CCTextFieldTTF 带光标的输入框
2014-01-26 22:36
330 查看
cocos2d-x为我们提供了一个跨平台的输入框,CCTextFieldTTF,初看时感觉提供的功能很少,当看到tests中TextInputTest这个例子的时候,感觉它的使用还真是很复杂,其原因无非是一些设置和判断的繁琐。不过话说回来了,输入框最主要的是跨平台监听输入,而不是样式!至于我们想要做的,就是根据游戏的需要相对封装一个简单的输入框而已!今天我就以一个简单的带光标的输入框为例子,简单的解释一下输入框的工作原理和简单的封装,做到了控件使用时的简单,但是这只是一个简单的模型,目前只支持单行输入!
再看其方法,总结为三大类:
static CCTextFieldTTF * textFieldWithPlaceHolder(const char *placeholder, const CCSize& dimensions, CCTextAlignment alignment, const char *fontName, float fontSize);
/** creates a CCLabelTTF from a fontname and font size */
static CCTextFieldTTF * textFieldWithPlaceHolder(const char *placeholder, const char *fontName, float fontSize);
/** initializes the CCTextFieldTTF with a font name, alignment, dimension and font size */
bool initWithPlaceHolder(const char *placeholder, const CCSize& dimensions, CCTextAlignment alignment, const char *fontName, float fontSize);
/** initializes the CCTextFieldTTF with a font name and font size */
bool initWithPlaceHolder(const char *placeholder, const char *fontName, float fontSize);</span>
@brief Open keyboard and receive input text.
*/
virtual bool attachWithIME();
/**
@brief End text input and close keyboard.
*/
virtual bool detachWithIME();</span>
<span style="white-space:pre"> </span>virtual void deleteBackward();
<span style="white-space:pre"> </span>virtual const char * getContentText();</span>
具体使用方法可以参考tests中的TextInputTest例子,用法很复杂,如果我们在每个需要输入的Layer中都去实现,那估计是会疯的!理所应当的做法是根据我们游戏的需要将其封装一下,以满足我们的需求!
{
private:
// 点击开始位置
CCPoint m_beginPos;
// 光标精灵
CCSprite *m_pCursorSprite;
// 光标动画
CCAction *m_pCursorAction;
// 光标坐标
CCPoint m_cursorPos;
// 输入框内容
std::string *m_pInputText;
public:
CursorTextField();
~CursorTextField();
// static
static CursorTextField* textFieldWithPlaceHolder(const char *placeholder, const char *fontName, float fontSize);
// CCLayer
void onEnter();
void onExit();
// 初始化光标精灵
void initCursorSprite(int nHeight);
// CCTextFieldDelegate
virtual bool onTextFieldAttachWithIME(CCTextFieldTTF *pSender);
virtual bool onTextFieldDetachWithIME(CCTextFieldTTF * pSender);
virtual bool onTextFieldInsertText(CCTextFieldTTF * pSender, const char * text, int nLen);
virtual bool onTextFieldDeleteBackward(CCTextFieldTTF * pSender, const char * delText, int nLen);
// CCLayer Touch
bool ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent);
void ccTouchEnded(CCTouch *pTouch, CCEvent *pEvent);
// 判断是否点击在TextField处
