jQuery实现表格行的动态增加与删除
2013-11-13 22:32
926 查看
在项目中很多时候遇到这样的问题,需要动态的增加、删除表格的行,很多情况下我们都是在页面来设置一个隐藏域的值,然后在js方法里动态的++或--,在学习jQuery的过程中,我试着用简单的方法来模拟实现这一个过程
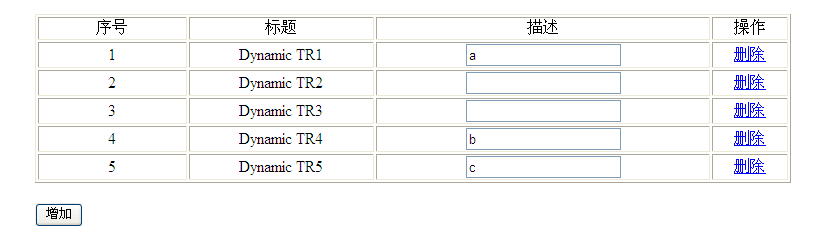
效果图如下:
删除之前

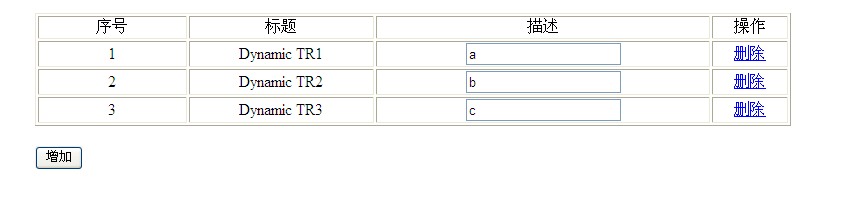
删除2行后:

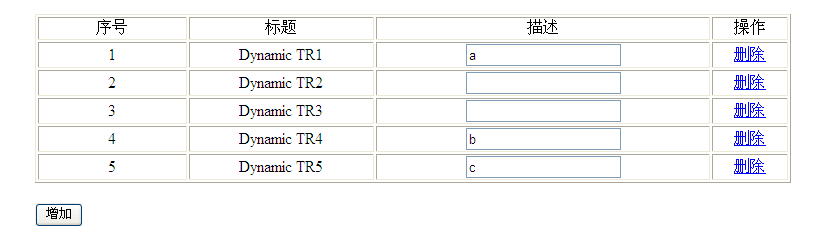
效果图如下:
删除之前

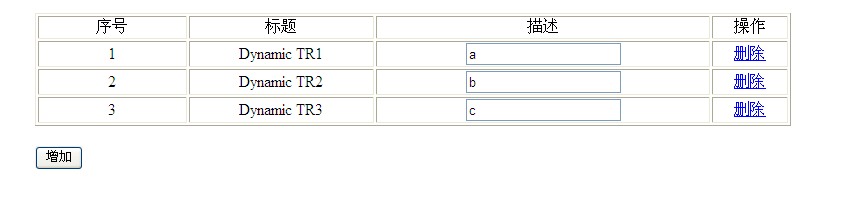
删除2行后:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.3.1.js"></script>
<title></title>
<script>
$(document).ready(function(){
//<tr/>居中
$("#tab tr").attr("align","center");
//增加<tr/>
$("#but").click(function(){
var _len = $("#tab tr").length;
$("#tab").append("<tr id="+_len+" align='center'>"
+"<td>"+_len+"</td>"
+"<td>Dynamic TR"+_len+"</td>"
+"<td><input type='text' name='desc"+_len+"' id='desc"+_len+"' /></td>"
+"<td><a href=\'#\' onclick=\'deltr("+_len+")\'>删除</a></td>"
+"</tr>");
})
})
//删除<tr/>
var deltr =function(index)
{
var _len = $("#tab tr").length;
$("tr[id='"+index+"']").remove();//删除当前行
for(var i=index+1,j=_len;i<j;i++)
{
var nextTxtVal = $("#desc"+i).val();
$("tr[id=\'"+i+"\']")
.replaceWith("<tr id="+(i-1)+" align='center'>"
+"<td>"+(i-1)+"</td>"
+"<td>Dynamic TR"+(i-1)+"</td>"
+"<td><input type='text' name='desc"+(i-1)+"' value='"+nextTxtVal+"' id='desc"+(i-1)+"'/></td>"
+"<td><a href=\'#\' onclick=\'deltr("+(i-1)+")\'>删除</a></td>"
+"</tr>");
}
}
</script>
</head>
<body>
<table id="tab" border="1" width="60%" align="center" style="margin-top:20px">
<tr>
<td width="20%">序号</td>
<td>标题</td>
<td>描述</td>
<td>操作</td>
</tr>
</table>
<div style="border:2px;
border-color:#00CC00;
margin-left:20%;
margin-top:20px">
<input type="button" id="but" value="增加"/>
</div>
</body>
</html>
相关文章推荐
- jquery 实现表格内的tr与td,动态添加与删除. 以及序号增加与减少,大多用在Form里
- jquery实现表格行的动态增加和删除
- [转]jQuery实现表格行的动态增加与删除(改进版)
- jQuery实现表格行的动态增加与删除
- jQuery实现表格行的动态增加与删除(改进版)
- jQuery实现表格行的动态增加与删除
- jQuery实现的简单动态添加、删除表格功能示例
- 基于jquery的实现简单的表格中增加或删除下一行
- jQuery 实现表格最后增加一行和删除最后一行
- javascript实现动态增加删除表格行(兼容IE/FF)
- 基于jquery的实现简单的表格中增加或删除下一行
- Vue.js实现表格动态增加删除的方法(附源码下载)
- JQuery实现动态表格点击按钮表格增加一行
- JQuery实现动态增加和删除文本框
- JQuery实现表格动态增加行并对新行添加事件
- javascript实现动态增加删除表格行(兼容IE/FF)
- jQuery实现表格行和列的动态添加与删除方法【测试可用】
- javascript实现动态增加删除表格行(兼容IE/FF)
- jquery动态增加删除表格行的小例子
- JQuery实现表格动态增加行并对新行添加事件
