php-mvc新闻项目体会-2
2015-04-22 00:00
363 查看
摘要: 继续微框架的实例开发。
数据准备
首先,创建存储新闻的数据库news;

看看这个数据库的结构:

然后我们往表里添加一些数据:

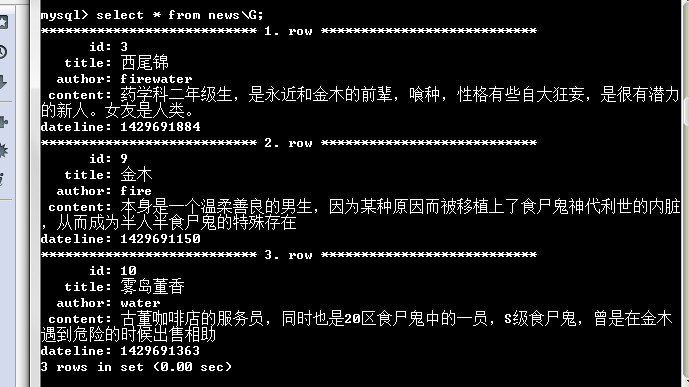
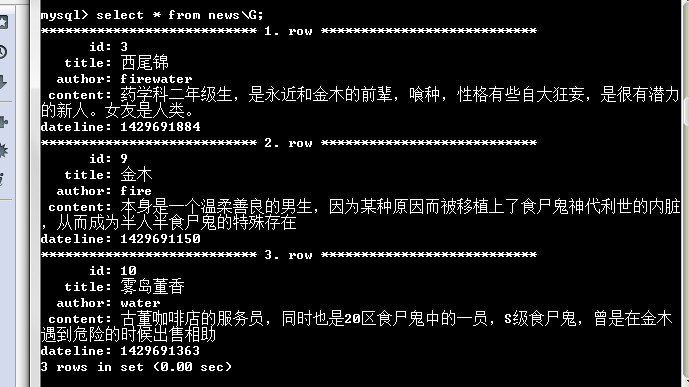
查看一下数据表的数据:

前台新闻列表
声明一下:admin是后台入口文件;index是前台入口文件。
有道是:循序渐进。我觉得前台逻辑比较简单一些,我们就从前台入手吧。

index.php和admin.php同为入口文件,没什么太大的区别,admin为了实现登录功能开多一个session而已。
首先,我们先确定index.php要实现新闻的展示(无需登录).
然后我们来想想这个业务的流程。first->访问index.php?controller=index&method=index;
second->通过URL传递的controller和method去control层(indexcontroller)里面寻找寻 index方法, index方法指派model获取数据;
fourth->转入model层访问数据库,获取并且返回数据;
fiveth->转回control层,control层接收返回值。
&
3ff0
nbsp; sixth->control层调用Smarty注册并输出值(view层由Smarty完成)
按照这个流程,我们定义一个IndexController.class.php:

newsmodel层应该具体实现数据的获取。因此,我们又定义一个newsModel.class.php:


在这里,主要是通过select * from news获取了数据之后,对content 和 dataline两个列整改修饰一下。content限制显示200字符;dataline存储在数据库是时间戳,通过date函数转化为普通的格式。
newsModel获取数据的逻辑构建完成,接着,我们要让数据通过VIEW::display(index/index.html)里面展示,先来构建Index.html:

核心是通过Smarty内置函数{foreach}来循环输出新闻数据,页面布局太烂...请无视~
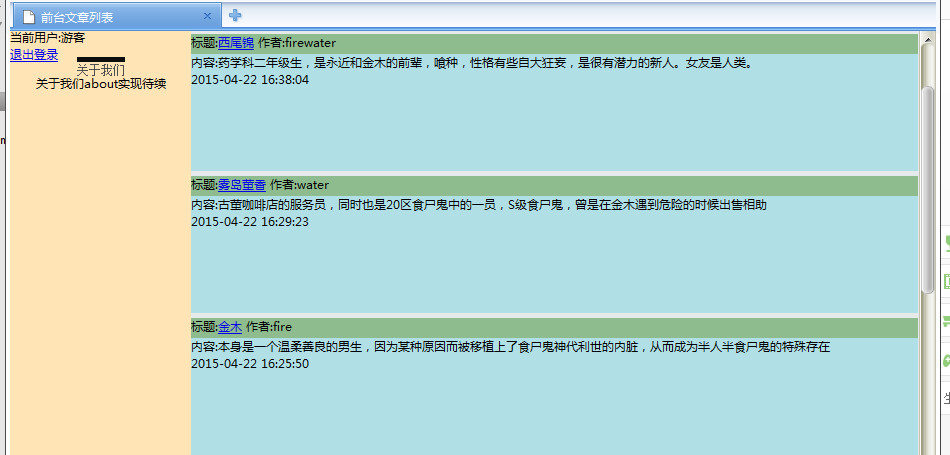
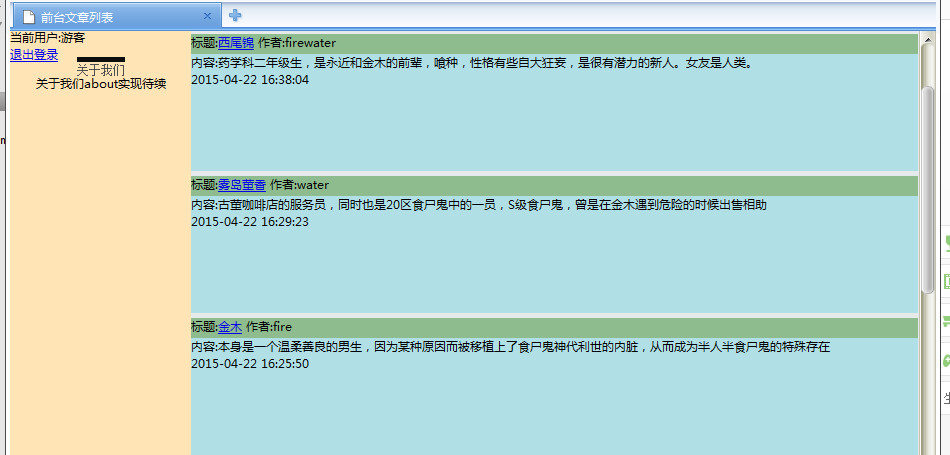
现在键入网址localhost:8080/mvc5/index.php?controller=index&method=index运行看看效果:

Okay,新闻读取和展示都没有问题
关于我们aboutModel功能的实现
有了之前的newsModel的经验,aboutModel的实现依葫芦画瓢呗~
indexController里面定义showabout方法:

定义aboutModel.class.php实现数据的获取:

我们在Index方法执行的时候也调用showabout方法,这样我们就技能展示新闻又能展示about了~

由于我们获得的about数据是要填充到index.html里面的,所以,我们到html页面修改一下:

OK,同样键入网址localhost:8080/mvc5/index.php?controller=index&method=index运行看看效果:

no problem~
更多功能的实现这里就不一一枚举了,一样的方法步骤,只是再重复一遍而已。
数据准备
首先,创建存储新闻的数据库news;

看看这个数据库的结构:

然后我们往表里添加一些数据:

查看一下数据表的数据:

前台新闻列表
声明一下:admin是后台入口文件;index是前台入口文件。
有道是:循序渐进。我觉得前台逻辑比较简单一些,我们就从前台入手吧。

index.php和admin.php同为入口文件,没什么太大的区别,admin为了实现登录功能开多一个session而已。
首先,我们先确定index.php要实现新闻的展示(无需登录).
然后我们来想想这个业务的流程。first->访问index.php?controller=index&method=index;
second->通过URL传递的controller和method去control层(indexcontroller)里面寻找寻 index方法, index方法指派model获取数据;
fourth->转入model层访问数据库,获取并且返回数据;
fiveth->转回control层,control层接收返回值。
&
3ff0
nbsp; sixth->control层调用Smarty注册并输出值(view层由Smarty完成)
按照这个流程,我们定义一个IndexController.class.php:

newsmodel层应该具体实现数据的获取。因此,我们又定义一个newsModel.class.php:


在这里,主要是通过select * from news获取了数据之后,对content 和 dataline两个列整改修饰一下。content限制显示200字符;dataline存储在数据库是时间戳,通过date函数转化为普通的格式。
newsModel获取数据的逻辑构建完成,接着,我们要让数据通过VIEW::display(index/index.html)里面展示,先来构建Index.html:

核心是通过Smarty内置函数{foreach}来循环输出新闻数据,页面布局太烂...请无视~
现在键入网址localhost:8080/mvc5/index.php?controller=index&method=index运行看看效果:

Okay,新闻读取和展示都没有问题
关于我们aboutModel功能的实现
有了之前的newsModel的经验,aboutModel的实现依葫芦画瓢呗~
indexController里面定义showabout方法:

定义aboutModel.class.php实现数据的获取:

我们在Index方法执行的时候也调用showabout方法,这样我们就技能展示新闻又能展示about了~

由于我们获得的about数据是要填充到index.html里面的,所以,我们到html页面修改一下:

OK,同样键入网址localhost:8080/mvc5/index.php?controller=index&method=index运行看看效果:

no problem~
更多功能的实现这里就不一一枚举了,一样的方法步骤,只是再重复一遍而已。
相关文章推荐
- php-mvc新闻项目体会-1
- PHP项目MVC单一入口原理
- 项目实习体会: MVC在网站架构中的应用
- PHP之MVC项目实战(二)
- PHP之MVC项目实战(三)
- 我的项目开发体会--asp.net php 技术交流
- php mvc 项目开发源码。。。。。
- PHP之MVC项目实战
- 写第一个PHP项目——《博客系统模型》,心得与体会
- php 开源项目
- MVC项目实践,在三层架构下实现SportsStore-01,EF Code First建模、DAL层等
- ASP.NET MVC 4 小项目开发总结
- 【MVC】ASP.Net MVC 4项目升级MVC 5的方法
- 软件开发项目风险管理的几点体会
- 敏捷项目管理体会-鸟瞰
- MVC项目实践,在三层架构下实现SportsStore-03,Ninject控制器工厂等
- MVC项目,系统找不到指定的文件。(异常来自 HRESULT:0x80070002)
- PHP:linux下如何部署php项目(一)
- php实现新闻页面
