-height: 20px;
top:10px;
margin:2px;
}
#toggle:hover{
cursor: pointer;
}
.jc{
position: relative;
float: left;
font-size:18px;
font-family: "宋体";
width:190px;
margin-color:#ff0000;
padding:6px;
margin-bottom: 0px;
}
#home{
position:absolute;
width:450px;
top:20px;
left:60px;
height:auto;
}
#navigation a{
margin-right:8px;
margin-left:6px;
font-size: 14px;
}
.na-select{
font-weight:bold
}
a{
color:#000;
text-decoration:none;
}
#BMap{
position:relative;
height:100%;
width:100$;
}
#login{
position: fixed;
top:7px;
right: 20px;
font-size: 14px;
}
.navigation-button{
position: relative;
float: left;
width: 40px;
padding: 8px;
border: 1px solid #aaa;
display: block;
top: -1px;
margin: 0px 1px 1px;
text-align: center;
background-color:#FFF;
}
.navigation-button-select{
border-top-color: #ffffff;
}
.navigation-button-unselect{
background-color:#ddd;
}
.navigation-button:hover{
background-color:#eee;
cursor: pointer;
}
#mapTool{
position: absolute;
height: 30px;
width: 100%;
z-index: 100;
background-color: #FFF;
opacity: 0.9;
border: 0px solid #CCC;
border-bottom-width: 1px;
border-left-width: 1px;
}
#west-button{
position:absolute;
top:50%;
left:0px;
height:40px;
width:15px;
margin-top:-25px;
background-color: #FFF;
border:1px solid #aaa;
border-left:0px;
z-index:1000;
}
#west-button:hover{
cursor: pointer;
}
#center{
border:0px;
}
.panel-body{
border-color:#DDD;
}
.west-button-open{
background:url(http://sandbox.runjs.cn/uploads/rs/320/v1n7axpp/open-close.png) no-repeat -15px 0;
}
.west-button-close{
background-image:url(http://sandbox.runjs.cn/uploads/rs/320/v1n7axpp/open-close.png);
}
.west-button-open:hover{
background:url(http://sandbox.runjs.cn/uploads/rs/320/v1n7axpp/open-close-1.png) no-repeat -15px 0;
}
.west-button-close:hover{
background-image:url(http://sandbox.runjs.cn/uploads/rs/320/v1n7axpp/open-close-1.png);
}
/*添加阴影效果*/
.layout-panel-west ,#mapTool , #west-button{
/*ie*/ filter:progid:DXImageTransform.Microsoft.Shadow(color=#909090,direction=120,strength=4);
/*firefox*/
-moz-box-shadow: 1px 1px 10px #909090;
/*safari或chrome*/
-webkit-box-shadow: 1px 1px 10px #909090;
/*opera或ie9*/
box-shadow:1px 1px 10px #909090;
}
.accordion{
background:#fff;
overflow:hidden;
}
.accordion .accordion-header{
background:#E0ECFF;
border-top-width:0;
cursor:pointer;
}
.accordion .accordion-header .panel-title{
font-weight:normal;
}
.accordion .accordion-header-selected .panel-title{
font-weight:bold;
}
.accordion-noborder .accordion-header{
border-width:0 0 1px;
}
.accordion-noborder .accordion-body{
border-width:0px;
}
.accordion-collapse{
background:url('images/accordion_collapse.png') no-repeat;
}
.accordion-expand{
background:url('images/accordion_expand.png') no-repeat;
}
.calendar{
background:#fff;
border:1px solid #A4BED4;
padding:1px;
overflow:hidden;
}
.calendar-noborder{
border:0px;
}
.calendar-header{
position:relative;
background:#E0ECFF;
font-size:12px;
height:22px;
}
.calendar-title{
text-align:center;
height:22px;
}
.calendar-title span{
position:relative;
top:2px;
line-height:12px;
display:inline-block;
padding:3px;
cursor:pointer;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
}
.calendar-prevmonth,.calendar-nextmonth,.calendar-prevyear,.calendar-nextyear{
position:absolute;
top:4px;
width:14px;
height:14px;
line-height:12px;
cursor:pointer;
font-size:1px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
}
.calendar-prevmonth{
left:20px;
background:url('images/calendar_prevmonth.gif') no-repeat 3px 2px;
}
.calendar-nextmonth{
right:20px;
background:url('images/calendar_nextmonth.gif') no-repeat 3px 2px;
}
.calendar-prevyear{
left:3px;
background:url('images/calendar_prevyear.gif') no-repeat 1px 2px;
}
.calendar-nextyear{
right:3px;
background:url('images/calendar_nextyear.gif') no-repeat 1px 2px;
}
.calendar-body{
font-size:12px;
position:relative;
}
.calendar-body table{
width:100%;
height:100%;
border:1px solid #eee;
font-size:12px;
}
.calendar-body th,.calendar-body td{
text-align:center;
}
.calendar-body th{
background:#fafafa;
color:#888;
}
.calendar-day{
color:#222;
cursor:pointer;
border:1px solid #fff;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
}
.calendar-sunday{
color:#CC2222;
}
.calendar-saturday{
color:#00ee00;
}
.calendar-today{
color:#0000ff;
}
.calendar-other-month{
opacity:0.3;
filter:alpha(opacity=30);
}
.calendar-hover{
border:1px solid red;
}
.calendar-selected{
background:#FBEC88;
border:1px solid red;
}
.calendar-nav-hover{
background-color:#FBEC88;
}
.calendar-menu{
position:absolute;
