ASP.NET MVC 入门8、ModelState与数据验证
2014-06-19 15:39
579 查看
数据验证包括服务器端验证和客户端的验证, 本文介绍的MVC数据库端的数据验证实现.
客户端的数制验证可以使用JQuery的验证插件来实现.
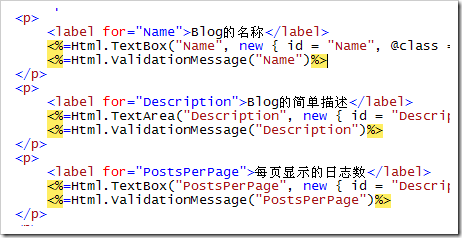
Html.ValidationMessage()的时候,就是从ViewData.ModelState中检测是否有指定的KEY,如果存在,就提示错误信息。


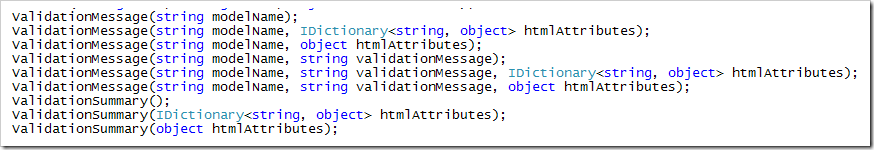
ValidationMessage(modelName) 指定控件的验证错误信息; ValidationSummary() 表单所有控件的验证错误信息.
验证未通过, 目标控件和验证错误信息HTML标签,都有CSSL Class标识,可以通过其进行样式的定义.
ViewData.ModelState提供了一个AddModelError的方法.如下代码段.
客户端的数制验证可以使用JQuery的验证插件来实现.
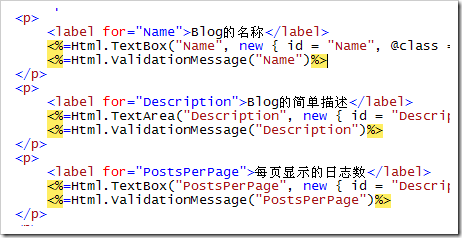
Html.ValidationMessage()的时候,就是从ViewData.ModelState中检测是否有指定的KEY,如果存在,就提示错误信息。


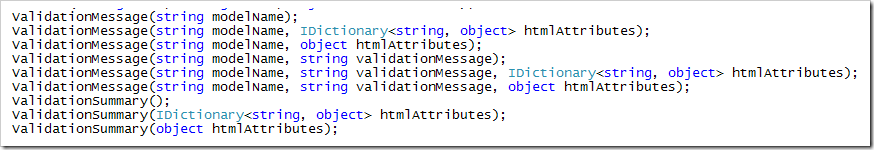
ValidationMessage(modelName) 指定控件的验证错误信息; ValidationSummary() 表单所有控件的验证错误信息.
验证未通过, 目标控件和验证错误信息HTML标签,都有CSSL Class标识,可以通过其进行样式的定义.
ViewData.ModelState提供了一个AddModelError的方法.如下代码段.
try
{
UpdateModel(post, new[] { "Title", "Content", "Slug" });
}
catch
{
return View(post);
}
if (string.IsNullOrEmpty(post.Title))
{
ViewData.ModelState.AddModelError("Title", post.Title, "标题不能为空");
}
if (string.IsNullOrEmpty(post.Content))
{
ViewData.ModelState.AddModelError("Content", post.Content, "内容不能为空");
}
if (!ViewData.ModelState.IsValid)
{
return View(post);
}
相关文章推荐
- ASP.NET MVC 入门 -- 8、ModelState与数据验证
- ASP.NET MVC 入门8、ModelState与数据验证
- ASP.NET MVC 入门8、ModelState与数据验证
- ASP.NET MVC 入门8、ModelState与数据验证
- ASP.NET MVC 入门8、ModelState与数据验证
- ASP.NET MVC 入门8、ModelState与数据验证
- ASP.NET MVC 入门8、ModelState与数据验证
- ASP.NET MVC 入门8、ModelState与数据验证
- ASP.NET MVC 入门8、ModelState与数据验证
- [转]ASP.NET MVC 入门8、ModelState与数据验证
- ASP.NET MVC实践系列3-服务器端数据验证
- ASP.NET MVC 入门7、Hellper与数据的提交与绑定
- ASP.NET MVC 入门7、Hellper与数据的提交与绑定
- DynamicData for Asp.net Mvc留言本实例 中篇 新建.删除.数据验证
- ASP.NET MVC 2中的数据验证
- ASP.NET MVC 2中的数据验证
- ASP.NET MVC 入门8、ModelState与数据验证
- ASP.NET MVC数据验证(上)
- Asp.net MVC 示例项目"Suteki.Shop"分析之---数据验证
- ASP.NET MVC 入门7、Hellper与数据的提交与绑定 【转】
