CSS3实现手风琴效果-------Day88
2014-08-09 22:52
399 查看
所谓的手风琴效果,就是像手风琴一样拉开关上,至于手风琴啥样,貌似那是我好久之前的回忆了。
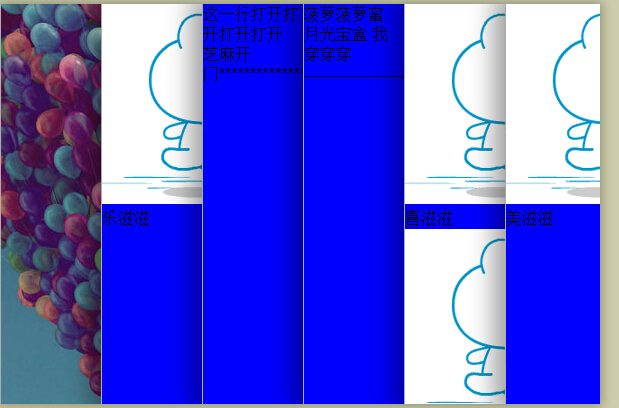
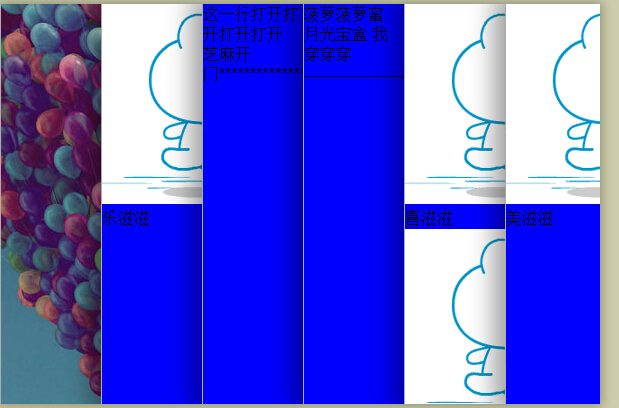
不扯那些没用的,说说这个坑人的手风琴效果,先来看下效果图:

这个效果不错吧,也比较常用吧,可怜的我最开始的时候以为自己可以做到这个效果,就用display:none/block写了一排的div,你别说,还真出来那个感觉啦,哈哈,这里当然不会这么做,但是在我看明白之后,发现是一样简单到要吐血,这样的应用当初自己怎么就想不到。
实现过程中的第一个让我没想到,却感觉确实这样才对的地方:
<div id="here">
<ul>
<li>
<div><img src="back.jpg"></img></div>
</li>
<li>
<div><img src="run.gif"></img></div>乐滋滋
</li>
<li>
这一行打开打开打开打开 芝麻开门*********************
</li>
<li>
菠萝菠萝蜜 月光宝盒 我穿穿穿---------------------
</li>
<li>
<div><img src="run.gif"></img> 喜滋滋
<div style="float:left;"><img src="run.gif"></img></div>
</li>
<li>
<div><img src="run.gif"></img> </div>美滋滋
</li>
</ul>
</div>在动态的导航栏中也用到了ul/li,这些地方的活用才是学习的关键吧。来看下效果:

然后我们来进行设置,首先设置最外围的div,我们需要一个宽600*高400的空间
#here{
width:600px;
height:400px;
margin-top: 25px;
box-shadow: 0 0 10px 2px rgba(0,0,0,0.3);
overflow: hidden;
}
然后我们就来设置里面的无序列表ul/li啦
#here ul{ width:1000px;}
#here li{
display:block;
background:blue;
width:100px;
height: 400px;
position: relative;
float: left;
border-left: 1px solid #aaa;
box-shadow: 0 0 25px 10px rgba(0,0,0,0.4);
-moz-transition:all 0.3s;
-webkit-transition:all 0.3s;
transition:all 0.3s;
}这里我们就知道了,我们要利用的就是transition的效果,但是该如何更好的应用这个效果呢,其实就这么轻飘飘的一句话,看仔细了哦
#here ul:hover li{ width: 40px;}
#here ul li:hover{ width:400px;}就是这么简单,当你鼠标所在的li执行hover的时候,其他的li则执行ul:hover li,这个想法很巧妙啊,当然这里我们还要注意宽度的有效距离,举个例子来说:
总宽度600=每个li的宽度100*6;
鼠标放上后,总宽度600<=一个变宽的li400+5*变窄的li40;
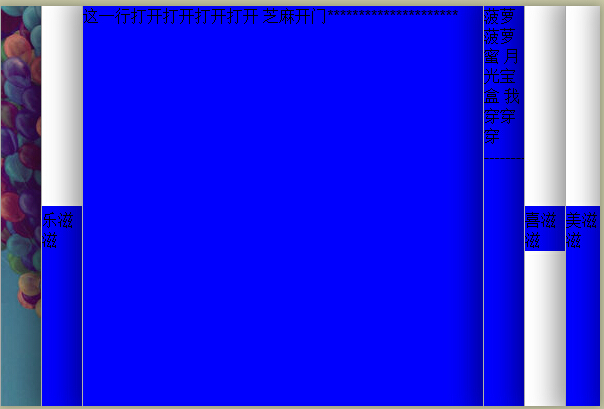
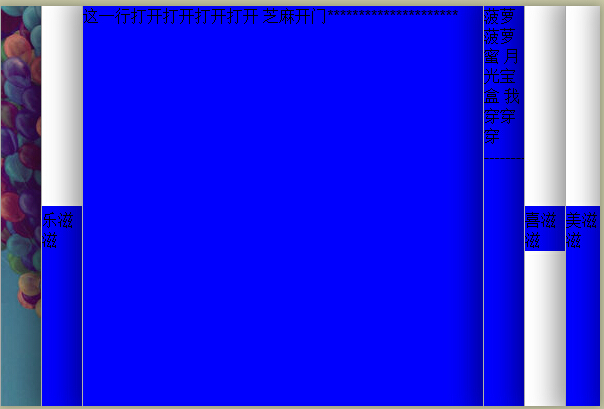
当然这里可能会出现一个问题,一个li变窄的过程只需由100改为40,而变宽则由100改为了400,在最后面一个如果拖动过快的话,可能会出现问题,这个问题该如何解决呢,当前我只能尽量保持变宽和变窄的频率是同步的,这里是5个变窄,1个变宽的频率哦,另外我们来看下打开后需要注意什么