top:0px;
left:0px;
width:180px;
height:150px;
padding:5px;
font-size:12px;
background:#fafafa;
opacity:0.8;
filter:alpha(opacity=80);
display:none;
overflow:hidden;
}
.calendar-menu-year-inner{
text-align:center;
padding-bottom:5px;
}
.calendar-menu-year{
width:40px;
text-align:center;
border:1px solid #ccc;
padding:2px;
font-weight:bold;
}
.calendar-menu-prev,.calendar-menu-next{
display:inline-block;
width:21px;
height:21px;
vertical-align:top;
cursor:pointer;
}
.calendar-menu-prev{
margin-right:10px;
background:url('images/calendar_prevyear.gif') no-repeat 5px 6px;
}
.calendar-menu-next{
margin-left:10px;
background:url('images/calendar_nextyear.gif') no-repeat 5px 6px;
}
.calendar-menu-hover{
background-color:#FBEC88;
}
.calendar-menu-month-inner table{
width:100%;
height:100%;
}
.calendar-menu-month{
text-align:center;
cursor:pointer;
border:1px solid #fafafa;
font-weight:bold;
color:#666;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
}
.combo{
display:inline-block;
white-space:nowrap;
font-size:12px;
margin:0;
padding:0;
border:1px solid #A4BED4;
background:#fff;
}
.combo-text{
font-size:12px;
border:0px;
line-height:20px;
height:20px;
padding:0px;
*height:18px;
*line-height:18px;
_height:18px;
_line-height:18px;
}
.combo-arrow{
background:#E0ECF9 url('images/combo_arrow.gif') no-repeat 3px 4px;
width:18px;
height:20px;
overflow:hidden;
display:inline-block;
vertical-align:top;
cursor:pointer;
opacity:0.6;
filter:alpha(opacity=60);
}
.combo-arrow-hover{
opacity:1.0;
filter:alpha(opacity=100);
}
.combo-panel{
background:#fff;
overflow:auto;
}
.combobox-item{
padding:2px;
font-size:12px;
padding:3px;
padding-right:0px;
}
.combobox-item-hover{
background:#fafafa;
}
.combobox-item-selected{
background:#FBEC88;
}.datagrid .panel-body{
overflow:hidden;
}
.datagrid-wrap{
position:relative;
}
.datagrid-view{
position:relative;
overflow:hidden;
}
.datagrid-view1{
position:absolute;
overflow:hidden;
left:0px;
top:0px;
}
.datagrid-view2{
position:absolute;
overflow:hidden;
left:210px;
top:0px;
}
.datagrid-mask{
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
background:#ccc;
opacity:0.3;
filter:alpha(opacity=30);
display:none;
}
.datagrid-mask-msg{
position:absolute;
top:50%;
margin-top:-20px;
width:auto;
height:16px;
padding:12px 5px 10px 30px;
background:#fff url('images/pagination_loading.gif') no-repeat scroll 5px 10px;
border:2px solid #6593CF;
color:#222;
display:none;
}
.datagrid-sort-desc .datagrid-sort-icon{
padding:2px 13px 3px 0px;
background:url('images/datagrid_sort_desc.gif') no-repeat center center;
}
.datagrid-sort-asc .datagrid-sort-icon{
padding:2px 13px 3px 0px;
background:url('images/datagrid_sort_asc.gif') no-repeat center center;
}
.datagrid-toolbar{
height:28px;
background:#efefef;
padding:1px 2px;
border-bottom:1px solid #ccc;
}
.datagrid-btn-separator{
float:left;
height:24px;
border-left:1px solid #ccc;
border-right:1px solid #fff;
margin:2px 1px;
}
.datagrid-pager{
background:#efefef;
border-top:1px solid #ccc;
position:relative;
}
.datagrid-pager-top{
border-top:0;
border-bottom:1px solid #ccc;
}
.datagrid-header{
overflow:hidden;
background:#fafafa url('images/datagrid_header_bg.gif') repeat-x left bottom;
border-bottom:1px solid #ccc;
cursor:default;
}
.datagrid-header-inner{
float:left;
width:10000px;
}
.datagrid-header-row{
height:25px;
}
.datagrid-header td{
border-right:1px dotted #ccc;
font-size:12px;
font-weight:normal;
background:#fafafa url('images/datagrid_header_bg.gif') repeat-x left bottom;
border-bottom:1px dotted #ccc;
border-top:1px dotted #fff;
}
.datagrid-header td.datagrid-header-over{
background:#EBF3FD;
}
.datagrid-header .datagrid-cell{
margin:0;
padding:3px 4px;
white-space:nowrap;
word-wrap:normal;
overflow:hidden;
text-align:center;
}
.datagrid-header .datagrid-cell-group{
margin:0;
padding:4px 2px 4px 4px;
white-space:nowrap;
word-wrap:normal;
overflow:hidden;
text-align:center;
}
.datagrid-header-rownumber{
width:25px;
text-align:center;
margin:0px;
padding:3px 0px;
}
.datagrid-td-rownumber{
background:#fafafa url('images/datagrid_header_bg.gif') repeat-x left bottom;
}
.datagrid-cell-rownumber{
width:25px;
text-align:center;
margin:0px;
padding:3px 0px;
color:#000;
}
.datagrid-body{
margin:0;
padding:0;
overflow:auto;
zoom:1;
}
.datagrid-view1 .datagrid-body-inner{
padding-bottom:20px;
}
.datagrid-view1 .datagrid-body{
overflow:hidden;
}
.datagrid-footer{
overflow:hidden;
}
.datagrid-footer-inner{
border-top:1px solid #ccc;
width:10000px;
float:left;
}
