韩顺平PHP学习视频笔记整理004html基本操作
2014-08-03 17:57
555 查看
第四讲 html实际操作
1、图片路径
可以是本地图片,也可以是一个url
2、html的表格元素
在以前对网页布局要求不高的情况下,经常有人使用table布局方式(既使用表格显示数据,同时用于布局)
表格的应用:
<html>
<body>
<table align="center" height="200px" bgcolor="yellow" border="3px" width="400px">
<!--tr表示一行-->
<!--注释不能嵌套-->
<tr align="center">
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr align="center">
<td>2</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>3</td>
<td>9</td>
<td>10</td>
</tr>
</table>
</body>
</html>
简单菜单的显示,代码:
<html>
<body>
<table height="200px">
<tr><td></td></tr>
</table>
<!--要设置背景图片则加background="*.jpg" -->
<table border="1" align="center" bordercolor="#E76BFF" height="225px" cellpadding="1px" cellspacing="0px" width="400px">
<tr>
<!--colspan="3"表示该列要占用三列-->
<td align="center" colspan="3" >菜谱</td>
</tr>
<tr>
<td rowspan="2">素菜</td>
<td>清炒茄子</td>
<td>花椒扁豆</td>
</tr>
<tr>
<td>小炒韭菜</td>
<td>白豆腐</td>
</tr>
<tr>
<td rowspan="2">荤菜</td>
<td>清蒸肉</td>
<td>鱼香肉丝</td>
</tr>
<tr>
<td>青椒炒肉 <img src="1.jpg" width="70px"></td>
<td>红烧鱼</td>
</tr>
</table>
</body>
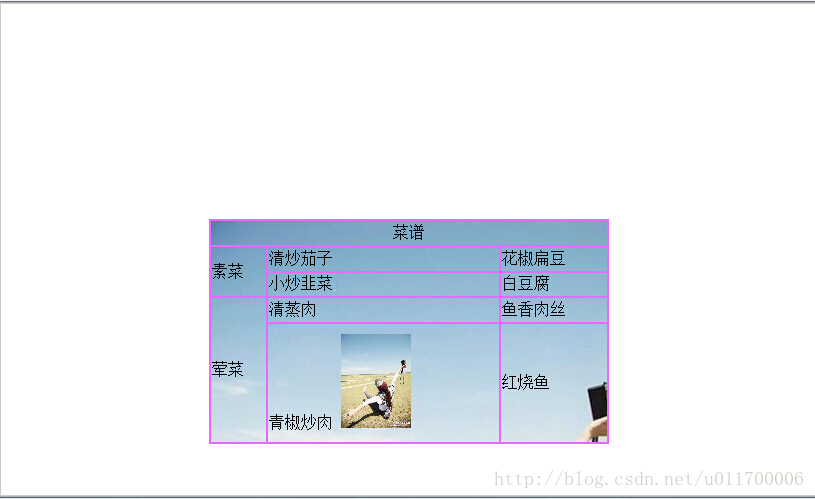
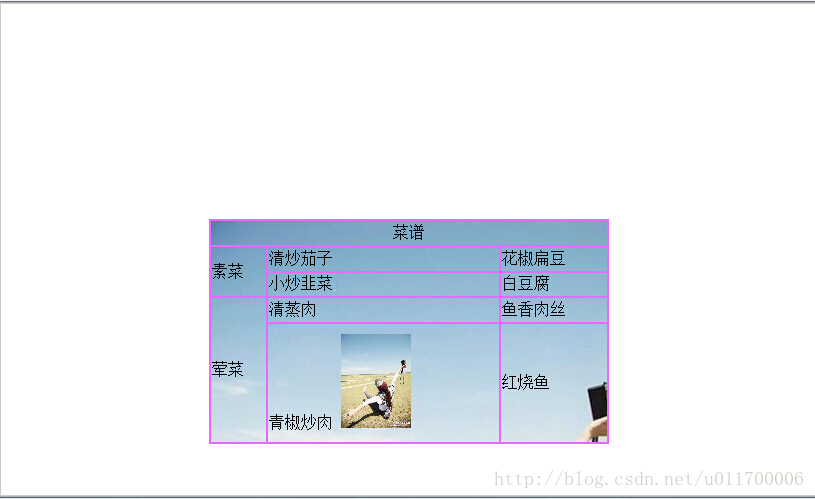
</html>效果图:

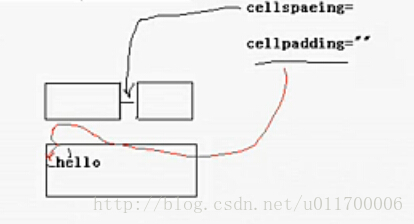
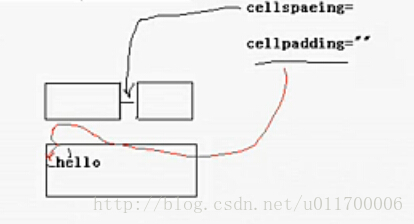
相关知识图解:

1、图片路径
可以是本地图片,也可以是一个url
2、html的表格元素
在以前对网页布局要求不高的情况下,经常有人使用table布局方式(既使用表格显示数据,同时用于布局)
表格的应用:
<html>
<body>
<table align="center" height="200px" bgcolor="yellow" border="3px" width="400px">
<!--tr表示一行-->
<!--注释不能嵌套-->
<tr align="center">
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr align="center">
<td>2</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>3</td>
<td>9</td>
<td>10</td>
</tr>
</table>
</body>
</html>
简单菜单的显示,代码:
<html>
<body>
<table height="200px">
<tr><td></td></tr>
</table>
<!--要设置背景图片则加background="*.jpg" -->
<table border="1" align="center" bordercolor="#E76BFF" height="225px" cellpadding="1px" cellspacing="0px" width="400px">
<tr>
<!--colspan="3"表示该列要占用三列-->
<td align="center" colspan="3" >菜谱</td>
</tr>
<tr>
<td rowspan="2">素菜</td>
<td>清炒茄子</td>
<td>花椒扁豆</td>
</tr>
<tr>
<td>小炒韭菜</td>
<td>白豆腐</td>
</tr>
<tr>
<td rowspan="2">荤菜</td>
<td>清蒸肉</td>
<td>鱼香肉丝</td>
</tr>
<tr>
<td>青椒炒肉 <img src="1.jpg" width="70px"></td>
<td>红烧鱼</td>
</tr>
</table>
</body>
</html>效果图:

相关知识图解:

相关文章推荐
- 韩顺平PHP学习视频笔记整理004html基本操作续--课后作业
- 韩顺平PHP学习视频笔记整理023动态网页技术介绍 php基本介绍
- 韩顺平_php从入门到精通_视频教程_第2讲_html运行原理②_html文件基本结构_html元素和属性_学习笔记_源代码图解_PPT文档整理
- 韩顺平_php从入门到精通_视频教程_第4讲_图像_表格_实际应用-菜谱_课堂练习-课程表_学习笔记_源代码图解_PPT文档整理
- 韩顺平_php从入门到精通_视频教程_第11讲_初识css_类选择器_id选择器_html选择器_学习笔记_源代码图解_PPT文档整理
- 韩顺平_php从入门到精通_视频教程_第14讲_盒子模型经典应用②_作业布置_学习笔记_源代码图解_PPT文档整理
- 韩顺平_php从入门到精通_视频教程_第13讲_选择器使用细节_块元素和行内元素_盒子模型_盒子模型经典应用①_学习笔记_源代码图解_PPT文档整理
- 韩顺平_php从入门到精通_视频教程_第5讲_无序列表_有序列表_框架_学习笔记_源代码图解_PPT文档整理
- 韩顺平_php从入门到精通_视频教程_第15讲_di-css作业评讲①_学习笔记_源代码图解_PPT文档整理
- 韩顺平PHP学习视频笔记整理001html简介1
- 韩顺平_php从入门到精通_视频教程_第20讲_仿sohu首页面布局_可爱屋首页面_学习笔记_源代码图解_PPT文档整理
- 韩顺平_php从入门到精通_视频教程_第21讲_解答学员问题_学习笔记_源代码图解_PPT文档整理
- 韩顺平_php从入门到精通_视频教程_第0讲_开山篇_学习笔记_源代码图解_PPT文档整理
- 韩顺平_php从入门到精通_视频教程_学习笔记_源代码图解_PPT文档整理_目录
- 韩顺平_php从入门到精通_视频教程_第12讲_通配符选择器_父子选择器_学习笔记_源代码图解_PPT文档整理
- 韩顺平_php从入门到精通_视频教程_学习笔记_源代码图解_PPT文档整理_目录
- 韩顺平_php从入门到精通_视频教程_第7讲_表单及表单控件②_学习笔记_源代码图解_PPT文档整理
- 韩顺平_php从入门到精通_视频教程_第10讲_div-css开山篇_学习笔记_源代码图解_PPT文档整理
- 韩顺平_php从入门到精通_视频教程_第6讲_浮动窗口_表单及表单控件①_学习笔记_源代码图解_PPT文档整理
- 韩顺平_php从入门到精通_视频教程_第22讲_可爱屋首页面(浏览器兼容)评讲_学习笔记_源代码图解_PPT文档整理
