Android Selector和Shape的使用方法
2014-11-18 11:33
274 查看
本文介绍下背景选择器、文字颜色选择器、背景渐变器的实现。结合Shape来实现背景渐变效果。或者只是以color代替drawable作为背景选择器的元素
1.背景选择器(位于res/drawable/,使用方法:android:background=”@drawable/XXX”)
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selectorxmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:drawable="@drawable/login_blue_pressed" android:state_pressed="true"/>
<itemandroid:drawable="@drawable/login_blue_pressed"android:state_focused="true"/>
<itemandroid:drawable="@drawable/login_blue_normal" />
</selector>
2.文字颜色选择器(位于res/color/,使用方法:android:textColor=”@color/XXX”)
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selectorxmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:color="#ffffff" android:state_pressed="true"/>
<itemandroid:color="#ffffff" android:state_focused="true"/>
<item android:color="#000000"/>
</selector>
注意:在res/drawable/XXX.xml智能提示时没有android:color,同理在res/color/XXX.xml智能提示时没有android:drawable。
3.背景渐变器(位于res/color/或res/drawable/)
res/drawable/selector1.xml:
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:Android="http://schemas.android.com/apk/res/android">
<itemAndroid:state_selected="true">
<shape>
<gradientAndroid:angle="270" android:endColor="#99BD4C"
android:startColor="#A5D245" />
<sizeAndroid:height="60dp" android:width="320dp" />
<cornersandroid:radius="8dp" />
</shape>
</item>
<itemAndroid:state_pressed="true">
<shape>
<gradientAndroid:angle="270" android:endColor="#99BD4C"
android:startColor="#A5D245"/>
<sizeAndroid:height="60dp" android:width="320dp" />
<cornersandroid:radius="8dp" />
</shape>
</item>
<item>
<shape>
<gradientAndroid:angle="270" android:endColor="#A8C3B0"
android:startColor="#C6CFCE" />
<sizeAndroid:height="60dp" android:width="320dp" />
<cornersandroid:radius="8dp" />
</shape>
</item>
</selector>
layout/main.xml:
复制代码 代码如下:
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@drawable/selector1"
android:text="button1" />
结合Shape来实现背景渐变效果。
或者只是以color代替drawable作为背景选择器的元素:
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:Android="http://schemas.android.com/apk/res/android">
<itemAndroid:state_selected="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<itemAndroid:state_pressed="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<item>
<shape>
<solidAndroid:color="#00ffff" />
</shape>
</item>
</selector>
再或者drawable和color混用(不过注意四角的一致性,因为drawable里可能圆弧型四角):
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selectorxmlns:Android="http://schemas.android.com/apk/res/android">
<itemAndroid:state_selected="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<itemAndroid:state_pressed="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<itemAndroid:drawable="@drawable/login_blue_normal">
</item>
</selector>
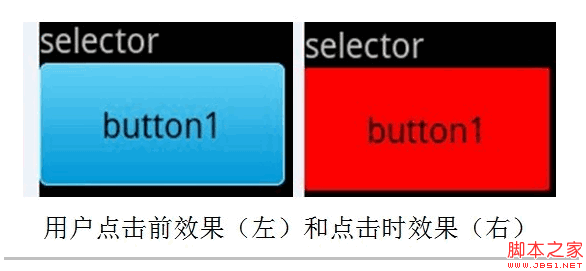
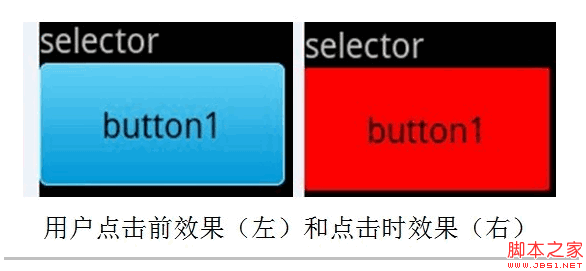
效果图:

参考:
http://www.shaccp.net/zhishiku/android/220.html
http://www.cnblogs.com/top5/archive/2012/05/10/2494763.html
http://blog.csdn.net/wswqiang/article/details/6616306
1.背景选择器(位于res/drawable/,使用方法:android:background=”@drawable/XXX”)
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selectorxmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:drawable="@drawable/login_blue_pressed" android:state_pressed="true"/>
