16讲项目实战详细页制作及与首页和内页的链接添加
2015-06-06 12:38
603 查看
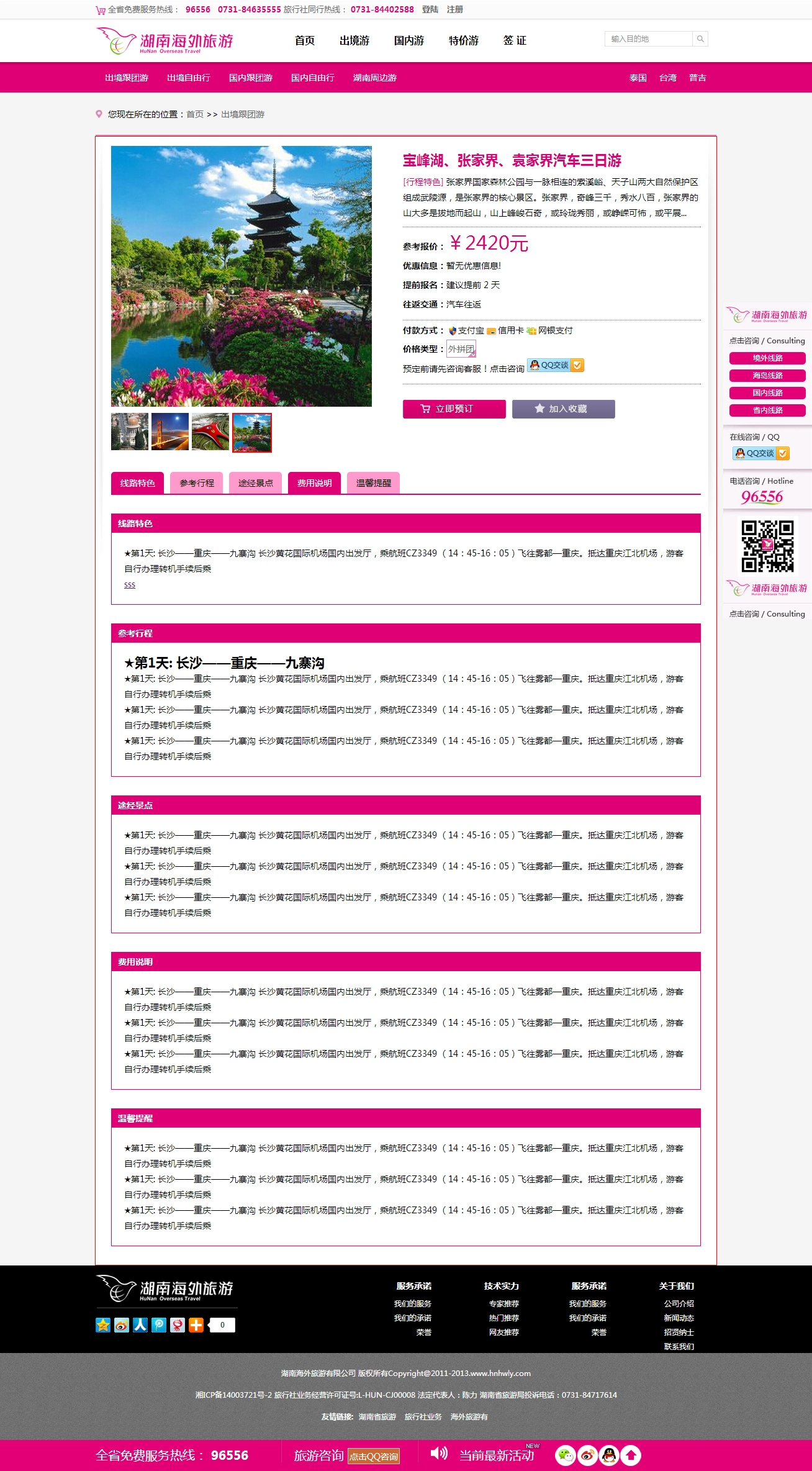
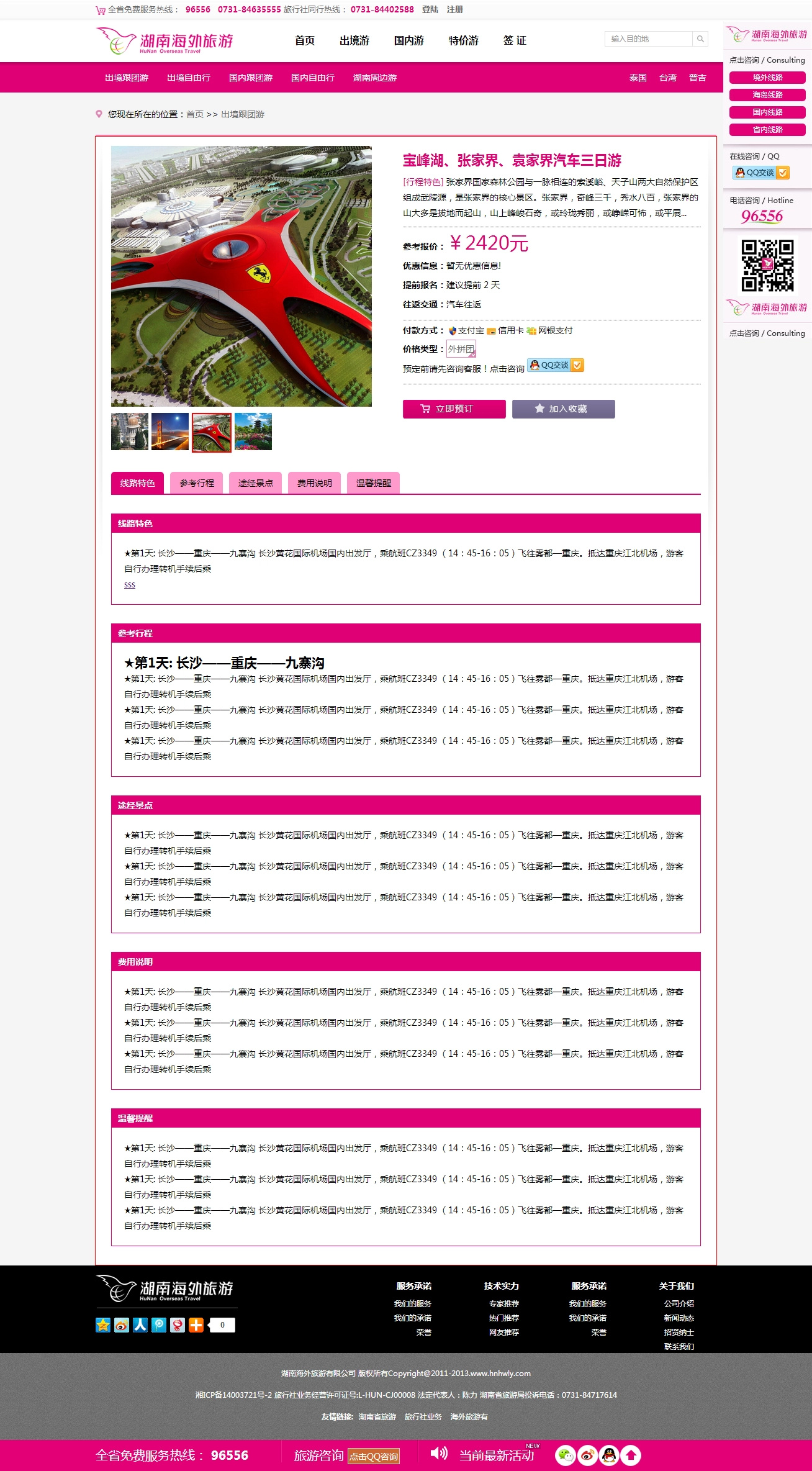
| #16讲项目实战详细页制作及与首页和内页的链接添加 /*风景详细页-----第一部分样式*/ #Deltail_part1{width:950px; height:500px; margin:15px auto 25px;} #Deltail_part1 .Deltail_part1_L{width:420px; height:500px; float:left;} #Deltail_part1 .Deltail_part1_R{width:480px; height:500px;float:right;} /*图片选项卡样式*/ #Deltail_part1 .Deltail_part1_L .Deltail_img{width:420px; height:420px; background:#00FF66; overflow:hidden;} #Deltail_part1 .Deltail_part1_L .Deltail_but{padding-top:10px; height:60px;} #Deltail_part1 .Deltail_part1_L .Deltail_but img{float:left; margin-right:5px;} #Deltail_part1 .Deltail_part1_L .Deltail_but img.hover{border:2px solid red;} /*右边详细内容样式*/ #Deltail_part1 .Deltail_part1_R h1{font-size:22px; color:#e10076; height:45px; line-height:45px;} #Deltail_part1 .Deltail_part1_R p.info{font-size:14px; line-height:25px;} #Deltail_part1 .Deltail_part1_R p.info span{color:#e10076;} #Deltail_part1 .Deltail_part1_R p.common{line-height:30px; font-size:14px; } #Deltail_part1 .Deltail_part1_R p.common font{font-weight:bold;} #Deltail_part1 .Deltail_part1_R p.common span{color:#e10076; font-size:30px;} #Deltail_part1 .Deltail_part1_R p.paddTop{padding-top:10px;} #Deltail_part1 .Deltail_part1_R p.bor{ border-bottom:1px dotted #666; padding-bottom:10px;} #Deltail_part1 .Deltail_part1_R p.common img{margin-right:3px;} #Deltail_part1 .Deltail_part1_R p.common span.priceType{width:48px; height:29px; font-size:14px; color:#666; display:inline-block; text-align:center; line-height:29px; background:url("../images/xlxqctxsbg.png");} #Deltail_part1 .Deltail_part1_R p.but{padding-top:25px;} #Deltail_part1 .Deltail_part1_R p.but img{float:left;margin-right:10px;} /*详细内容样式*/ #Deltail_Con{width:950px; margin:0px auto; padding-bottom:30px;} #Deltail_Con ul.Deltail_Menu{border-bottom:2px solid #e10076; height:35px;} #Deltail_Con ul.Deltail_Menu li{width:85px;height:35px; float:left; text-align:center; line-height:35px; font-size:14px; margin-right:10px;} #Deltail_Con ul.Deltail_Menu li a{color:#000; text-decoration:none; background:#FF99CC; display:block; border-radius:5px 5px 0px 0px;} #Deltail_Con ul.Deltail_Menu li a:hover,#Deltail_Con ul li a.hover{background:#e10076; color:#fff;} #Deltail_Con .Deltail_Common{border:1px solid #e10076; margin-top:30px; font-size:14px; line-height:25px;} #Deltail_Con .Deltail_Common h2.Deltail_title{font-size:14px; color:#fff; background:#e10076; line-height:30px; text-indent:10px;} #Deltail_Con .Deltail_Common .Deltail_Common_con{padding:20px;} <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <!--声明当前页面的编码集charset=gbk中文编码gb2312,charset=utf-8 国际编码--> <meta http-equiv="Content-Type" content="text/html; charset=gbk"> <!--当前页面的三要素--> <title>魔鬼训练班_静态网站首页开发二</title> <meta name="Keywords" content="关键词,关键词"> <meta name="description" content=""> <!--css , js--> <link rel="stylesheet" type="text/css" href="css/index.css"> <link rel="stylesheet" type="text/css" href="css/public.css"> </head> <body class="webBody"> <!--网站头部开始--> <div id="Top"> <!--头部信息开始--> <div class="head"><img src="images/cart.png" align='absmiddle'/> 全省免费服务热线: <span>96556</span> <span>0731-84635555</span>旅行社同行热线:<span>0731-84402588</span> <a href="#">登陆</a> <a href="#">注册</a> </div> <!--头部信息结束--> <!--banner开始--> <div id="header"> <div class="banner"><a href=""><img src="images/logo.png" /></a></div> <div class="logo"> <a href="">首页</a> <a href="">出境游</a> <a href="">国内游</a> <a href="">特价游</a> <a href="">签 证</a> </div> <!--搜索开始--> <div class="search"> <form> <input type="text" class='txt' value="输入目的地"/> <input type="submit" class='but' value=""/> </form> </div> <!--搜索结束--> </div> <!--banner结束--> <!--导航开始--> <div class="Nav"> <div class="mainNav"> <ul> <li><a href="#">出境跟团游</a> <div class="menu"> <p><span>台湾港澳:</span> <a href="#">台湾</a> | <a href="#">香港</a> | <a href="#">澳门</a></p> <p><span>东南亚:</span> <a href="#">泰国</a> | <a href="#">新加坡</a> | <a href="#">马来西亚</a> | <a href="#">越南</a> | <a href="#">柬埔寨</a> | <a href="#">老挝</a> | <a href="#">印度</a> | <a href="#">尼泊尔</a></p> <p><span>台湾港澳:</span> <a href="#">台湾</a> | <a href="#">香港</a> | <a href="#">澳门</a></p> <p><span>东南亚:</span> <a href="#">泰国</a> | <a href="#">新加坡</a> | <a href="#">马来西亚</a> | <a href="#">越南</a> | <a href="#">柬埔寨</a> | <a href="#">老挝</a> | <a href="#">印度</a> | <a href="#">尼泊尔</a></p> </div> </li> <li><a href="#">出境自由行</a> <div class="menu"></div> </li> <li><a href="#">国内跟团游</a> <div class="menu"></div> </li> <li><a href="#">国内自由行</a> <div class="menu"></div> </li> <li><a href="#">湖南周边游</a> <div class="menu"></div> </li> </ul> </div> <div class="smallNav"><a href="#">泰国</a> <a href="#">台湾</a> <a href="#">普吉</a></div> </div> <!--导航结束--> </div> <!--网站头部结束--> <!--内页主体内容开始--> <!--面包屑导航开始--> <div class="webLogo">您现在所在的位置:<a href="">首页</a> >> <a href="">出境跟团游</a></div> <!--面包屑导航结束--> <div id="WebCon"> <!