Android自定义控件View(二)继承控件
2015-05-29 09:51
519 查看
在前一篇博客中学习了Android自定义控件View的流程步骤和注意点,不了解的童鞋可以参考Android自定义控件View(一)。这一节开始学习自定义控件View(二)之继承系统已有的控件。我们来自定义一个圆形ImageView。

图片直接做成圆形的
自定义一个圆形的view控件来加载图片
第一种方法有局限性,因为大多数图片都是矩形的,也无法确保用户提供的图片是圆形的。因此此方法直接放弃。
第二种方法就是我们经常使用的,继承ImageView重新自定义一个RoundImageView。
根据自定义控件View的流程,我们一步一步来实现RoundImageView吧。
1.自定义attrs.xml属性文件
2.获取View的属性值
可以看到,我们这里自定义了3个属性,因为RoundImageViwe控件是继承自ImageView的,所以继承了ImageView所有的属性和方法,因此,RoundImageView可以使用ImageView的一切属性。
3.重写onDraw方法
根据控件的布局大小,获得圆形图片的半径值大小,然后根据图片的半径大小裁剪出圆形图片,最后canvas.drawBitmap画出圆形图片。
最后贴出所有代码
4.在布局中这么使用
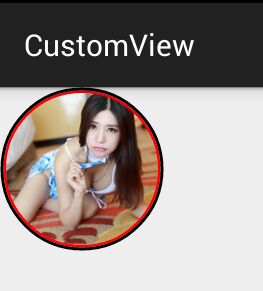
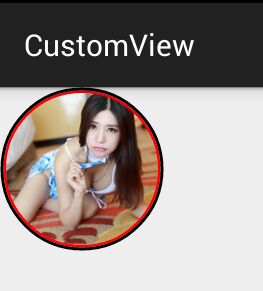
当以下三个属性没有设置时,默认圆形图片没有外边框
源码下载

RoundImageView
随着Android UI效果越来越炫,很多系统自带的控件已经无法满足日常开发需求,比如很多应用的头像是圆形的,QQ头像就是圆形的图片。但是Android系统提供的控件当中没有一个是圆形的。那么怎么才能实现圆形头像效果呢?两种方法:图片直接做成圆形的
自定义一个圆形的view控件来加载图片
第一种方法有局限性,因为大多数图片都是矩形的,也无法确保用户提供的图片是圆形的。因此此方法直接放弃。
第二种方法就是我们经常使用的,继承ImageView重新自定义一个RoundImageView。
根据自定义控件View的流程,我们一步一步来实现RoundImageView吧。
1.自定义attrs.xml属性文件
<--圆形轮廓的宽度--> <attr name="border_thickness" format="dimension"></attr> <--圆形轮廓外边框的颜色--> <attr name="border_outside_color" format="color"></attr> <--圆形轮廓内边框的颜色--> <attr name="border_inside_color" format="color"></attr>
2.获取View的属性值
private void setCustomAttributes(AttributeSet attrs) {
TypedArray a = mContext.obtainStyledAttributes(attrs,
R.styleable.RoundImageView);
mBorderThickness = a.getDimensionPixelSize(
R.styleable.RoundImageView_border_thickness, 0);
mBorderOutsideColor = a
.getColor(R.styleable.RoundImageView_border_outside_color,
defaultColor);
mBorderInsideColor = a.getColor(
R.styleable.RoundImageView_border_inside_color, defaultColor);
a.recycle();
}可以看到,我们这里自定义了3个属性,因为RoundImageViwe控件是继承自ImageView的,所以继承了ImageView所有的属性和方法,因此,RoundImageView可以使用ImageView的一切属性。
3.重写onDraw方法
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();
if (drawable == null) {
return;
}
if (getWidth() == 0 || getHeight() == 0) {
return;
}
this.measure(0, 0);
if (drawable.getClass() == NinePatchDrawable.class) {
return;
}
Bitmap b = ((BitmapDrawable) drawable).getBitmap();
Bitmap bitmap = b.copy(Bitmap.Config.ARGB_8888, true);
int radius = getRadius(canvas);
Bitmap roundBitmap = getCroppedRoundBitmap(bitmap, radius);
canvas.drawBitmap(roundBitmap, requestWH / 2 - radius, requestWH
/ 2 - radius, null);
}根据控件的布局大小,获得圆形图片的半径值大小,然后根据图片的半径大小裁剪出圆形图片,最后canvas.drawBitmap画出圆形图片。
最后贴出所有代码
package com.xjp.customview;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.NinePatchDrawable;
import android.util.AttributeSet;
import android.util.Log;
import android.widget.ImageView;
/**
* Description:圆形ImageView,可设置最多两个宽度不同且颜色不同的圆形边框。
* User: xjp
* Date: 2015/5/28
* Time: 16:24
*/
public class RoundImageView extends ImageView {
private static final String TAG = "RoundImageView";
private static final boolean DEBUG = true;
private int mBorderThickness = 0;
private Context mContext;
private int defaultColor = 0xFFFFFFFF;
// 如果只有其中一个有值,则只画一个圆形边框
private int mBorderOutsideColor = 0;
private int mBorderInsideColor = 0;
// 控件默认长、宽
private int defaultWidth = 0;
