MVC中从Controller像View层传值
2015-08-12 21:59
686 查看
MVC中的Controller不能直接的访问View层中的控件,那么是如何的将Controller中值传到View中,常用的有4种
使用ViewData从Controller向View层传递数据显示:

显示效果:

显示的效果如上,但是需要注意的是,因为Index1中的数据是从Index中来的,所以要想显示出效果,必须在访问Index1之前先访问Index,否则就无法显示。
而且还需要注意的是在使用TempData在不同Action之间传值时,不能提前使用。比如在上例中要想在Inde1的View中显示TempData的值,在Index中的View中就不能使用TempData,因为TempData的生命周期是一次http请,如果在Index中使用就相当一次请求,在Index1中使用就会清空就无法显示。

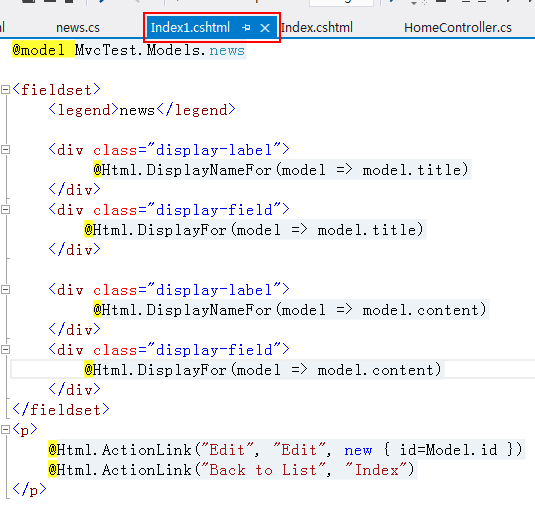
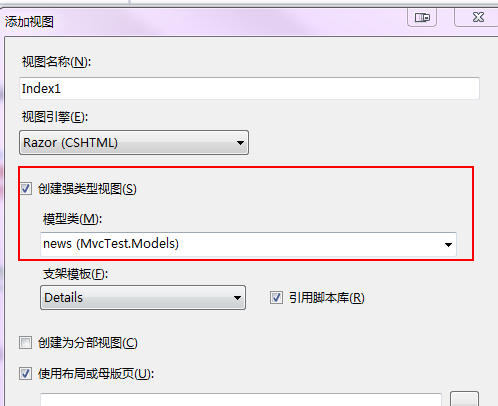
然后给Index1 添加视图