--第一部分开始--> <div id="Deltail_part1"> <!--left start--> <div class="Deltail_part1_L"> <div class="Deltail_img"> <img src="images/webadv1.jpg" width="420" height="420"/> <img src="images/webadv2.jpg" width="420" height="420"/> <img src="images/webadv3.jpg" width="420" height="420"/> <img src="images/webadv4.jpg" width="420" height="420"/> </div> <div class="Deltail_but"> <img src="images/webadv1.jpg" width="60" height="60" class="hover"/> <img src="images/webadv2.jpg" width="60" height="60"/> <img src="images/webadv3.jpg" width="60" height="60"/> <img src="images/webadv4.jpg" width="60" height="60"/> </div> </div> <!--left end--> <!--right start--> <div class="Deltail_part1_R"> <h1>宝峰湖、张家界、袁家界汽车三日游</h1> <p class="info bor"><span>[行程特色]</span> 张家界国家森林公园与一脉相连的索溪峪、天子山两大自然保护区组成武陵源,是张家界的核心景区。张家界,奇峰三千,秀水八百,张家界的山大多是拔地而起山,山上峰峻石奇,或玲珑秀丽,或峥嵘可怖,或平展...</p> <p class="common paddTop"><font>参考报价:</font><span>¥2420元</span></p> <p class="common"><font>优惠信息:</font>暂无优惠信息!</p> <p class="common"><font>提前报名:</font>建议提前 2 天</p> <p class="common bor"><font>往返交通:</font>汽车往返</p> <p class="common"><font>付款方式:</font> <img src="images/xlxqzftb1.png" align="absmiddle" />支付宝 <img src="images/xlxqzftb2.png" align="absmiddle" />信用卡 <img src="images/xlxqzftb3.png" align="absmiddle" />网银支付 </p> <p class="common"><font>价格类型:</font><span class="priceType">外拼团</span></p> <p class="common bor">预定前请先咨询客服!点击咨询 <a href="#"><img src="images/kfQQ.png" /></a> </p> <p class="but"><a href=""><img src="images/xlxqljydan.jpg" /></a> <a href=""><img src="images/xlxqjrscan.jpg" /></a> </p> </div> <!--right end--> </div> <!--第一部分结束--> <!--内容详情开始--> <div id="Deltail_Con"> <!--栏目导航开始--> <ul class="Deltail_Menu"> <li><a href="#Deltail_con1" class="hover">线路特色</a></li> <li><a href="#Deltail_con2">参考行程</a></li> <li><a href="#Deltail_con3">途经景点</a></li> <li><a href="#Deltail_con4">费用说明</a></li> <li><a href="#Deltail_con5">温馨提醒</a></li> </ul> <!--栏目导航结束--> <div class="Deltail_Common" id="Deltail_con1"> <h2 class="Deltail_title">线路特色</h2> <div class="Deltail_Common_con"> ★第1天: 长沙——重庆——九寨沟 长沙黄花国际机场国内出发厅,乘航班CZ3349 (14:45-16:05)飞往雾都—重庆。抵达重庆江北机场,游客自行办理转机手续后乘 <ul> <li><a href="">sss</a></li> </ul> </div> </div> <div class="Deltail_Common" id="Deltail_con2"> <h2 class="Deltail_title">参考行程</h2> <div class="Deltail_Common_con"> <h2>★第1天: 长沙——重庆——九寨沟</h2> <p>★第1天: 长沙——重庆——九寨沟 长沙黄花国际机场国内出发厅,乘航班CZ3349 (14:45-16:05)飞往雾都—重庆。抵达重庆江北机场,游客自行办理转机手续后乘</p> <p>★第1天: 长沙——重庆——九寨沟 长沙黄花国际机场国内出发厅,乘航班CZ3349 (14:45-16:05)飞往雾都—重庆。