bool isInTextField(CCTouch *pTouch);
// 得到TextField矩形
CCRect getRect();
// 打开输入法
void openIME();
// 关闭输入法
void closeIME();
};
#endif</span>
(ps:这只是一个简单的版本,所以没有提供更复杂的初始化等方法,可以根据需要后续丰满)
int pixels[nHeight][column];
for (int i=0; i<nHeight; ++i) {
for (int j=0; j<column; ++j) {
pixels[i][j] = 0xffffffff;
}
}
CCTexture2D *texture = new CCTexture2D();
texture->initWithData(pixels, kCCTexture2DPixelFormat_RGB888, 1, 1, CCSizeMake(column, nHeight));
m_pCursorSprite = CCSprite::spriteWithTexture(texture);
</span>
我用一个纯色精灵做了一个白色的光标,哈哈,虽然很山寨,但是在用的时候不用导入光标的图片资源了!b.触摸判断这个是有必要的,我们要判断触摸点是否在输入框上,如果在的话,需要弹出输入法;如果不在,需要关闭输入法,这样的用户体验还是不错的!判断方法[cpp] view plaincopyprint?<span style="font-size:16px;">bool CursorTextField::isInTextField(cocos2d::CCTouch *pTouch)
{
return CCRect::CCRectContainsPoint(getRect(), convertTouchToNodeSpaceAR(pTouch));
}
</span>
开启和关闭输入法的方法(顺便带上了光标的显示)[cpp] view plaincopyprint?<span style="font-size:16px;">void CursorTextField::openIME()
{
m_pCursorSprite->setIsVisible(true);
this->attachWithIME();
}
void CursorTextField::closeIME()
{
m_pCursorSprite->setIsVisible(false);
this->detachWithIME();
}</span>
c.还需要处理的地方是关于输入框中的字符串的添加和删减我们可以监听到添加和删减,CCTextFieldDelegate所提供的方法,但是需要我们自己记录输入框中的内容,因为我们需要根据输入框中字符串的长度来确定光标的位置,而监听到添加字符的方法时,如果调用getString方法总会是差一个字符的,所以需要我们单独记录,我们手动调用setString方法,CCTextFieldTTF是根据字符串的宽度动态变化宽度的,于是有了下面的方法[cpp] view plaincopyprint?<span style="font-size:16px;">bool CursorTextField::onTextFieldInsertText(cocos2d::CCTextFieldTTF *pSender, const char *text, int nLen)
{
CCLOG("Width: %f", pSender->getContentSize().width);
CCLOG("Text: %s", text);
CCLOG("Length: %d", nLen);
m_pInputText->append(text);
setString(m_pInputText->c_str());
m_pCursorSprite->setPositionX(getContentSize().width);
return true;
}
bool CursorTextField::onTextFieldDeleteBackward(cocos2d::CCTextFieldTTF *pSender, const char *delText, int nLen)
{
m_pInputText->resize(m_pInputText->size() - nLen);
setString(m_pInputText->c_str());
m_pCursorSprite->setPositionX(getContentSize().width);
if (m_pInputText->empty()) {
m_pCursorSprite->setPositionX(0);
}
return false;
}</span>
OK,我们自定义的输入框类基本上就写好了,省略了些简单的部分,需要的在结尾处会有源码下载链接!
m_pCursorTextField->setPosition(ccp(winSize.width / 2, winSize.height / 2 + 100));
this->addChild(m_pCursorTextField);</span>
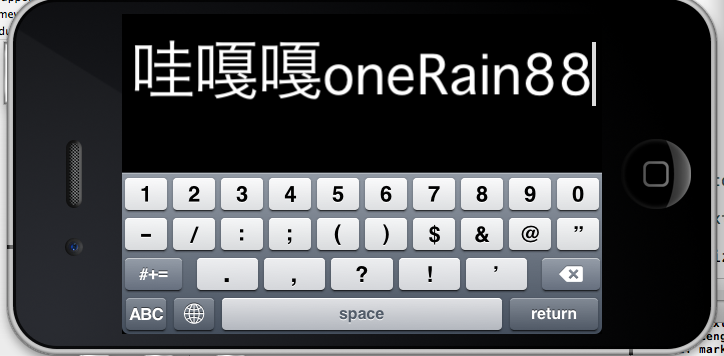
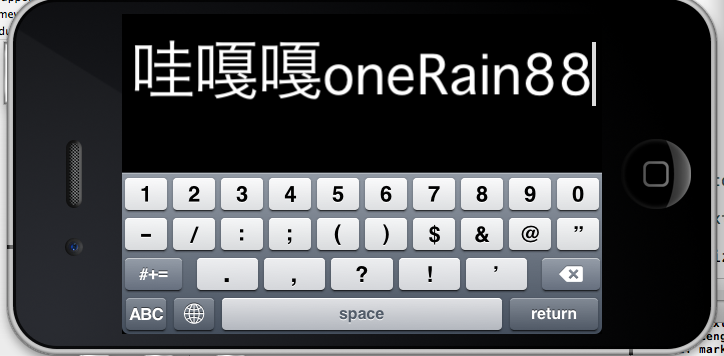
效果图如下

这只是一个简单的例子,记录了一些简单的接口,目前只支持单行的正常显示,多行的和更完善的版本,下次补上!
