两分钟了解REACTIVEX
2015-05-31 21:40
417 查看
可能在之前,你就已经看过这篇响应式编程的入门。什么?太长?好吧,这都没关系,Rx并不难,你甚至可以自己实现一个这样的框架。
知道数组吧?你当然知道,这就是:
如果说这是一个非可变数组,但需要移除所有的奇数,你会怎样做呢?可能会是这样:
直到现在也没什么新鲜东西,这在
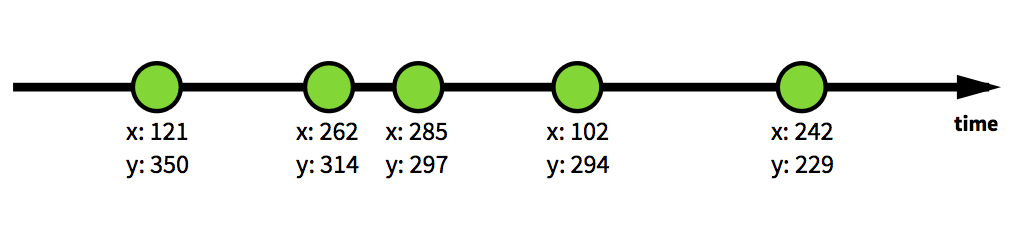
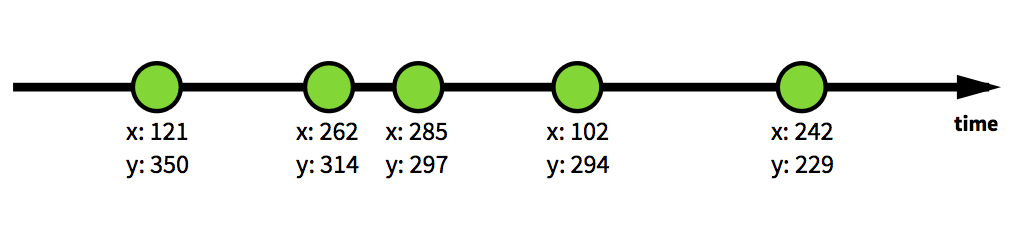
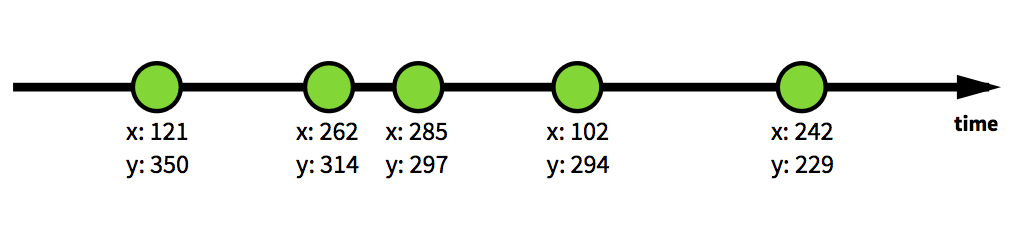
再来想想带来坐标位置数据的点击事件。如果画一条时间线,它们看起来应该是这样。

是的,这是一个事件流,它有一妮称,叫 "Observable"。
这些点击事件,都来自于鼠标,意味着整个事件流都是不可变的。事件被触发后,我们没有办法对事件进行添加或删除。
但我如果只是关心


非可变数组和Observables有什么区别呢?其实不多,两个都可以使用
想像一下异步的非可变数组
程序启动事件,API响应事件,键盘事件,设备休眠事件等等。
基本上,所有东西都可以是事件流。所需要的只是要适当地进行排列组合。
这就是
知道数组吧?你当然知道,这就是:
[ 14, 9, 5, 2, 10, 13, 4 ]
如果说这是一个非可变数组,但需要移除所有的奇数,你会怎样做呢?可能会是这样:
[ 14, 9, 5, 2, 10, 13, 4 ] filter( (x) -> x % 2 == 0 ) // => [ 14, 2, 10, 4 ]
直到现在也没什么新鲜东西,这在
underscore.js,
ECMAScript 5.1,
LINQ,
Guava, 等等之中,早已司空见惯。这些都是来自于函数式的编程范型。
再来想想带来坐标位置数据的点击事件。如果画一条时间线,它们看起来应该是这样。

