项目期复习:JS操作符,弹窗与调试,注释,数据类型转换
2014-05-20 14:26
453 查看
1、JS操作符
① 除法运算后,是有小数存在的,跟C语言不同之处
var num = 67/4; ----------> 输出:16.75
console.log(num);
② 通常情况下,操作符与数值/变量之间需要有空格隔开
1) 赋值操作符 =
2) 算数操作符 + 、- 、*、 / 、% , 除法是可以有小数存在的
③ 取余 最后结果正负与被除数有关 与除无关
如: (-7)%3 = -1 7%3=1 (-7)%(-3)=-1 7%(-3)=1
④ result +=2; 等同于 result = result+2;
⑤ 关系操作符
1)数字0 的布尔值为false
2)== 比较的是数值,只要数字相等,即符合条件
3)=== 全等 比较数值,类型都匹配才返回true
4)字符串的比较是按照一位一位的进行的,即便字符串书数字 ' 2345' ,也任然按照每位进行比较,与字符串长度无关。
⑥ 条件操作符
表达式1 ? 表达式2 :表达式3
⑦ 逻辑操作符
与 && 或 || 非 !
console.log(!NaN); -----> true
console.log(NaN); -----> NaN
console.log(NaN==true); -----> false
console.log(NaN==false); -----> false
console.log(NaN==NaN); -----> false
⑧ 递增 递减操作符 ++ -- (以后统一写i++ 方式 不写++i方式)
var i=3;
var sum=i++; ---------->sum=3 运算后 i=4
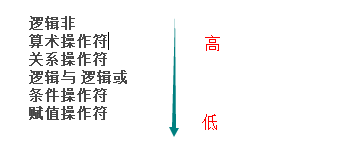
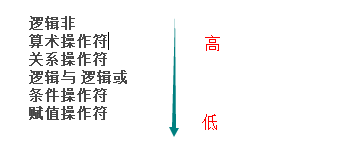
⑨ 操作符优先级:

2、JavaScript三种弹窗方式
① alert() 表示警告
② confirm() 表示确认
③ prompt() 表示对话
[ 弹窗换行:alert('你好\r'); alert('你好\n');]
3、JavaScript的两种注释方法
4、JS数据类型的转换
显式转换:通过手动进行类型转换,Javascript提供了以下转型函数:
转换为数值类型 : Number(mix)、parseInt(string,radix)、parseFloat(string)
转换为字符串类型: toString(radix)、String(mix)
转换为布尔类型 : Boolean(mix)
隐式转换:在某些情况下,即使我们不提供显示转换,Javascript也会进行自动类型转换
至于详细的显示隐身转换可参见博客:http://t.cn/zlWtl49
JS的基本数据类型包括:Boolean、String、Null、Number、Object、Undefined
①
数字→字符串: 200 +
'' == "200" [加一个空字符型]
②
字符串→数字:
"200" * 1 == 200 或者 "200" - 0 == 200 [乘以1或者减去0]
③
Number( ): 用于将任何数据类型转换为“数值”
④
parseInt( ): 用于将字符串转换成整数型
[注]遇到非数字,会自动停止,取当前字符串前面的数字,如果前面没有数字,直接字母开头,返回NaN
Eg: console.log(parseInt('g54')); //
输出NaN
Eg:console.log(parseInt('0628')); // 输出628 自动忽略掉0开头的字符串
parseInt( );
进行进制的转换
二进制 Eg:console.log(parseInt(110,2));
// 输出6
八进制 Eg:console.log(parseInt(16,8));
// 输出14
十六进制 Eg:console.log(parseInt(15,16)); //
输出 F
[注]
当要转换的数值超过所要转换的进制数的时候,会出现输出NaN Eg:parseInt(8,8);
// NaN
公式: parseInt(数值,要转换的N进制);
parseInt在不同浏览器存在兼容问题,parseInt(0x10);按照16进制进行转换
parseInt(010);IE6会按照八进制进行转换,谷歌火狐IE9+等浏览器会按照10进制进行转换
⑤
parseFloat( ):用于将字符串 转换为
"浮点型数据"(即小数),parseFloat() 方法与
parseInt() 方法的处理方式相似,从位置 0 开始查看每个字符,直到找到第一个非有效的字符为止,然后把该字符之前的字符串转换成整数。
⑥
Boolean( ):当要转换的值是至少有一个字符的字符串、非
0 数字或对象时,Boolean() 函数将返回
true。如果该值是空字符串、数字 0、undefined 或
null,它将返回 false。
⑦
String():它可把任何值转换成字符串,要执行这种强制类型转换,只需要调用作为参数传递进来的值的
toString() 方法,即把 12 转换成
"12",把 true 转换成 "true",把
false 转换成 "false",以此类推。
强制转换成字符串和调用
toString() 方法的唯一不同之处在于,对 null 和
undefined 值强制类型转换可以生成字符串而不引发错误;
toString()里面可以写需要转换成的几进制
var s1 = String(null); // "null"
var oNull = null;
var s2 = oNull.toString(); //
会引发错误
① 除法运算后,是有小数存在的,跟C语言不同之处
var num = 67/4; ----------> 输出:16.75
console.log(num);
② 通常情况下,操作符与数值/变量之间需要有空格隔开
1) 赋值操作符 =
2) 算数操作符 + 、- 、*、 / 、% , 除法是可以有小数存在的
③ 取余 最后结果正负与被除数有关 与除无关
如: (-7)%3 = -1 7%3=1 (-7)%(-3)=-1 7%(-3)=1
④ result +=2; 等同于 result = result+2;
⑤ 关系操作符
| 大于 | 小于 | 等于 | 大于等于 | 不等于 | 小于等于 |
| > | < | == === | >= | != | <= |
2)== 比较的是数值,只要数字相等,即符合条件
3)=== 全等 比较数值,类型都匹配才返回true
4)字符串的比较是按照一位一位的进行的,即便字符串书数字 ' 2345' ,也任然按照每位进行比较,与字符串长度无关。
⑥ 条件操作符
表达式1 ? 表达式2 :表达式3
⑦ 逻辑操作符
与 && 或 || 非 !