1.CCTextFieldTTF分析
这个类纯属是cocos2d-x的一个UI控件的扩展,当我们看到它的父类的时候,就会恍然大悟,喔!原来就是一个CCLabelTTF的子类啊!对,CCTextFieldTTF就是一个“动态”的CCLabelTTF,所谓的动态就是在监听到输入的时候动态的设置Label上的文字显示,仅此而已!而输入法的监听,则由其另一个父类CCIMEDelegate来实现。[cpp] view plaincopyprint?<span style="font-size:16px;">class CC_DLL CCTextFieldTTF : public CCLabelTTF, public CCIMEDelegate</span>再看其方法,总结为三大类:
(1)静态初始化方法,
[cpp] view plaincopyprint?<span style="font-size:16px;">/** creates a CCTextFieldTTF from a fontname, alignment, dimension and font size */static CCTextFieldTTF * textFieldWithPlaceHolder(const char *placeholder, const CCSize& dimensions, CCTextAlignment alignment, const char *fontName, float fontSize);
/** creates a CCLabelTTF from a fontname and font size */
static CCTextFieldTTF * textFieldWithPlaceHolder(const char *placeholder, const char *fontName, float fontSize);
/** initializes the CCTextFieldTTF with a font name, alignment, dimension and font size */
bool initWithPlaceHolder(const char *placeholder, const CCSize& dimensions, CCTextAlignment alignment, const char *fontName, float fontSize);
/** initializes the CCTextFieldTTF with a font name and font size */
bool initWithPlaceHolder(const char *placeholder, const char *fontName, float fontSize);</span>
(2)输入法控制方法,
[cpp] view plaincopyprint?<span style="font-size:16px;">/**@brief Open keyboard and receive input text.
*/
virtual bool attachWithIME();
/**
@brief End text input and close keyboard.
*/
virtual bool detachWithIME();</span>
(3)字符输入处理方法
[cpp] view plaincopyprint?<span style="font-size:16px;"><span style="white-space:pre"> </span>virtual void insertText(const char * text, int len);<span style="white-space:pre"> </span>virtual void deleteBackward();
<span style="white-space:pre"> </span>virtual const char * getContentText();</span>
具体使用方法可以参考tests中的TextInputTest例子,用法很复杂,如果我们在每个需要输入的Layer中都去实现,那估计是会疯的!理所应当的做法是根据我们游戏的需要将其封装一下,以满足我们的需求!
2.自定义带光标的输入框 CursorTextField
(1) 首先,我们需要知道输入框控件要提供哪些想要的操作,而要完成这些操作,我们需要继承哪些父类
偷个懒,输入的任务就交给cocos2d-x的CCTextFieldTTF了,输入框中字符串的处理我们需要CCTextFieldDelegate,而要从Layer中将触摸判断解放出来,我们还需要CCTouchDelegate,所以,我们的自定义输入框的声明会是这样[cpp] view plaincopyprint?<span style="font-size:16px;">class CursorTextField: public CCTextFieldTTF, public CCTextFieldDelegate, public CCTouchDelegate{
private:
// 点击开始位置
CCPoint m_beginPos;
// 光标精灵
CCSprite *m_pCursorSprite;
// 光标动画
CCAction *m_pCursorAction;
// 光标坐标
CCPoint m_cursorPos;
// 输入框内容
std::string *m_pInputText;
public:
CursorTextField();
~CursorTextField();
// static
static CursorTextField* textFieldWithPlaceHolder(const char *placeholder, const char *fontName, float fontSize);
// CCLayer
void onEnter();
void onExit();
// 初始化光标精灵
void initCursorSprite(int nHeight);
// CCTextFieldDelegate
virtual bool onTextFieldAttachWithIME(CCTextFieldTTF *pSender);
virtual bool onTextFieldDetachWithIME(CCTextFieldTTF * pSender);
virtual bool onTextFieldInsertText(CCTextFieldTTF * pSender, const char * text, int nLen);
virtual bool onTextFieldDeleteBackward(CCTextFieldTTF * pSender, const char * delText, int nLen);
// CCLayer Touch
bool ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent);
void ccTouchEnded(CCTouch *pTouch, CCEvent *pEvent);
// 判断是否点击在TextField处
bool isInTextField(CCTouch *pTouch);
// 得到TextField矩形
CCRect getRect();
// 打开输入法
void openIME();
// 关闭输入法
