无限背景滚动
2014-01-26 22:36
148 查看
之前总结过一次无线背景滚动的实现方法,基本上是基于cocos2d-html版的MoonWarriors的方法实现的,博客地址:cocos2d-x学习(九):cocos2d-x 无限背景滚动
其实原理都是类似的,都是通过移动背景图,造成玩家角色移动的假象,而无限背景滚动就是两个背景图,依次排开,移动,判读是否移除屏幕外,位置更改,循环交替。在之前的博客中,我是在update()方法中根据时间和背景移动的速度来动态修改位置实现的,然后判读是否移动到了屏幕外,再修改位置;这样做没问题,但是略显复杂,这是通用的方法,而没有利用到引擎为我们提供的便利!这次我是使用CCMoveBy类来实现的背景移动,在动作执行完之后再回调本方法,调整位置,继续移动!这样做的好处是利用cocos2d为我们提供的类,代码比较简单,而且判读次数明显减少(之前在每帧update()移动的时候去判断,而这样做之后只需要在回调方法中判读即可)!
当然这次也是参照cocos2d-html版的MoonWarriors的效果,使用了两层背景,一层图片精灵,作为远景层;一层是TMX格式的地图,作为近景层;(远景层和近景层就像是在汽车中看到车外的情况,远处的高山移动缓慢,是远景层;近处的树移动迅速,是近景层。这样有层次的背景,立体效果比较好!)具体原理就不解释了,和之前的博客类似。cocos2d-x学习(九):cocos2d-x 无限背景滚动
{
// 远景层
mVisionBGSprite = CCSprite::spriteWithFile("bg01.jpg");
// 复制精灵,省去读取文件的步骤
mVisionBGSpriteRe = CCSprite::spriteWithTexture(mVisionBGSprite->getTexture());
// 获取远景层高度
mVisionBGHeight = mVisionBGSprite->getContentSize().height - 1;
// 设置标签(不是为了找到对应的精灵对象,而是为了区分远景层和近景层)
mVisionBGSprite->setTag(GAMEPLAY_BG_VISION_LAYER);
mVisionBGSpriteRe->setTag(GAMEPLAY_BG_VISION_LAYER);
// 设置锚点为零点
mVisionBGSprite->setAnchorPoint(CCPointZero);
mVisionBGSpriteRe->setAnchorPoint(CCPointZero);
// 设置位置,从下到上依次排列远景层和远景复制层
mVisionBGSprite->setPosition(CCPointZero);
mVisionBGSpriteRe->setPosition(ccp(0, mVisionBGHeight));
this->addChild(mVisionBGSprite, 0);
this->addChild(mVisionBGSpriteRe, 0);
// 近景层(步骤同远景层)
mCloseRangeBGTiledMap = CCTMXTiledMap::tiledMapWithTMXFile("level01.tmx");
mCloseRangeBGTiledMapRe = CCTMXTiledMap::tiledMapWithTMXFile("level01.tmx");
mCloseRangeBGTiledMap->setTag(GAMEPLAY_BG_CLOSE_RANGE_LAYER);
mCloseRangeBGTiledMapRe->setTag(GAMEPLAY_BG_CLOSE_RANGE_LAYER);
mCloseRangeBGHeight = mCloseRangeBGTiledMap->getContentSize().height - 1;
mCloseRangeBGTiledMap->setPosition(CCPointZero);
mCloseRangeBGTiledMapRe->setPosition(ccp(0, mCloseRangeBGHeight));
this->addChild(mCloseRangeBGTiledMap, 1);
this->addChild(mCloseRangeBGTiledMapRe, 1);
}
</span>
这里用到了一个小技巧,就是拷贝精灵对象的方法[cpp] view plaincopyprint?<span style="font-size:14px;">// 复制精灵,省去读取文件的步骤
mVisionBGSpriteRe = CCSprite::spriteWithTexture(mVisionBGSprite->getTexture());</span>
通过mVisionBGSprite的纹理去生成对象,这样可以省去从本地图片文件重复读取的麻烦,当然如果频繁使用,可以预先加载到CCTextureCache中!