.datagrid-body td,.datagrid-footer td{
font-size:12px;
border-right:1px dotted #ccc;
border-bottom:1px dotted #ccc;
overflow:hidden;
padding:0;
margin:0;
}
.datagrid-body .datagrid-cell,.datagrid-footer .datagrid-cell{
overflow:hidden;
margin:0;
padding:0px 4px;
white-space:nowrap;
word-wrap:normal;
height:18px;
line-height:18px;
}
.datagrid-row-editing .datagrid-cell{
height:auto;
}
.datagrid-header-check,.datagrid-cell-check{
padding:0;
width:27px;
height:18px;
font-size:1px;
text-align:center;
overflow:hidden;
}
.datagrid-header-check input,.datagrid-cell-check input{
margin:0;
padding:0;
width:15px;
height:18px;
}
.datagrid-row{
height:25px;
}
.datagrid-row-collapse{
background:url('images/datagrid_row_collapse.gif') no-repeat center center;
}
.datagrid-row-expand{
background:url('images/datagrid_row_expand.gif') no-repeat center center;
}
.datagrid-row-alt{
background:#EEEEFF;
}
.datagrid-row-over{
background:#D0E5F5;
cursor:default;
}
.datagrid-row-selected{
background:#FBEC88;
}
.datagrid-resize-proxy{
position:absolute;
width:1px;
top:0;
height:10000px;
background:red;
cursor:e-resize;
display:none;
}
.datagrid-body .datagrid-editable{
padding:0;
}
.datagrid-body .datagrid-editable table{
width:100%;
height:100%;
}
.datagrid-body .datagrid-editable td{
border:0;
padding:0;
}
.datagrid-body .datagrid-editable .datagrid-editable-input{
width:100%;
font-size:12px;
border:1px solid #A4BED4;
padding:3px 2px;
}
.datebox .combo-arrow{
background:url('images/datebox_arrow.png') no-repeat center center;
}
.datebox-calendar-inner{
height:180px;
}
.datebox-button{
height:18px;
padding:2px 5px;
font-size:12px;
background-color:#fafafa;
text-align:center;
}
.datebox-current,.datebox-close{
float:left;
color:#888;
text-decoration:none;
font-weight:bold;
}
.datebox-close{
float:right;
}
.datebox-ok{
color:#888;
text-decoration:none;
font-weight:bold;
}
.datebox-button-hover{
color:#A4BED4;
}
.dialog-content{
overflow:auto;
}
.dialog-toolbar{
background:#fafafa;
padding:2px 5px;
border-bottom:1px solid #eee;
}
.dialog-tool-separator{
float:left;
height:24px;
border-left:1px solid #ccc;
border-right:1px solid #fff;
margin:2px 1px;
}
.dialog-button{
border-top:1px solid #eee;
background:#fafafa;
padding:5px 5px;
text-align:right;
}
.dialog-button .l-btn{
margin-left:5px;
}.layout{
position:relative;
overflow:hidden;
margin:0;
padding:0;
z-index:0;
}
.layout-panel{
position:absolute;
overflow:hidden;
}
.layout-panel-east,.layout-panel-west{
z-index:2;
}
.layout-panel-north,.layout-panel-south{
z-index:3;
}
.layout-button-up{
background:url('images/layout_arrows.png') no-repeat -16px -16px;
}
.layout-button-down{
background:url('images/layout_arrows.png') no-repeat -16px 0;
}
.layout-button-left{
background:url('images/layout_arrows.png') no-repeat 0 0;
}
.layout-button-right{
background:url('images/layout_arrows.png') no-repeat 0 -16px;
}
.layout-expand{
position:absolute;
padding:0px 5px;
padding:0px;
background:#D2E0F2;
font-size:1px;
cursor:pointer;
z-index:1;
}
.layout-expand .panel-header{
background:transparent;
border-bottom-width:0px;
}
.layout-expand .panel-header .panel-tool{
top: 5px;
}
.layout-expand .panel-body{
overflow:hidden;
}
.layout-expand-over{
background:#E1F0F2;
}
.layout-body{
overflow:auto;
background:#fff;
}
.layout-split-proxy-h{
position:absolute;
width:5px;
background:#ccc;
font-size:1px;
cursor:e-resize;
display:none;
z-index:5;
}
.layout-split-proxy-v{
position:absolute;
height:5px;
background:#ccc;
font-size:1px;
cursor:n-resize;
display:none;
z-index:5;
}
.layout-split-north{
border-bottom:5px solid #D2E0F2;
}
.layout-split-south{
border-top:5px solid #D2E0F2;
}
.layout-split-east{
border-left:5px solid #D2E0F2;
}
.layout-split-west{
border-right:5px solid #D2E0F2;
}
.layout-mask{
position:absolute;
background:#fafafa;
filter:alpha(opacity=10);
opacity:0.10;
z-index:4;
}
a.l-btn{
color:#444;
background:url('images/button_a_bg.gif') no-repeat top right;
font-size:12px;
text-decoration:none;
display:inline-block;
zoom:1;
height:24px;
padding-right:18px;
cursor:pointer;
outline:none;
}
a.l-btn-plain{
background:transparent;
padding-right:5px;
border:1px solid transparent;
_border:0px solid #efefef;
_padding:1px 6px 1px 1px;
}
a.l-btn-disabled{
color:#ccc;
opacity:0.5;
filter:alpha(opacity=50);
cursor:default;
}
a.l-btn span.l-btn-left{
display:inline-block;
background:url('images/button_span_bg.gif') no-repeat top left;
padding:4px 0px 4px 18px;
line-height:16px;
height:16px;
}
a.l-btn-plain span.l-btn-left{
