css字体设置技巧
2014-09-24 07:19
344 查看
在设置网页时会选择一些新鲜或花样的字体,但并不是所有用户都有这种字体,那么这个时候怎么样做更稳妥?
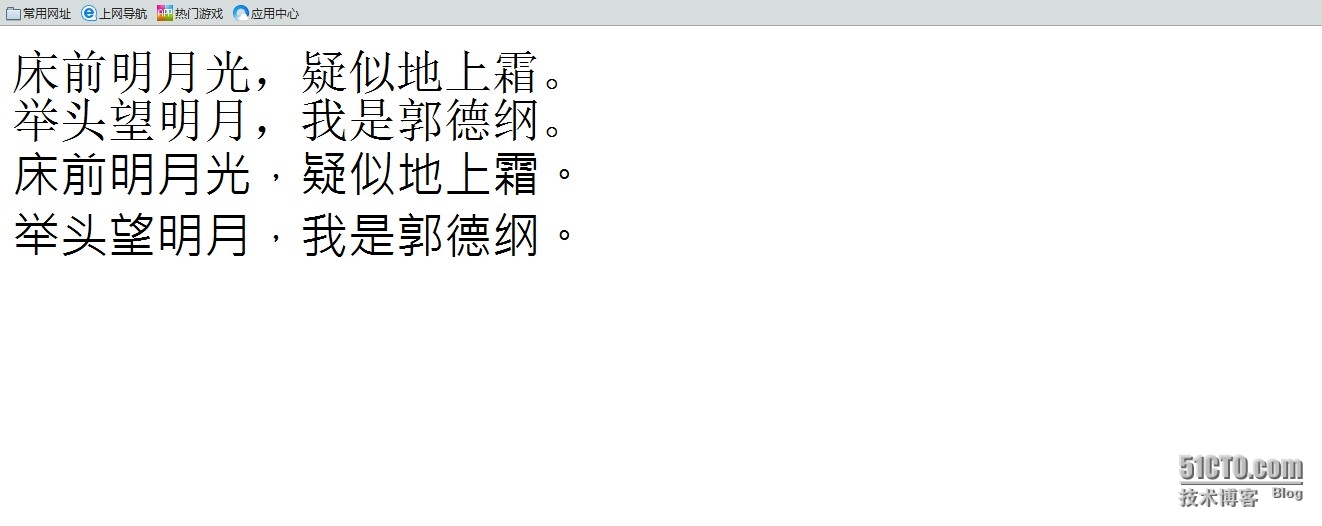
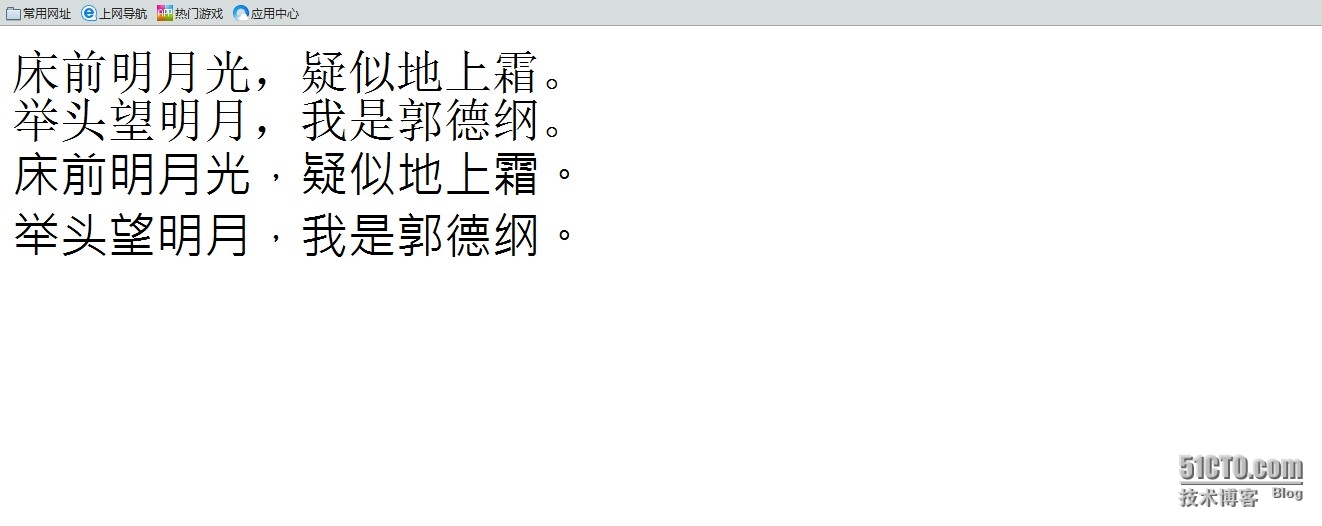
效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1{
font-family:'STXingka','NSimSun','SimSun',serif;/*注:字体为华文行楷,新宋体,宋体,serif告诉浏览器如果实在找不到前面的几种字体就随便找一个有衬线字体*/
}
#div2{
font-family:'Microsoft JhengHei','Microsoft YaHei','SimHei',sans-serif;/*注:字体为微软正黑体,微软雅黑,黑体,sans-serif告诉浏览器如果实在找不到前面的几种字体就随便找一个无衬线字体*/*/
}
</style>
</head>
<body>
<div id="div1">床前明月光,疑似地上霜。<br />举头望明月,我是郭德纲。</div>
<div id="div2">床前明月光,疑似地上霜。<br />举头望明月,我是郭德纲。</div>
</body>
</html>效果:

相关文章推荐
- 常用的设置按钮或滚动条CSS样式和设置通用的字体CSS
- emacs入门技巧:设置字体
- [原创]Swing技巧.7:设置全局字体
- 解决谷歌(Google Chrome)浏览器下CSS设置字体大小小于12px无法生效的问题
- 如何在Dreamweaver中用css设置字体?
- Swing技巧. 设置全局字体
- CSS设置字体——系列和风格
- CSS中字体行距和字体间距的设置
- Alert 中的字体通过css设置
- 解决谷歌(Google Chrome)浏览器下CSS设置字体大小小于12px无法生效的问题
- web打印字体css设置
- Css中字体的设置
- 如何用css设置网页字体
- CSS设置中文字体大全
- 用CSS灵活设置字体大小
- 博客技巧----在博客摘要设置字体
- CSS设置字体效果(阴影和投影)
- CSS根据用户需求设置网页字体大小
- 在邮件,word中分别设置中英文字体 技巧
- css设置中文字体(font-family:"黑体")后样式失效问题
