How to Create an Video Player in jQuery, HTML5 & CSS3
2014-08-20 10:10
501 查看

Topic: jQuery / CSS3
Difficulty: Intermediate / Advanced
Estimated Completion Time: 45 mins
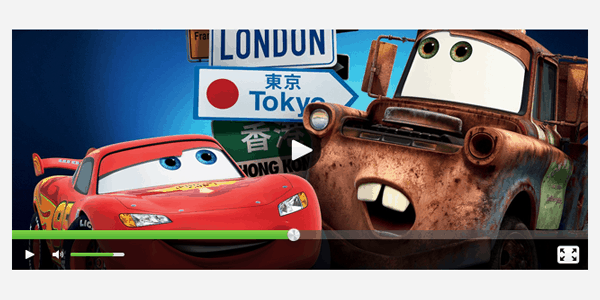
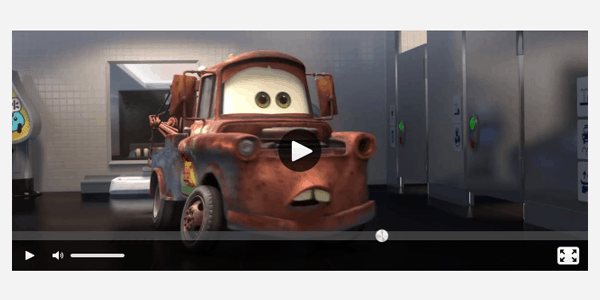
In this tutorial we will code an Video Player from
Impressionist UI by Vladimir Kudinov. We will code it with CSS3 for the styling and the “MediaElement.js” for the functionality. MediaElement.js is a HTML5 audio and video player that also works for older browsers using Flash and Silverlight to mimic the
HTML5 MediaElement API.
Step 1 – Downloading MediaElement.js
First we need to download the “MediaElement.js” script and extract it. Then from the “build” folder we need three files:SEE ALSO:
AngularJS: A Detailed Guide for Beginners
flashmediaelement.swf
mediaelement-and-player.min.js
silverlightmediaelement.xap
Then copy all these three files to the same directory, I will copy for my “js” folder.
Step 2 – HTML Markup
Now, we need to link to the jQuery Library, we can host it locally or use the onehosted by Google. Then we need to link to “mediaelement-and-player.min.js” script file and the CSS file. All this three files need to be inside of the
Are you looking for responsive website templates and online website builder?
Get
Startup Design Framework now!
Use coupon code START50 for 50% off!
video until the user press the play button.
alwaysShowControls – true to always show the video controls and false to hide on mouse out.
videoVolume – to make the volume slider be horizontal.
features: ['playpause','progress','volume','fullscreen'] – here we’ll set what controls we want to add on the video.
For more settings take a look at “MediaElement.js” Documentation.
Step 3 – Video Basic Styles
Let’s start by adding some reset styles to the elements that we will use.video elements in the right place.

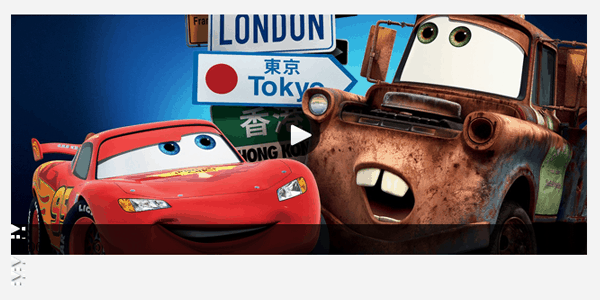
Step 4 – Controls Container
We will start to add a big play button to the center of the video container.give a fallback using RGB. Then we will add some buttons general styles and add the sprites images. If you don’t know what CSS sprites are or how to work with theme take a look at this
article.

