css浮动属性,田字格布局效果
2014-09-22 10:42
1011 查看
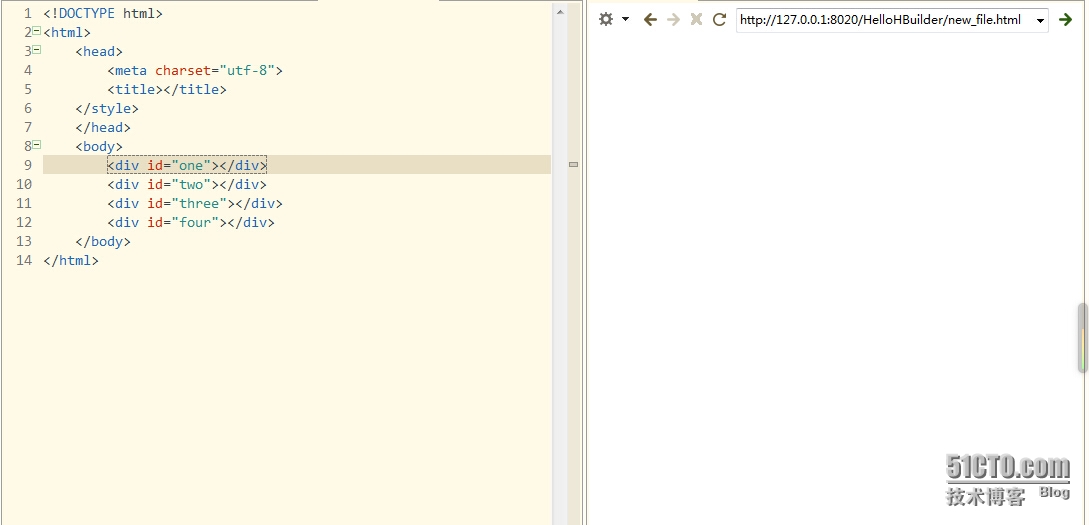
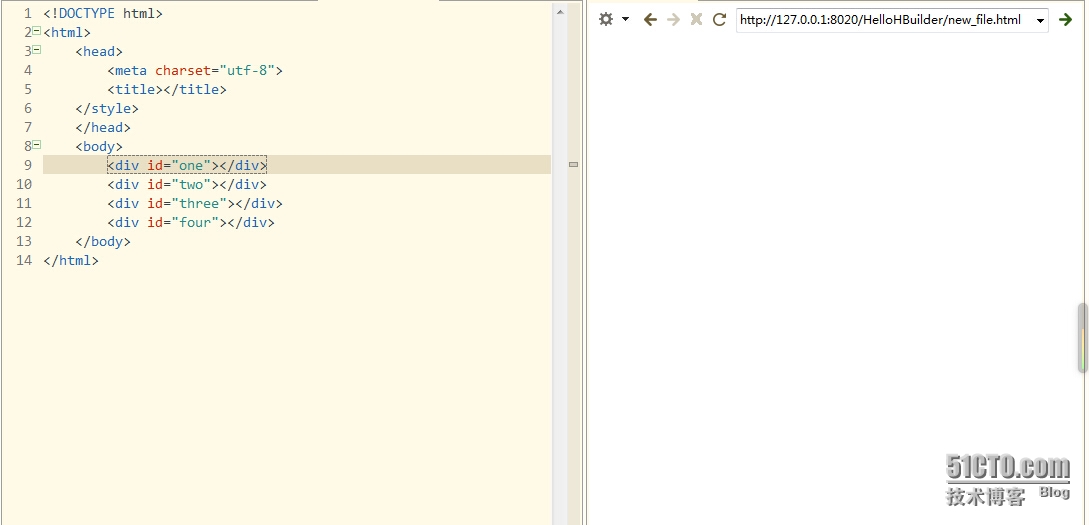
float属性的作用就是改变块元素对象的默认显示方式,block对象设置了float属性之后它将不再独自占据一行,脱离原有的图层,可以浮动到左侧或右侧,利用浮动属性来写一个田字格布局。首先我们先建立四个div,分别设置一下id当然也可以用class。