private int defaultHeight = 0;
//控件画圆的宽高。
private int requestWH = 0;
public RoundImageView(Context context) {
this(context, null);
}
public RoundImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RoundImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mContext = context;
setCustomAttributes(attrs);
}
/**
* 获得自定义控件属性值
*
* @param attrs
*/
private void setCustomAttributes(AttributeSet attrs) {
TypedArray a = mContext.obtainStyledAttributes(attrs,
R.styleable.RoundImageView);
mBorderThickness = a.getDimensionPixelSize(
R.styleable.RoundImageView_border_thickness, 0);
mBorderOutsideColor = a
.getColor(R.styleable.RoundImageView_border_outside_color,
defaultColor);
mBorderInsideColor = a.getColor(
R.styleable.RoundImageView_border_inside_color, defaultColor);
a.recycle();
}
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();
if (drawable == null) {
return;
}
if (getWidth() == 0 || getHeight() == 0) {
return;
}
this.measure(0, 0);
if (drawable.getClass() == NinePatchDrawable.class) {
return;
}
Bitmap b = ((BitmapDrawable) drawable).getBitmap();
Bitmap bitmap = b.copy(Bitmap.Config.ARGB_8888, true);
int radius = getRadius(canvas);
Bitmap roundBitmap = getCroppedRoundBitmap(bitmap, radius);
canvas.drawBitmap(roundBitmap, requestWH / 2 - radius, requestWH
/ 2 - radius, null);
}
/**
* 获取画园的半径,并且绘制圆的外边框
*
* @param canvas
* @return
*/
private int getRadius(Canvas canvas) {
if (defaultWidth == 0) {
defaultWidth = getWidth();
}
if (defaultHeight == 0) {
defaultHeight = getHeight();
}
requestWH = defaultHeight > defaultWidth ? defaultWidth : defaultHeight;
int radius = 0;
if (mBorderInsideColor != defaultColor
&& mBorderOutsideColor != defaultColor) {// 定义画两个边框,分别为外圆边框和内圆边框
radius = requestWH / 2 - 2 * mBorderThickness;
// 画内圆
drawCircleBorder(canvas, radius + mBorderThickness / 2,
mBorderInsideColor);
// 画外圆
drawCircleBorder(canvas, radius + mBorderThickness
+ mBorderThickness / 2, mBorderOutsideColor);
} else if (mBorderInsideColor != defaultColor
&& mBorderOutsideColor == defaultColor) {// 定义画一个边框
radius = requestWH / 2 - mBorderThickness;
drawCircleBorder(canvas, radius + mBorderThickness / 2,
mBorderInsideColor);
} else if (mBorderInsideColor == defaultColor
&& mBorderOutsideColor != defaultColor) {// 定义画一个边框
radius = (defaultWidth < defaultHeight ? defaultWidth
: defaultHeight) / 2 - mBorderThickness;
drawCircleBorder(canvas, radius + mBorderThickness / 2,
mBorderOutsideColor);
} else {// 没有边框
radius = requestWH / 2;
}
return radius;
}
/**
* 获取裁剪后的圆形图片
*
* @param radius 半径
*/
private static Bitmap getCroppedRoundBitmap(Bitmap bmp, int radius) {
Bitmap scaledSrcBmp;
int diameter = radius * 2;
// 为了防止宽高不相等,造成圆形图片变形,因此截取长方形中处于中间位置最大的正方形图片
int bmpWidth = bmp.getWidth();
int bmpHeight = bmp.getHeight();
int squareWidth = 0, squareHeight = 0;
int x = 0, y = 0;
Bitmap squareBitmap;
if (DEBUG) {
Log.d(TAG, "the Bitmap w:" + bmpWidth + " the Bitmap h:" + bmpHeight);
}
if (bmpHeight > bmpWidth) {// 高大于宽
squareWidth = squareHeight = bmpWidth;
x = 0;
y = (bmpHeight - bmpWidth) / 2;
// 截取正方形图片