抵达重庆江北机场,游客自行办理转机手续后乘</p> <p>★第1天: 长沙——重庆——九寨沟 长沙黄花国际机场国内出发厅,乘航班CZ3349 (14:45-16:05)飞往雾都—重庆。抵达重庆江北机场,游客自行办理转机手续后乘</p> </div> </div> <div class="Deltail_Common" id="Deltail_con3"> <h2 class="Deltail_title">途经景点</h2> <div class="Deltail_Common_con"> <p>★第1天: 长沙——重庆——九寨沟 长沙黄花国际机场国内出发厅,乘航班CZ3349 (14:45-16:05)飞往雾都—重庆。抵达重庆江北机场,游客自行办理转机手续后乘</p> <p>★第1天: 长沙——重庆——九寨沟 长沙黄花国际机场国内出发厅,乘航班CZ3349 (14:45-16:05)飞往雾都—重庆。抵达重庆江北机场,游客自行办理转机手续后乘</p> <p>★第1天: 长沙——重庆——九寨沟 长沙黄花国际机场国内出发厅,乘航班CZ3349 (14:45-16:05)飞往雾都—重庆。抵达重庆江北机场,游客自行办理转机手续后乘</p> </div> </div> <div class="Deltail_Common" id="Deltail_con4"> <h2 class="Deltail_title">费用说明</h2> <div class="Deltail_Common_con"> <p>★第1天: 长沙——重庆——九寨沟 长沙黄花国际机场国内出发厅,乘航班CZ3349 (14:45-16:05)飞往雾都—重庆。抵达重庆江北机场,游客自行办理转机手续后乘</p> <p>★第1天: 长沙——重庆——九寨沟 长沙黄花国际机场国内出发厅,乘航班CZ3349 (14:45-16:05)飞往雾都—重庆。抵达重庆江北机场,游客自行办理转机手续后乘</p> <p>★第1天: 长沙——重庆——九寨沟 长沙黄花国际机场国内出发厅,乘航班CZ3349 (14:45-16:05)飞往雾都—重庆。抵达重庆江北机场,游客自行办理转机手续后乘</p> </div> </div> <div class="Deltail_Common" id="Deltail_con5"> <h2 class="Deltail_title">温馨提醒</h2> <div class="Deltail_Common_con"> <p>★第1天: 长沙——重庆——九寨沟 长沙黄花国际机场国内出发厅,乘航班CZ3349 (14:45-16:05)飞往雾都—重庆。抵达重庆江北机场,游客自行办理转机手续后乘</p> <p>★第1天: 长沙——重庆——九寨沟 长沙黄花国际机场国内出发厅,乘航班CZ3349 (14:45-16:05)飞往雾都—重庆。抵达重庆江北机场,游客自行办理转机手续后乘</p> <p>★第1天: 长沙——重庆——九寨沟 长沙黄花国际机场国内出发厅,乘航班CZ3349 (14:45-16:05)飞往雾都—重庆。抵达重庆江北机场,游客自行办理转机手续后乘</p> </div> </div> </div> <!--内容详情结束--> </div> <!--内页主体内容结束--> <!--网站底部开始--> <div id="Footer"> <div class="Footer_con"> <!--左banner start--> <div class="Footer_conL"> <img src="images/fbanner.png" /> <div class="bshare-custom icon-medium" style="padding-top:15px;"><a title="分享到QQ空间" class="bshare-qzone"></a><a title="分享到新浪微博" class="bshare-sinaminiblog"></a><a title="分享到人人网" class="bshare-renren"></a><a title="分享到腾讯微博" class="bshare-qqmb"></a><a title="分享到网易微博" class="bshare-neteasemb"></a><a title="更多平台" class="bshare-more bshare-more-icon more-style-addthis"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div><script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/buttonLite.js#style=-1&uuid=&pophcol=2&lang=zh"></script><script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bshareC0.js"></script> </div> <!