两种自定义系统弹出键盘上方的view
2014-08-19 18:16
302 查看
我们在很多的应用中,都可能会遇到,在弹出的键盘上方的view,添加一些控件来作辅助功能,下面我通过2种情况来介绍:
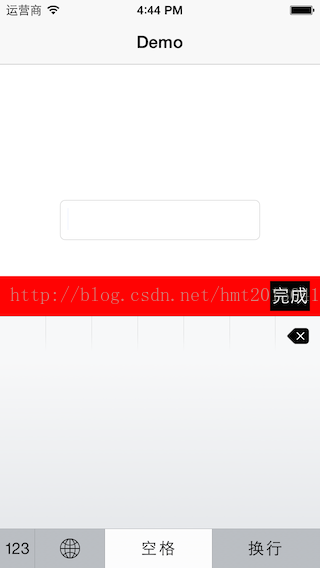
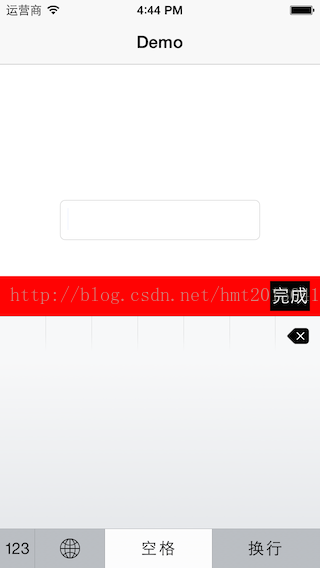
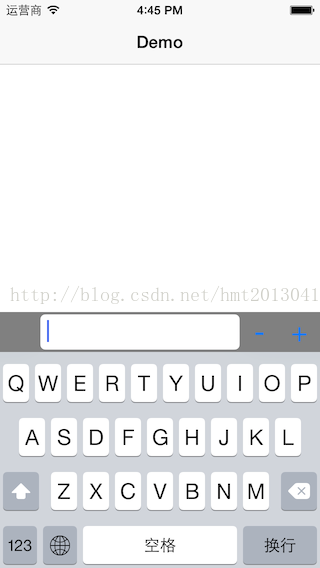
@示例图:




// 屏幕的物理高度
#define ScreenHeight [UIScreen mainScreen].bounds.size.height
// 屏幕的物理宽度
#define ScreenWidth [UIScreen mainScreen].bounds.size.width
@interface HMTMainViewController ()
@property (nonatomic, strong) UIView *testView;
@property (nonatomic, strong) UITextField *testTextField;
@property (nonatomic, strong) NSNumber *duration;
@property (nonatomic, strong) NSNumber *curve;
@end
@implementation HMTMainViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
self.navigationItem.title = @"Demo";
[self testCustonKeyBoardView___1];
[self testCustonKeyBoardView___2];
}
// 自定义系统弹出键盘上方的view ---> 普遍情况
- (void)testCustonKeyBoardView___1
{
UITextField *testTextField = [[UITextField alloc] initWithFrame:CGRectMake(60, 200, 200, 40)];
testTextField.borderStyle = UITextBorderStyleRoundedRect;
[self.view addSubview:testTextField];
// 自定义的view
UIView *customView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 40)];
customView.backgroundColor = [UIColor redColor];
testTextField.inputAccessoryView = customView;
// 往自定义view中添加各种UI控件(以UIButton为例)
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(270, 5, 40, 30)];
button.backgroundColor = [UIColor blackColor];
[button setTitle:@"完成" forState:UIControlStateNormal];
[button addTarget:self action:@selector(didClickButtonAction) forControlEvents:UIControlEventTouchUpInside];
[customView addSubview:button];
}
- (void)didClickButtonAction
{
NSLog(@"%s__%d__|%@",__FUNCTION__,__LINE__,@"test");
[self.view endEditing:YES];
}
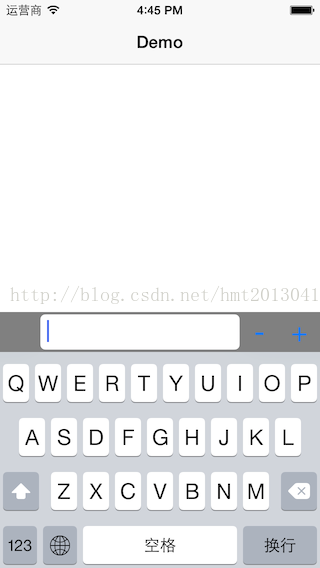
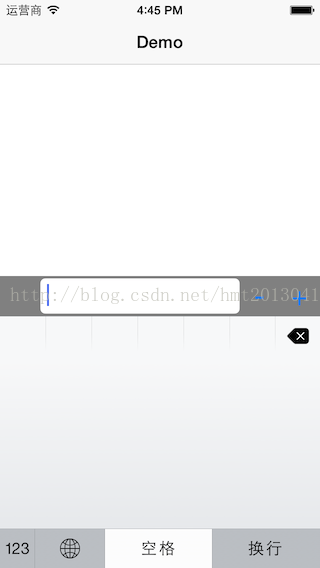
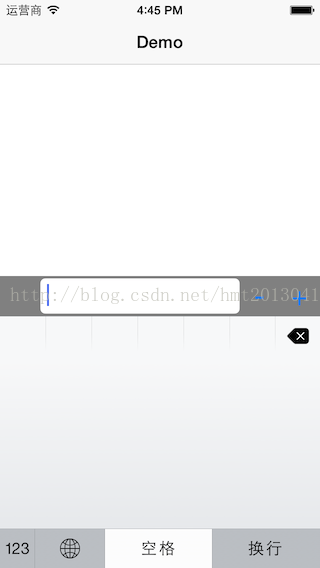
// 自定义系统弹出键盘上方的view ---> 微信,QQ聊天等效果
- (void)testCustonKeyBoardView___2
{
self.testView = [[UIView alloc] initWithFrame:CGRectMake(0, ScreenHeight - 40, 320, 40)];
_testView.backgroundColor = [UIColor grayColor];
[self.view addSubview:_testView];
self.testTextField = [[UITextField alloc] initWithFrame:CGRectMake(40, 2, 200, 36)];
_testTextField.borderStyle = UITextBorderStyleRoundedRect;
[_testView addSubview:_testTextField];
UIButton *leftBtn = [UIButton buttonWithType:UIButtonTypeSystem];
leftBtn.frame = CGRectMake(242, 2, 36, 36);
[leftBtn setTitle:@"-" forState:UIControlStateNormal];
leftBtn.titleLabel.font = [UIFont systemFontOfSize: 28.0];
[_testView addSubview:leftBtn];
UIButton *rightBtn = [UIButton buttonWithType:UIButtonTypeSystem];
rightBtn.frame = CGRectMake(282, 2, 36, 36);
rightBtn.titleLabel.font = [UIFont systemFontOfSize: 28.0];
[rightBtn setTitle:@"+" forState:UIControlStateNormal];
[_testView addSubview:rightBtn];
// 通知-监听键盘弹出事件
