FusionCharts(v3.6.0)使用(1)
前段时间做一个统计系统,需要画各种图表,于是找到了FusionCharts这个插件,功能甚是强大。在这个闲暇的春日午后,将这个插件的快速使用的方法写下来,方便懒得去官网看英文的朋友参考
安装
FusionCharts 是运行在桌面或者移动端Web浏览器中的JavaScript脚本库。安装它仅需复制粘贴下载的压缩包里的JS文件到你的项目目录下。然后,你就可以在你的Web应用程序中很轻松的引用FusionCharts脚本库,绘制各式各样的图表。
1. 在你的Web应用程序的根目录下创建一个名为fusioncharts的文件夹
2. 解压从官网(http://www.fusioncharts.com/)下载下来的压缩包
3. 将解压后js文件夹下的所有内容拷贝到项目中的fusioncharts文件夹下
4. 现在fusioncharts目录下应该包含6个js文件和两个文件夹(地图和主题)
创建图表
1. 将你的数据以JSON或者XML的格式准备好
|
Month |
Revenue |
|
January |
$ 420,000 |
|
February |
$ 810,000 |
|
March |
$ 720,000 |
|
April |
$ 550,000 |
|
May |
$ 910,000 |
|
June |
$ 510,000 |
|
July |
$ 680,000 |
|
August |
$ 620,000 |
|
September |
$ 610,000 |
|
October |
$ 490,000 |
|
November |
$ 900,000 |
|
December |
$ 730,000 |
FusionCharts.ready(function(){
var revenueChart = new FusionCharts({
type: "scrollcolumn2d",
renderAt: "chartContainer",
width: "500",
height: "300",
dataFormat: "json",
dataSource: {
"chart": {
"caption": "Monthly revenue for last year",
"subCaption": "Harry's SuperMart",
"xAxisName": "Month",
"yAxisName": "Revenues (In USD)",
"theme": "zune"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
});
revenueChart.render("chartContainer");
View Code
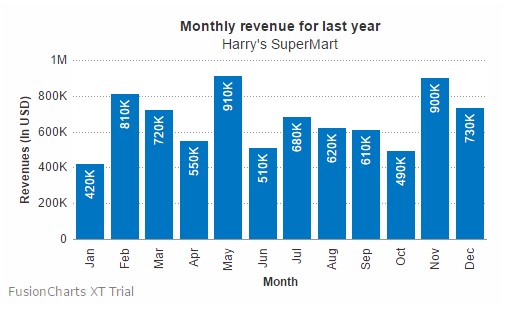
结果如图:

因为是免费版,所以会有水印。
常用图表的type名称参考
1.单系列表
|
Chart Type |
JavaScript Name |
|
2D柱状图 |
column2d |
|
3D柱状图 |
column3d |
|
2D折线图 |
line |
|
2D山峰图 |
area2d |
|
2D棒行图 |
bar2d |
|
2D饼图 |
pie2d |
|
3D饼图 |
pie3d |
|
2D环形图 |
doughnut2d |
|
3D环形图 |
doughnut3d |
2.多系表格
|
Chart Type |
JavaScript Name |
|
2D多系列柱状图 |
mscolumn2d |
|
3D多系列柱状图 |
mscolumn3d |
|
2D多系列折线图 |
msline |
|
2D多系列棒状图 |
msbar2d |
|
3D多系列棒状图 |
msbar3d |
|
2D多系列山峰图 |
msarea |
Chart属性
待续...
- Android 6.0 使用HttpClient的问题
- RedHat 6.0如何使用CentOS YUM源更新的方法
- iOS UI基础-6.0 UIActionSheet的使用
- wince 6.0 VC工程 RadioButton的使用
- 在WPF中使用C#6.0新特性async与await
- 6.0+的版本 Xcode使用 PCH 预编译文件方法
- NBearV3——VsPlugin使用教程
- ELK Betas 6.0安装及使用
- FusionCharts使用问题及解决方法(二)-FusionCharts常见问题大全
- 使用jacl脚本创建应用程序服务器 (was6.0)
- 使用FusionCharts创建3D柱状图
- eclipse使用Ant组件自动部署项目到tomcat6.0
- 详解Angular6.0使用路由步骤(共7步)
- 使用VC++ 6.0生成C运行时库详细指南
- 关于安卓调用相机有关知识(含6.0新增权限使用)
- IOS6.0新特性使用方法
- RHEL6.0使用CentOS的yum源
- Visual C++ 6.0 使用新的 SDK
- Telechips 8902 & WinCE6.0 平台下 overlay 使用冲突现象的分析
- WINCE 6.0 VS2008 中使用WINSOCK函数产生:无法解析的外部符号 等错误的解决办法