--左banner end--> <div class="Footer_conR"> <dl> <dt><a href="">服务承诺</a></dt> <dd><a href="">我们的服务</a></dd> <dd><a href="">我们的承诺</a></dd> <dd><a href="">荣誉</a></dd> </dl> <dl> <dt><a href="">技术实力</a></dt> <dd><a href="">专家推荐</a></dd> <dd><a href="">热门推荐</a></dd> <dd><a href="">网友推荐</a></dd> </dl> <dl> <dt><a href="">服务承诺</a></dt> <dd><a href="">我们的服务</a></dd> <dd><a href="">我们的承诺</a></dd> <dd><a href="">荣誉</a></dd> </dl> <dl> <dt><a href="">关于我们</a></dt> <dd><a href="">公司介绍</a></dd> <dd><a href="">新闻动态</a></dd> <dd><a href="">招贤纳士</a></dd> <dd><a href="">联系我们</a></dd> </dl> </div> </div> </div> <!--网站底部结束--> <!--网站版权信息start--> <div id="Copy"> 湖南海外旅游有限公司 版权所有Copyright@2011-2013.www.hnhwly.com<br/> 湘ICP备14003721号-2 旅行社业务经营许可证号:L-HUN-CJ00008 法定代表人:陈力 湖南省旅游局投诉电话:0731-84717614<br/> <span>友情链接:</span> <a href="">湖南省旅游</a> <a href="">旅行社业务</a> <a href="">海外旅游有</a> </div> <!--网站版权信息end--> <!--底部广告start--> <div id="fixedBox"><div id="fixedBox_Con"> <ul> <li class="li1">全省免费服务热线: <span>96556</span></li> <li class="li2">旅游咨询 <a href="http://wpa.qq.com/msgrd?v=3&uin=783733618&site=qq&menu=yes" target="_blank">点击QQ咨询</a></li> <li class="li3"><img src="images/fixedHot.png" /> <a href="" target="_blank">当前最新活动</a></li> <li class="li4"> <a href="#" class='wxrelative'> <img src="images/fixedWx.png" class="wx"/> <img src="images/erweima.png" class="erm"/> </a> <a href="#"><img src="images/fixedWb.png" /></a> <a href="http://wpa.qq.com/msgrd?v=3&uin=783733618&site=qq&menu=yes" target="_blank"><img src="images/fixedQQ.png" /></a> <a href="#Top"><img src="images/fixedDir.png" /></a> </li> </ul> </div></div> <!--底部广告end--> <!--在线客服QQ start--> <div id="Kf"> <ul> <li><a href="#">境外线路</a></li> <li><a href="#">海岛线路</a></li> <li><a href="#">国内线路</a></li> <li><a href="#">省内线路</a></li> </ul> <p><a href="#"><img src="images/kfQQ.png" /></a></p> <div class="kfWx"><img src="images/erweima.png" /></div> </div> <script type="text/javascript" src="js/flqq.js"></script> <!--在线客服QQ end--> <!-- 1、构建一个长方形盒子,利用绝对定位,把他移动到最右边 2、给这个长方形,添加背景图 3、利用ul 无序列表来制作四个客服, 分别控制每个li高度,水平竖直距中显示 --> <!--引用外部jquery类库--> <script type="text/javascript" src="js/jquery.js"></script> <!--最后面引用--> <script type="text/javascript" src="js/index.js"></script> </body> </html> var d_Value=$(".search input.txt").val();//获取到他的默认的值 //获取焦点时 $(".search input.txt").focus(function(){ //$(this)同等于我们的 $(".search input.txt") if($(this).val()==d_Value){ $(this).val("");//当前输入框的值设置为空 //$(this).css("border","1px solid red"); } }); //失去焦点 $(".search input.txt").blur(function(){ if($(this).val()==""){ $(this).val(d_Value);//给他赋他的初始值 } }); //二级菜单的实现 $(".Nav .mainNav ul li").hover(function(){ $(this).find(".menu").show();//显示 .menu 盒子 $(this).addClass("hover");//给li添加 