ASP.NET MVC 2中的数据验证
2010-01-24 10:41
323 查看
对照scottgu的博客,我试用了一下这个新增的数据验证功能,总的来说,还是比较方便的。我简单地总结步骤如下
1. 添加引用

2. 修改业务实体类,在需要进行验证的Property上面添加一些特殊的Attribute
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
3. 在页面中添加脚本引用
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
4. 在页面中启用验证
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
5. 文本框应该采用类似使用如下的语法绑定
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
6. Action代码中使用下面代码进行验证(因为客户端可能禁用javascript,所以服务端还是要验证的)
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
1. 添加引用

2. 修改业务实体类,在需要进行验证的Property上面添加一些特殊的Attribute
using System.ComponentModel.DataAnnotations;
namespace Web.Models
{
public class GalleryListItem
{
[Required(ErrorMessage="标题是必须的")]
public string Title { get; set; }
public string Key { get; set; }
public string Photo { get; set; }
public string Description { get; set; }
}
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
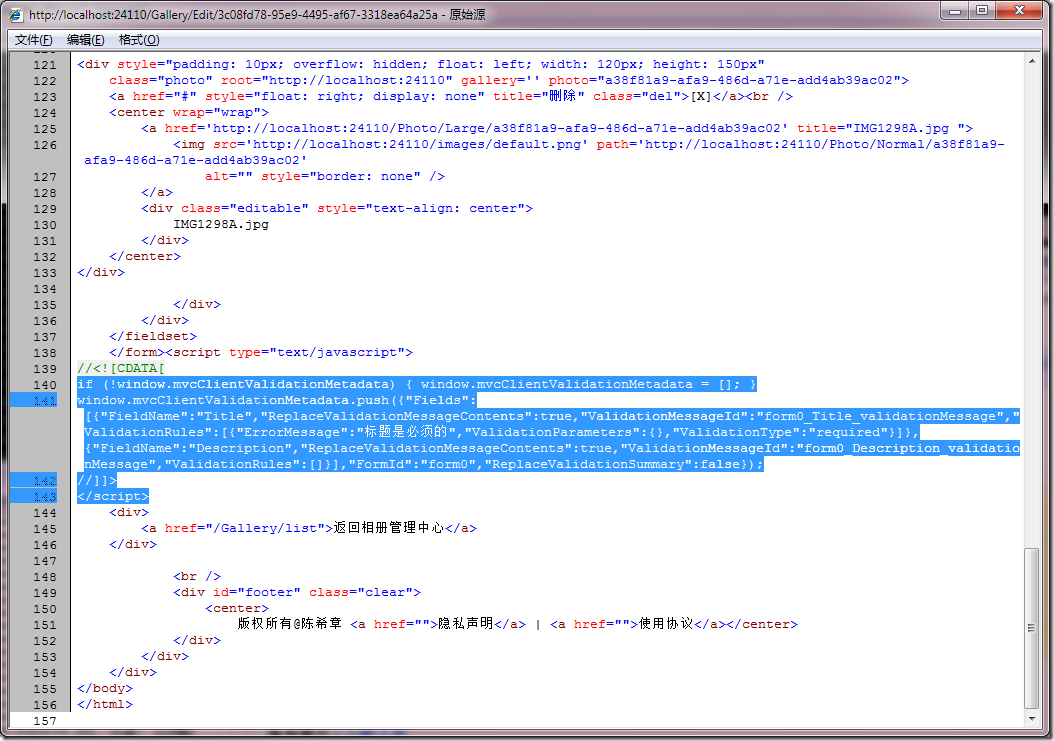
3. 在页面中添加脚本引用
"../../Scripts/MicrosoftMvcAjax.js" type="text/javascript"> "../../Scripts/MicrosoftMvcValidation.js" type="text/javascript">
备注:这里必须使用MicrosoftMvcAjax,而不能使用jquery的那个validate.js
MicrosoftMvcAjax貌似会解析Model的所有属性,然后生成有关的验证规则,如下图所示
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
4. 在页面中启用验证
<% Html.EnableClientValidation(); %>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
5. 文本框应该采用类似使用如下的语法绑定
<%= Html.TextBoxFor(m=>m.Title)%> <%= Html.ValidationMessageFor(m=>m.Title)%>
<%= Html.TextBoxFor(m=>m.Description)%> <%= Html.ValidationMessageFor(m=>m.Description) %>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
6. Action代码中使用下面代码进行验证(因为客户端可能禁用javascript,所以服务端还是要验证的)
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(Models.GalleryListItem model)
{
if (ModelState.IsValid)
{
try
{//这里做一些保存的操作
return RedirectToAction("List");
}
catch
{
return View(model);
}
}
return View(model);
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
相关文章推荐
- ASP.NET MVC数据验证 登录 注册用 学习留用
- 【转】ASP.NET MVC 数据验证及相关内容
- [转]ASP.NET MVC 入门8、ModelState与数据验证
- ASP.NET MVC结合jQuery插件进行数据验证
- ASP.NET MVC数据验证(上)
- Asp.net Mvc 数据验证
- ASP.NET MVC数据验证(下)
- Asp.net MVC 示例项目"Suteki.Shop"分析之---数据验证
- ASP.NET MVC 入门8、ModelState与数据验证
- <转>ASP.NET学习笔记之MVC 3 数据验证 Model Validation 详解
- 艾伟_转载:ASP.NET MVC数据验证
- ASP.NET MVC Preview 5 演示Demo #7 实现JQuery表单数据验证及JQuery操作Html元素
- asp.net mvc利用Json验证数据和导向页面,解决重复提交问题
- ASP.NET MVC实践系列3-服务器端数据验证
- ASP.NET MVC 入门8、ModelState与数据验证
- ASP.NET MVC 入门8、ModelState与数据验证
- Asp.net MVC 示例项目"Suteki.Shop"分析之---数据验证
- ASP.NET MVC 入门8、ModelState与数据验证
- ASP.NET MVC 入门8、ModelState与数据验证
- ASP.NET MVC PRG数据验证