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(changeKeyboardWillShowNotification:) name:UIKeyboardWillShowNotification object:nil];
// 通知-监听键盘回收事件
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(changeKeyboardWillHideNotification:) name:UIKeyboardWillHideNotification object:nil];
}
- (void)changeKeyboardWillShowNotification:(NSNotification *)notification
{
NSDictionary *userInfo = [notification userInfo];
// 键盘弹出后的frame的结构体对象
NSValue *valueEndFrame = [userInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
// 得到键盘弹出后的键盘视图所在y坐标
CGFloat keyBoardEndY = valueEndFrame.CGRectValue.origin.y;
// 键盘弹出的动画时间
self.duration = [userInfo objectForKey:UIKeyboardAnimationDurationUserInfoKey];
// 键盘弹出的动画曲线
self.curve = [userInfo objectForKey:UIKeyboardAnimationCurveUserInfoKey];
// 添加移动动画,使视图跟随键盘移动(动画时间和曲线都保持一致)
[UIView animateWithDuration:[_duration doubleValue] animations:^{
[UIView setAnimationBeginsFromCurrentState:YES];
// 不设置这个,大家可以看看有什么区别
[UIView setAnimationCurve:[_curve intValue]];
_testView.center = CGPointMake(_testView.center.x, keyBoardEndY - _testView.bounds.size.height/2.0);
}];
/**
* + (void)setAnimationCurve:(UIViewAnimationCurve)curve;
* typedef NS_ENUM(NSInteger, UIViewAnimationCurve) {
* UIViewAnimationCurveEaseInOut, // 淡入淡出,开始时慢,由慢变快,中间最快,然后变慢
* UIViewAnimationCurveEaseIn, // 淡入,开始时慢然后越来越快
* UIViewAnimationCurveEaseOut, // 淡出,开始快然后越来越慢
* UIViewAnimationCurveLinear // 线性匀速,开始和结束是一个速度
* };
*/
}
- (void)changeKeyboardWillHideNotification:(NSNotification *)notification
{
NSDictionary *userInfo = [notification userInfo];
// 键盘弹出前的frame的结构体对象
NSValue *valueStatrFrame = [userInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
// 得到键盘弹出后的键盘视图所在y坐标
CGFloat keyBoardStatrY = valueStatrFrame.CGRectValue.origin.y;
[UIView animateWithDuration:[_duration doubleValue] animations:^{
[UIView setAnimationBeginsFromCurrentState:YES];
[UIView setAnimationCurve:[_curve intValue]];
_testView.center = CGPointMake(_testView.center.x, keyBoardStatrY - _testView.bounds.size.height/2.0);
}];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self.view endEditing:YES];
}@示例图:




相关文章推荐
- 两种自定义系统弹出键盘上方的view
- IOS开发之自定义系统弹出键盘上方的view
- IOS开发之自定义系统弹出键盘上方的view
- IOS开发之自定义系统弹出键盘上方的view(转载)
- IOS开发之自定义系统弹出键盘上方的view
- IOS开发之自定义系统弹出键盘上方的view
- IOS开发之自定义系统弹出键盘上方的view(转载)
- ios键盘弹出挡住带自定义UITableViewCell的UITableView的解决方法
- 自定义view中利用onLayout判断键盘收起还是弹出
- (原创)iOS tableview系统左滑删除 左滑置顶 自定义左滑事件功能 输入框弹出
- android 自定义View在弹出的软键盘之上,以及测量软键盘高度和监听软键盘状态
- IOS开发键盘上方的view随着键盘的弹出、收起、键盘输入法改变而移动
- iOS自定义键盘弹出view的位置移动(三种方法)
- 隐藏UITableview自定义cell中UITexField的弹出键盘
- android 自定义View在弹出的软键盘之上,以及测量软键盘高度和监听软键盘状态
- 弹出框,有两个,自定义一个view和系统的
- 两种自定义安全键盘&屏蔽系统输入法
- ios开发之uitextview及uitextfield获得焦点时弹出的自定义键盘及键盘上面的附加view设置
- 键盘上方自定义view
- Android进阶——自定义View之继承系统控件实现自带删除按钮动画效果和软键盘自动悬浮于文本框下方