是的,这是一个事件流,它有一妮称,叫 "Observable"。
这些点击事件,都来自于鼠标,意味着整个事件流都是不可变的。事件被触发后,我们没有办法对事件进行添加或删除。
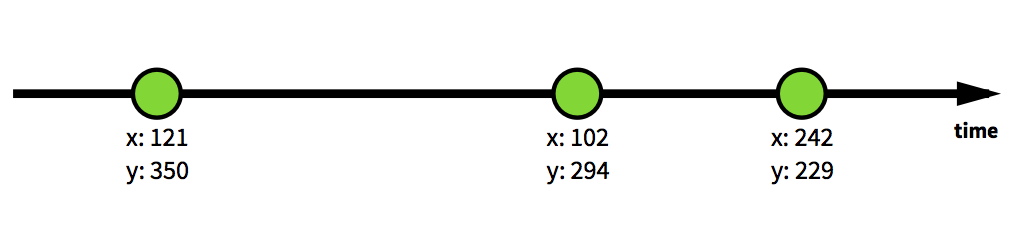
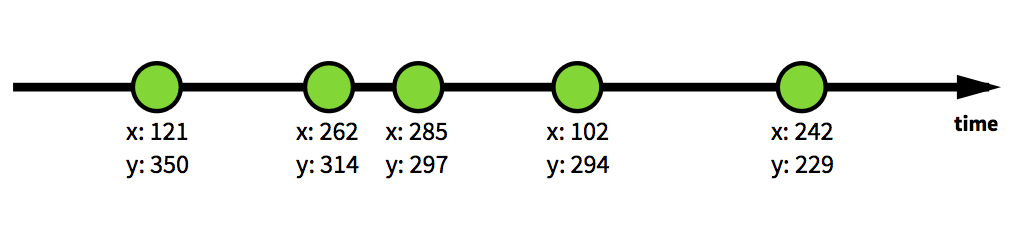
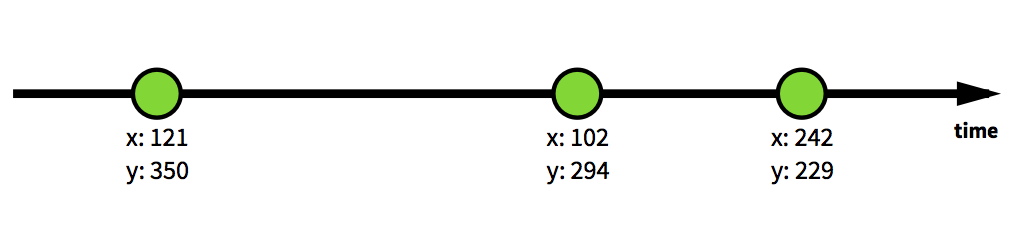
但我如果只是关心
x < 250的事件呢?能不能创建一个像数组一样的新的流,再对其进行过滤呢?

filter( (event) -> event.x < 250 )

非可变数组和Observables有什么区别呢?其实不多,两个都可以使用
map,
filter,
reduce等高阶函数。在Observables中,你也可以使用
merge,
delay,
concat,
buffer,
distinct,
first,
last,
zip,
startWith,
window,
takeUntil,
skip,
scan,
sample,
amb,
n,
flatMap等函数。
想像一下异步的非可变数组
Rx可以说是操作事件的
underscore.js。但,等一下,什么是事件?在你的程序中,难道不是绝大多数代码都是事件吗?
程序启动事件,API响应事件,键盘事件,设备休眠事件等等。
基本上,所有东西都可以是事件流。所需要的只是要适当地进行排列组合。
这就是
Rx的两分钟。
相关文章推荐
- React直出实现与原理
- 两种高效的服务器设计模型:Reactor和Proactor模型
- react及flux架构范例Todomvc分析
- react-webpack 学习笔记~~第一步~环境
- ReactiveCocoa框架菜鸟入门(四)——信号(Signal)详解
- Netty那点事(四)Netty与Reactor模式
- Functional Reactive Programming<1>
- SaltStack的Reactor System
- ReactiveCocoa框架菜鸟入门(三)——信号(Signal)与订阅者(Subscriber)
- 关于ReactiveCocoa的RACObserve的一些研究
- 使用ReactiveCocoa初探MVVM
- ReactiveCocoa框架菜鸟入门(二)——MVVM架构与ReactiveCocoa框架
- React.js 学习
- reactor/proactor模型简介
- ReactJS入门指南
- 在界面布局中使用ShareActionProvider
- textView中输入后即时显示在tableView-即时通信聊天界面
- Spark-futureAction
- DPC分析 基于ReactOS0.33
- React 入门实例教程
