MFC之绘图篇二:初步绘图(开发平台VS2010)
2014-05-13 20:58
162 查看
好吧,不得不承认,我昨天懒了,没有对这个进行更新,是完全的抵制不住电影的诱惑啊!!或许是我还没学会拒绝说不!一连看了两部电影分别是《大闹天宫》和《见鬼》。
懒得说废话了,言归正传,说我们的MFC的绘图小程序。
今天就来一个初步的图形绘制。
步骤一:
在已有的外貌框架中为我们的菜单项鼠标右键添加消息处理程序,用来处理当我们对该菜单项进行点击时能够传递某些东西。
如下图所示:

在这时我们就会看到一个弹出的向导对话框,记住添加的事件处理程序在DrawView类中,这时我们就会发现改ID的好处了,我们就能对这些事件处理程序进行很好的区分,而不是一堆数字。如下图所示:

用同样的方法添加想要处理的程序在这里我就只添加了直线、矩形、椭圆、颜色、设置添加了事件处理程序。
添加了事件处理程序之后我们再次点击运行时我们就会发现原来的灰色菜单项中我们添加了事件处理程序的就不会再显示为灰色。而且在DrawView类中为我们自动生成了一下代码:
void CDrawView::OnLine()
{
// TODO: 在此添加命令处理程序代码
}
void CDrawView::OnRectangle()
{
// TODO: 在此添加命令处理程序代码
}
void CDrawView::OnEllipse()
{
// TODO: 在此添加命令处理程序代码
}
void CDrawView::OnColor()
{
// TODO: 在此添加命令处理程序代码
}
void CDrawView::OnSetting()
{
// TODO: 在此添加命令处理程序代码
}
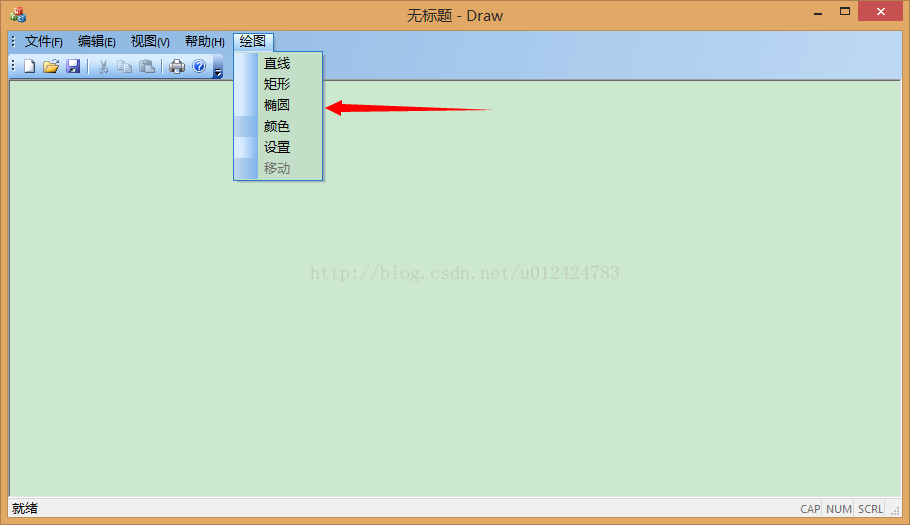
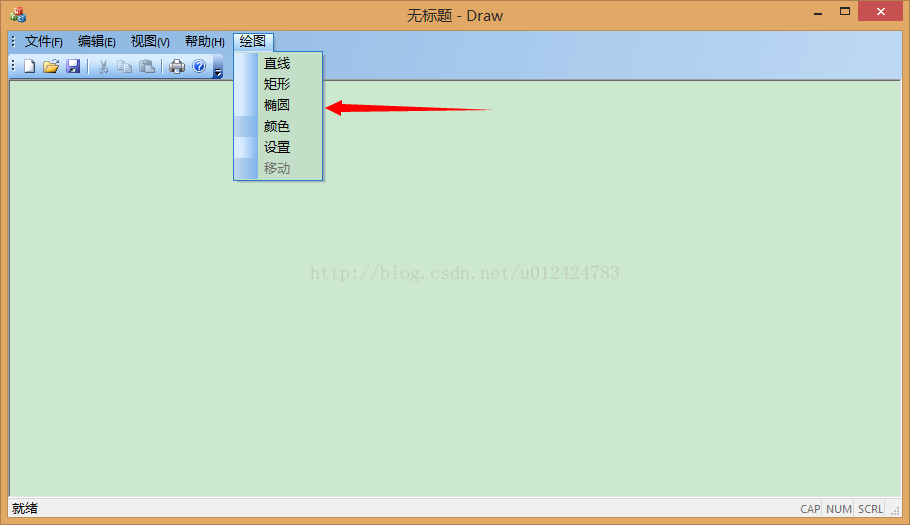
运行效果如图所示:

步骤二:
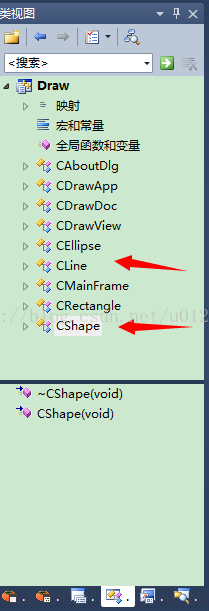
做了以上这些是不是离这个初步的绘制图形不远了呢,在这章里答案是这样的,但是只在DrawView里画图显然过于不严谨,封装性不够好,为此我建立了图形基类CShape类,然后建立了CRectangle,CEllipse,CLine三个公有继承于CShape的图形子类,以便于相对应相应的菜单项。
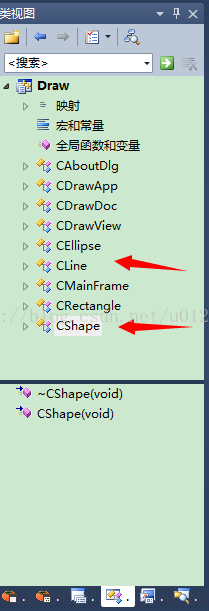
如图所示:

步骤三:
做完了这些,我们就可以在这些类里面做些什么了,让这个绘图程序逐渐的鲜活起来。由图形的基本属性所知,绘制一个图形需要一个起点和一个重点,在MFC中这些带有二维属性的点是CPoint类的,所以我们只需在基类CShape中定义两个CPoint类型的变量m_ptOrigin和m_End分别保存起点和终点(变量命名最好见名知意)。同理,我们添加int型变量m_DrawType保存我绘制的类型
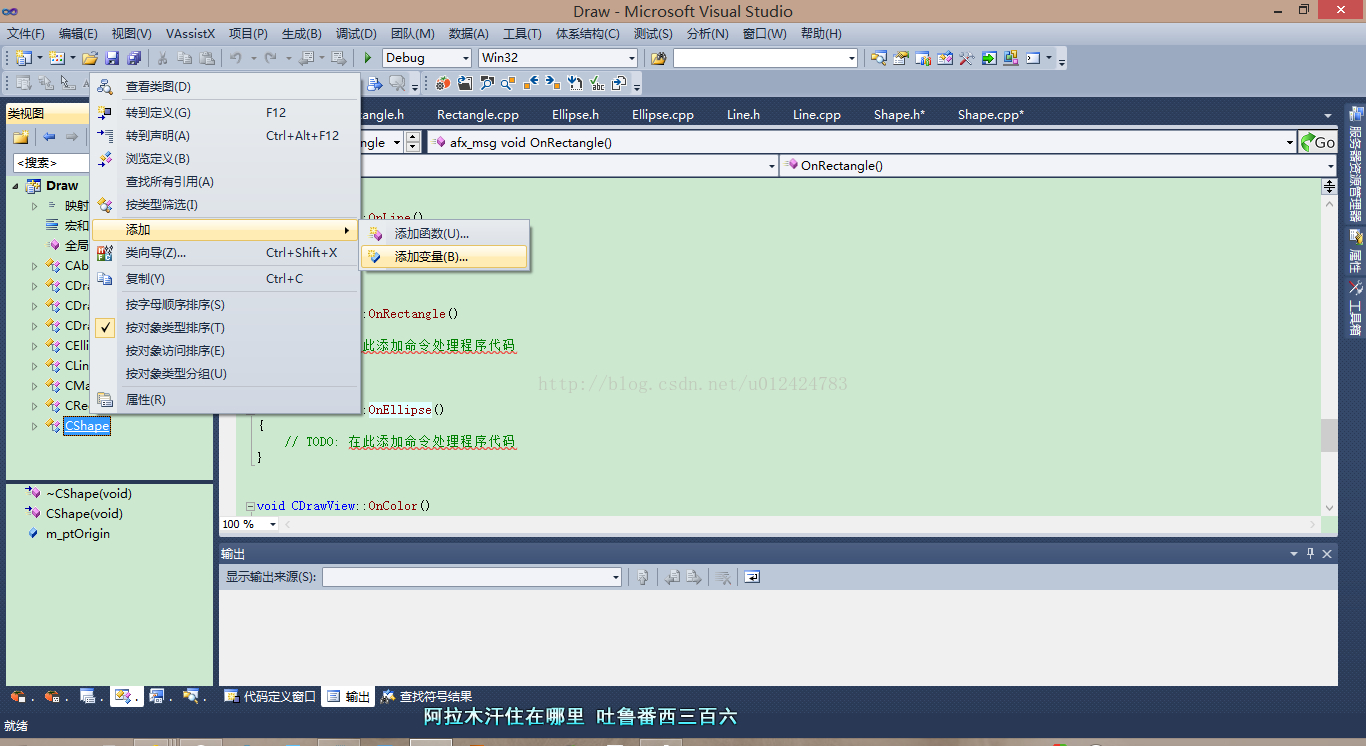
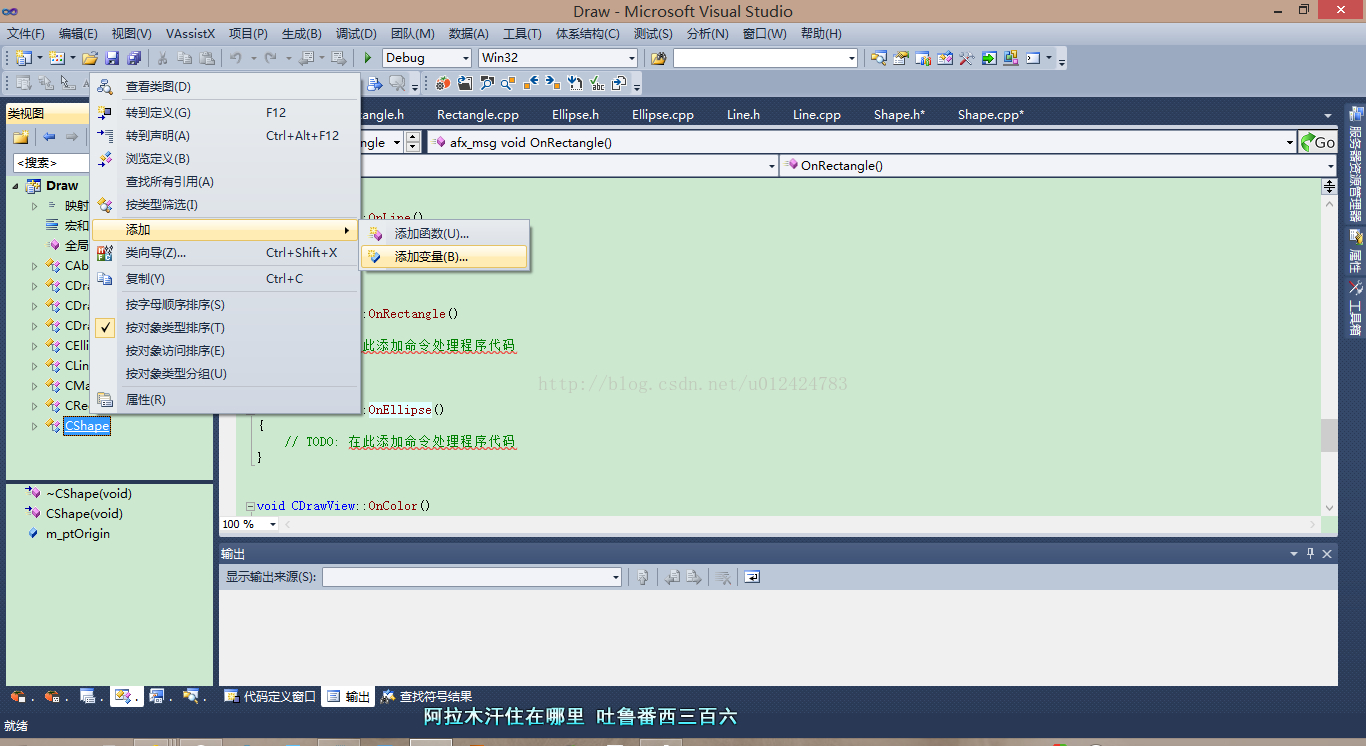
添加变量方式如图:


步骤四:绘制图形
我们先要在DrawView中定义三个相同的变量。然后要在刚添加的时间处理程序中分别对这三种图形的线型进行设置。具体代码如下:
void CDrawView::OnLine()
{
// TODO: 在此添加命令处理程序代码
m_DrawType=1;
}
void CDrawView::OnRectangle()
{
// TODO: 在此添加命令处理程序代码
m_DrawType=2;
}
void CDrawView::OnEllipse()
{
// TODO: 在此添加命令处理程序代码
m_DrawType=3;
}
做完这些我们当然还是不能绘图。
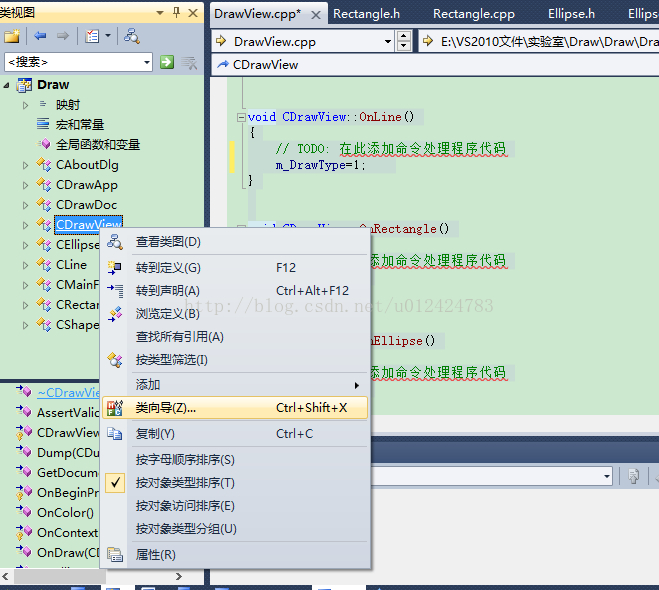
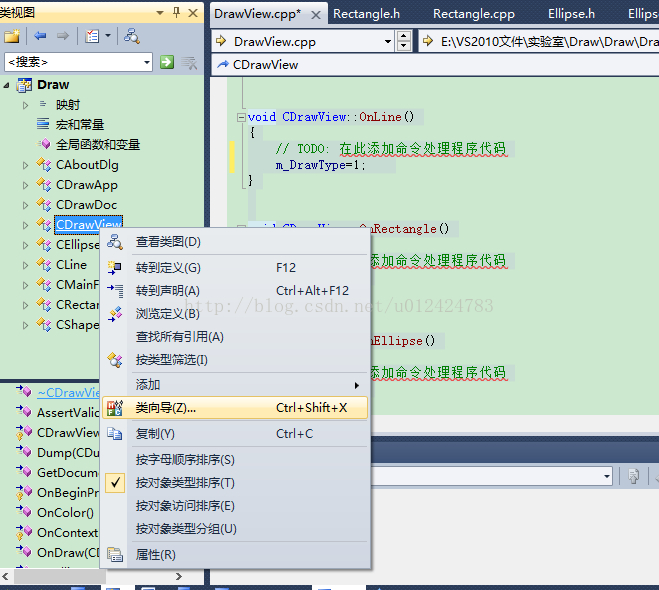
步骤四:让我们来想一想我们在用微软的画图时是不是鼠标左键点击时才会进行图形的绘制,然后鼠标右键松开时,这个图形便绘制好了呢!所以我们就得利用类向导为我们天加这两个消息的处理。如下图:



步骤五:
编写绘制图形实现代码,我们可以想象一下,当我们鼠标左键在客户区进行点击时,要把我们点击的点当成绘图的起点,鼠标右键在弹起时记录成终点。然后绘制图形的过程呢便是在鼠标左键点击时到鼠标左键弹起时这一过程绘制的图形,所以我们要在LBottonDown时让我的起点等于传进来的点,实现代码如下:
void CDrawView::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
m_ptOrigin=point;
CView::OnLButtonDown(nFlags, point);
}
然后在LBottonUp中添加绘制的代码,代码如下:
void CDrawView::OnLButtonUp(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CClientDC dc(this); //创建dc
CPen pen(PS_SOLID,1,RGB(255,0,0)); //创建绘制的画笔
CBrush *pbrush=CBrush::FromHandle((HBRUSH)GetStockObject(NULL_BRUSH)); //创建绘制时填充的画刷
dc.SelectObject(&pen); //将画刷和画笔选入设备描述表中
dc.SelectObject(pbrush);
switch (m_DrawType) //根据绘制种类进行绘制
{
case 1:
dc.MoveTo(m_ptOrigin);
dc.LineTo(point);
break;
case 2:
dc.Rectangle(CRect(m_ptOrigin,point));
break;
case 3:
dc.Ellipse(CRect(m_ptOrigin,point));
break;
default:
break;
}
CView::OnLButtonUp(nFlags, point);
}
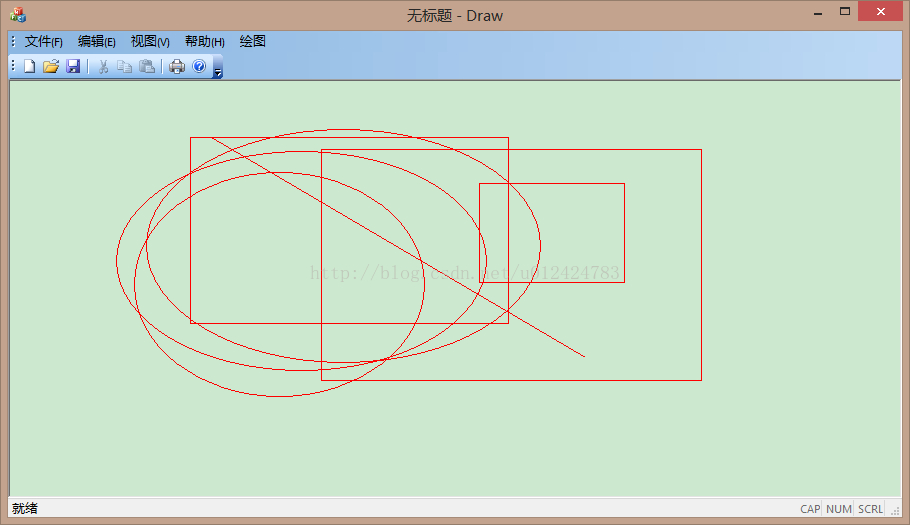
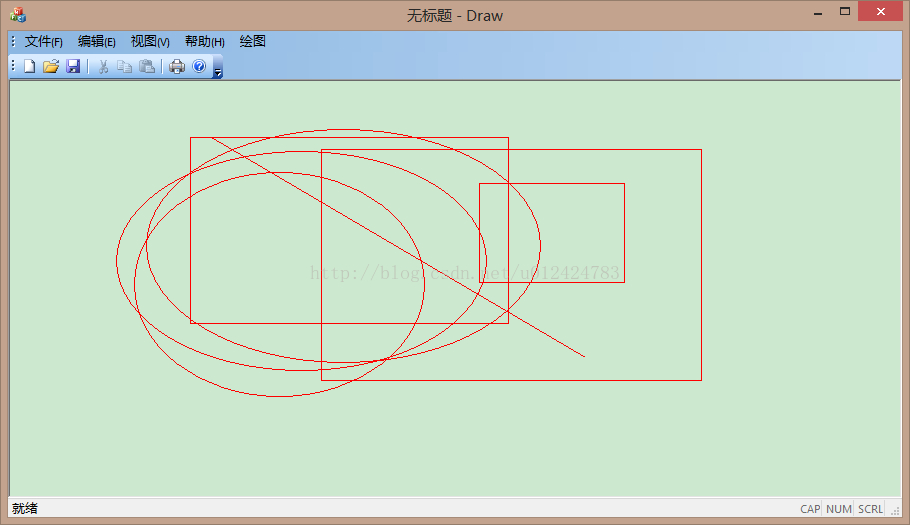
运行后就可以绘制图形了,如下图所示:

但是一拖动边框呢我们发现绘制的图形就没有了,这就涉及到图形的重绘和保存了,不是这章应该讨论的内容。
今天就先讲到这里,预知后事如何,且听下回分解。如有转载,不胜荣幸,请注明出处。谢谢!
懒得说废话了,言归正传,说我们的MFC的绘图小程序。
今天就来一个初步的图形绘制。
步骤一:
在已有的外貌框架中为我们的菜单项鼠标右键添加消息处理程序,用来处理当我们对该菜单项进行点击时能够传递某些东西。
如下图所示:

在这时我们就会看到一个弹出的向导对话框,记住添加的事件处理程序在DrawView类中,这时我们就会发现改ID的好处了,我们就能对这些事件处理程序进行很好的区分,而不是一堆数字。如下图所示:

用同样的方法添加想要处理的程序在这里我就只添加了直线、矩形、椭圆、颜色、设置添加了事件处理程序。
添加了事件处理程序之后我们再次点击运行时我们就会发现原来的灰色菜单项中我们添加了事件处理程序的就不会再显示为灰色。而且在DrawView类中为我们自动生成了一下代码:
void CDrawView::OnLine()
{
// TODO: 在此添加命令处理程序代码
}
void CDrawView::OnRectangle()
{
// TODO: 在此添加命令处理程序代码
}
void CDrawView::OnEllipse()
{
// TODO: 在此添加命令处理程序代码
}
void CDrawView::OnColor()
{
// TODO: 在此添加命令处理程序代码
}
void CDrawView::OnSetting()
{
// TODO: 在此添加命令处理程序代码
}
运行效果如图所示:

步骤二:
做了以上这些是不是离这个初步的绘制图形不远了呢,在这章里答案是这样的,但是只在DrawView里画图显然过于不严谨,封装性不够好,为此我建立了图形基类CShape类,然后建立了CRectangle,CEllipse,CLine三个公有继承于CShape的图形子类,以便于相对应相应的菜单项。
如图所示:

步骤三:
做完了这些,我们就可以在这些类里面做些什么了,让这个绘图程序逐渐的鲜活起来。由图形的基本属性所知,绘制一个图形需要一个起点和一个重点,在MFC中这些带有二维属性的点是CPoint类的,所以我们只需在基类CShape中定义两个CPoint类型的变量m_ptOrigin和m_End分别保存起点和终点(变量命名最好见名知意)。同理,我们添加int型变量m_DrawType保存我绘制的类型
添加变量方式如图:


步骤四:绘制图形
我们先要在DrawView中定义三个相同的变量。然后要在刚添加的时间处理程序中分别对这三种图形的线型进行设置。具体代码如下:
void CDrawView::OnLine()
{
// TODO: 在此添加命令处理程序代码
m_DrawType=1;
}
void CDrawView::OnRectangle()
{
// TODO: 在此添加命令处理程序代码
m_DrawType=2;
}
void CDrawView::OnEllipse()
{
// TODO: 在此添加命令处理程序代码
m_DrawType=3;
}
做完这些我们当然还是不能绘图。
步骤四:让我们来想一想我们在用微软的画图时是不是鼠标左键点击时才会进行图形的绘制,然后鼠标右键松开时,这个图形便绘制好了呢!所以我们就得利用类向导为我们天加这两个消息的处理。如下图:



步骤五:
编写绘制图形实现代码,我们可以想象一下,当我们鼠标左键在客户区进行点击时,要把我们点击的点当成绘图的起点,鼠标右键在弹起时记录成终点。然后绘制图形的过程呢便是在鼠标左键点击时到鼠标左键弹起时这一过程绘制的图形,所以我们要在LBottonDown时让我的起点等于传进来的点,实现代码如下:
void CDrawView::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
m_ptOrigin=point;
CView::OnLButtonDown(nFlags, point);
}
然后在LBottonUp中添加绘制的代码,代码如下:
void CDrawView::OnLButtonUp(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CClientDC dc(this); //创建dc
CPen pen(PS_SOLID,1,RGB(255,0,0)); //创建绘制的画笔
CBrush *pbrush=CBrush::FromHandle((HBRUSH)GetStockObject(NULL_BRUSH)); //创建绘制时填充的画刷
dc.SelectObject(&pen); //将画刷和画笔选入设备描述表中
dc.SelectObject(pbrush);
switch (m_DrawType) //根据绘制种类进行绘制
{
case 1:
dc.MoveTo(m_ptOrigin);
dc.LineTo(point);
break;
case 2:
dc.Rectangle(CRect(m_ptOrigin,point));
break;
case 3:
dc.Ellipse(CRect(m_ptOrigin,point));
break;
default:
break;
}
CView::OnLButtonUp(nFlags, point);
}
运行后就可以绘制图形了,如下图所示:

但是一拖动边框呢我们发现绘制的图形就没有了,这就涉及到图形的重绘和保存了,不是这章应该讨论的内容。
今天就先讲到这里,预知后事如何,且听下回分解。如有转载,不胜荣幸,请注明出处。谢谢!
相关文章推荐
- CF415AMashmokh and Lights(map)
- JSF2.0实战 - 8、实现换肤功能
- AndroidUI组件之AlertDialog
- Linux内核学习第6天
- 第01章 数据结构与算法
- AsyncTask的使用 (二)图片下载,进度条
- javascript匿名函数的理解,js括号中括function 如(function(){})
- 在APACHE服务器上的访问方式上去除index.php
- WinForm中Timer倒计时
- Android:自定义控件
- 用国内软件源为Ubuntu的apt-get提速方法
- libgdx 仿微信打飞机完成版本(终结版)
- 多线程——AsyncTask类的使用(一)
- [译]What is the Web's Model of Computation?
- 百鸡问题
- vim中的缩进
- Chapter 4 的问题
- 第五届省赛总结
- Leetcode 树 Binary Tree Zigzag Level Order Traversal
- 获取iOS设备的内存状况