background:transparent;
padding-left:5px;
}
a.l-btn span span.l-btn-text{
display:inline-block;
height:16px;
line-height:16px;
padding:0px;
}
a.l-btn span span span.l-btn-empty{
display:inline-block;
padding:0px;
width:16px;
}
a:hover.l-btn{
background-position: bottom right;
outline:none;
}
a:hover.l-btn span.l-btn-left{
background-position: bottom left;
}
a:hover.l-btn-plain{
border:1px solid #7eabcd;
background:url('images/button_plain_hover.png') repeat-x left bottom;
_padding:0px 5px 0px 0px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
a:hover.l-btn-disabled{
background-position:top right;
}
a:hover.l-btn-disabled span.l-btn-left{
background-position:top left;
}
a.l-btn .l-btn-focus{
outline:#0000FF dotted thin;
}
.menu{
position:absolute;
background:#f0f0f0 url('images/menu.gif') repeat-y;
margin:0;
padding:2px;
border:1px solid #ccc;
overflow:hidden;
}
.menu-item{
position:relative;
margin:0;
padding:0;
height:22px;
line-height:20px;
overflow:hidden;
font-size:12px;
cursor:pointer;
border:1px solid transparent;
_border:1px solid #f0f0f0;
}
.menu-text{
position:absolute;
left:28px;
top:0px;
}
.menu-icon{
position:absolute;
width:16px;
height:16px;
top:3px;
left:2px;
}
.menu-rightarrow{
position: absolute;
width:4px;
height:7px;
top:7px;
right:5px;
background:url('images/menu_rightarrow.png') no-repeat;
}
.menu-sep{
margin:3px 0px 3px 24px;
line-height:2px;
font-size:2px;
background:url('images/menu_sep.png') repeat-x;
}
.menu-active{
border:1px solid #7eabcd;
background:#fafafa;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
.menu-shadow{
position:absolute;
background:#ddd;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
-moz-box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
filter: progid:DXImageTransform.Microsoft.Blur(pixelRadius=2,MakeShadow=false,ShadowOpacity=0.2);
}
.menu-item-disabled{
opacity:0.5;
filter:alpha(opacity=50);
cursor:default;
}
.menu-active-disabled{
border-color:#d3d3d3;
}
.m-btn-downarrow{
display:inline-block;
width:12px;
line-height:14px;
*line-height:15px;
background:url('images/menu_downarrow.png') no-repeat 4px center;
}
a.m-btn-active{
background-position: bottom right;
}
a.m-btn-active span.l-btn-left{
background-position: bottom left;
}
a.m-btn-plain-active{
background:transparent;
border:1px solid #7eabcd;
_padding:0px 5px 0px 0px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
.messager-body{
padding:5px 10px;
}
.messager-button{
text-align:center;
padding-top:10px;
}
.messager-icon{
float:left;
width:47px;
height:35px;
}
.messager-error{
background:url('images/messager_error.gif') no-repeat scroll left top;
}
.messager-info{
background:url('images/messager_info.gif') no-repeat scroll left top;
}
.messager-question{
background:url('images/messager_question.gif') no-repeat scroll left top;
}
.messager-warning{
background:url('images/messager_warning.gif') no-repeat scroll left top;
}
.messager-input{
width: 262px;
border:1px solid #ccc;
}
.messager-progress{
padding:10px;
}
.messager-p-msg{
margin-bottom:5px;
}.pagination{
zoom:1;
}
.pagination table{
float:left;
height:30px;
}
.pagination td{
border:0;
}
.pagination-btn-separator{
float:left;
height:24px;
border-left:1px solid #ccc;
border-right:1px solid #fff;
margin:3px 1px;
}
.pagination-num{
border:1px solid #ccc;
margin:0 2px;
}
.pagination-page-list{
margin:0px 6px;
}
.pagination-info{
float:right;
padding-right:6px;
padding-top:8px;
font-size:12px;
}
.pagination span{
font-size:12px;
}
.pagination-first{
background:url('images/pagination_first.gif') no-repeat;
}
.pagination-prev{
background:url('images/pagination_prev.gif') no-repeat;
}
.pagination-next{
background:url('images/pagination_next.gif') no-repeat;
}
.pagination-last{
background:url('images/pagination_last.gif') no-repeat;
}
.pagination-load{
background:url('images/pagination_load.png') no-repeat;
}
.pagination-loading{
background:url('images/pagination_loading.gif') no-repeat;
}
.panel{
overflow:hidden;
font-size:12px;
}
.panel-header{
padding:5px;
line-height:15px;
color:#15428b;
font-weight:bold;
font-size:12px;
background:url('images/panel_title.png') repeat-x;
position:relative;
border:1px solid #99BBE8;
}
.panel-title{
background:url('images/blank.gif') no-repeat;
}
.panel-header-noborder{
border-width:0px;
border-bottom:1px solid #99BBE8;
}
.panel-body{
overflow:auto;
border:1px solid #99BBE8;
border-top-width:0px;
}
.panel-body-noheader{
border-top-width:1px;
}
.panel-body-noborder{
border-width:0px;
}
.panel-with-icon{
padding-left:18px;