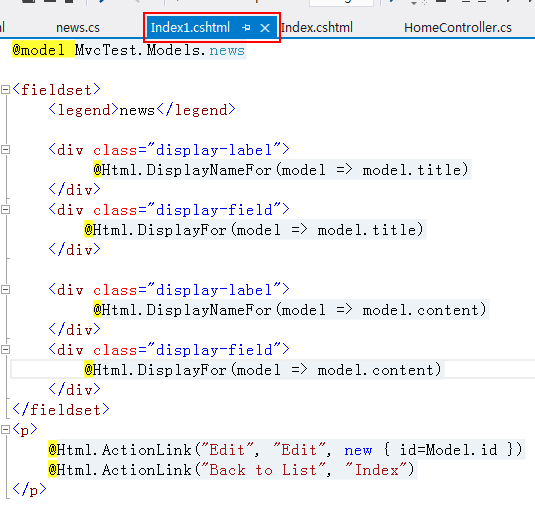
在View中自动生成代码

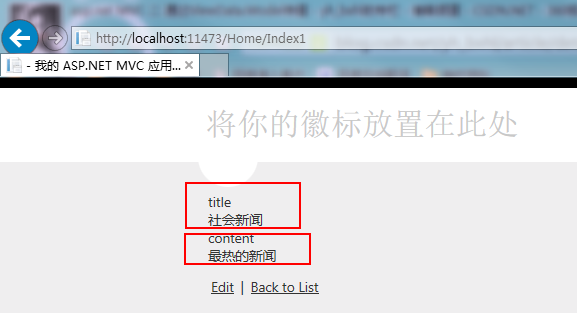
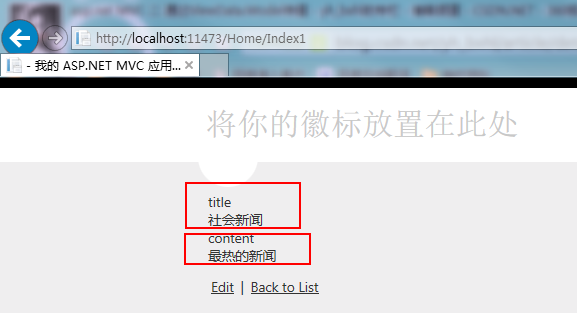
显示效果如下:

显示效果:

ViewData:
是获取或设置视图的字典对象,它里面存放的是键值对,就可以通过键来获得值。注意:它的生命周期和View相同,只对当前的Action有效。使用ViewData从Controller向View层传递数据显示:
在Controller中
public ActionResult Index()
{
ViewData["key"] = "我是通过键获得的值";
return View();
}在View中
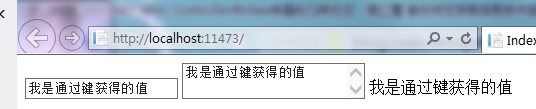
<div>
@* 通过控件显示,需要注意的是必须使用和ViewData中一样的key名字 *@
@Html.TextBox("key")@*在textbox中显示*@
@Html.TextArea("key")@*在输入框中显示*@
@* 直接显示 *@
@ViewData["key"]
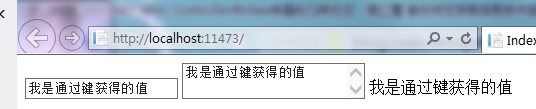
</div> 显示效果:
TempData:
它的使用方法和ViewData相同,只是TempDate可以再所有的View中访问,可以再不同的Action之间传值,有点类似Session。TempData的生命周期是一个http请求的时间,及从一个页面跳转到另一个页面的时间。在Controller中
public ActionResult Index()
{
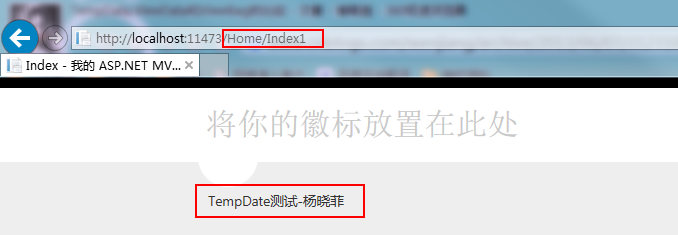
TempData["value"] = "TempDate测试-杨晓菲";
return View();
}
public ActionResult Index1()
{
TempData["value1"] = TempData["value"].ToString();
return View();
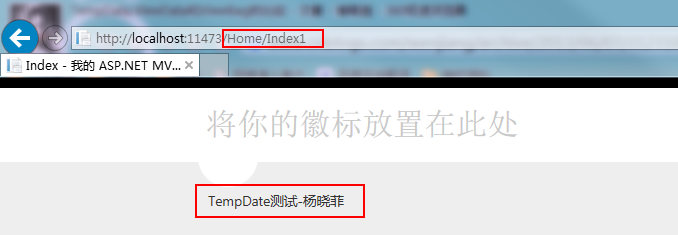
}显示效果:

显示的效果如上,但是需要注意的是,因为Index1中的数据是从Index中来的,所以要想显示出效果,必须在访问Index1之前先访问Index,否则就无法显示。
而且还需要注意的是在使用TempData在不同Action之间传值时,不能提前使用。比如在上例中要想在Inde1的View中显示TempData的值,在Index中的View中就不能使用TempData,因为TempData的生命周期是一次http请,如果在Index中使用就相当一次请求,在Index1中使用就会清空就无法显示。
ViewBag:
是一个动态属性,就是我们可以自己给ViewBag写属性。在Controller中
public ActionResult Index()
{
//其中的name和value都是给ViewBag动态添加的属性
ViewBag.name = "MVC";
ViewBag.value = "传值";
return View();
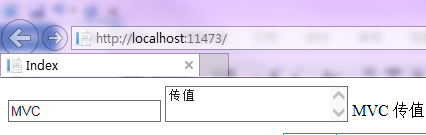
}在html中:
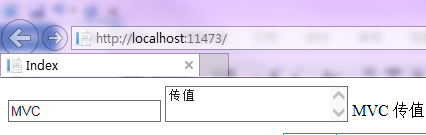
<div>
@* 通过控件显示 ,使用时注意属性名*@
@Html.TextBox("name")
@Html.TextArea("value")
@* 直接显示 *@
@ViewBag.name
@ViewBag.value
</div> 显示效果:
Model:
MVC本身带着Model层,其中可以使用EF映射对应的数据库,其中根据数据库生成的实体可以直接的传值,这其实就是三层中的实体层。在Controller中
public ActionResult Index1()
{
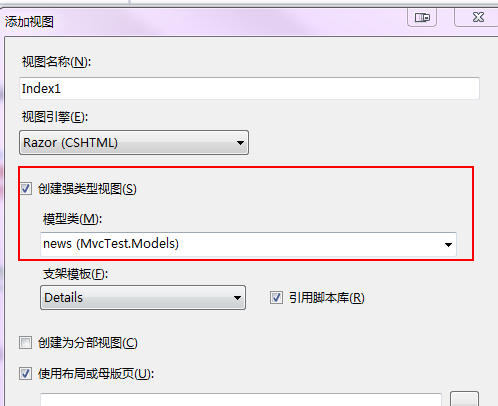
MvcTest.Models.news news = new news();//实例化实体
news.title = "社会新闻";
news.content = "最热的新闻";
return View(news);
}然后给Index1 添加视图

在View中自动生成代码

显示效果如下:

Json
Json返回的是字符串,在字符串中获取需要的字view中进行显示在Controller中 ISetUpBll setUpInfo = SpringHelper.GetObject<ISetUpBll>("SetUpBll");
List<MenuByBatchViewModel> FileWagesAdvanced = setUpInfo.QuerySeniorByName("档案工资"); //得到一个list
return Json(FileWagesAdvanced, JsonRequestBehavior.AllowGet);//将得到的list依次的转换为json字符串 在view中,这里是结合EasyUI显示的,其中的field就是json串中的标识符,对应的行显示的就是那个字段的值,columns: [[
{ field: 'ck', checkbox: true },
{ title: '档案编号', field: 'ID', sortable: true },
{ title: '姓名', field: 'name', sortable: true },
{ title: '性别', field: 'sex', sortable: true },
{ title: '身份证号', field: 'idNumber', sortable: true }
]]显示效果:

小结
MVC刚开始只对它有个了解,在实际的使用了解到Controller和View之间的传值是MVC比较重要的知识点。学习就是这样一个过程先知道一个东西然后再开始了解这个东西相关的知识,等熟悉了之后就开始跟我们学过的知识进行比较,一点一点的掌握。相关文章推荐
- 分享微信开发Html5轻游戏中的几个坑
- XML 与 JSON 优劣对比
- newtonsoft.json解析天气数据出错解决方法
- c#窗体传值用法实例详解
- vbs 解析json jsonp的方法
- jquery JSON的解析方式示例介绍
- c#版json数据解析示例分享
- ASP JSON类文件的使用方法
- ASP.NET页面间的传值的几种方法
- 关于C语言中参数的传值问题
- C#实现对Json字符串处理实例
- C#实现Json转Unicode的方法
- Zend的MVC机制使用分析(二)
- php解析json数据实例
- PHP6 先修班 JSON实例代码
- 关于JSON以及JSON在PHP中的应用技巧
- .Net中的json操作类用法分析
- C# Winform窗口之间传值的多种方法浅析
- ASP.NET MVC 4 捆绑和缩小实例介绍
- ASP.NET MVC中将控制器分离到类库的实现
