5种使用的APP导航菜单设计
2015-03-18 00:00
295 查看
手机分辨率比桌面平台小很多,所以设计手机网站或是移动应用的时候,导航菜单都需要考虑周全,尽量保持简约和易用性高,这里我们整理了5种实用的移动手机APP导航菜单设计方案,你可以尝试这些菜单设计模式用在你的新设计项目上,好用而且有新鲜感。
扩展阅读:《使用垂直的导航菜单设计》、《有特色的使用大菜单的网页设计》、《20个极简网页菜单导航设计》
这5种APP菜单设计方案也许有很多设计师已经在使用,但不能否认它是目前实用的,而且能提高用户体验的菜单设计方案。下面摘选移动手机UI设计美观、时尚,希望你看了后会有灵感收获,能把你的菜单设计得更棒,好好学习吧:)
APP导航设计类型:
列表式菜单
矩阵、网格式菜单
底部菜单
顶部菜单
扩展菜单

查看原图

查看原图

查看原图

查看原图
3ff0
红皂白的去使用色彩哦,这可能会让用户不知所措和产生疲倦感。

查看原图

查看原图

查看原图

查看原图

查看原图

查看原图

查看原图

查看原图

查看原图

查看原图

查看原图

查看原图

查看原图

查看原图
扩展阅读:《使用垂直的导航菜单设计》、《有特色的使用大菜单的网页设计》、《20个极简网页菜单导航设计》
这5种APP菜单设计方案也许有很多设计师已经在使用,但不能否认它是目前实用的,而且能提高用户体验的菜单设计方案。下面摘选移动手机UI设计美观、时尚,希望你看了后会有灵感收获,能把你的菜单设计得更棒,好好学习吧:)
APP导航设计类型:
列表式菜单
矩阵、网格式菜单
底部菜单
顶部菜单
扩展菜单
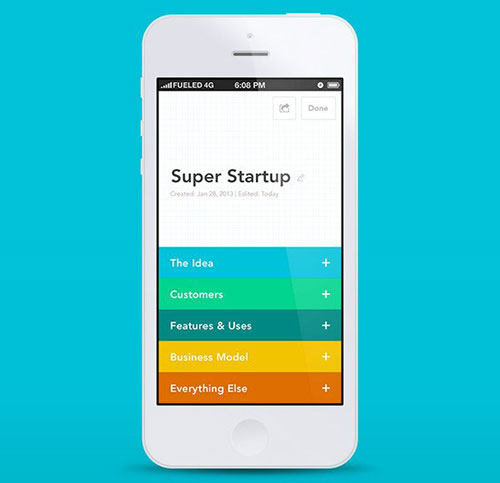
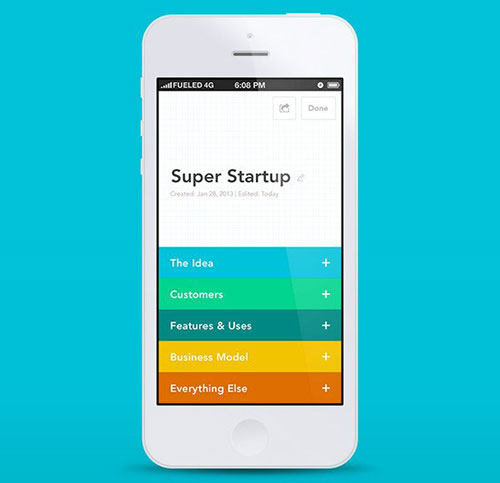
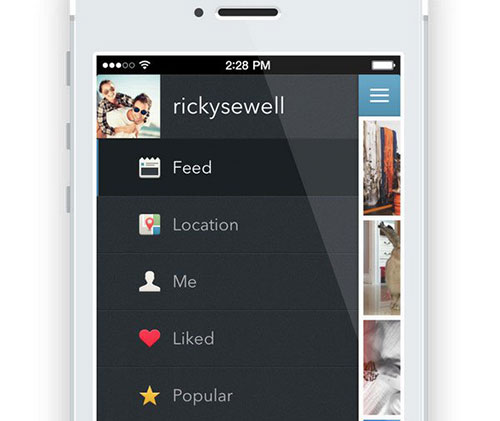
1. 列表式菜单
列表式菜单设计这个从网站到手机APP上都很常用的,遵循由上至下的阅读习惯方式,所以使用起来用户不会觉得困难。另外我们可以通过漂亮的配色、图标组合来设计,使得菜单更多加美观。GIF Aimation by Sergey Valiukh

查看原图
Elevatr by Fueled

查看原图
HabitClock App by Kutan

查看原图
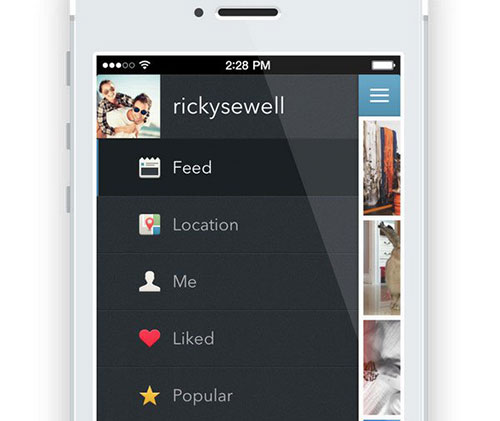
Instagrab for iOS by Davis Yeung

查看原图
2. 矩阵、网格式菜单设计
网格式菜单就类似于metro UI的堆砌色块,优点简约而不简陋,导航清晰、明显,并能提高效率。但设计时切记不分青3ff0
红皂白的去使用色彩哦,这可能会让用户不知所措和产生疲倦感。
Vectra by Michal