}
.panel-icon{
position:absolute;
left:5px;
top:4px;
width:16px;
height:16px;
}
.panel-tool{
position:absolute;
right:5px;
top:4px;
}
.panel-tool a{
display:inline-block;
width:16px;
height:16px;
opacity:0.6;
filter:alpha(opacity=60);
margin-left:2px;
}
.panel-tool a:hover{
opacity:1;
filter:alpha(opacity=100);
}
.panel-tool-close{
background:url('images/panel_tools.gif') no-repeat -16px 0px;
}
.panel-tool-min{
background:url('images/panel_tools.gif') no-repeat 0px 0px;
}
.panel-tool-max{
background:url('images/panel_tools.gif') no-repeat 0px -16px;
}
.panel-tool-restore{
background:url('images/panel_tools.gif') no-repeat -16px -16px;
}
.panel-tool-collapse{
background:url('images/panel_tools.gif') no-repeat -32px 0;
}
.panel-tool-expand{
background:url('images/panel_tools.gif') no-repeat -32px -16px;
}
.panel-loading{
padding:11px 0px 10px 30px;
background:url('images/panel_loading.gif') no-repeat 10px 10px;
}
.panel-noscroll{
overflow:hidden;
}
.panel-fit,.panel-fit body{
height:100%;
margin:0;
padding:0;
border:0;
overflow:hidden;
}
.progressbar{
border:1px solid #99BBE8;
border-radius:5px;
overflow:hidden;
}
.progressbar-text{
text-align:center;
color:#15428b;
position:absolute;
}
.progressbar-value{
background-color:#FF8D40;
border-radius:5px 0 0 5px;
width:0;
}
.propertygrid .datagrid-view1 .datagrid-body,.propertygrid .datagrid-group{
background:#E0ECFF;
}
.propertygrid .datagrid-group{
height:21px;
overflow:hidden;
}
.propertygrid .datagrid-view1 .datagrid-body td{
border-color:#E0ECFF;
}
.propertygrid .datagrid-view1 .datagrid-row-over,.propertygrid .datagrid-view1 .datagrid-row-selected{
background:#E0ECFF;
}
.propertygrid .datagrid-group span{
color:#416AA3;
font-weight:bold;
padding-left:4px;
}
.propertygrid .datagrid-row-collapse,.propertygrid .datagrid-row-expand{
background-position:3px center;
}.searchbox{
display:inline-block;
white-space:nowrap;
font-size:12px;
margin:0;
padding:0;
border:1px solid #A4BED4;
background:#fff;
}
.searchbox-text{
font-size:12px;
border:0px;
line-height:20px;
height:20px;
padding:0px;
*height:18px;
*line-height:18px;
_height:18px;
_line-height:18px;
}
.searchbox-button{
background:url('images/searchbox_button.png') no-repeat center center;
width:18px;
height:20px;
overflow:hidden;
display:inline-block;
vertical-align:top;
cursor:pointer;
opacity:0.6;
filter:alpha(opacity=60);
}
.searchbox-button-hover{
opacity:1.0;
filter:alpha(opacity=100);
}
.searchbox-prompt{
font-size:12px;
color:#ccc;
}
.searchbox a.l-btn-plain{
background-color:#E0ECF9;
height:20px;
border:0;
padding:0 6px 0 0;
vertical-align:top;
}
.searchbox a.l-btn .l-btn-left{
padding:2px 0 2px 2px;
}
.searchbox a.l-btn-plain:hover{
-moz-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
border:0;
padding:0 6px 0 0;
}
.searchbox a.m-btn-plain-active{
-moz-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
}.slider{
}
.slider-disabled{
opacity:0.5;
filter:alpha(opacity=50);
}
.slider-h{
height:22px;
}
.slider-v{
width:22px;
}
.slider-inner{
position:relative;
height:6px;
top:7px;
border:1px solid #99BBE8;
background:#fafafa;
border-radius:3px;
}
.slider-handle{
position:absolute;
display:block;
outline:none;
width:20px;
height:20px;
top:-7px;
margin-left:-10px;
background:url('images/slider_handle.png') no-repeat;
}
.slider-tip{
position:absolute;
display:inline-block;
line-height:12px;
white-space:nowrap;
top:-22px;
}
.slider-rule{
position:relative;
top:15px;
}
.slider-rule span{
position:absolute;
display:inline-block;
font-size:0;
height:5px;
border-left:1px solid #999;
}
.slider-rulelabel{
position:relative;
top:20px;
}
.slider-rulelabel span{
position:absolute;
display:inline-block;
color:#999;
}
.slider-v .slider-inner{
width:6px;
left:7px;
top:0;
float:left;
}
.slider-v .slider-handle{
left:3px;
margin-top:-10px;
}
.slider-v .slider-tip{
left:-10px;
margin-top:-6px;
}
.slider-v .slider-rule{
float:left;
top:0;
left:16px;
}
.slider-v .slider-rule span{
width:5px;
height:'auto';
border-left:0;
border-top:1px solid #999;
}
.slider-v .slider-rulelabel{
float:left;
top:0;
left:23px;
}
.spinner{
display:inline-block;
white-space:nowrap;
font-size:12px;
margin:0;
padding:0;
border:1px solid #A4BED4;
}
.spinner-text{
font-size:12px;
border:0px;
line-height:20px;
height:20px;
padding:0px;
*height:18px;
*line-height:18px;
_height:18px;
_line-height:18px;
}
.spinner-arrow{
display:inline-block;
vertical-align:top;
margin:0;
padding:0;
}
.spinner-arrow-up,.spinner-arrow-down{
display:block;