{
CCAction *scrollAction = NULL;
// 根据远景层和近景层不同,执行不同的动作(考虑以后会有更多层,所以用switch)
switch (pBGLayer->getTag()) {
case GAMEPLAY_BG_VISION_LAYER:
// 判断位置,如果完全移动到屏幕之外,则排在当前显示层之上,循环使用
if (pBGLayer->getPositionY() <= -mVisionBGHeight) {
pBGLayer->setPosition(ccpAdd(pBGLayer->getPosition(), ccp(0, 2 * mVisionBGHeight)));
}
scrollAction = CCSequence::actions(CCMoveBy::actionWithDuration(15.0f, ccp(0, -mVisionBGHeight)), CCCallFunc::actionWithTarget(this, callfunc_selector(GamePlayBGLayer::scrollingToInfinity)), NULL);
break;
case GAMEPLAY_BG_CLOSE_RANGE_LAYER:
if (pBGLayer->getPositionY() <= -mCloseRangeBGHeight) {
pBGLayer->setPosition(ccpAdd(pBGLayer->getPosition(), ccp(0, 2 * mCloseRangeBGHeight)));
}
scrollAction = CCSequence::actions(CCMoveBy::actionWithDuration(12.0f, ccp(0, -mCloseRangeBGHeight)), CCCallFunc::actionWithTarget(this, callfunc_selector(GamePlayBGLayer::scrollingToInfinity)), NULL);
break;
default:
CCAssert(0, "错误的游戏场景ID");
break;
}
if (scrollAction) {
pBGLayer->runAction(scrollAction);
}
}</span>
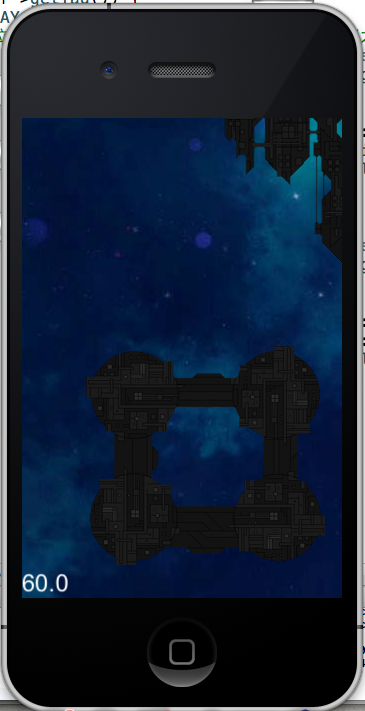
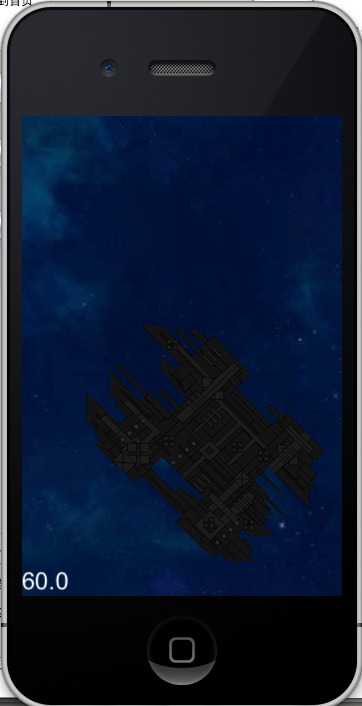
这里的switch是为了区分远景层和近景层而做的处理,考虑到之后为了效果可以增加更多的层次!效果图


其实原理都是类似的,都是通过移动背景图,造成玩家角色移动的假象,而无限背景滚动就是两个背景图,依次排开,移动,判读是否移除屏幕外,位置更改,循环交替。在之前的博客中,我是在update()方法中根据时间和背景移动的速度来动态修改位置实现的,然后判读是否移动到了屏幕外,再修改位置;这样做没问题,但是略显复杂,这是通用的方法,而没有利用到引擎为我们提供的便利!这次我是使用CCMoveBy类来实现的背景移动,在动作执行完之后再回调本方法,调整位置,继续移动!这样做的好处是利用cocos2d为我们提供的类,代码比较简单,而且判读次数明显减少(之前在每帧update()移动的时候去判断,而这样做之后只需要在回调方法中判读即可)!
当然这次也是参照cocos2d-html版的MoonWarriors的效果,使用了两层背景,一层图片精灵,作为远景层;一层是TMX格式的地图,作为近景层;(远景层和近景层就像是在汽车中看到车外的情况,远处的高山移动缓慢,是远景层;近处的树移动迅速,是近景层。这样有层次的背景,立体效果比较好!)具体原理就不解释了,和之前的博客类似。cocos2d-x学习(九):cocos2d-x 无限背景滚动
1.初始化背景代码:
[cpp] view plaincopyprint?<span style="font-size:14px;">void GamePlayBGLayer::initBackground(){
// 远景层
mVisionBGSprite = CCSprite::spriteWithFile("bg01.jpg");
// 复制精灵,省去读取文件的步骤
mVisionBGSpriteRe = CCSprite::spriteWithTexture(mVisionBGSprite->getTexture());
// 获取远景层高度
mVisionBGHeight = mVisionBGSprite->getContentSize().height - 1;
// 设置标签(不是为了找到对应的精灵对象,而是为了区分远景层和近景层)
mVisionBGSprite->setTag(GAMEPLAY_BG_VISION_LAYER);
mVisionBGSpriteRe->setTag(GAMEPLAY_BG_VISION_LAYER);
// 设置锚点为零点
mVisionBGSprite->setAnchorPoint(CCPointZero);
mVisionBGSpriteRe->setAnchorPoint(CCPointZero);
// 设置位置,从下到上依次排列远景层和远景复制层
mVisionBGSprite->setPosition(CCPointZero);
mVisionBGSpriteRe->setPosition(ccp(0, mVisionBGHeight));
this->addChild(mVisionBGSprite, 0);
this->addChild(mVisionBGSpriteRe, 0);
// 近景层(步骤同远景层)
mCloseRangeBGTiledMap = CCTMXTiledMap::tiledMapWithTMXFile("level01.tmx");
