jQuery实现表格行的动态增加与删除(改进版)
2014-07-30 15:24
691 查看
jQuery实现表格行的动态增加与删除(改进版)
之前写过一个简单的利用jQuery实现表格行的动态增加与删除的例子,有些人评论说"如果表格中是input元素,那么删除后的东西都将自动替换,这样应该是有问题的,建议楼主改进!",故特意改进了一下!
在项目中很多时候遇到这样的问题,需要动态的增加、删除表格的行,很多情况下我们都是在页面来设置一个隐藏域的值,然后在js方法里动态的++或--,在学习jQuery的过程中,我试着用简单的方法来模拟实现这一个过程
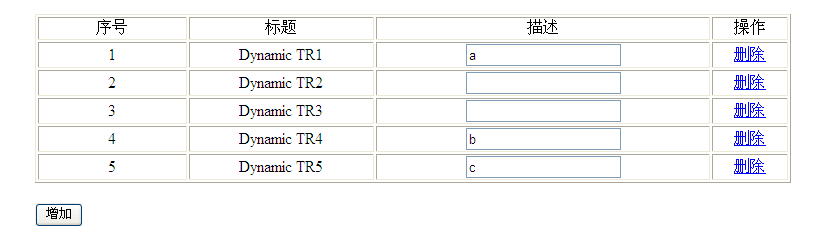
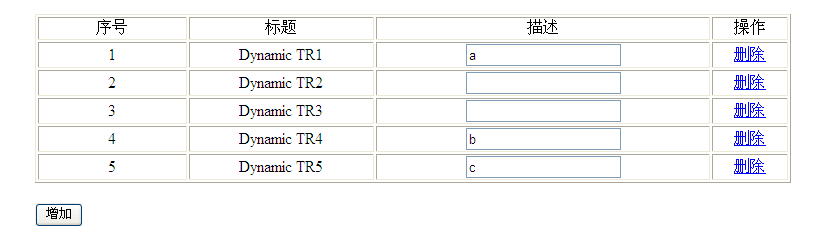
效果图如下:
删除之前

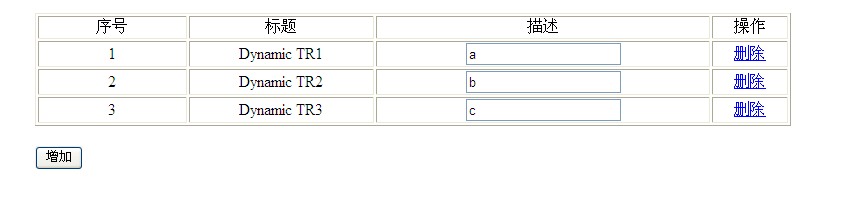
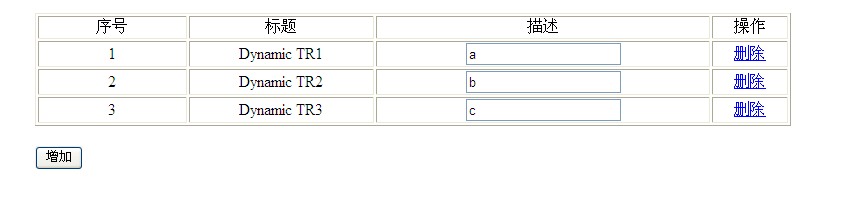
删除2行后:

改进后具体代码如下:
1

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2

<html xmlns="http://www.w3.org/1999/xhtml">
3

<head>
4

<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5

<script type="text/javascript" src="jquery-1.3.1.js"></script>
6

<title></title>
7

<script>
8

$(document).ready(function(){
9

//<tr/>居中
10

$("#tab tr").attr("align","center");
11

12

//增加<tr/>
13

$("#but").click(function(){
14

var _len = $("#tab tr").length;
15

$("#tab").append("<tr id="+_len+" align='center'>"
16

+"<td>"+_len+"</td>"
17

+"<td>Dynamic TR"+_len+"</td>"
18

+"<td><input type='text' name='desc"+_len+"' id='desc"+_len+"' /></td>"
19

+"<td><a href=\'#\' onclick=\'deltr("+_len+")\'>删除</a></td>"
20

+"</tr>");
21

})
22

})
23

24

//删除<tr/>
25

var deltr =function(index)
26

{
27

var _len = $("#tab tr").length;
28

$("tr[id='"+index+"']").remove();//删除当前行
29

for(var i=index+1,j=_len;i<j;i++)
30

{
31

var nextTxtVal = $("#desc"+i).val();
32

$("tr[id=\'"+i+"\']")
33

.replaceWith("<tr id="+(i-1)+" align='center'>"
34

+"<td>"+(i-1)+"</td>"
35

+"<td>Dynamic TR"+(i-1)+"</td>"
36

+"<td><input type='text' name='desc"+(i-1)+"' value='"+nextTxtVal+"' id='desc"+(i-1)+"'/></td>"
37

+"<td><a href=\'#\' onclick=\'deltr("+(i-1)+")\'>删除</a></td>"
38

+"</tr>");
39

}
40

41

}
42

</script>
43

</head>
44

<body>
45

46

<table id="tab" border="1" width="60%" align="center" style="margin-top:20px">
47