squareBitmap = Bitmap.createBitmap(bmp, x, y, squareWidth,
squareHeight);
} else if (bmpHeight < bmpWidth) {// 宽大于高
squareWidth = squareHeight = bmpHeight;
x = (bmpWidth - bmpHeight) / 2;
y = 0;
squareBitmap = Bitmap.createBitmap(bmp, x, y, squareWidth,
squareHeight);
} else {
squareBitmap = bmp;
}
if (squareBitmap.getWidth() != diameter
|| squareBitmap.getHeight() != diameter) {
scaledSrcBmp = Bitmap.createScaledBitmap(squareBitmap, diameter,
diameter, true);
} else {
scaledSrcBmp = squareBitmap;
}
Bitmap output = Bitmap.createBitmap(scaledSrcBmp.getWidth(),
scaledSrcBmp.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(output);
Paint paint = new Paint();
Rect rect = new Rect(0, 0, scaledSrcBmp.getWidth(),
scaledSrcBmp.getHeight());
paint.setAntiAlias(true);
paint.setFilterBitmap(true);
paint.setDither(true);
canvas.drawARGB(0, 0, 0, 0);
canvas.drawCircle(scaledSrcBmp.getWidth() / 2,
scaledSrcBmp.getHeight() / 2, scaledSrcBmp.getWidth() / 2,
paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(scaledSrcBmp, rect, rect, paint);
bmp.recycle();
squareBitmap.recycle();
scaledSrcBmp.recycle();
bmp = null;
squareBitmap = null;
scaledSrcBmp = null;
return output;
}
/**
* 边缘画圆
*/
private void drawCircleBorder(Canvas canvas, int radius, int color) {
Paint paint = new Paint();
/* 去锯齿 */
paint.setAntiAlias(true);
paint.setFilterBitmap(true);
paint.setDither(true);
paint.setColor(color);
/* 设置paint的 style 为STROKE:空心 */
paint.setStyle(Paint.Style.STROKE);
/* 设置paint的外框宽度 */
paint.setStrokeWidth(mBorderThickness);
canvas.drawCircle(requestWH / 2, requestWH / 2, radius, paint);
}
/**
* 设置外边框的宽度
*
* @param borderWith
*/
public void setBorderWith(int borderWith) {
mBorderThickness = borderWith;
}
/**
* 设置外边框的颜色
*
* @param outsideColor
*/
public void setBorderOutsideColor(int outsideColor) {
mBorderOutsideColor = outsideColor;
}
/**
* 设置内边框的颜色
*
* @param insideColor
*/
public void setBorderInsideColor(int insideColor) {
mBorderInsideColor = insideColor;
}
}4.在布局中这么使用
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:custom="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.xjp.customview.RoundImageView android:id="@+id/myCustom" android:layout_width="110dp" android:layout_height="110dp" android:scaleType="fitCenter" android:src="@drawable/image" custom:border_inside_color="#ff0000" custom:border_outside_color="@android:color/black" custom:border_thickness="2dp" /> </RelativeLayout>
当以下三个属性没有设置时,默认圆形图片没有外边框
custom:border_inside_color custom:border_outside_color custom:border_thickness
源码下载
相关文章推荐
- android ids.xml资源的使用
- 更改make版本由于编译4.0Android需要3.81make所以重新安装
- android开发国内镜像
- Android 进行单元测试难在哪-part2
- Android比较实用的Demo(转自《最流行的android组件大全)
- android:descendantFocusability用法简析
- Android屏幕适配全攻略(最权威的官方适配指导)
- Android利用ViewFlipper实现屏幕切换动画效果
- Android 开源代码
- Android ----Intent 的各种打开文件 doc word
- 从android到ios
- Android Studio 快捷键
- 一---Android-SDK系列文章(2) ---java(class,package,import)
- android 镜像汇总
- android启动之子系统切换
- android Universal-Image-Loader框架学习(上)
- 正确使用Android性能分析工具——TraceView
- Android:有份额无利润 腹背受敌
- Android M帮助文档下载
- Android屏幕适配全攻略(最权威的官方适配指导)