mCloseRangeBGTiledMapRe = CCTMXTiledMap::tiledMapWithTMXFile("level01.tmx");
mCloseRangeBGTiledMap->setTag(GAMEPLAY_BG_CLOSE_RANGE_LAYER);
mCloseRangeBGTiledMapRe->setTag(GAMEPLAY_BG_CLOSE_RANGE_LAYER);
mCloseRangeBGHeight = mCloseRangeBGTiledMap->getContentSize().height - 1;
mCloseRangeBGTiledMap->setPosition(CCPointZero);
mCloseRangeBGTiledMapRe->setPosition(ccp(0, mCloseRangeBGHeight));
this->addChild(mCloseRangeBGTiledMap, 1);
this->addChild(mCloseRangeBGTiledMapRe, 1);
}
</span>
这里用到了一个小技巧,就是拷贝精灵对象的方法[cpp] view plaincopyprint?<span style="font-size:14px;">// 复制精灵,省去读取文件的步骤
mVisionBGSpriteRe = CCSprite::spriteWithTexture(mVisionBGSprite->getTexture());</span>
通过mVisionBGSprite的纹理去生成对象,这样可以省去从本地图片文件重复读取的麻烦,当然如果频繁使用,可以预先加载到CCTextureCache中!
2.下面是无线背景滚动的动作执行的代码
[cpp] view plaincopyprint?<span style="font-size:14px;">void GamePlayBGLayer::scrollingToInfinity(CCNode *pBGLayer){
CCAction *scrollAction = NULL;
// 根据远景层和近景层不同,执行不同的动作(考虑以后会有更多层,所以用switch)
switch (pBGLayer->getTag()) {
case GAMEPLAY_BG_VISION_LAYER:
// 判断位置,如果完全移动到屏幕之外,则排在当前显示层之上,循环使用
if (pBGLayer->getPositionY() <= -mVisionBGHeight) {
pBGLayer->setPosition(ccpAdd(pBGLayer->getPosition(), ccp(0, 2 * mVisionBGHeight)));
}
scrollAction = CCSequence::actions(CCMoveBy::actionWithDuration(15.0f, ccp(0, -mVisionBGHeight)), CCCallFunc::actionWithTarget(this, callfunc_selector(GamePlayBGLayer::scrollingToInfinity)), NULL);
break;
case GAMEPLAY_BG_CLOSE_RANGE_LAYER:
if (pBGLayer->getPositionY() <= -mCloseRangeBGHeight) {
pBGLayer->setPosition(ccpAdd(pBGLayer->getPosition(), ccp(0, 2 * mCloseRangeBGHeight)));
}
scrollAction = CCSequence::actions(CCMoveBy::actionWithDuration(12.0f, ccp(0, -mCloseRangeBGHeight)), CCCallFunc::actionWithTarget(this, callfunc_selector(GamePlayBGLayer::scrollingToInfinity)), NULL);
break;
default:
CCAssert(0, "错误的游戏场景ID");
break;
}
if (scrollAction) {
pBGLayer->runAction(scrollAction);
}
}</span>
这里的switch是为了区分远景层和近景层而做的处理,考虑到之后为了效果可以增加更多的层次!效果图


相关文章推荐
- cocos2dx实现背景的无限滚动
- [Unity3D插件]2dtoolkit系列二 动画精灵的创建以及背景图的无限滚动
- 【Cocos2d-x】新手自学(九)滚动背景..实现无限卷轴效果(2.0.1版本)
- cocos2dx中用动作实现背景无限滚动
- [Unity3D插件]2dtoolkit系列二 动画精灵的创建以及背景图的无限滚动 推荐
- cocos2dx 背景无限滚动
- 简单粗暴的实现背景图无限循环滚动
- 【cocos2d-x 手游研发小技巧(2)循环无限滚动的登陆背景】
- cocos2d 背景滚动 移动 无限
- Cocos2d-x学习(十二):用cocos2d-x实现MoonWarriors(无限背景滚动的简单实现)
- cocos2d-x 3.2 创建一个无限滚动的背景
- cocos2d-x无限滚动背景
- Unity实例.001无限滚动的背景
- Cocos2d-x学习(九):cocos2d-x 无限背景滚动
- 【unity3d学习笔记】Shader-通过Shader实现2D游戏中无限滚动的背景Shader
- 【Cocos2d-x】实现可上下左右无限滚动的背景
- cc随笔:cocos2dx 创建无限滚动的移动背景
- Cocos2d-x学习(九):cocos2d-x 无限背景滚动
- Cocos2d-x学习(九):cocos2d-x 无限背景滚动
