HTML----列表
2014-04-07 00:08
127 查看
ul和ol列表的基本用法
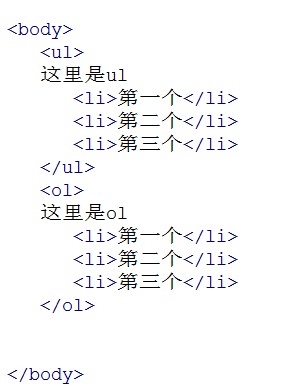
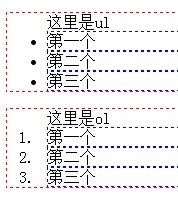
<ul>:定义无序列表
<ol>:定义有序列表
<li>:列表下唯一子元素,定义列表项。
应用与效果展示:


ul和ol的type属性
虽然不建议,但是通过list-style-type,让ul和ol在页面显示上由无序变有序,由有序变无序。
type主要有以下几个属性值:
disc—实心圆(ul默认)、circle—空心圆、square—实心方块
1—数字(ol默认)、a—小写字母、A—大写字母、i—小写希腊字母、I—大写希腊字母。
应用
用列表ul或ol做菜单栏
<head>
<title>test</title>
<style>
li{
border:1px blue dashed;
float: left;
list-style-type: none;
padding: 5px 5px;
}
</style>
</head>
<body>
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
</ul>
</body>
</html>
效果显示:

如上所示,通过设置
“float: left;”,可以使块级li元素变成字符级。搭配使用a元素,便实现了简易的菜单设置。
(注意:设置display属性也可以达到left的效果,但是对type属性有影响)
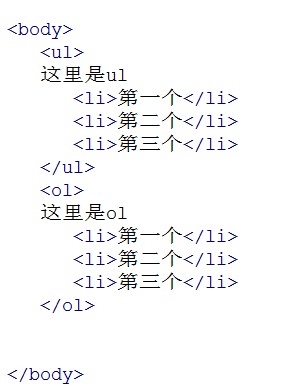
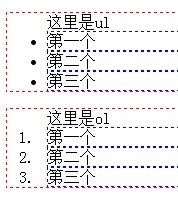
<ul>:定义无序列表
<ol>:定义有序列表
<li>:列表下唯一子元素,定义列表项。
应用与效果展示:


ul和ol的type属性
虽然不建议,但是通过list-style-type,让ul和ol在页面显示上由无序变有序,由有序变无序。
type主要有以下几个属性值:
disc—实心圆(ul默认)、circle—空心圆、square—实心方块
1—数字(ol默认)、a—小写字母、A—大写字母、i—小写希腊字母、I—大写希腊字母。
应用
用列表ul或ol做菜单栏
<head>
<title>test</title>
<style>
li{
border:1px blue dashed;
float: left;
list-style-type: none;
padding: 5px 5px;
}
</style>
</head>
<body>
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
</ul>
</body>
</html>
效果显示:

如上所示,通过设置
“float: left;”,可以使块级li元素变成字符级。搭配使用a元素,便实现了简易的菜单设置。
(注意:设置display属性也可以达到left的效果,但是对type属性有影响)
相关文章推荐
- ASP.NET批量操作基于原生html标签的无序列表的三种方法
- 29-HTML-04-HTML(列表标签)
- html之列表
- html table 列表折行并且高度有最小值
- 发布一款层次下拉列表控件 转自 http://www.cnblogs.com/studyzy/archive/2008/02/25/1080289.html?
- 下拉列表实现html+css
- 关于HTML中的列表
- 06 html无序列表 、有序列表、 框架和综合练习
- HTML标记语法之列表元素
- javascript如何操作HTML下拉列表标签
- 训练26-HTML 创建项目符号无序列表
- C#读取,修改,保存HTML文件(C#窗体Treeview控制HTML中的VLC的视频播放列表)
- S1 HTML 第二章 列表和表格
- HTML学习札记-列表
- HTML 列表中的dl,dt,dd,ul,li,ol区别及应用
- HTML中的下拉列表:<select>、<option>、<optgroup>。
- 一些自己学习的html代码(锚,动态改变文本和链接,有序无序列表等)
- HTML第六章上机题3-------聚美优品美容热点列表
- 最全的HTML特殊字符列表
- html,列表<ol>,<ul>,<dl>