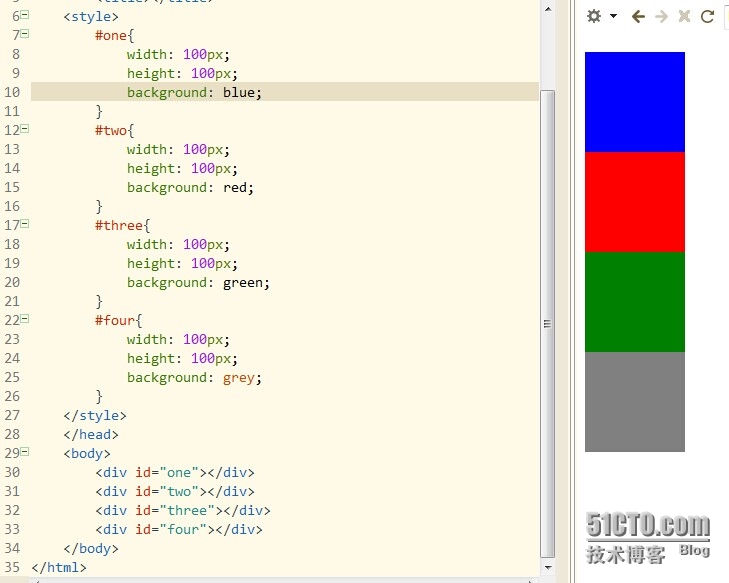
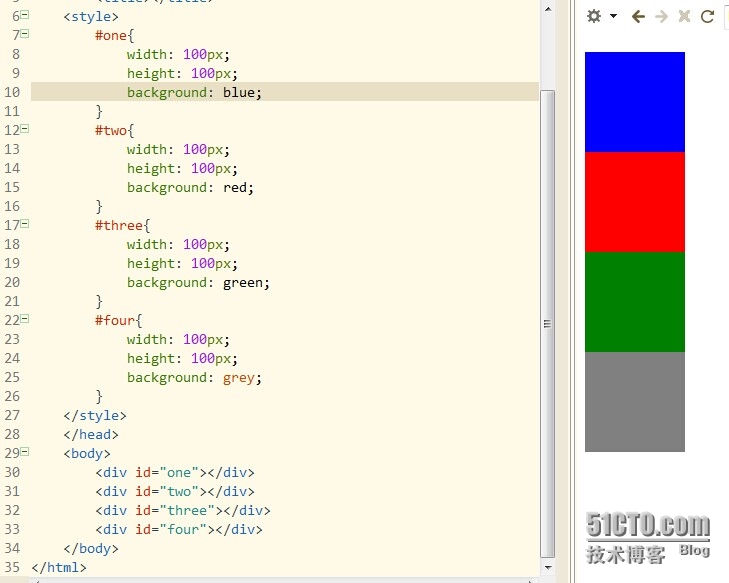
div建立好后,我们再设置一下div的尺寸和颜色。