<tr>
48

<td width="20%">序号</td>
49

<td>标题</td>
50

<td>描述</td>
51

<td>操作</td>
52

</tr>
53

</table>
54

<div style="border:2px;
55

border-color:#00CC00;
56

margin-left:20%;
57

margin-top:20px">
58

<input type="button" id="but" value="增加"/>
59

</div>
60

</body>
61

</html>
62

原文链接
http://www.blogjava.net/absolutedo/archive/2009/03/13/259488.html
增加一个动态更新总额的
二)统计更新总金额
function UpdateTotal()//更新总金额
{
var vTotalMoney=0;//总金额的初始值为0;
var vTable=$("#tbin");//得到表格的jquery对象
var vTotal= vTable.find("#txtTotal") ;//得到总金额对象
var vtxtAfters=vTable.find("#txtMoney");//得到所有计算好的费用对象;
vtxtAfters.each( //使用jQuery的each函数遍历每行费用对象,累加成总金额
function(i)
{
var vTempValue=$(this).val();
if(vTempValue=="")
{
vTempValue=0;
}
vTotalMoney=vTotalMoney+parseFloat(vTempValue);//计算总费用
}
)//遍历结束
vTotal.val(vTotalMoney); //将总费用显示到对应文本框对象中
}
之前写过一个简单的利用jQuery实现表格行的动态增加与删除的例子,有些人评论说"如果表格中是input元素,那么删除后的东西都将自动替换,这样应该是有问题的,建议楼主改进!",故特意改进了一下!
在项目中很多时候遇到这样的问题,需要动态的增加、删除表格的行,很多情况下我们都是在页面来设置一个隐藏域的值,然后在js方法里动态的++或--,在学习jQuery的过程中,我试着用简单的方法来模拟实现这一个过程
效果图如下:
删除之前

删除2行后:

改进后具体代码如下:
1

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2

<html xmlns="http://www.w3.org/1999/xhtml">
3

<head>
4

<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5

<script type="text/javascript" src="jquery-1.3.1.js"></script>
6

<title></title>
7

<script>
8

$(document).ready(function(){
9

//<tr/>居中
10

$("#tab tr").attr("align","center");
11

12

//增加<tr/>
13

$("#but").click(function(){
14

var _len = $("#tab tr").length;
15

$("#tab").append("<tr id="+_len+" align='center'>"
16

+"<td>"+_len+"</td>"
17

+"<td>Dynamic TR"+_len+"</td>"
18

+"<td><input type='text' name='desc"+_len+"' id='desc"+_len+"' /></td>"
19

+"<td><a href=\'#\' onclick=\'deltr("+_len+")\'>删除</a></td>"
20

+"</tr>");
21

})
22

})
23

24

//删除<tr/>
25

var deltr =function(index)
26

{
27

var _len = $("#tab tr").length;
28

$("tr[id='"+index+"']").remove();//删除当前行
29

for(var i=index+1,j=_len;i<j;i++)
30

{
31

var nextTxtVal = $("#desc"+i).val();
32

$("tr[id=\'"+i+"\']")
33

.replaceWith("<tr id="+(i-1)+" align='center'>"
34

+"<td>"+(i-1)+"</td>"
35

+"<td>Dynamic TR"+(i-1)+"</td>"
36

+"<td><input type='text' name='desc"+(i-1)+"' value='"+nextTxtVal+"' id='desc"+(i-1)+"'/></td>"
37

+"<td><a href=\'#\' onclick=\'deltr("+(i-1)+")\'>删除</a></td>"
38

+"</tr>");
39

}
40

41

}
42

</script>
43

</head>
44

<body>
45

46

<table id="tab" border="1" width="60%" align="center" style="margin-top:20px">
47

<tr>
48

<td width="20%">序号</td>
49

<td>标题</td>
50

<td>描述</td>
51

<td>操作</td>
52

</tr>
53

</table>
54

<div style="border:2px;
55

border-color:#00CC00;
56

margin-left:20%;
57

margin-top:20px">
58

<input type="button" id="but" value="增加"/>
59

</div>
60

</body>
61

</html>
62

原文链接
http://www.blogjava.net/absolutedo/archive/2009/03/13/259488.html
增加一个动态更新总额的
二)统计更新总金额
function UpdateTotal()//更新总金额
{
var vTotalMoney=0;//总金额的初始值为0;
var vTable=$("#tbin");//得到表格的jquery对象
var vTotal= vTable.find("#txtTotal") ;//得到总金额对象
var vtxtAfters=vTable.find("#txtMoney");//得到所有计算好的费用对象;
vtxtAfters.each( //使用jQuery的each函数遍历每行费用对象,累加成总金额
function(i)
{
var vTempValue=$(this).val();
if(vTempValue=="")
{
vTempValue=0;
}
vTotalMoney=vTotalMoney+parseFloat(vTempValue);//计算总费用
}
)//遍历结束
vTotal.val(vTotalMoney); //将总费用显示到对应文本框对象中
}
相关文章推荐
- [转]jQuery实现表格行的动态增加与删除(改进版)
- jQuery实现表格行的动态增加与删除
- jquery实现表格行的动态增加和删除
- jquery 实现表格内的tr与td,动态添加与删除. 以及序号增加与减少,大多用在Form里
- jQuery实现表格行的动态增加与删除
- jQuery实现表格行的动态增加与删除
- jquery 实现简单的表格中增加或删除下一行
- jQuery实现表格全选、反选、删除一行或多行、增加一行
- JQuery实现表格动态增加行并对新行添加事件
- javascript实现动态增加删除表格行(兼容IE/FF)
- jQuery增加和删除表格项目及实现表格项目排序的方法
- 基于jquery的实现简单的表格中增加或删除下一行
- javascript实现动态增加删除表格行(兼容IE/FF)
- JQuery实现表格动态增加行并对新行添加事件
- Jquery 实现表格全选 反选 取消全选 删除行 增加行
- jquery动态增加表格,删除表格
- jquery实现动态添加和删除表格
- JQuery实现动态表格点击按钮表格增加一行
- JQuery实现动态增加和删除文本框
- JQuery实现动态增加和删除文本框