background:#E0ECF9 url('images/spinner_arrow_up.gif') no-repeat 5px 2px;
font-size:1px;
width:18px;
height:10px;
}
.spinner-arrow-down{
background:#E0ECF9 url('images/spinner_arrow_down.gif') no-repeat 5px 3px;
}
.spinner-arrow-hover{
background-color:#ECF9F9;
}.s-btn-downarrow{
display:inline-block;
width:16px;
line-height:14px;
*line-height:15px;
background:url('images/menu_downarrow.png') no-repeat 9px center;
}
a.s-btn-active{
background-position: bottom right;
}
a.s-btn-active span.l-btn-left{
background-position: bottom left;
}
a.s-btn-active .s-btn-downarrow{
background:url('images/menu_split_downarrow.png') no-repeat 4px -19px;
}
a:hover.l-btn .s-btn-downarrow{
background:url('images/menu_split_downarrow.png') no-repeat 4px -19px;
}
a.s-btn-plain-active{
background:transparent;
border:1px solid #7eabcd;
_padding:0px 5px 0px 0px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
a.s-btn-plain-active .s-btn-downarrow{
background:url('images/menu_split_downarrow.png') no-repeat 4px -19px;
}.tabs-container{
overflow:hidden;
background:#fff;
}
.tabs-header{
border:1px solid #8DB2E3;
background:#E0ECFF;
border-bottom:0px;
position:relative;
overflow:hidden;
padding:0px;
padding-top:2px;
overflow:hidden;
}
.tabs-header-noborder{
border:0px;
}
.tabs-header-plain{
border:0px;
background:transparent;
}
.tabs-scroller-left{
position:absolute;
left:0px;
top:-1px;
width:18px;
height:28px!important;
height:30px;
border:1px solid #8DB2E3;
font-size:1px;
display:none;
cursor:pointer;
background:#E0ECFF url('images/tabs_leftarrow.png') no-repeat center center;
}
.tabs-scroller-right{
position:absolute;
right:0;
top:-1px;
width:18px;
height:28px!important;
height:30px;
border:1px solid #8DB2E3;
font-size:1px;
display:none;
cursor:pointer;
background:#E0ECFF url('images/tabs_rightarrow.png') no-repeat center center;
}
.tabs-tool{
position:absolute;
top:-1px;
border:1px solid #8DB2E3;
padding:1px;
background:#E0ECFF;
overflow:hidden;
}
.tabs-header-plain .tabs-scroller-left{
top:2px;
height:25px!important;
height:27px;
}
.tabs-header-plain .tabs-scroller-right{
top:2px;
height:25px!important;
height:27px;
}
.tabs-header-plain .tabs-tool{
top:2px;
padding-top:0;
}
.tabs-scroller-over{
background-color:#ECF9F9;
}
.tabs-wrap{
position:relative;
left:0px;
overflow:hidden;
width:100%;
margin:0px;
padding:0px;
}
.tabs-scrolling{
margin-left:18px;
margin-right:18px;
}
.tabs-disabled{
opacity:0.3;
filter:alpha(opacity=30);
}
.tabs{
list-style-type:none;
height:26px;
margin:0px;
padding:0px;
padding-left:4px;
font-size:12px;
width:5000px;
border-bottom:1px solid #8DB2E3;
}
.tabs li{
float:left;
display:inline-block;
margin-right:4px;
margin-bottom:-1px;
padding:0;
position:relative;
border:1px solid #8DB2E3;
-moz-border-radius:5px 5px 0 0;
-webkit-border-radius:5px 5px 0 0;
border-radius:5px 5px 0 0;
}
.tabs li a.tabs-inner{
display:inline-block;
text-decoration:none;
color:#416AA3;
background:url('images/tabs_enabled.png') repeat-x left top;
margin:0px;
padding:0px 10px;
height:25px;
line-height:25px;
text-align:center;
white-space:nowrap;
-moz-border-radius:5px 5px 0 0;
-webkit-border-radius:5px 5px 0 0;
border-radius:5px 5px 0 0;
}
.tabs li a.tabs-inner:hover{
background:url('images/tabs_active.png') repeat-x left bottom;
}
.tabs li.tabs-selected{
border:1px solid #8DB2E3;
border-bottom:1px solid #fff;
}
.tabs li.tabs-selected a.tabs-inner{
color:#416AA3;
font-weight:bold;
background:#fff;
background:#7eabcd url('images/tabs_active.png') repeat-x left bottom;
outline: none;
}
.tabs li.tabs-selected a:hover.tabs-inner{
cursor:default;
pointer:default;
}
.tabs-p-tool{
position:absolute;
right:16px;
top:7px;
display:block;
}
.tabs-p-tool a{
display:inline-block;
font-size:1px;
width:12px;
height:12px;
opacity:0.6;
filter:alpha(opacity=60);
}
.tabs-p-tool a:hover{
opacity:1;
filter:alpha(opacity=100);
cursor:hand;
cursor:pointer;
background-color:#8DB2E3;
}
.tabs-with-icon{
padding-left:18px;
}
.tabs-icon{
position:absolute;
width:16px;
height:16px;
left:10px;
top:5px;
}
.tabs-closable{
padding-right:8px;
}
.tabs li a.tabs-close{
position:absolute;
font-size:1px;
display:block;
padding:0px;
width:11px;
height:11px;
top:7px;
right:5px;
opacity:0.6;
filter:alpha(opacity=60);
background:url('images/tabs_close.gif') no-repeat 2px 2px;
}
.tabs li a:hover.tabs-close{
opacity:1;
filter:alpha(opacity=100);
cursor:hand;
cursor:pointer;
background-color:#8DB2E3;
}
.tabs-panels{
margin:0px;
padding:0px;
border:1px solid #8DB2E3;
border-top:0px;
overflow:hidden;
}
.tabs-panels-noborder{