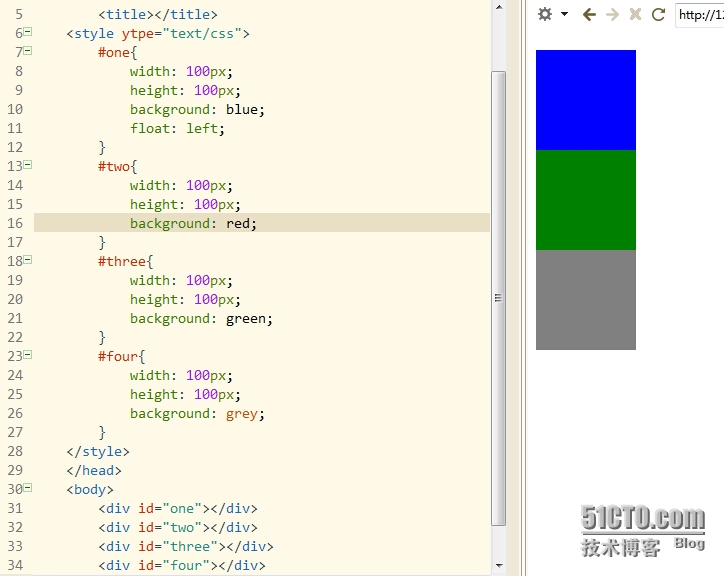
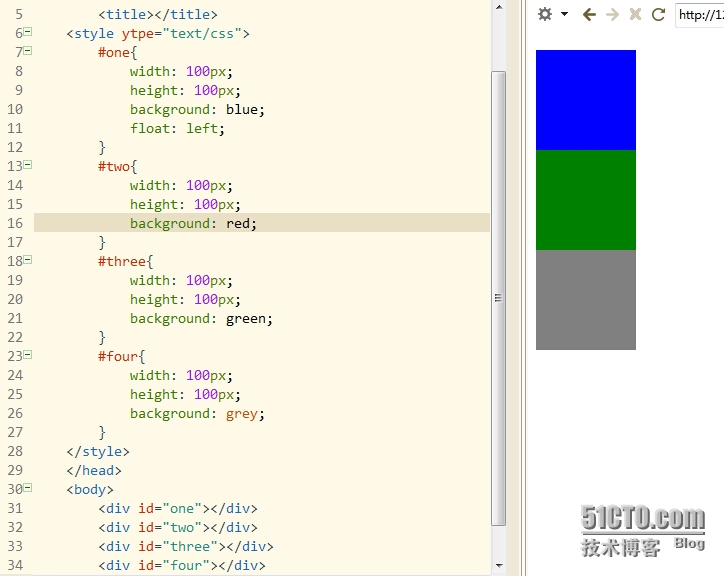
现在尺寸和颜色都设置好了之后呢,我们再来设置浮动效果,以下设置第一个div“one”是向左浮动:

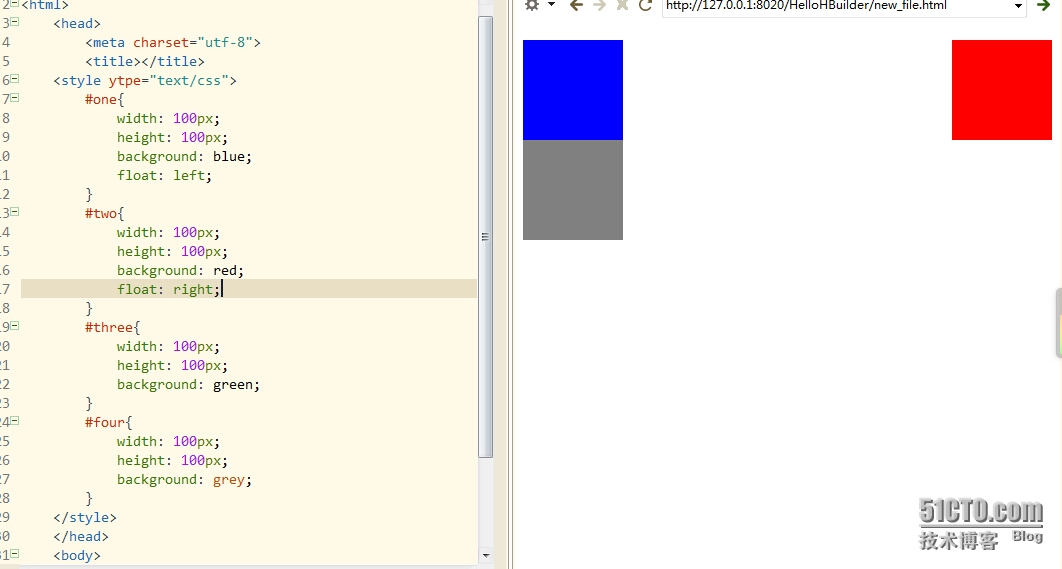
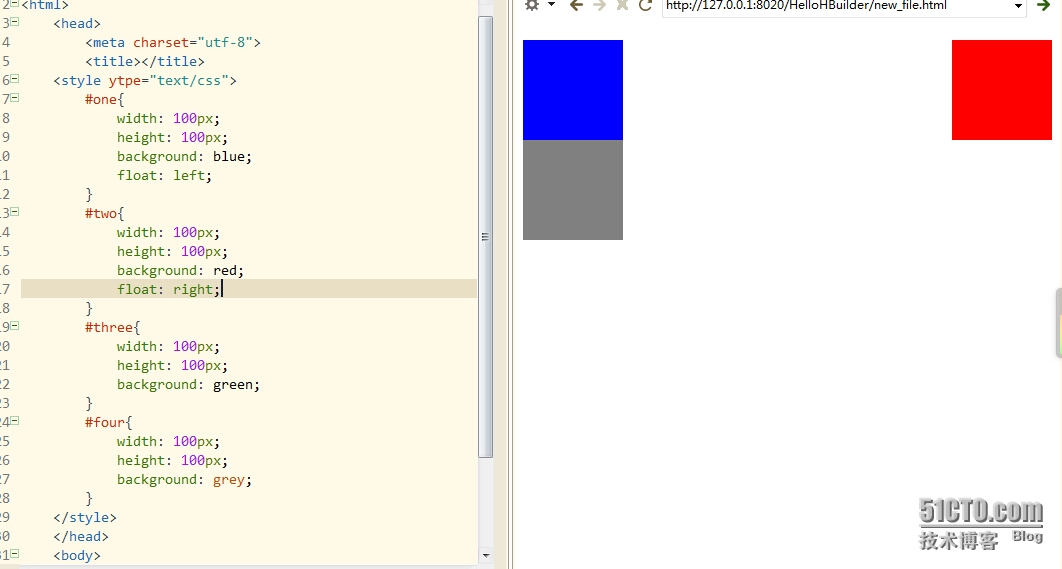
大家是不是发现红色的div块没有了呢,是因为第一块蓝色的那块浮在了第二块红色的那块上面,红色的就被蓝色的给挡住了,那么我们接下去再设置红色的向右浮动:

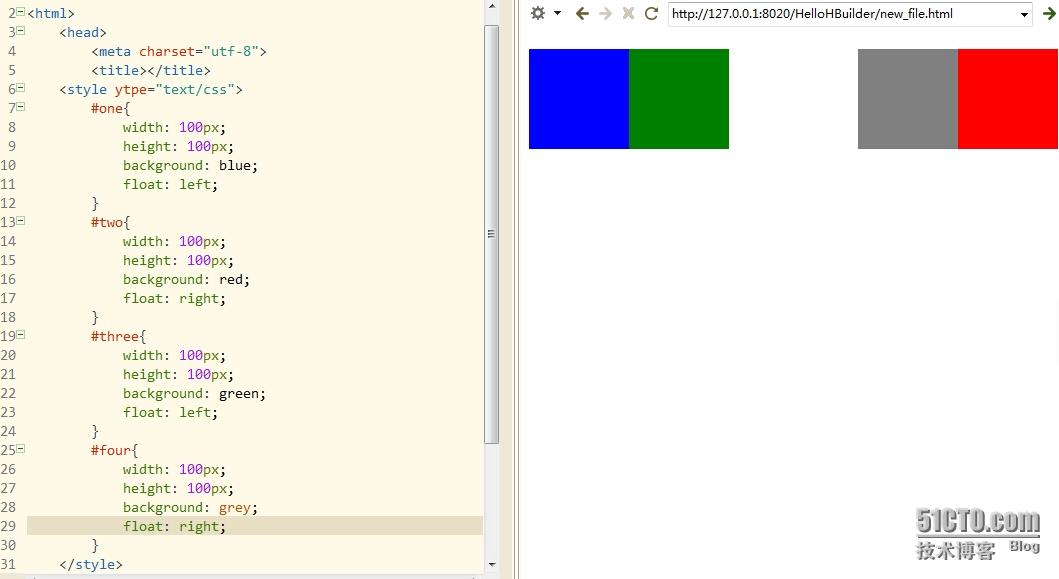
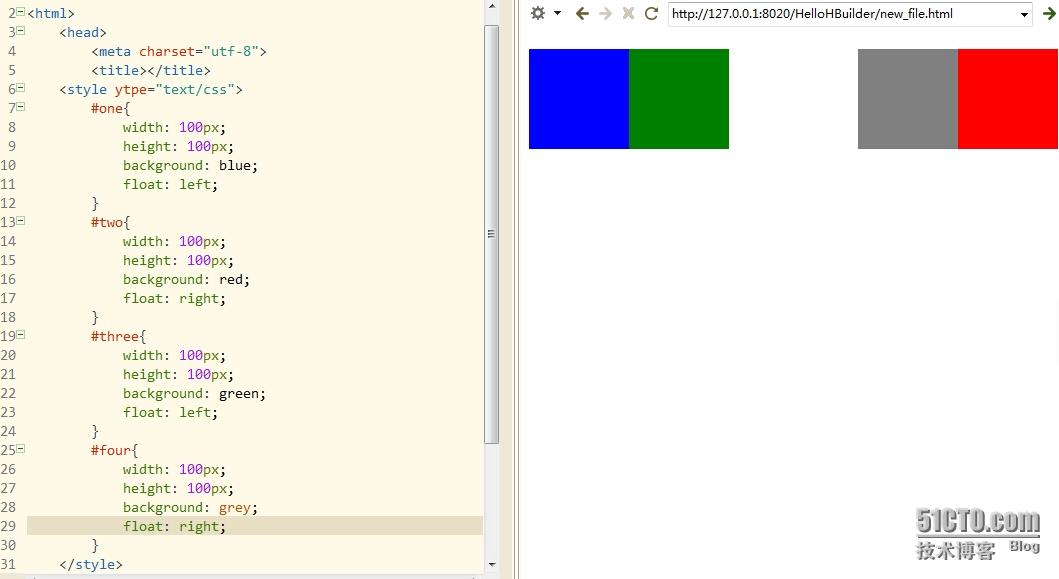
好,现在红色的div块是向右浮动了,现在大家又可以发现绿色的div块又不见了,同理是因为被蓝色的浮动块给挡住了,那么接下来我们将绿色的和灰色的两块div块给设置浮动:

