JS——DOM小结(二)操作节点
2015-05-31 15:11
656 查看
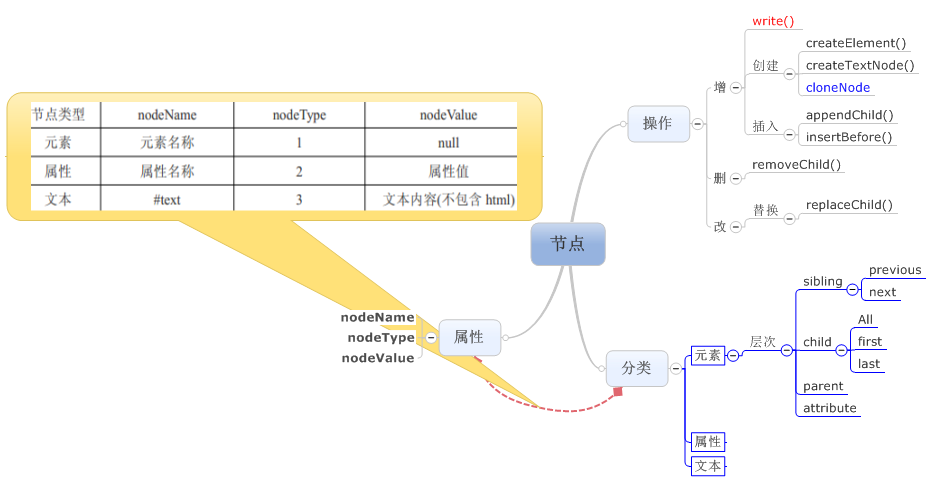
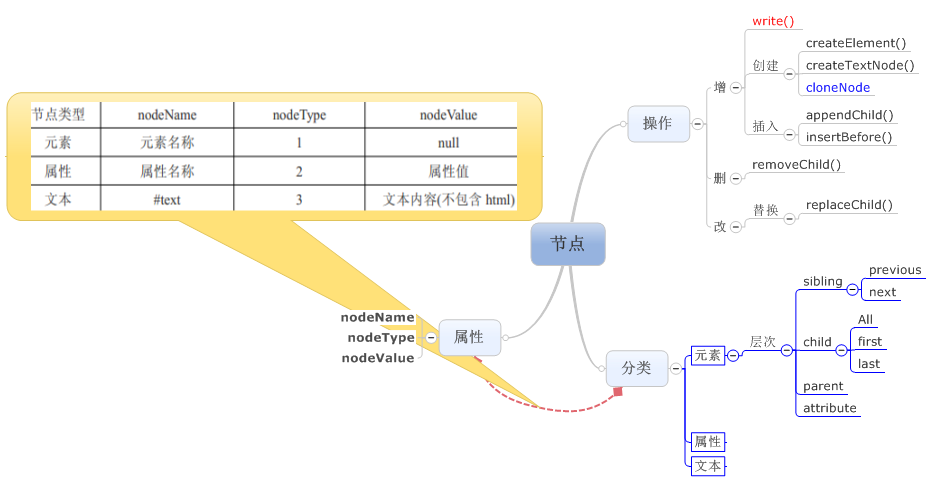
在DOM总结(一)中已经说明节点有三类:元素节点、属性节点、文本节点这三个节点拥有相同的三个属性,而且可以通过元素节点可以获得当前节点的父节点和子节点。同时可以通过DOM对节点进行增、删、改、查。首先来总体的整理一些思路然后一个一个的进行理解。

图中节点的三个属性nodeName、nodeType、nodeValue可以获得节点的名称、类型、值,三种类型的节点中元素节点具有其特殊性,即可以通过当前的元素节点获得该节点的同级节点、子节点、父节点、同级节点。
通过实例看看效果
在HTML中
在JS中
获得节点之后可以对节点进行增、删、改。
增
方法一
直接使用write,将任意的字符串插入到文档中(一般在body标签之下的第一个)
document.write(‘<p>增加一个段落!</p>’);
方法二
创建
元素节点:createElement(‘p’) //创建p标签
文本节点:createTextNode(‘文本内容’)
插入
appendChild():将节点追加到子节点列表末尾
InserBefore(new node,old node):将新节点插到指定节点之前
完整示例
删
removeChild()
改
box.parentNode.replaceChild(p,box);//p替换掉box
结果为
<body">
<p>测试Div4 </p>
</body>
小结
这一块的知识刚开始学的是时候感觉有点碎,在后面视频中进行博客前端实践的时候节点的操作是经常使用的,所以被封装到了库里,每一个知识点都很小,总结起来也很碎,而且在使用的时候一定是一用就用一串,这一块的知识编制知识网就比较重要。

图中节点的三个属性nodeName、nodeType、nodeValue可以获得节点的名称、类型、值,三种类型的节点中元素节点具有其特殊性,即可以通过当前的元素节点获得该节点的同级节点、子节点、父节点、同级节点。
通过实例看看效果
在HTML中
<body> <div id="box" title="标题" class="bbb"> <p>测试Div1</p> <p>测试Div2</p> <p>测试Div3</p> </div> </body><span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);"> </span>
在JS中
window.onload=function(){
var box = document.getElementById('box');
alert(box.childNodes.length); //所有子节点的个数结果为7,包括空格
alert(box.parentNode); //HTMLBodyElement
alert(box.firstChild.nodeName) //#text 第一个子节点是空格
alert(box.firstChild.nextSibling.nodeName); // p(测试Div1的p) 下一个同级节点的标签名
alert(box.lastChild.previousSibling.innerHTML);//测试Div3 最后一个子节点的(为空格)上一个同级节点的标签名
}获得节点之后可以对节点进行增、删、改。
增
方法一
直接使用write,将任意的字符串插入到文档中(一般在body标签之下的第一个)
