jQuery 提示插件 qTip2 API
2015-02-03 14:06
260 查看
首先介绍一下,主要的作用,用作网页中的提示,例如新手入门的导航,看下图你就明白了,当然这个插件在提示上功能非常丰富;

下面主要介绍下载地址,以及入门的一个最小的 例子:
qTip2官网下载地址
qTip2官网推荐下载地址
由于现在的官网现在不能下载,它推荐了我们的下载地址去下载:

打开后你会看见一下的页面:

下载之后解压,找到下图中的文件:

以上压缩文件全路径:Craga89-qTip2-50bf02d.zip\Craga89-qTip2-50bf02d\dist
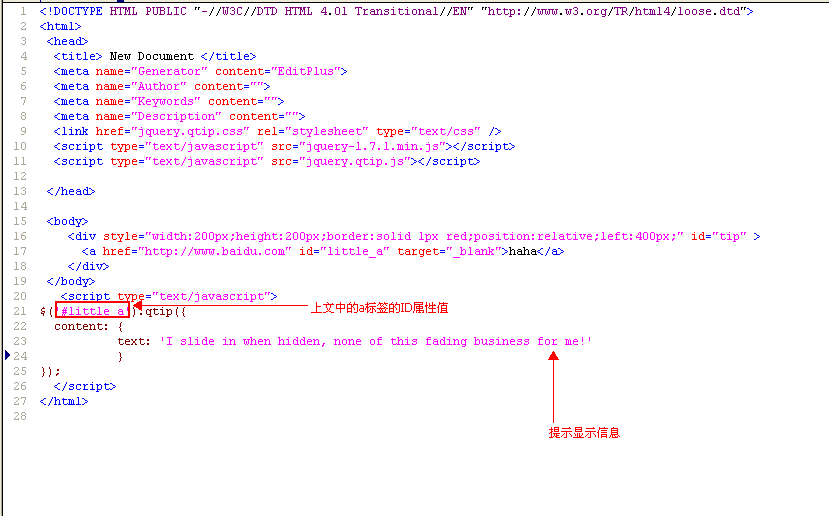
以下就是一个最简单的例子:
注意:这个是需要jQuery的他是基于jQuery的插件:jQuery是必须的;

运行之后,你就能看见,我上面的效果了;
以下是代码:
[html]
view plaincopyprint?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link href="jquery.qtip.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="jquery.qtip.js"></script>
</head>
<body>
<div style="width:200px;height:200px;border:solid 1px red;position:relative;left:400px;" id="tip" >
<a href="http://www.baidu.com" id="little_a" target="_blank">haha</a>
</div>
</body>
<script type="text/javascript">
$('#little_a').qtip({
content: {
text: 'I slide in when hidden, none of this fading business for me!'
}
});
</script>
</html>
@author YHC
关于它的中文API
qTip Style
qTip Hide
qTip Show
qTip Position
qTip Content
qTip Core
qTp2 Events
qTip2 Global
All
qTip2 中文API下载

下面主要介绍下载地址,以及入门的一个最小的 例子:
qTip2官网下载地址
qTip2官网推荐下载地址
由于现在的官网现在不能下载,它推荐了我们的下载地址去下载:

打开后你会看见一下的页面:

下载之后解压,找到下图中的文件:

以上压缩文件全路径:Craga89-qTip2-50bf02d.zip\Craga89-qTip2-50bf02d\dist
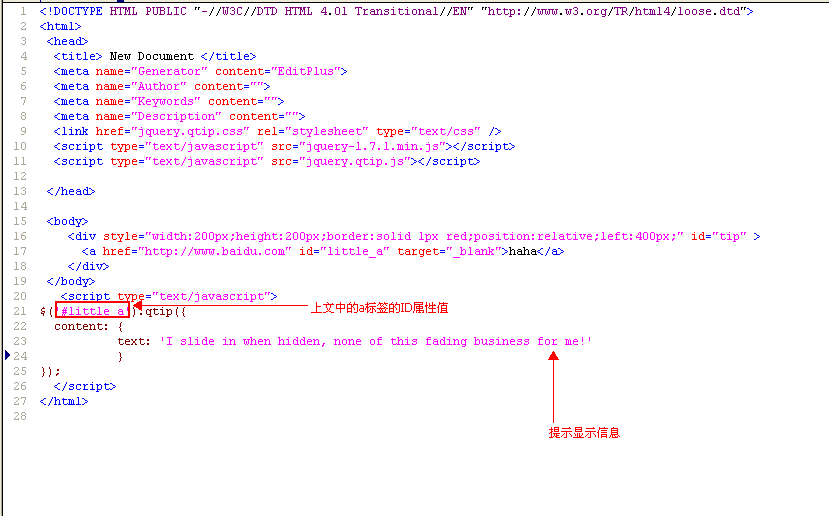
以下就是一个最简单的例子:
注意:这个是需要jQuery的他是基于jQuery的插件:jQuery是必须的;

运行之后,你就能看见,我上面的效果了;
以下是代码:
[html]
view plaincopyprint?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link href="jquery.qtip.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="jquery.qtip.js"></script>
</head>
<body>
<div style="width:200px;height:200px;border:solid 1px red;position:relative;left:400px;" id="tip" >
<a href="http://www.baidu.com" id="little_a" target="_blank">haha</a>
</div>
</body>
<script type="text/javascript">
$('#little_a').qtip({
content: {
text: 'I slide in when hidden, none of this fading business for me!'
}
});
</script>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link href="jquery.qtip.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="jquery.qtip.js"></script>
</head>
<body>
<div style="width:200px;height:200px;border:solid 1px red;position:relative;left:400px;" id="tip" >
<a href="http://www.baidu.com" id="little_a" target="_blank">haha</a>
</div>
</body>
<script type="text/javascript">
$('#little_a').qtip({
content: {
text: 'I slide in when hidden, none of this fading business for me!'
}
});
</script>
</html>@author YHC
关于它的中文API
qTip Style
qTip Hide
qTip Show
qTip Position
qTip Content
qTip Core
qTp2 Events
qTip2 Global
All
qTip2 中文API下载
相关文章推荐
- qTip2 精致的jQuery提示信息插件
- qTip2 精致的jQuery提示信息插件
- qTip2 精致的基于jQuery提示信息插件
- jQuery提示插件 qTip简单使用
- qtip jquery 提示插件使用指南
- jQuery提示插件qTip2用法分析(支持ajax及多种样式)
- Jquery 插件 qtip 实现丰富的提示效果
- Dreamweaver jQuery智能提示插件,支持版本提示,支持1.6api
- qTip2 精致的jQuery提示信息插件
- jquery提示插件qtip2使用(全面)
- qTip2 精致的jQuery提示信息插件
- qTip2 精致的jQuery提示信息插件
- qTip2 精致的jQuery提示信息插件
- qTip2 精致的jQuery提示信息插件
- Dreamweaver jQuery智能提示插件,支持版本提示,支持1.6api
- Dreamweaver jQuery智能提示插件,支持版本提示,支持1.6api
- qTip2 精致的jQuery提示信息插件
- jQuery 中插件的使用与开发---附全部源码(含 jQuery1.3.2 for VS 的智能提示js文件)
- jQuery formValidator表单验证插件开源了!!含API帮助、源码、示例
- 从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