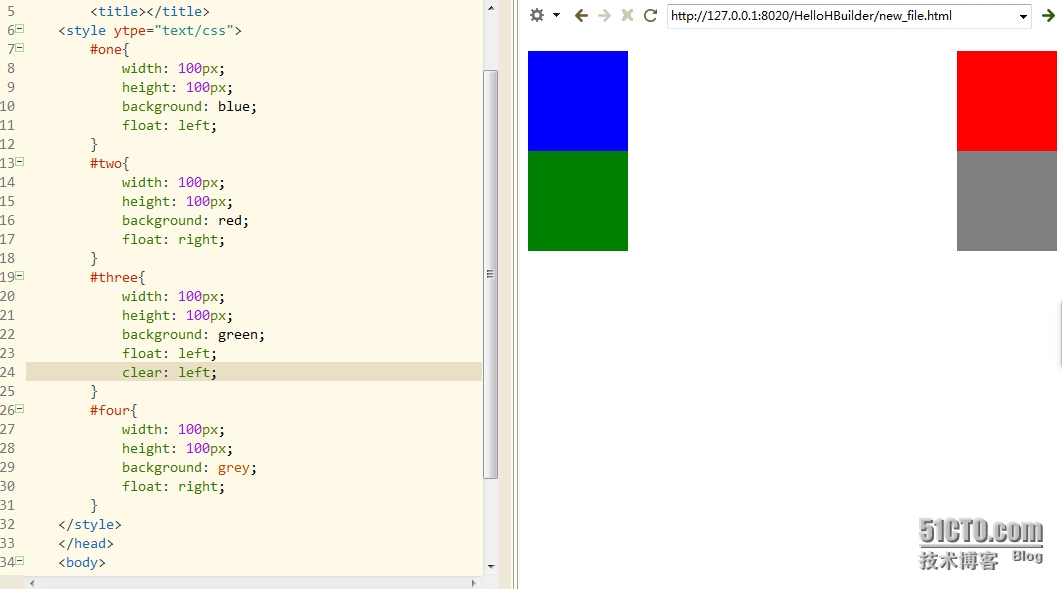
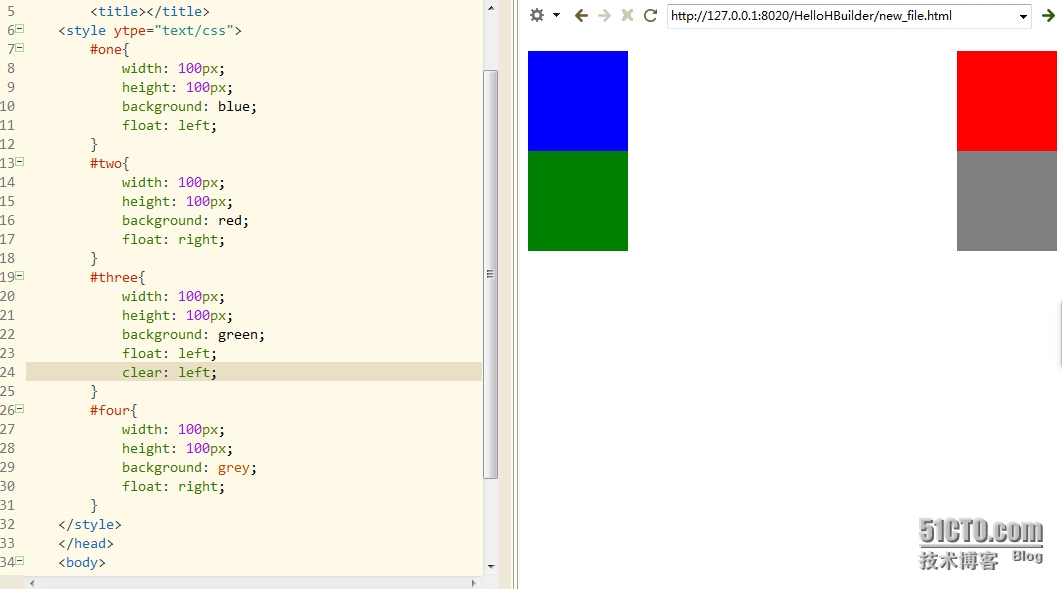
那么,现在呢,四块div块都设置好了,大家可以看到蓝色的和绿色的两块都是向左浮动的,红色的和灰色的都是向右浮动的,那么田字格是不是两行两列的呢,现在是一行四列的形式,那么我们接下来将这四个div块变成两行两列:

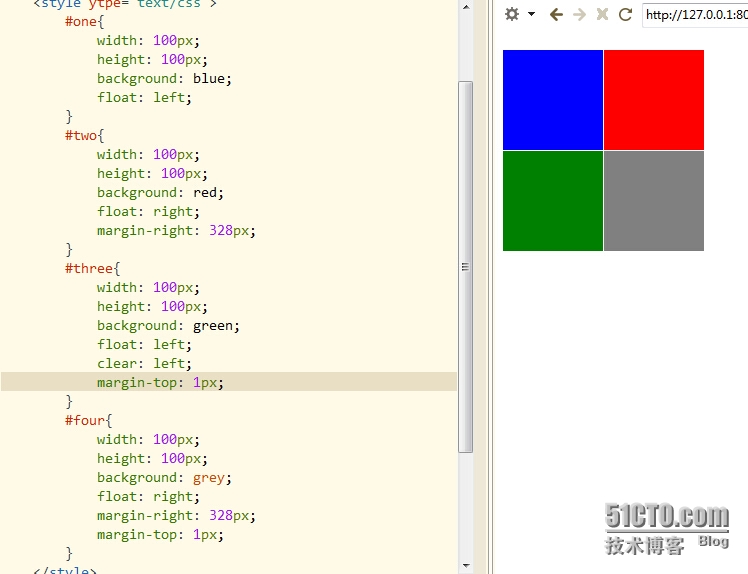
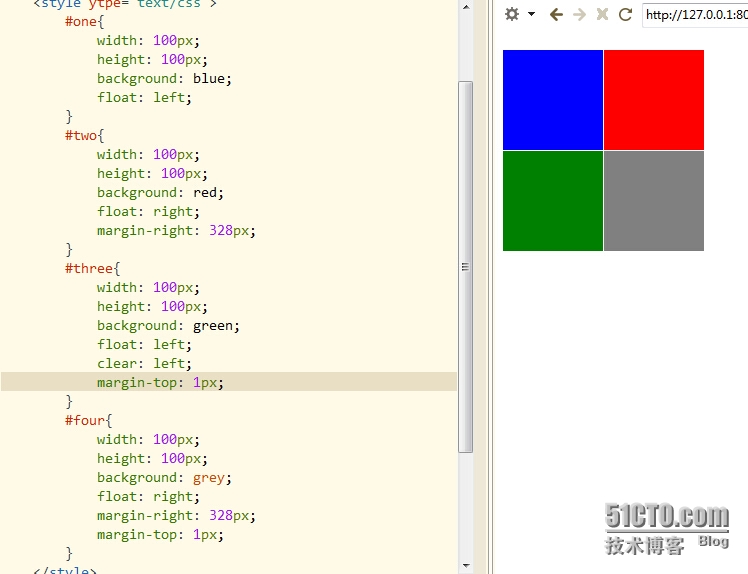
大家注意看,在绿色div块我加了一个clear属性(clear 属性规定元素的哪一侧不允许其他浮动元素。)这样呢就实现了我们两行两列的一个布局,但是我们现在可以看到左边一列和右边一列距离比较远,那么我们就要用偏移属性让左右两列的div靠拢:

好,现在可以看到我们div的田字格布局就已经完成了,可以看到,我将四个色块设置了一个1px的距离。

div建立好后,我们再设置一下div的尺寸和颜色。

现在尺寸和颜色都设置好了之后呢,我们再来设置浮动效果,以下设置第一个div“one”是向左浮动:

大家是不是发现红色的div块没有了呢,是因为第一块蓝色的那块浮在了第二块红色的那块上面,红色的就被蓝色的给挡住了,那么我们接下去再设置红色的向右浮动:

好,现在红色的div块是向右浮动了,现在大家又可以发现绿色的div块又不见了,同理是因为被蓝色的浮动块给挡住了,那么接下来我们将绿色的和灰色的两块div块给设置浮动:

那么,现在呢,四块div块都设置好了,大家可以看到蓝色的和绿色的两块都是向左浮动的,红色的和灰色的都是向右浮动的,那么田字格是不是两行两列的呢,现在是一行四列的形式,那么我们接下来将这四个div块变成两行两列:

大家注意看,在绿色div块我加了一个clear属性(clear 属性规定元素的哪一侧不允许其他浮动元素。)这样呢就实现了我们两行两列的一个布局,但是我们现在可以看到左边一列和右边一列距离比较远,那么我们就要用偏移属性让左右两列的div靠拢:

好,现在可以看到我们div的田字格布局就已经完成了,可以看到,我将四个色块设置了一个1px的距离。
相关文章推荐
- QQ主界面的滑动效果的实现(xml中定义布局属性)
- 布局属性之布局中控件同时响应选择器效果
- TabActivity可以显示实现多页显示效果,在xml布局文件中需要有一些特殊的配置属性
- Android属性动画实现布局的下拉展开效果
- Android 属性动画(Property Animation 给按钮的添加添加动画效果,同样可以用在整个布局上) (下)(viewGroup创建对象竟然可以用布局的id)
- Android 布局平铺展开效果的属性动画
- Android 布局平铺展开效果的属性动画
- 不使用android:windowSoftInputMode属性,实现软键盘遮盖最下面布局的效果
- 【CSS进阶】伪元素的妙用2 - 多列均匀布局及title属性效果
- CSS布局实例 个非常棒的DIV+CSS导航条效果!
- DIV+CSS实现alt属性效果
- CSS仿淘宝首页导航条布局效果
- 页面布局之书籍目录效果
- 暗藏玄机为何CSS所定义属性没有效果
- CSS布局效果
- FireFox网页布局时候内容需自动换行时float属性不起作用
- CSS学习笔记-附加篇( CSS仿淘宝首页导航条按钮布局效果)
- WPF设置VistualBrush的Visual属性制作图片放大镜效果
- 拖动布局效果
- WPF笔记(2.8 常用的布局属性)——Layout