console.log(!NaN); -----> true
console.log(NaN); -----> NaN
console.log(NaN==true); -----> false
console.log(NaN==false); -----> false
console.log(NaN==NaN); -----> false
⑧ 递增 递减操作符 ++ -- (以后统一写i++ 方式 不写++i方式)
var i=3;
var sum=i++; ---------->sum=3 运算后 i=4
⑨ 操作符优先级:

2、JavaScript三种弹窗方式
① alert() 表示警告
② confirm() 表示确认
③ prompt() 表示对话
[ 弹窗换行:alert('你好\r'); alert('你好\n');]
3、JavaScript的两种注释方法
| 行注释 | // 这是行注释,注意'//'后面有空格 /* 这是一段注释 */ |
| 块注释 | /* * 注释以一行(*后面记得有空格) * 注释以二行(*后面记得有空格) * 注释以三行(*后面记得有空格) */ |
4、JS数据类型的转换
显式转换:通过手动进行类型转换,Javascript提供了以下转型函数:
转换为数值类型 : Number(mix)、parseInt(string,radix)、parseFloat(string)
转换为字符串类型: toString(radix)、String(mix)
转换为布尔类型 : Boolean(mix)
隐式转换:在某些情况下,即使我们不提供显示转换,Javascript也会进行自动类型转换
至于详细的显示隐身转换可参见博客:http://t.cn/zlWtl49
JS的基本数据类型包括:Boolean、String、Null、Number、Object、Undefined
①
数字→字符串: 200 +
'' == "200" [加一个空字符型]
②
字符串→数字:
"200" * 1 == 200 或者 "200" - 0 == 200 [乘以1或者减去0]
③
Number( ): 用于将任何数据类型转换为“数值”
| Number(true) | 1 |
| Number(false) | 0 |
| Number(NaN) | NaN |
| Number(Undefined) | NaN |
| Number(Null) | 0 |
④
parseInt( ): 用于将字符串转换成整数型
[注]遇到非数字,会自动停止,取当前字符串前面的数字,如果前面没有数字,直接字母开头,返回NaN
Eg: console.log(parseInt('g54')); //
输出NaN
Eg:console.log(parseInt('0628')); // 输出628 自动忽略掉0开头的字符串
parseInt( );
进行进制的转换
二进制 Eg:console.log(parseInt(110,2));
// 输出6
八进制 Eg:console.log(parseInt(16,8));
// 输出14
十六进制 Eg:console.log(parseInt(15,16)); //
输出 F
[注]
当要转换的数值超过所要转换的进制数的时候,会出现输出NaN Eg:parseInt(8,8);
// NaN
公式: parseInt(数值,要转换的N进制);
parseInt在不同浏览器存在兼容问题,parseInt(0x10);按照16进制进行转换
parseInt(010);IE6会按照八进制进行转换,谷歌火狐IE9+等浏览器会按照10进制进行转换
⑤
parseFloat( ):用于将字符串 转换为
"浮点型数据"(即小数),parseFloat() 方法与
parseInt() 方法的处理方式相似,从位置 0 开始查看每个字符,直到找到第一个非有效的字符为止,然后把该字符之前的字符串转换成整数。
⑥
Boolean( ):当要转换的值是至少有一个字符的字符串、非
0 数字或对象时,Boolean() 函数将返回
true。如果该值是空字符串、数字 0、undefined 或
null,它将返回 false。
| var b1 = Boolean(""); //false - 空字符串 var b2 = Boolean("hello"); //true - 非空字符串 var b1 = Boolean(50); //true - 非零数字 var b1 = Boolean(null); //false - null var b1 = Boolean(0); //false - 零 var b1 = Boolean(new object()); //true - 对象 |
String():它可把任何值转换成字符串,要执行这种强制类型转换,只需要调用作为参数传递进来的值的
toString() 方法,即把 12 转换成
"12",把 true 转换成 "true",把
false 转换成 "false",以此类推。
强制转换成字符串和调用
toString() 方法的唯一不同之处在于,对 null 和
undefined 值强制类型转换可以生成字符串而不引发错误;
toString()里面可以写需要转换成的几进制
var s1 = String(null); // "null"
var oNull = null;
var s2 = oNull.toString(); //
会引发错误
相关文章推荐
- 项目期复习:JS操作符,弹窗与调试,凝视,数据类型转换
- Java基础复习之一篇:关健字,标识符,注释,常量,进制转换,变量,数据类型,数据类型转换
- js 基础 数据类型及转换 进制 操作符 ...
- js复习之数据类型转换
- JS 数据类型转换
- js数据类型转换
- [C++基础]C++4个转型操作符——数据类型转换
- js 数据类型转换总结笔记
- js基本数据类型转换
- JS 数据类型转换
- js数据类型转换
- JavaScript复习之--javascript数据类型隐式转换
- javascript / js数据类型,数据类型转换
- JS 数据类型转换
- JS 数据类型转换
- Java复习笔记----变量定义、数据类型转换
- Java编程数据类型转换、空白、语句结束和注释
- JS 数据类型转换
- js的数据类型转换
- JS 数据类型转换