是什么呢,看那些周边的字啊,这就是响应式嘛,哈哈...
再来回味下这个实现中的所得:
1、无序列表的活用;
2、ul:hover li和ul li:hover这个实现的关键点;
3、overflow:hidden;在这个应用里,它功不可没;
好了,周末,该早休息一次了

不扯那些没用的,说说这个坑人的手风琴效果,先来看下效果图:

这个效果不错吧,也比较常用吧,可怜的我最开始的时候以为自己可以做到这个效果,就用display:none/block写了一排的div,你别说,还真出来那个感觉啦,哈哈,这里当然不会这么做,但是在我看明白之后,发现是一样简单到要吐血,这样的应用当初自己怎么就想不到。
实现过程中的第一个让我没想到,却感觉确实这样才对的地方:
<div id="here">
<ul>
<li>
<div><img src="back.jpg"></img></div>
</li>
<li>
<div><img src="run.gif"></img></div>乐滋滋
</li>
<li>
这一行打开打开打开打开 芝麻开门*********************
</li>
<li>
菠萝菠萝蜜 月光宝盒 我穿穿穿---------------------
</li>
<li>
<div><img src="run.gif"></img> 喜滋滋
<div style="float:left;"><img src="run.gif"></img></div>
</li>
<li>
<div><img src="run.gif"></img> </div>美滋滋
</li>
</ul>
</div>在动态的导航栏中也用到了ul/li,这些地方的活用才是学习的关键吧。来看下效果:

然后我们来进行设置,首先设置最外围的div,我们需要一个宽600*高400的空间
#here{
width:600px;
height:400px;
margin-top: 25px;
box-shadow: 0 0 10px 2px rgba(0,0,0,0.3);
overflow: hidden;
}
然后我们就来设置里面的无序列表ul/li啦
#here ul{ width:1000px;}
#here li{
display:block;
background:blue;
width:100px;
height: 400px;
position: relative;
float: left;
border-left: 1px solid #aaa;
box-shadow: 0 0 25px 10px rgba(0,0,0,0.4);
-moz-transition:all 0.3s;
-webkit-transition:all 0.3s;
transition:all 0.3s;
}这里我们就知道了,我们要利用的就是transition的效果,但是该如何更好的应用这个效果呢,其实就这么轻飘飘的一句话,看仔细了哦
#here ul:hover li{ width: 40px;}
#here ul li:hover{ width:400px;}就是这么简单,当你鼠标所在的li执行hover的时候,其他的li则执行ul:hover li,这个想法很巧妙啊,当然这里我们还要注意宽度的有效距离,举个例子来说:
总宽度600=每个li的宽度100*6;
鼠标放上后,总宽度600<=一个变宽的li400+5*变窄的li40;
当然这里可能会出现一个问题,一个li变窄的过程只需由100改为40,而变宽则由100改为了400,在最后面一个如果拖动过快的话,可能会出现问题,这个问题该如何解决呢,当前我只能尽量保持变宽和变窄的频率是同步的,这里是5个变窄,1个变宽的频率哦,另外我们来看下打开后需要注意什么

是什么呢,看那些周边的字啊,这就是响应式嘛,哈哈...
再来回味下这个实现中的所得:
1、无序列表的活用;
2、ul:hover li和ul li:hover这个实现的关键点;
3、overflow:hidden;在这个应用里,它功不可没;
好了,周末,该早休息一次了

相关文章推荐
- css3实现手风琴效果
- css3实现的手风琴效果
- 纯css3实现美化复选框和手风琴效果(详细)
- 纯css3实现美化复选框和手风琴效果(详细)
- CSS3实现可关闭的下拉手风琴菜单效果
- 纯css3实现美化复选框和手风琴效果(详细)
- 纯css3实现美化复选框和手风琴效果(详细)
- 使用 jQuery & CSS3 实现优雅的手风琴效果
- Js+CSS3实现手风琴效果
- CSS3下的渐变文字效果实现
- HTML5 实现小车动画效果(Canvas/CSS3/JQuery)
- 分享一个CSS3和jQuery实现的模糊显示效果 - 帮助你的访问用户更好的阅读内容
- CSS3+PNG实现GIF动画效果
- HTML5 实现小车动画效果(Canvas/CSS3/JQuery)
- 15 个用 CSS3 实现的文本效果
- CSS3 实现滚动字幕效果(即跑马灯)
- 分享一个CSS3和jQuery实现的模糊显示效果 - 帮助你的访问用户更好的阅读内容
- 15 个用 CSS3 实现的文本效果
- CSS3实现的超酷页面过渡效果
- jquery实现简单的手风琴效果