class="hover" },function(){ $(this).find(".menu").hide();//隐藏 $(this).removeClass("hover");//移除 li class="hover" }); //=======广告轮播图的实现======= var _index=0;//初始化序列 var timePlay=null; $("#Adv .ImgList").eq(0).show().siblings("div").hide();//最开始显示第一张 $("ul.button li").hover(function(){/*鼠标在上面*/ clearInterval(timePlay);//清处定时播放器 _index=$(this).index();//获取当前li序列号 //alert(_index);//弹窗 $(this).addClass("hover").siblings().removeClass("hover");//显示按扭 //fadeIn 淡入 fadeOut 淡出 $("#Adv .ImgList").eq(_index).fadeIn().siblings("div").fadeOut();//显示图片 },function(){/*鼠标移开*/ autoPlay();//启用定时播放器 }); //自动轮播 //构建自动轮播的函数 function autoPlay(){ //alert("sss"); //设置定时器 timePlay=setInterval(function(){ _index++; if(_index<4){ if(_index==3){_index=-1; }//变成-1 $("ul.button li").eq(_index).addClass("hover").siblings().removeClass("hover");//显示按扭 $("#Adv .ImgList").eq(_index).fadeIn().siblings("div").fadeOut();//显示图片 }else{_index=-1;/*设置序列号为-1,跳到播放第一张图片*/} },2000); }; autoPlay();//调用和执行 //路线推荐 图片文字滑动效果 $("ul.sel_imgList li").hover(function(){ $(this).find("p").stop().animate({height:"41px"},200) },function(){ $(this).find("p").stop().animate({height:"0px"},200) }); //第一部分内容区广告轮播效果 var _index2=0;//定义了序列号变量 var timeInterval=null; $("ul.Part_ScrollBut li").hover(function(){ clearInterval(timeInterval);//清除定时器 _index2=$(this).index();//获取当前的序列号 $(this).addClass("hover").siblings().removeClass("hover");//当前li添加 class="hover" 其它li移除 $(".Part_ScrollCon").animate({left:"-"+_index2*339+"px"},1000); $("ul.Part_ScrollTxt li").eq(_index2).show().siblings().hide();//序列相同的li显示,其它的隐藏 },function(){autoPlay2(); }); //自动轮播 function autoPlay2(){ timeInterval=setInterval(function(){ _index2++;//序列号加1 if(_index2==5){_index2=0;} if(_index2<=4){ $("ul.Part_ScrollBut li").eq(_index2).addClass("hover").siblings().removeClass("hover");//当前li添加 class="hover" 其它li移除 $(".Part_ScrollCon").animate({left:"-"+_index2*339+"px"},1000); $("ul.Part_ScrollTxt li").eq(_index2).show().siblings().hide(); if(_index2==4){_index2=-1;} }else{_index2=-1;}//这个地方要不要 },3000); }; autoPlay2(); //第三部分 Part3选项卡样式 function partComm(selBut,imgCon,Con){ //alert(selBut+"---"+imgCon +Con); var _index3=0; $(selBut).mouseover(function(){ _index3=$(this).index(); $(this).addClass("hover").siblings().removeClass("hover"); $(imgCon).eq(_index3).show().siblings().hide(); $(Con).eq(_index3).show().siblings().hide(); }); }; //把通用的代码,封装在函数,通传参的方式,来调用 partComm("#Part3 p.title a.sel_a","#Part3 .part3Con .Part3ConL img","#Part3 .Part3ConR .Part3ConR_comm"); partComm("#Part4 p.title a.sel_a","#Part4 .part3Con .Part3ConL img","#Part4 .Part3ConR .Part3ConR_comm"); function partComm2(selBut,Con){ //alert(selBut+"---"+imgCon +Con); var _index3=0; $(selBut).mouseover(function(){ _index3=$(this).index(); $(this).addClass("hover").siblings().removeClass("hover"); $(Con).eq(_index3).show().siblings().hide(); }); }; partComm2("#part5 ul.part5_selbut li","#part5 .part5_Con .part5_content"); //路线推荐先项卡效果 //鼠标滑上去的效果 mouseover partComm2("ul.select_but li",".select_con .select_content"); $(".part5_content .part5Comm").hover(function(){ //$(this).find("p").stop().slideUp();//从下往上收缩 $(this).find("p").stop(true,true).slideDown();//从上向下慢慢展开 },function(){ $(this).find("p").stop(true,true).slideUp();//从下往上收缩 //$(this).find("p").stop().slideDown();//从上向下慢慢展开 }); //微信二维码显示 $("#fixedBox_Con ul li.li4 a.wxrelative").hover(function(){ $(this).find("img.erm").show(); },function(){ $(this).find("img.erm").hide(); }); //横浮广告显示 $(window).scroll(function(){ var Top=$(window).scrollTop();//滚动的高度 if(Top>1000){ $("#fixedBox").addClass("scrollDisplay"); //当他滚动高度大于1000 就加上样式 class="scrollDisplay" }else{ $("#fixedBox").removeClass("scrollDisplay"); } }); //在线客服关闭功能 $("#Kf img.but_close").click(function(){ $("#Kf").hide();//隐藏 }); //内页图片左右切换效果 //左按扭切换效果 var click_num=0;//点击次数 var setTime3=null;//向左定时器 var setTime4=null;//向右定时器 var len=$("#webPart2_Scroll .webPart2_ScrollCon dl").length;//获取有多少个 dl(图片列表) $("#webPart2_r img.dirl").click(function(){ clearInterval(setTime3);//清除定时器 click_num++;// 点击次数加1 //alert(click_num); if(click_num<len-2){ $("#webPart2_Scroll .webPart2_ScrollCon").animate({left:-168*click_num+"px"},1000); }else{alert("到头了"); click_num=len-3;} }); //右切换按扭效果 $("#webPart2_r img.dirr").click(function(){ clearInterval(setTime3);//清除定时器 click_num--;//点击次数减1 //alert(click_num); if(click_num>=0){ $("#webPart2_Scroll .webPart2_ScrollCon").animate({left:-168*click_num+"px"},1000); }else{alert("右边到头了!!"); click_num=0;} }); //自动轮播 function autoPlay3(){ setTime3=setInterval(function(){ //alert("ss"); click_num++;// 点击次数加1 if(click_num<len-2){ $("#webPart2_Scroll .webPart2_ScrollCon").animate({left:-168*click_num+"px"},1000); }else{click_num=len-3; autoPlay4();clearInterval(setTime3);//清除定时器 } },1000); //alert("自动轮播"); } autoPlay3();//调用函数 function autoPlay4(){ setTime4=setInterval(function(){ click_num--;//点击次数减1 if(click_num>=0){ $("#webPart2_Scroll .webPart2_ScrollCon").animate({left:-168*click_num+"px"},1000); }else{ click_num=0;autoPlay3();clearInterval(setTime4);//清除定时器 } },1000); } //内页广告轮播器样式 var web_index=0; var up_click=0; var sjs=0; var arrylist=null; $("ul.webAdvbutton li").click(function(){ web_index=$(this).index();//获取当前点击li的序列号,赋给变量 web_index; $(this).addClass("hover").siblings().removeClass("hover");//当前点击的加上 class="hover" 其它 li 移除class="hover" $(".webAdvcon img").eq(up_click).css("z-index","3");//把移走的那张图片调到最上面 $(".webAdvcon img").eq(web_index).css("z-index","2") //文字动画效果 $(".text dd").eq(web_index).show().siblings().hide(); sjs=getRandom(4)-1; arrylist=[{"top":"-270px"},{"right":"-361px"},{"bottom":"-270px"},{"left":"-361px"}]; if(up_click==web_index){}else{//当前面点击的序列号和现在点击的序列号不相等时,就执行 //if(sjs==1){ $(".webAdvcon img").eq(up_click).stop(true,true).animate(arrylist[sjs],500,function(){ //$(".webAdvcon img").eq(0).css({"top":"0px","z-index":"0"}); $(".webAdvcon img").eq(up_click).removeAttr("style"); up_click=web_index;//保存发前按扭点击对应的序列号 }); //} } /* if(sjs==2){ $(".webAdvcon img").eq(up_click).animate({"right":"-361px"},1000,function(){ //$(".webAdvcon img").eq(up_click).css({"right":"0px","z-index":"0"}); $(".webAdvcon img").eq(up_click).removeAttr("style"); up_click=web_index;//保存发前按扭点击对应的序列号 }); } if(sjs==3){ $(".webAdvcon img").eq(up_click).animate({"bottom":"-270px"},1000,function(){ //$(".webAdvcon img").eq(up_click).css({"bottom":"0px","z-index":"0"}); $(".webAdvcon img").eq(up_click).removeAttr("style"); up_click=web_index;//保存发前按扭点击对应的序列号 }); } if(sjs==0){ $(".webAdvcon img").eq(up_click).animate({"left":"-361px"},1000,function(){ //$(".webAdvcon img").eq(up_click).css({"left":"0px","z-index":"0"}); $(".webAdvcon img").eq(up_click).removeAttr("style"); up_click=web_index;//保存发前按扭点击对应的序列号 }); } */ }); //随机函数,获到到 0-n之间的整数 function getRandom(n){ return Math.floor(Math.random()*n+1) } //风景详细页的图片切换效果 partComm2(".Deltail_but img",".Deltail_img img");     |
相关文章推荐
- 转:用STL中的vector动态开辟二维数组
- 第13周项目3-立体类族共有的抽象类
- 我所理解的设计模式(C++实现)——策略模式(Strategy Pattern)
- C# 控制台窗口的显示与隐藏
- Android加载图片内存溢出问题解决方法
- js切换搜索引擎效果
- Javascript模块化和命名空间管理
- 杭电ACM2021java做法
- hdu 5072 容斥
- javascript事件冒泡详解和捕获、阻止方法
- Mock session,cookie,querystring in ASB.NET MVC
- poj 1279 Art Gallery(利用极角计算半平面交)
- 全局异常捕获
- javascript展开滑块特效
- 第13周项目2-形状类族的中的纯虚函数
- jquery 如何创建类似java map集合
- 第13周项目1-动物这样叫(3)
- zxing
- BZOJ 1609: [Usaco2008 Feb]Eating Together麻烦的聚餐( LIS )
- 17讲项目实战签证页面