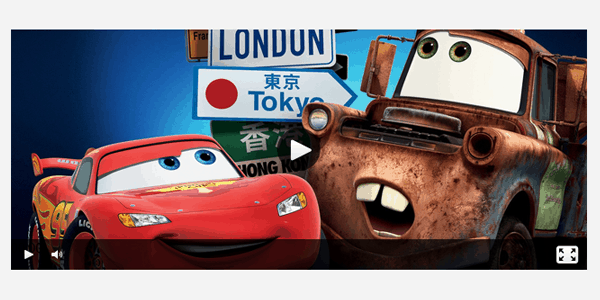
Step 5 – Video Control Buttons
In this step we will position the buttons in the right place. So basically what we will do here is: position each button on the controls container, set the width and height of each button and position the background image in order to display the right button.
Step 6 – Volume Slider
To style the volume slider we’ll position it, then add the width and height values, and rounded corners.
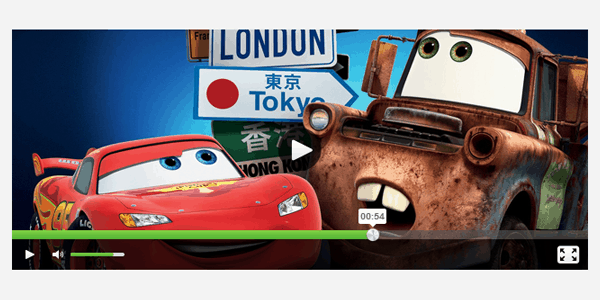
Step 7 – Progress Bar
The progress bar stylings are basic. We need to position it on the top of the controls container, add some background colors for each state (all and loaded time). For the current time we will set the width to 0 and it will be automaticallyupdated when the movie is playing.

Step 8 – Progress Bar Handle & Current Time Tooltip
In this step we will add the progress bar handle and the tool tip that will show the current time on hover. So we will adjust the position, add the background images, set the widths and heights, and some typography styles.
Step 9 – The Green Gradient
To finish our tutorial we only need to add a green CSS3 gradient that will be used on the progress bar and volume slider.
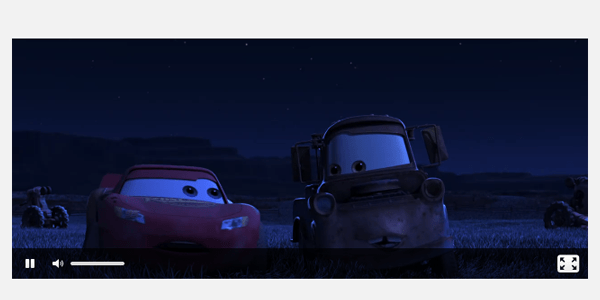
Conclusion
We’ve successfully coded this Video Player. If you have any question let me know in the comments. Also don’t forget to leave some feedback and share it with your friends. Follow us if you want to be the first to know about the latest tutorialsand articles.
相关文章推荐
- An ffmpeg and SDL Tutorial or How to Write a Video Player in Less Than 1000 Lines
- An ffmpeg and SDL Tutorial or How to Write a Video Player in Less Than 1000 Lines
- Images; How to create an HTTP handler to dynamically resize images and change quality.
- How to programatically unplug & replug an USB device in linux?
- "HOW TO: Create a Smooth Progress Bar in Visual C# .NET"的学习笔记
- How to make an image move in a circular path using jquery?
- Images; How to create an HTTP handler to dynamically resize images and change quality.
- How to Write a Video Player in Less Than 1000 Lines
- How to Create a Self Signed Certificate in IIS 7& Chrome setting
- How to create columns like "bigint" or "longtext" in Rails migrations
- MSMQ&Com+ Service: How to create an Com+ Service in .NetFramework
- How to use an ActiveX script task to create a loop in DTS
- How to fix Rosetta stone error 2123 -- "This was an error in the application"
- How to use Wise SetupCapture in the Wise Packager for Deployment Server to create an MSI
- How to Write a Video Player in Less Than 1000 Lines
- How to Create an R Package in Windows
- UDK: Lightmap UV Layout Techniques & How to Create a Second UV Channel in Maya
- How to create an XTR file from XML in Delphi XE4 using XML Mapper?(delphi中如何通过xmlmapper创建xtr文件)
- HowTO: Create an Event Log Source in code, without the Permission errors
- How do I add an integer value with javascript (jquery) to a value that's returning a string?
