JQuery基础选择器及过滤选择器的用法,今天刚学,写一下加深印象
2015-06-01 21:01
741 查看
基础选择器:
$("标签名"):通过标签名选择查找标签元素
$("#ID"):通过标签Id查找元素
$(".className"):通过标签类名查找元素
$("*"):页面内选择所有元素
$("标签一,标签二,标签三,......"):选择多个标签
$("父标签 子孙标签"):选择父标签下的所有与子孙标签相同的元素
$("父标签>子标签"):选择父标签下的子标签,不包括孙及更远的子孙辈标签
$("prev+next"):选择prev元素最紧邻的下一个标签
$("prev~siblings"):选择prev之后同辈的与siblings相同的同辈标签
过滤性选择器:
$(”选择器:first"):选择符合选择器的元素组中的第一个元素
$(”选择器:last"):选择符合选择器的元素组中的最后一个元素
$(”选择器:eq(index)"):选择符合选择器的元素组中的第index个元素
$("选择器:contains(指定内容)"):选择符合选择器的元素组中包含指定内容的元素
$(”选择器1:has(选择器2"):选择符合选择器1的元素组中包含符合选择器2的元素的元素
$("选择器[attribute=value]"):选择符合选择器的且指定属性等于指定值的元素
$("选择器[attribute!=value]"):选择符合选择器的且指定属性bu等于指定值的元素
$("选择器[attribute*=value]"):选择符合选择器的且指定属性包含指定值的元素
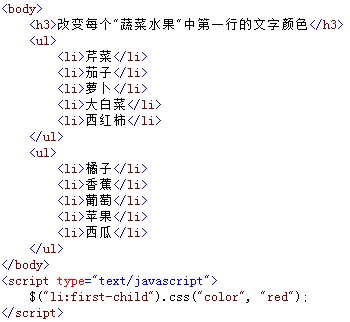
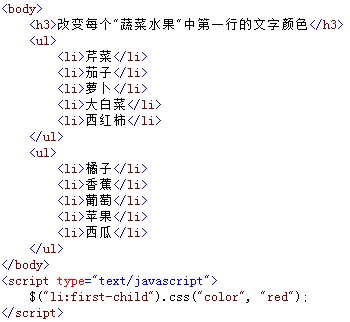
$("选择器:first-child"):选择所有符合选择器的同辈元素组中的第一个元素
例如:

对每个ul中的li元素组中的第一个元素进行操作
输出:

$("选择器:last-child"):选择所有符合选择器的同辈元素组中的最后一个元素
$("标签名"):通过标签名选择查找标签元素
$("#ID"):通过标签Id查找元素
$(".className"):通过标签类名查找元素
$("*"):页面内选择所有元素
$("标签一,标签二,标签三,......"):选择多个标签
$("父标签 子孙标签"):选择父标签下的所有与子孙标签相同的元素
$("父标签>子标签"):选择父标签下的子标签,不包括孙及更远的子孙辈标签
$("prev+next"):选择prev元素最紧邻的下一个标签
$("prev~siblings"):选择prev之后同辈的与siblings相同的同辈标签
过滤性选择器:
$(”选择器:first"):选择符合选择器的元素组中的第一个元素
$(”选择器:last"):选择符合选择器的元素组中的最后一个元素
$(”选择器:eq(index)"):选择符合选择器的元素组中的第index个元素
$("选择器:contains(指定内容)"):选择符合选择器的元素组中包含指定内容的元素
$(”选择器1:has(选择器2"):选择符合选择器1的元素组中包含符合选择器2的元素的元素
$("选择器[attribute=value]"):选择符合选择器的且指定属性等于指定值的元素
$("选择器[attribute!=value]"):选择符合选择器的且指定属性bu等于指定值的元素
$("选择器[attribute*=value]"):选择符合选择器的且指定属性包含指定值的元素
$("选择器:first-child"):选择所有符合选择器的同辈元素组中的第一个元素
例如:

对每个ul中的li元素组中的第一个元素进行操作
输出:

$("选择器:last-child"):选择所有符合选择器的同辈元素组中的最后一个元素
相关文章推荐
- 一些关于jQuery的使用方法
- jquery FAQ
- jquery.toggle
- jquery通过ajax在jsp中局部刷新页面
- jquery通过ajax在jsp中局部刷新页面
- Jquery autocomplete插件的使用
- jquery实现checkbox全选,反选,取消选择,对象存在
- Flexslider图片轮播、文字图片相结合滑动切换效果HTML 首先在页面head部位载入jquery库文件和Flexslider插件,以及Flexslider所需的基本css样式文件。
- jquery 增加 tr 增加 li
- 表单验证信息jQuery代码
- Jquery 常用方法经典总结
- jquery trigger 用法实例
- jquery select 上移下移
- JQuery实现商品列表
- jQuery Mobile和jQuery的使用简记
- jquery正则表达式匹配
- jQuery插件制作之参数用法实例分析
- JQuery动态添加Select的Option元素
- jQuery(htmlString) versus jQuery(selectorString)
- jquery中判断选择器,找没找到元素用$().size()==0