border:0px;
}
.tree{
font-size:12px;
margin:0;
padding:0;
list-style-type:none;
}
.tree li{
white-space:nowrap;
}
.tree li ul{
list-style-type:none;
margin:0;
padding:0;
}
.tree-node{
height:18px;
white-space:nowrap;
cursor:pointer;
}
.tree-indent{
display:inline-block;
width:16px;
height:18px;
vertical-align:middle;
}
.tree-hit{
cursor:pointer;
}
.tree-expanded{
display:inline-block;
width:16px;
height:18px;
vertical-align:middle;
background:url('images/tree_arrows.gif') no-repeat -18px 0px;
}
.tree-expanded-hover{
background:url('images/tree_arrows.gif') no-repeat -50px 0px;
}
.tree-collapsed{
display:inline-block;
width:16px;
height:18px;
vertical-align:middle;
background:url('images/tree_arrows.gif') no-repeat 0px 0px;
}
.tree-collapsed-hover{
background:url('images/tree_arrows.gif') no-repeat -32px 0px;
}
.tree-lines .tree-expanded{
background:url('images/tree_elbow.png') no-repeat -36px -54px;
}
.tree-lines .tree-collapsed{
background:url('images/tree_elbow.png') no-repeat 0px -36px;
}
.tree-lines .tree-node-last .tree-expanded{
background:url('images/tree_elbow.png') no-repeat -18px 0px;
}
.tree-lines .tree-node-last .tree-collapsed{
background:url('images/tree_elbow.png') no-repeat -36px -36px;
}
.tree-lines .tree-root-first .tree-expanded{
background:url('images/tree_elbow.png') no-repeat -18px -54px;
}
.tree-lines .tree-root-first .tree-collapsed{
background:url('images/tree_elbow.png') no-repeat -18px -36px;
}
.tree-lines .tree-root-one .tree-expanded{
background:url('images/tree_elbow.png') no-repeat 0px -18px;
}
.tree-lines .tree-root-one .tree-collapsed{
background:url('images/tree_elbow.png') no-repeat 0px -72px;
}
.tree-line{
background:url('images/tree_elbow.png') no-repeat 0px -54px;
}
.tree-join{
background:url('images/tree_elbow.png') no-repeat -18px -18px;
}
.tree-joinbottom{
background:url('images/tree_elbow.png') no-repeat 0px 0px;
}
.tree-folder{
display:inline-block;
background:url('images/tree_folder.gif') no-repeat;
width:16px;
height:18px;
vertical-align:middle;
}
.tree-folder-open{
background:url('images/tree_folder_open.gif') no-repeat;
}
.tree-file{
display:inline-block;
background:url('images/tree_file.gif') no-repeat;
width:16px;
height:18px;
vertical-align:middle;
}
.tree-loading{
background:url('images/tree_loading.gif') no-repeat;
}
.tree-title{
display:inline-block;
text-decoration:none;
vertical-align:middle;
padding:1px 2px 1px 2px;
white-space:nowrap;
}
.tree-node-hover{
background:#fafafa;
}
.tree-node-selected{
background:#FBEC88;
}
.tree-checkbox{
display:inline-block;
width:16px;
height:18px;
vertical-align:middle;
}
.tree-checkbox0{
background:url('images/tree_checkbox_0.gif') no-repeat;
}
.tree-checkbox1{
background:url('images/tree_checkbox_1.gif') no-repeat;
}
.tree-checkbox2{
background:url('images/tree_checkbox_2.gif') no-repeat;
}
.tree-node-proxy{
font-size:12px;
padding:1px 2px 1px 18px;
background:#fafafa;
border:1px solid #ccc;
z-index:9900000;
}
.tree-dnd-yes{
background:#fff url('images/tree_dnd_yes.png') no-repeat 0 center;
}
.tree-dnd-no{
background:#fff url('images/tree_dnd_no.png') no-repeat 0 center;
}
.tree-node-top{
border-top:1px dotted red;
}
.tree-node-bottom{
border-bottom:1px dotted red;
}
.tree-node-append .tree-title{
border:1px dotted red;
}
.tree-editor{
border:1px solid #ccc;
font-size:12px;
line-height:16px;
width:80px;
position:absolute;
top:0;
}
.validatebox-invalid{
background:#FFFFEE url('images/validatebox_warning.png') no-repeat right 1px;
}
.validatebox-tip{
position:absolute;
width:200px;
height:auto;
display:none;
z-index:9900000;
}
.validatebox-tip-content{
display:inline-block;
position:absolute;
top:0px;
left:10px;
padding:3px 5px;
border:1px solid #CC9933;
background:#FFFFCC;
z-index:9900001;
font-size:12px;
}
.validatebox-tip-pointer{
background:url('images/validatebox_pointer.gif') no-repeat left top;
display:inline-block;
width:10px;
height:19px;
position:absolute;
left:1px;
top:0px;
z-index:9900002;
}
.window {
font-size:12px;
position:absolute;
overflow:hidden;
background:transparent url('images/panel_title.png');
padding:5px;
border:1px solid #99BBE8;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
}
.window-shadow{
position:absolute;
background:#ddd;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
-moz-box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
filter: progid:DXImageTransform.Microsoft.Blur(pixelRadius=2,MakeShadow=false,ShadowOpacity=0.2);
}
.window .window-header{
background:transparent;
padding:2px 0px 4px 0px;