document.write(‘<p>增加一个段落!</p>’);
方法二
创建
元素节点:createElement(‘p’) //创建p标签
文本节点:createTextNode(‘文本内容’)
插入
appendChild():将节点追加到子节点列表末尾
InserBefore(new node,old node):将新节点插到指定节点之前
完整示例
window.onload = function () {
varbox = document.getElementById('box');
//创建
var p =document.createElement('p'); //只是创建了一个元素节点p,还没有添加到文档中去,只是驻留在内存中
var text =document.createTextNode('测试Div4');//创建一个文本节点
//插入
box.appendChild(p); //将新节点p添加到id=box的div里的子节点列表的末尾上
p.appendChild(text); //把文本添加到P里面
box.appendChild(text); //把文本添加到box最后一个子节点之后的位置
}
当执行完毕box.appendChild(p);之后HTML变为
<div id="box" title="标题" class="bbb">
<p>测试Div1</p>
<p>测试Div2</p>
<p>测试Div3</p>
<p></p>
</div>
当执行完p.appendChild(text);
<div id="box" title="标题" class="bbb">
<p>测试Div1</p>
<p>测试Div2</p>
<p>测试Div3</p>
<p>测试Div4</p>
</div>
当执行完box.appendChild(text); 之后
<div id="box" title="标题" class="bbb">
<p>测试Div1</p>
<p>测试Div2</p>
<p>测试Div3</p>
<p> </p>
测试Div4
</div>删
removeChild()
改
box.parentNode.replaceChild(p,box);//p替换掉box
结果为
<body">
<p>测试Div4 </p>
</body>
小结
这一块的知识刚开始学的是时候感觉有点碎,在后面视频中进行博客前端实践的时候节点的操作是经常使用的,所以被封装到了库里,每一个知识点都很小,总结起来也很碎,而且在使用的时候一定是一用就用一串,这一块的知识编制知识网就比较重要。
相关文章推荐
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- 5个常见可用性错误和解决方案
- Mootools 1.2教程(2) DOM选择器
- DOM 事件流详解
- js可突破windows弹退效果代码
- Dom在ajax技术中的作用说明
- JSP脚本漏洞面面观
- 使用BAT一句话命令实现快速合并JS、CSS
- js显示当前星期的起止日期的脚本
- 爆炸式的JS圆形浮动菜单特效代码
- javascript针对DOM的应用分析(三)
- Dom 是什么的详细说明
- javascript针对DOM的应用分析(五)
- js select常用操作控制代码
- 从jsp发送动态图像
- 原生js结合html5制作小飞龙的简易跳球
- js 页面模块自由拖动实例
- js实现小鱼吐泡泡在页面游动特效
- javascript针对DOM的应用实例(一)