void closeIME();
};
#endif</span>
(ps:这只是一个简单的版本,所以没有提供更复杂的初始化等方法,可以根据需要后续丰满)
(2) 实现一些必要的方法
a.延续了cocos2d-x的风格,将静态方法和初始化方法分开,这里几乎是CCTextFieldTTF的翻版,不过这里有一个小知识点,就是创建一个纯色精灵的办法,代码如下[cpp] view plaincopyprint?<span style="font-size:16px;"> int column = 4;int pixels[nHeight][column];
for (int i=0; i<nHeight; ++i) {
for (int j=0; j<column; ++j) {
pixels[i][j] = 0xffffffff;
}
}
CCTexture2D *texture = new CCTexture2D();
texture->initWithData(pixels, kCCTexture2DPixelFormat_RGB888, 1, 1, CCSizeMake(column, nHeight));
m_pCursorSprite = CCSprite::spriteWithTexture(texture);
</span>
我用一个纯色精灵做了一个白色的光标,哈哈,虽然很山寨,但是在用的时候不用导入光标的图片资源了!b.触摸判断这个是有必要的,我们要判断触摸点是否在输入框上,如果在的话,需要弹出输入法;如果不在,需要关闭输入法,这样的用户体验还是不错的!判断方法[cpp] view plaincopyprint?<span style="font-size:16px;">bool CursorTextField::isInTextField(cocos2d::CCTouch *pTouch)
{
return CCRect::CCRectContainsPoint(getRect(), convertTouchToNodeSpaceAR(pTouch));
}
</span>
开启和关闭输入法的方法(顺便带上了光标的显示)[cpp] view plaincopyprint?<span style="font-size:16px;">void CursorTextField::openIME()
{
m_pCursorSprite->setIsVisible(true);
this->attachWithIME();
}
void CursorTextField::closeIME()
{
m_pCursorSprite->setIsVisible(false);
this->detachWithIME();
}</span>
c.还需要处理的地方是关于输入框中的字符串的添加和删减我们可以监听到添加和删减,CCTextFieldDelegate所提供的方法,但是需要我们自己记录输入框中的内容,因为我们需要根据输入框中字符串的长度来确定光标的位置,而监听到添加字符的方法时,如果调用getString方法总会是差一个字符的,所以需要我们单独记录,我们手动调用setString方法,CCTextFieldTTF是根据字符串的宽度动态变化宽度的,于是有了下面的方法[cpp] view plaincopyprint?<span style="font-size:16px;">bool CursorTextField::onTextFieldInsertText(cocos2d::CCTextFieldTTF *pSender, const char *text, int nLen)
{
CCLOG("Width: %f", pSender->getContentSize().width);
CCLOG("Text: %s", text);
CCLOG("Length: %d", nLen);
m_pInputText->append(text);
setString(m_pInputText->c_str());
m_pCursorSprite->setPositionX(getContentSize().width);
return true;
}
bool CursorTextField::onTextFieldDeleteBackward(cocos2d::CCTextFieldTTF *pSender, const char *delText, int nLen)
{
m_pInputText->resize(m_pInputText->size() - nLen);
setString(m_pInputText->c_str());
m_pCursorSprite->setPositionX(getContentSize().width);
if (m_pInputText->empty()) {
m_pCursorSprite->setPositionX(0);
}
return false;
}</span>
OK,我们自定义的输入框类基本上就写好了,省略了些简单的部分,需要的在结尾处会有源码下载链接!
3. 使用
我们想要的就是使用简单,我们想要的就是不去每层都设置触摸判断,我们想要的就是像cocos2d-x为我们提供的精灵一样使用,所以使用代码如下[cpp] view plaincopyprint?<span style="font-size:16px;"><span style="white-space:pre"> </span>m_pCursorTextField = CursorTextField::textFieldWithPlaceHolder("Input Text", "Thonburi", 64);m_pCursorTextField->setPosition(ccp(winSize.width / 2, winSize.height / 2 + 100));
this->addChild(m_pCursorTextField);</span>
效果图如下

这只是一个简单的例子,记录了一些简单的接口,目前只支持单行的正常显示,多行的和更完善的版本,下次补上!
相关文章推荐
- CCTextFieldTTF输入框
- CCTextFieldTTF输入框
- Cocos2d-x_CCTextFieldTTF输入框
- 5. coccos2d-x CCTextFieldTTF 输入框
- CCTextFieldTTF输入框
- 输入框之CCTextFieldTTF
- cocos2d-x CCTextFieldTTF 输入框
- CCTextFieldTTF的使用和再封装
- 关于CCTextFieldTTF的几点注意事项
- 我的Cocos2d-x学习笔记(二十二)CCTextFieldTTF (文字输入)、CCTextFieldDelegate(输入通知事件)
- cocos2d-x CCTextFieldTTF 输入框
- Cocos2d-x CCEditBox & CCTextFieldTTF
- CCTextFieldTTF
- cocos2dx 3.2 解决输入框(TextField,TextFieldTTF) 中文乱码问题
- 和屌丝一起学cocos2dx-CCTextFieldTTF
- cocos2d-x 学习笔记 CCTextFieldTTF
- Cocos2d-X游戏开发之CCTextFieldTTF(虚拟键盘输入)(十)
- cocos2dx-CCTextFieldTTF
- cocos2dx 3.2 解决输入框(TextField,TextFieldTTF) 中文乱码问题
- CCTextFieldTTF