}
.window .window-body{
background:#fff;
border:1px solid #99BBE8;
border-top-width:0px;
}
.window .window-body-noheader{
border-top-width:1px;
}
.window .window-header .panel-icon{
left:1px;
top:1px;
}
.window .window-header .panel-with-icon{
padding-left:18px;
}
.window .window-header .panel-tool{
top:0px;
right:1px;
}
.window-proxy{
position:absolute;
overflow:hidden;
border:1px dashed #15428b;
}
.window-proxy-mask{
position:absolute;
background:#fafafa;
filter:alpha(opacity=10);
opacity:0.10;
}
.window-mask{
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
filter:alpha(opacity=40);
opacity:0.40;
background:#ccc;
font-size:1px;
*zoom:1;
overflow:hidden;
}
</style>
<script>// -----------------------------------------
$("#west-button").click(function() {
var ww = $(".layout-panel-west").css("width");
var cw = $(".layout-panel-center").css("width");
var cl = $(this).attr("class");
if (cl == "west-button-open") {
var w = parseInt(ww.substring(0, ww.length - 2)) + parseInt(cw.substring(0, cw.length - 2)) + "px";
console.log(w);
$(".layout-panel-west").hide();
//$(".easyui-layout").layout("collapse","west");
$(this).removeClass("west-button-open");
$(this).addClass("west-button-close");
$(".layout-panel-center").css({
"left": "0px",
"width": w
});
$(".layout-panel-center > div[data-options]").css({
"width": w
});
} else if (cl == "west-button-close") {
var w = parseInt(cw.substring(0, cw.length - 2)) - parseInt(ww.substring(0, ww.length - 2)) + "px";
$(".layout-panel-west").show();
//$(".easyui-layout").layout("expand","west");
$(this).removeClass("west-button-close");
$(this).addClass("west-button-open");
$(".layout-panel-center").css({
"left": ww,
"width": w
});
$(".layout-panel-center > div[data-options]").css({
"width": w
});
}
$(".layout-expand").remove();
})
// -------------------切换搜索栏--------------------------
$(".navigation-button").click(function() {
// 切换按钮样式
var changeClass = $(".navigation-button-select");
changeClass.removeClass("navigation-button-select");
changeClass.addClass("navigation-button-unselect");
$(this).removeClass("navigation-button-unselect");
$(this).addClass("navigation-button-select");
// 点击事件
navigationButton(this)
})
//---------------------------地图------------------------------------
// 点击(搜索 , 公交 , 驾车)按钮后搜索框的切换
function navigationButton(button) {
var val = $(button).text();
var sc = $("#search-container");
if (val == "搜索") {
sc.html('<input id="search" type="text" >?');
} else if (val == "公交") {
sc.html('<input id="gj-search-start" class="gj" type="text" ><div id="toggle" ><-></div><input id="gj-search-end" class="gj" type="text" >#');
} else if (val == "驾车") {
sc.html('<input id="jc-search-start" class="jc" type="text" >@<input id="jc-search-end" class="jc" type="text" >@');
}
}
//创建和初始化地图函数:
function initMap() {
createMap(); //创建地图
setMapEvent(); //设置地图事件
addMapControl(); //向地图添加控件
}
function getPoint(points) {
console.log(points);
map.centerAndZoom(points, 16); //设定地图的中心点和坐标并将地图显示在地图容器中
}
function createMap() {
var map = new BMap.Map("BMap"); //在百度地图容器中创建一个地图
var point = new BMap.Point(108.946920, 34.259445); //定义一个中心点坐标
console.log(point);
window.map = map; //将map变量存储在全局
BMap.Convertor.translate(point, 2, getPoint);// 修正坐标偏移
}
//地图事件设置函数:
function setMapEvent() {
map.enableDragging(); //启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom(); //启用地图滚轮放大缩小
map.enableDoubleClickZoom(); //启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard(); //启用键盘上下左右键移动地图
}
function addMapControl() {
var offsize = new BMap.Size(10, 40);
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
offset: offsize
}); //左上角,添加默认缩放平移控件
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
isOpen: false
});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({
anchor: BMAP_ANCHOR_BOTTOM_LEFT
});
map.addControl(ctrl_sca);
var mapT = [BMap.MapType.BMAP_NORMAL_MAP];
var map_type = new BMap.MapTypeControl({
anchor: BMAP_ANCHOR_TOP_RIGHT,
offset: offsize,
type: BMAP_MAPTYPE_CONTROL_MAP
});
map.addControl(map_type);
}
initMap();</script>




相关文章推荐
- jsweb开发桌面系统界面
- Html5 Canvas+JavaScript物理引擎实例
- JavaScript 中的内置对象
- js--DOM(事件处理)
- Javascript的setTimeOut和setInterval的定时器用法
- JavaScript的模块化:继承(原型)、封装(闭包)、多态
- js中的this、new关键字、作用域和作用域链
- javascript递归、循环、迭代、遍历和枚举概念
- Console命令调试js代码详解
- JS原型+构造函数创建对象
- Javascript匿名函数以及闭包的特性
- js切换搜索引擎效果
- Javascript模块化和命名空间管理
- javascript事件冒泡详解和捕获、阻止方法
- javascript展开滑块特效
- 原生js粒子时钟
- Javascript笔记
- JavaScript中的toLocaleLowerCase()方法使用详解
- JavaScript语言基础知识8
- javascript实战第一讲:聊天窗口
