HTML5中x-webkit-speech语音输入功能
2014-06-01 16:08
477 查看
现在各大网站都在搜索框中加入了语音输入功能,不过目前只有Chrome 11及以上版本才支持。
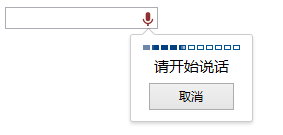
可以用chrome浏览器在这里试试效果,点击话筒即可:

实现起来也非常简单,为input添加名为 x-webkit-speech 的属性就行了。
<input type="text" x-webkit-speech />

相关的属性设置:
lang
设置语言种类:
<input type="text" x-webkit-speech lang="zh-CN" />
onwebkitspeechchange
语音输入事件,当发声语音改变时触发:
<input type="text" x-webkit-speech onwebkitspeechchange="foo()" />
x-webkit-grammar
语音输入语法,”builtin:search”值使得语音输入的内容尽量靠近搜索内容,去除多余的字符,例如「的」
<input type="text" x-webkit-speech x-webkit-grammar="builtin:search" />
还有个值:”builtin:translate”看到taobao在用,但目前还不清楚是什么意义,有时间再仔细看看W3C的文档。
测试了下效果,语音识别率还不错,但中英夹杂的时候就很悲剧了,而且该服务需要走google的服务器所以有时响应速度很慢,另外在mac中遇到提示“麦克风无法使用”的情况,猜测可能存在一些硬件兼容性问题。总的来说是趣味性大于实用性;比较期待能在手机浏览器上实现这个功能,可以做一些比较有趣的应用。
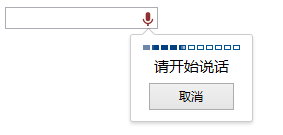
可以用chrome浏览器在这里试试效果,点击话筒即可:

实现起来也非常简单,为input添加名为 x-webkit-speech 的属性就行了。
<input type="text" x-webkit-speech />

相关的属性设置:
lang
设置语言种类:
<input type="text" x-webkit-speech lang="zh-CN" />
onwebkitspeechchange
语音输入事件,当发声语音改变时触发:
<input type="text" x-webkit-speech onwebkitspeechchange="foo()" />
x-webkit-grammar
语音输入语法,”builtin:search”值使得语音输入的内容尽量靠近搜索内容,去除多余的字符,例如「的」
<input type="text" x-webkit-speech x-webkit-grammar="builtin:search" />
还有个值:”builtin:translate”看到taobao在用,但目前还不清楚是什么意义,有时间再仔细看看W3C的文档。
测试了下效果,语音识别率还不错,但中英夹杂的时候就很悲剧了,而且该服务需要走google的服务器所以有时响应速度很慢,另外在mac中遇到提示“麦克风无法使用”的情况,猜测可能存在一些硬件兼容性问题。总的来说是趣味性大于实用性;比较期待能在手机浏览器上实现这个功能,可以做一些比较有趣的应用。
相关文章推荐
- HTML5中x-webkit-speech语音输入功能
- [转]HTML5语音输入功能x-webkit-speech
- x-webkit-speech 语音输入功能
- 关于x-webkit-speech 语音输入功能体验与小结
- x-webkit-speech 语音输入功能
- X-WEBKIT-SPEECH 语音输入功能
- x-webkit-speech 语音输入功能
- 使用x-webkit-speech令网站支持语音输入功能
- x-webkit-speech 在网页中实现语音输入功能
- 让页面具有语音识别输入功能(HTML5 speech 语音输入方法)
- input文本框加入x-webkit-speech实现语音输入功能
- html5为输入框添加语音输入功能
- x-webkit-speech 语音输入
- html5为输入框添加语音输入功能
- html5为输入框添加语音输入功能
- html5的语音输入功能
- html5为输入框添加语音输入功能
- HTML5语音输入(淘宝语音搜索)方法
- 让你的网页拥有语音识别输入功能
- [转载]HTML5语音输入(淘宝语音搜索)方法
