ul和ol在布局时的问题
2014-04-06 23:45
120 查看
ul或ol如何对齐,调整位置?
很多人在使用列表做菜单时,常常在布局时发现位置错位,对不齐等等问题。
究其根本,大多由于在ul和ol在布局时忘了“padding: 0px 0px;margin: 0px 0px;”
这两句代码的书写。
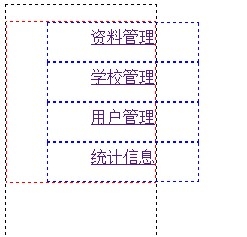
首先来看下没加这两行代码有什么效果;

我们可以看到,列表默认的padding-left并非是0px,同时,默认的margin-top也不是0px。
其实细想下列表本身对自己格式的要求,便不难明白为什么会设置成这样。
所以在布局调整格式时,注意添上“padding: 0px 0px;margin: 0px 0px;”这两句代码。
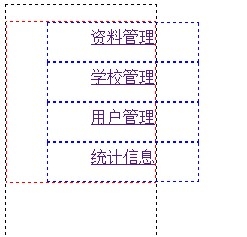
下面是添加后的效果:

最后附测试代码:
<html>
<head>
<title></title>
<style>
#left{
width: 150px;
min-height:300px;
border:1px black dashed;
}
ul{
list-style: none;
padding: 0px 0px;
margin: 0px 0px;
border:1px red dashed;
}
li{
color: black;
text-align: center;
width: 150px;
height: 33px;
padding:5px 0px 0px 0px;
border:1px blue dashed;
}
</style>
</head>
<body>
<div id="left">
<ul id="duiqi">
<li><a href="#">资料管理</a></li>
<li><a href="#">学校管理</a></li>
<li><a href="#">用户管理</a></li>
<li><a href="#">统计信息</a></li>
</ul>
</div>
</body>
</html>
很多人在使用列表做菜单时,常常在布局时发现位置错位,对不齐等等问题。
究其根本,大多由于在ul和ol在布局时忘了“padding: 0px 0px;margin: 0px 0px;”
这两句代码的书写。
首先来看下没加这两行代码有什么效果;

我们可以看到,列表默认的padding-left并非是0px,同时,默认的margin-top也不是0px。
其实细想下列表本身对自己格式的要求,便不难明白为什么会设置成这样。
所以在布局调整格式时,注意添上“padding: 0px 0px;margin: 0px 0px;”这两句代码。
下面是添加后的效果:

最后附测试代码:
<html>
<head>
<title></title>
<style>
#left{
width: 150px;
min-height:300px;
border:1px black dashed;
}
ul{
list-style: none;
padding: 0px 0px;
margin: 0px 0px;
border:1px red dashed;
}
li{
color: black;
text-align: center;
width: 150px;
height: 33px;
padding:5px 0px 0px 0px;
border:1px blue dashed;
}
</style>
</head>
<body>
<div id="left">
<ul id="duiqi">
<li><a href="#">资料管理</a></li>
<li><a href="#">学校管理</a></li>
<li><a href="#">用户管理</a></li>
<li><a href="#">统计信息</a></li>
</ul>
</div>
</body>
</html>
相关文章推荐
- DIV CSS网页布局中常用的列表元素ul ol li dl dt dd释义
- DIV CSS网页布局中常用的列表元素ul ol li dl dt dd释义
- Div+CSS布局入门教程(五) 页面制作-用好border和clear 附加:1.DIV+CSS设计原则 2.DIV+CSS中标签ul ol li dl dt dd用法
- div+css布局必了解的列表元素ul ol li dl dt dd详解
- 多个 ul / ol (无序列表/有序列表)的嵌套时的重叠问题
- [置顶] html学习笔记,锚点,超链接,table布局,表头,h,sub,blockquote,ul,li,ol.dl,加入收藏,打印,弹出窗口
- layout01-在布局ul时,给li设置margin-right的时候,每行的最后一个li有margin-right 导致ul 看上去不居中的问题
- div+css布局必了解的列表元素ul ol li dl dt dd详解
- html学习笔记,锚点,超链接,table布局,表头,h,sub,blockquote,ul,li,ol.dl,加入收藏,打印,弹出窗口
- 如何处理ul/ol下li左边有段空白的样式问题
- DIV CSS网页布局中常用的列表元素ul ol li dl dt dd释义
- DIV CSS网页布局中常用的列表元素ul ol li dl dt dd释义
- DIV CSS网页布局中常用的列表元素ul ol li dl dt dd释义
- css ul li 水平布局问题
- 网页布局中常用的列表元素ul ol li dl dt dd讲解
- 关于css中列表(ul ol)存在默认间距的问题
- div+css布局必了解的列表元素ul ol li dl dt dd详解
- div+css 布局下兼容IE6 IE7 FF常见问题
- 关于在新建的package中用SetContentView()函数时无法找到已创建的R.layout的布局文件的的问题的解决办法
- android xml布局文件相关问题