<itemandroid:drawable="@drawable/login_blue_pressed"android:state_focused="true"/>
<itemandroid:drawable="@drawable/login_blue_normal" />
</selector>
2.文字颜色选择器(位于res/color/,使用方法:android:textColor=”@color/XXX”)
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selectorxmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:color="#ffffff" android:state_pressed="true"/>
<itemandroid:color="#ffffff" android:state_focused="true"/>
<item android:color="#000000"/>
</selector>
注意:在res/drawable/XXX.xml智能提示时没有android:color,同理在res/color/XXX.xml智能提示时没有android:drawable。
3.背景渐变器(位于res/color/或res/drawable/)
res/drawable/selector1.xml:
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:Android="http://schemas.android.com/apk/res/android">
<itemAndroid:state_selected="true">
<shape>
<gradientAndroid:angle="270" android:endColor="#99BD4C"
android:startColor="#A5D245" />
<sizeAndroid:height="60dp" android:width="320dp" />
<cornersandroid:radius="8dp" />
</shape>
</item>
<itemAndroid:state_pressed="true">
<shape>
<gradientAndroid:angle="270" android:endColor="#99BD4C"
android:startColor="#A5D245"/>
<sizeAndroid:height="60dp" android:width="320dp" />
<cornersandroid:radius="8dp" />
</shape>
</item>
<item>
<shape>
<gradientAndroid:angle="270" android:endColor="#A8C3B0"
android:startColor="#C6CFCE" />
<sizeAndroid:height="60dp" android:width="320dp" />
<cornersandroid:radius="8dp" />
</shape>
</item>
</selector>
layout/main.xml:
复制代码 代码如下:
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@drawable/selector1"
android:text="button1" />
结合Shape来实现背景渐变效果。
或者只是以color代替drawable作为背景选择器的元素:
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:Android="http://schemas.android.com/apk/res/android">
<itemAndroid:state_selected="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<itemAndroid:state_pressed="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<item>
<shape>
<solidAndroid:color="#00ffff" />
</shape>
</item>
</selector>
再或者drawable和color混用(不过注意四角的一致性,因为drawable里可能圆弧型四角):
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selectorxmlns:Android="http://schemas.android.com/apk/res/android">
<itemAndroid:state_selected="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<itemAndroid:state_pressed="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<itemAndroid:drawable="@drawable/login_blue_normal">
</item>
</selector>
效果图:

参考:
http://www.shaccp.net/zhishiku/android/220.html
http://www.cnblogs.com/top5/archive/2012/05/10/2494763.html
http://blog.csdn.net/wswqiang/article/details/6616306
相关文章推荐
- 史上最全selector和shape使用方法 Android ListView 列表项点击之后,保持背景颜色
- Android Selector和Shape的使用方法
- android背景选择器selector使用方法
- Android开发教程:shape和selector的结合使用
- 【Android进阶学习】shape和selector的结合使用
- Android 文字阴影、layer-list、shape和selector使用
- 【Android进阶学习】shape和selector的结合使用
- androidUI设计:shape和selector的结合使用
- Android开发教程:shape和selector的结合使用
- android中shape与selector的使用
- Android-----使用Button特效 selector+shape
- android selector的使用方法2:代码实现
- Android-----使用Button特效 selector shape
- [转]Android开发教程:shape和selector的结合使用
- Android开发教程:shape和selector的结合使用
- 【Android进阶学习】shape和selector的结合使用
- android - UI设计之shape和selector的结合使用
- android的selector的使用方法
- Android中 shape和selector的使用
- Android开发教程:shape和selector的结合使用