查看原图
Arrivo Mobile App by Marco

查看原图
Abracadabra App by Sergey

查看原图
T R A V E R S E by Willis

查看原图
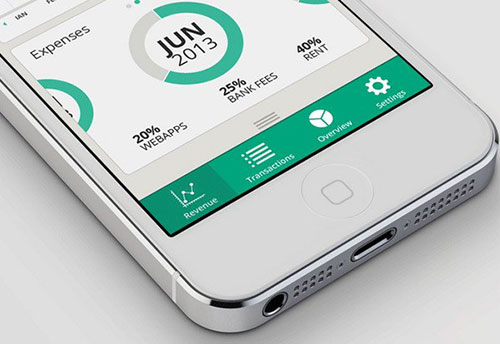
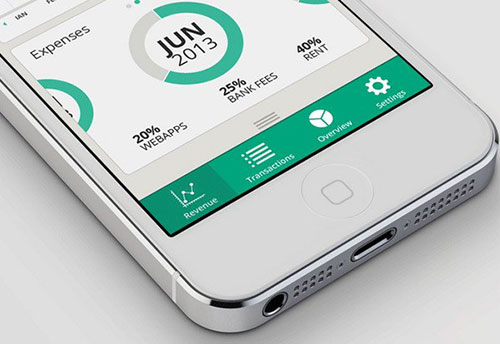
3. 底部菜单
底部菜单主要是列出应用程序重要的功能。Badoo concept by Jakub Antalík

查看原图
Animated sliding tab bar by Virgil Pana

查看原图
4. 顶部菜单
顶部菜单和底部意义差不多,把菜单放在顶部,可以遵循上至下的阅读习惯,不过我认为有个缺点就是不能单手操作。Horner by Cüneyt ŞEN

查看原图
Discovery Channel by Enes Danış

查看原图
Air flow calculation app by HAMZAQUE

查看原图
Shario App by MING Labs&Pierrick Calvez

查看原图
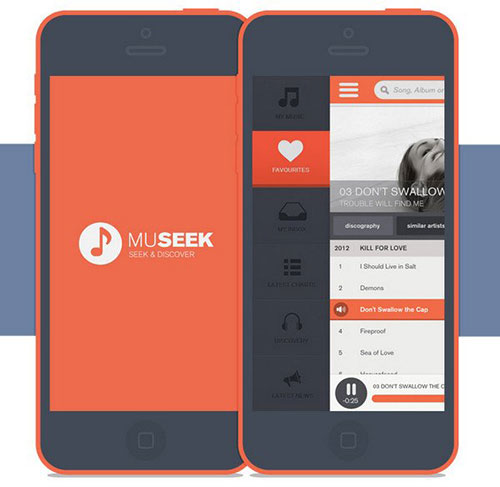
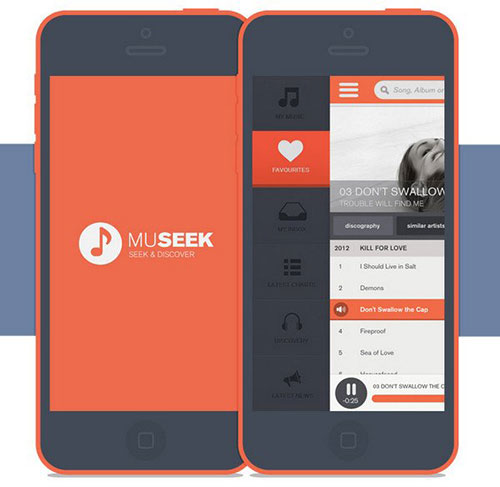
5. 扩展菜单
扩展式菜单设计现在连网站也很常用,当我们觉得菜单比较点用位置的时候,可以尝试用这种方式来隐藏菜单,需要注意的是设计展开菜单按钮大部设计在左或右上角这些显示的位置。MuSeek by Al Power

查看原图
Univit UI by Mohammed Alyousfi & Àlex Casabò

查看原图
SVOY app design by Alexandre Efimov

查看原图
Időkép by Attila Szabó

查看原图
总结
从上面5个菜单设计方案中可以看出都有自己的优缺点,所以我们应该选择对你项目最为有效的方案,并能提高用户体验。相关文章推荐
- 5种实用App导航菜单设计方案
- 分享50个使用非比寻常导航菜单设计的创20111227creati意网站
- 分享50个使用非比寻常导航菜单设计的创意网站
- dom4j实战(二)——使用dom4j设计Openfire式导航菜单
- 干货分享!关于APP导航菜单设计你应该了解的一切
- 干货分享!关于APP导航菜单设计你应该了解的一切
- 40个漂亮的导航菜单设计
- 使用Jquery+CSS如何创建流动导航菜单-Fluid Navigation 推荐
- C# WinForm 使用FlowLayoutPanel控件做为导航菜单按钮的容器
- 网页设计-[CSS+DIV设计实例:纯CSS制作下拉导航菜单]
- 使用CSS 制作导航菜单 (二)
- 推荐Jquery 40个漂亮的导航菜单设计 (转)
- 使用Jquery+CSS如何创建流动导航菜单-Fluid Navigation
- 60多个网页导航菜单设计实例欣赏
- 灵活XHTML和CSS网页设计2-导航菜单的设计
- 使用CSS 制作导航菜单
- 使用Jquery+CSS如何创建流动导航菜单-Fluid Navigation
- C# WinForm 使用FlowLayoutPanel控件做为导航菜单按钮的容器
- CSS+DIV设计实例:纯CSS制作下拉导航菜单
- 使用SharePoint Designer将SharePoint的左侧导航变为菜单的形式
